- A+
最近在使用 Blazor 开发管理后台时遇到了如下的问题,我这里后台整体采用了 AntDesignBlazor 组件库,在上线之后发现ReuseTabs组件在使用过程中,如果默认 / 没有指定为项目的base href,打开标签页后,相互切换会导致url错误。
本地开发的时候项目是直接启动运行的,所以访问目录为 https://localhost:port/ ,Blazor 的 base 值也是默认的 / 。
但是当项目实际上线发布的时候,我将 Blazor的项目部署到了一个域名的子目录下。如 https://domain.com/consoul/ ,也就是部署在了网站的 consoul 目录中,在实际运行时就发现了上面的问题。

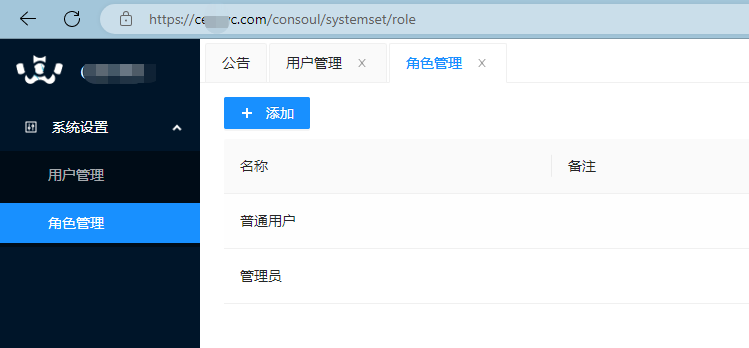
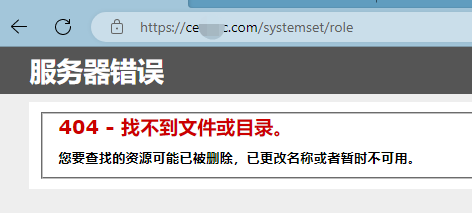
项目上线时因为是挂在一个域名的子路径下,所以调整了 base href 为 /consoul/ 然后在运行时 tab page 都可以打开,但是切换时 url 会丢失 base href 的值,导致 404


这是当时提交的 issues
https://github.com/ant-design-blazor/ant-design-blazor/issues/2860
在解决这个问题的过程中,因为这个问题在本地开发是不会暴露产生的,因为我们本地项目默认运行的时候并没有配置二级目录,启动的时候直接是 https://localhost:port/ 这样的形式,标签页直接调转的时候因为没有二级目录的存在,项目直接运行与根目录下则也不存在问题,不好调试,为了模拟出类似线上二级目录的环境,在经过一番折腾之后找到了如下的方法。
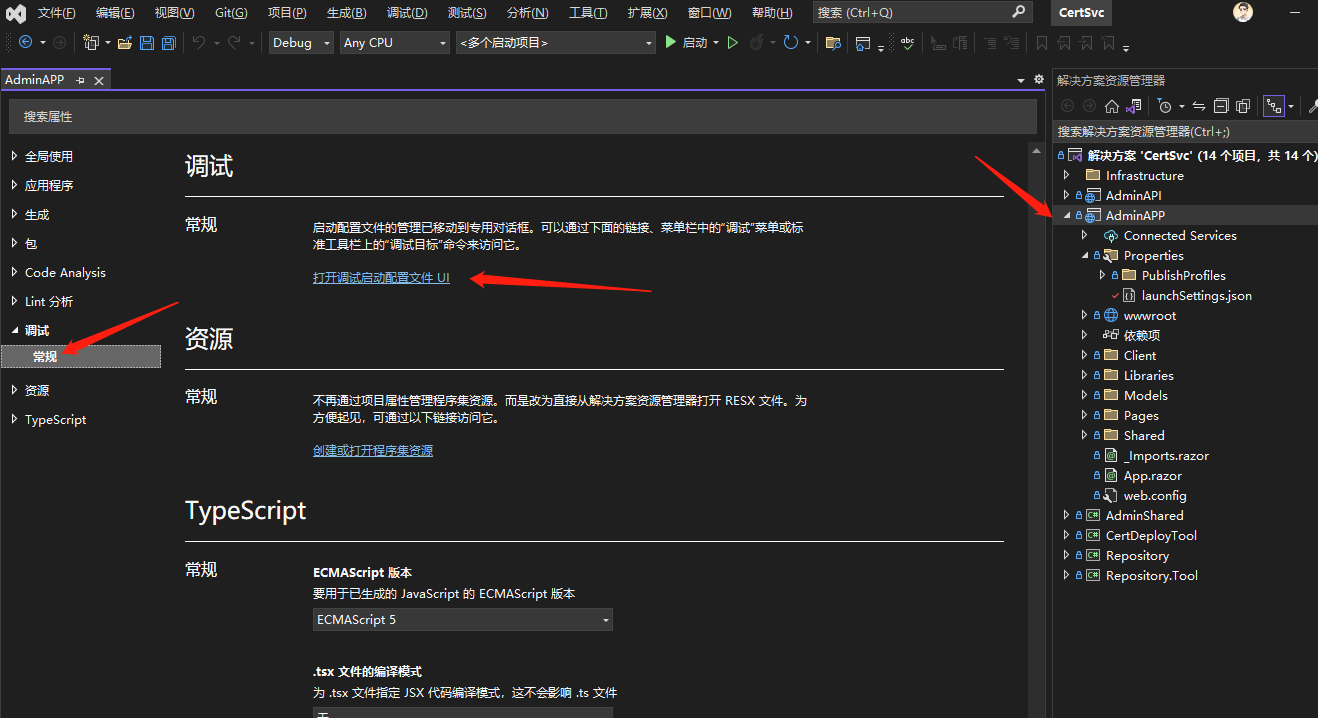
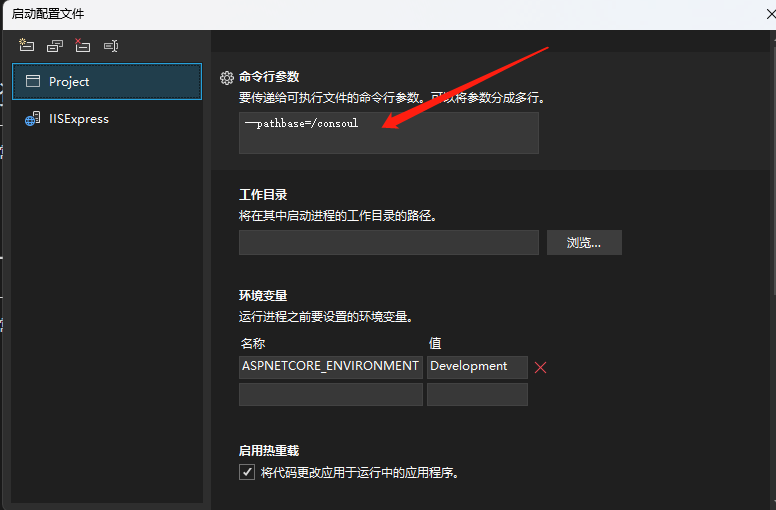
选中我们的 Blazor 项目右击属性,然后在左侧找到 调试-常规 ,点击打开调试启动配置文件UI

然后在命令行参数中输入,--pathbase=/consoul

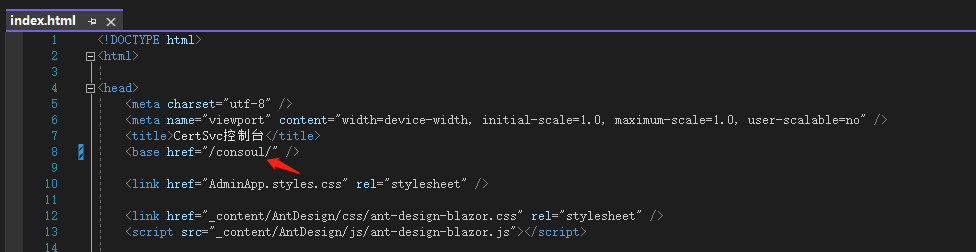
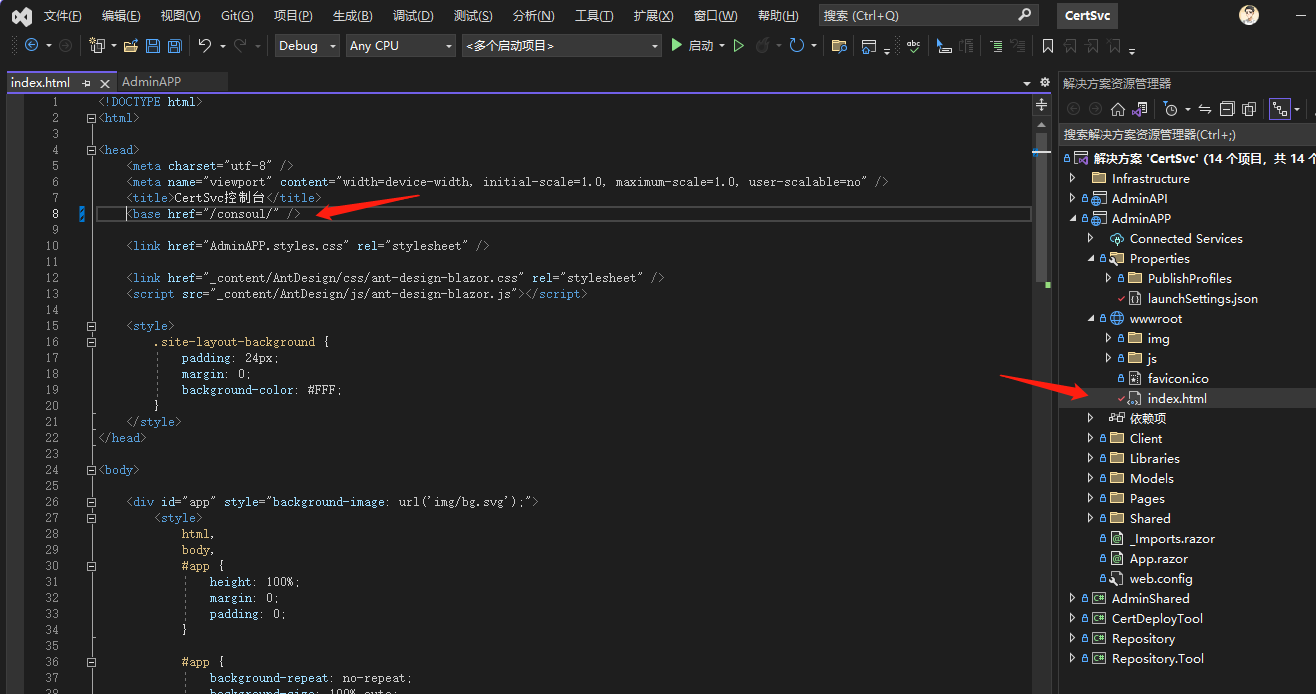
然后找到 Blazor 项目的 index.html 文件同时调整 <base href="/consoul/" />

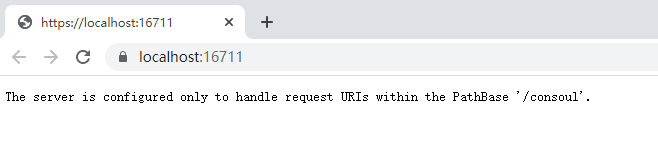
保存更改之后直接 Ctrl + F5 启动项目,即可看到类似如下的界面

因为我们调整了网页项目的运行基础目录所以此时 https://localhost:port/ 的根目录下已经没有页面了,提示我们需要访问 /consoul

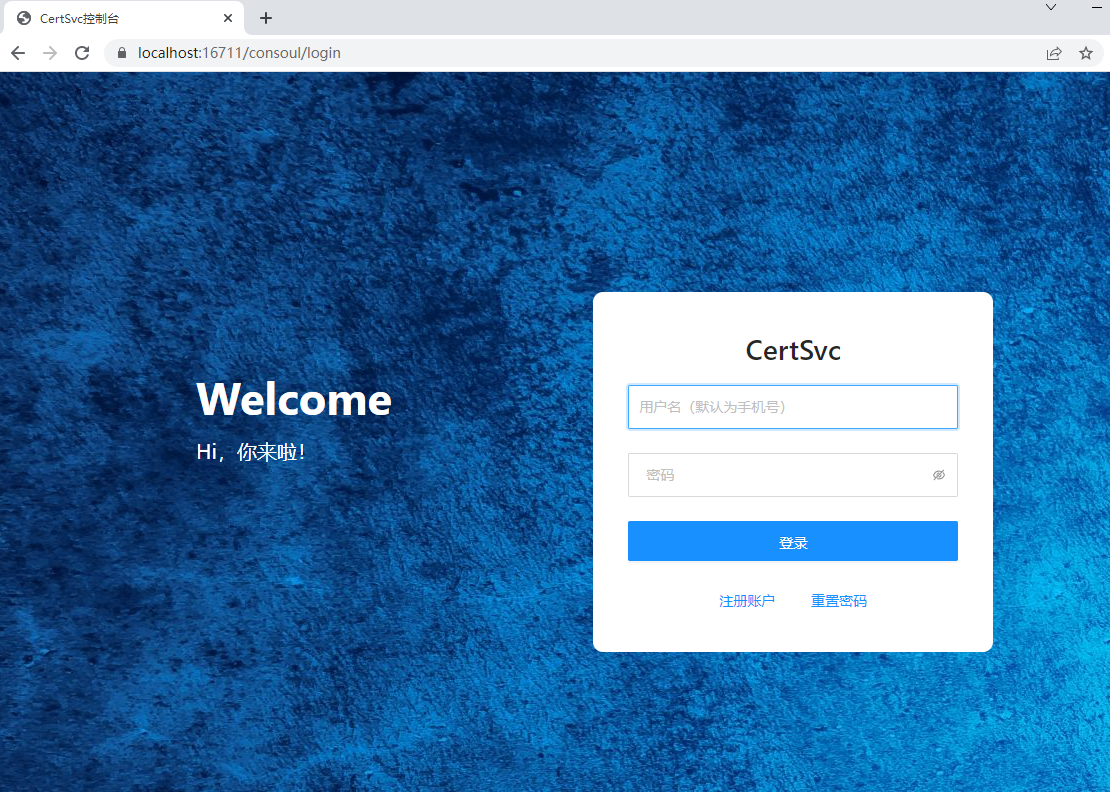
可以看到我们本地的项目已经和线上一样可以运行在 /consoul/ 子目录中了。
然后就可以模拟线上的运行情况进行调试了,该 bug 目前已修复,
https://github.com/ant-design-blazor/ant-design-blazor/pull/3142
https://github.com/ant-design-blazor/ant-design-blazor/pull/3153
至此关于 Blazor项目在VisualStudio调试时配置运行基础目录 就讲解完了,有任何不明白的,可以在文章下面评论或者私信我,欢迎大家积极的讨论交流,有兴趣的朋友可以关注我目前在维护的一个 .NET 基础框架项目,项目地址如下
https://github.com/berkerdong/NetEngine.git
https://gitee.com/berkerdong/NetEngine.git




