- A+
博客园美化教程
前言:
没啥时间写博客,不过最进将博客美化了一遍现在,选了好几款不错的主题,感觉都很喜欢,选择困难症犯了,决定写一个完整详细的教程,将几款博客都试一遍,现在先介绍这款SimpleMemory博客主题的效果美化教程吧,接下来开始我们的教程p
一、后台设置
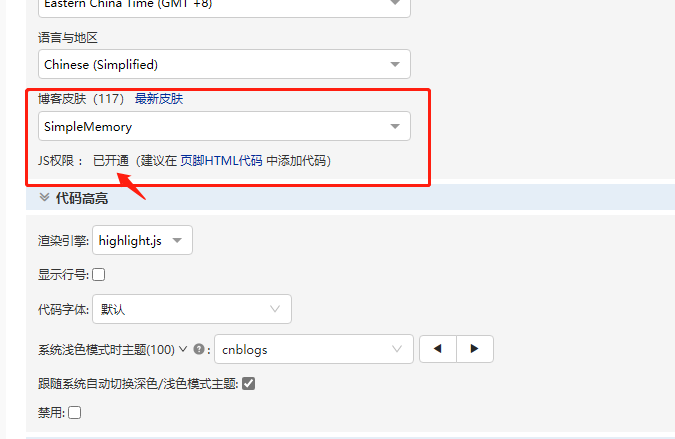
点击“管理 > 设置 > 基本设置 > 代码高亮”
选择指定的模板主题,这里我们选择的是SimpleMemory主题,然后我们在开通js权限,申请很快的一天内就能申请成功,给一个合理的理由的就行了

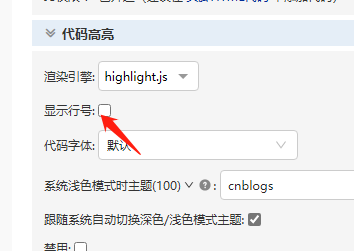
将代码高亮度种的显示行不勾选

禁止模板定制css设置,把他勾上

二、主题部署
-
安装主题
首先安装部署,选择主题的版本,这里提供的是最新版的,需要那个版本可以自己区作者GitHub上选一个版本

这里我提供的是最新版本的代码,将以下代码粘贴到“博客侧边栏公告”里面去;根据备注的信息将自己的信息修改进去
<script type="text/javascript"> window.cnblogsConfig = { info: { name: 'userName', // 用户名 startDate: '2021-01-01', // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间 avatar: 'http://xxxx.png', // 用户头像 }, } </script> <script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v2.1.2/dist/simpleMemory.js" defer></script>然后将css的代码复制粘贴到后台的“页面定制css代码”中
打开链接按住Ctrl+A全选然后Ctrl+C复制(也可以直接去作者GitHub上面复制):http://aw.nndx.ml/simpleMemory.css
这样就基本部署好了,作者的文档也写的很详细,也可以参考作者的文档去配置;
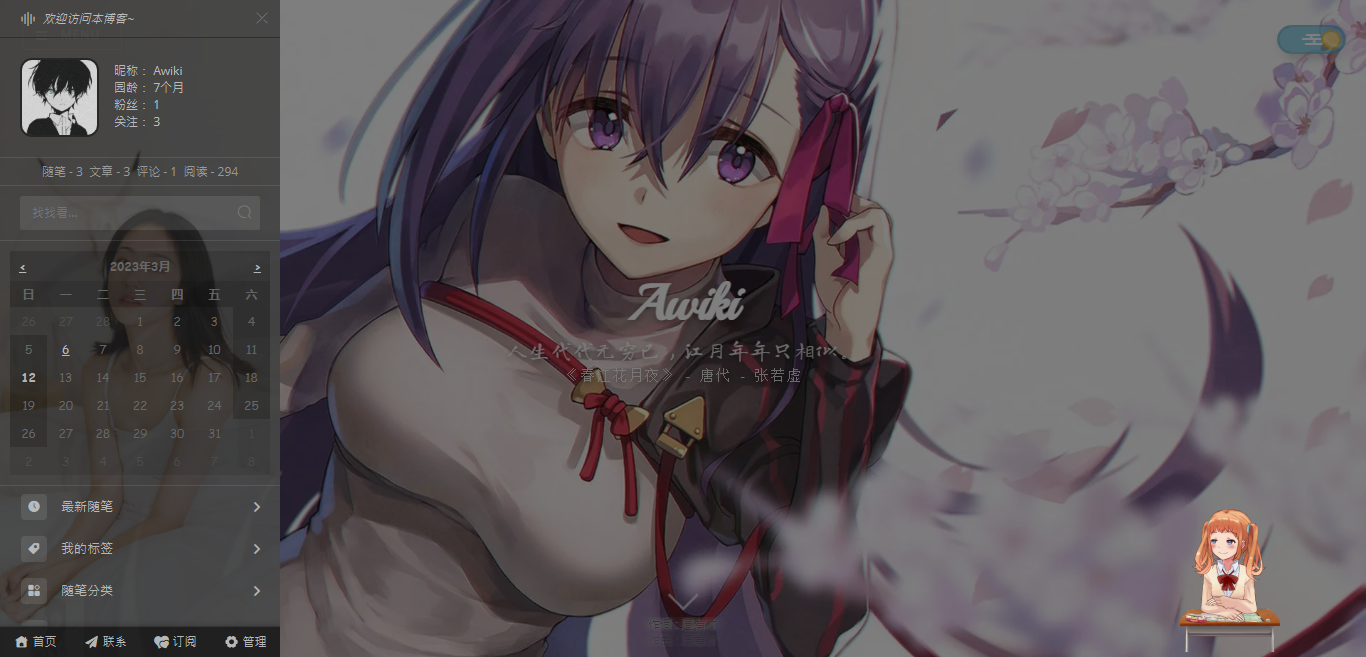
效果如图:

-
版本更新切换
主题js文件切换版本,作者给出了两种方式:
-
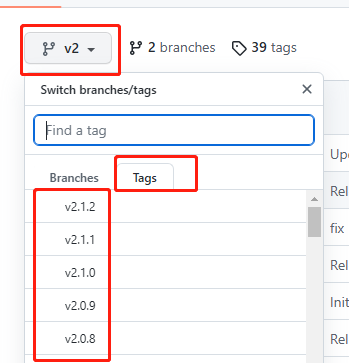
- 第一种,就是直接跟换文件链接的方式,使用的是这个文件,如下图:
 ;
;
-
- 第二种,是直接修改链接随机码链接的形式,这个我们可以看作者的GitHub项目种,如下图;
这个文件就是随机码的主题文件,如果作者又更新主题,我们想在第一时间也更新主题的时候可以看更新后的主题文件的随机码,然后直接在本地的文件链接里修改就可以了;


三、主题配置
-
基本配置
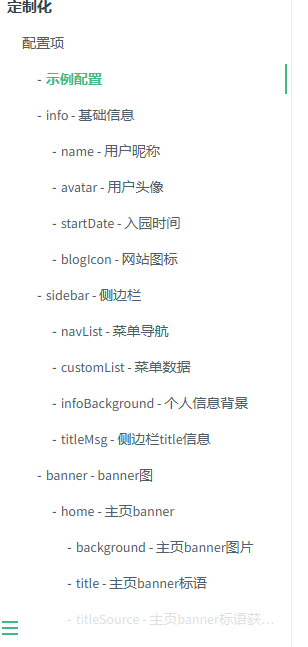
这里我们可以直接参考作者的文档来操作,如图:


这些配置,可以自定义配置,我就不多详细介绍了,添加的位置就是之前复制到侧边栏的那个代码里面,可以看我的代码示例:
window.cnblogsConfig = { info: { name: 'Awiki', // 用户名 startDate: '2022-05-30', // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间 avatar: 'https://pic.imgdb.cn/item/6404d09ff144a0100724573d.jpg', // 用户头像 blogIcon: 'https://pic.imgdb.cn/item/64046420f144a0100778705a.webp', //网站图标 }, progressBar: { //顶部进度条 color: '#FF0000', }, sidebar: { infoBackground: 'https://www.hlapi.cn/api/sjmm1', //侧边栏背景图 }, banner: { //背景图 home: { background: [ //首页顶部背景图 "https://www.hlapi.cn/api/ecy3", ], titleSource: 'jinrishici', //每日古诗词"one"每日一句 }, article: { //文章顶部背景图 background: [ "https://www.hlapi.cn/api/ecy3", ], }, }, }?友情提示:上面的代码是我自己的代码配置实例,仅供参考,我加了备注,不能直接复制去用哦,因为信息都跟我一样的?
我顶部背景图和侧边栏背景图用的都是随机壁纸,就是每刷新一次就换一张新图,有需要的也可以拿去用;
随机二次元壁纸(横屏PC):https://www.hlapi.cn/api/ecy3
随机美女壁纸(竖屏):https://www.hlapi.cn/api/sjmm1
如图:

-
Loading加载图标
在这里顺便讲一下loading图标的更换,项目地址:https://github.com/claudiocalautti/spring-loaders.git
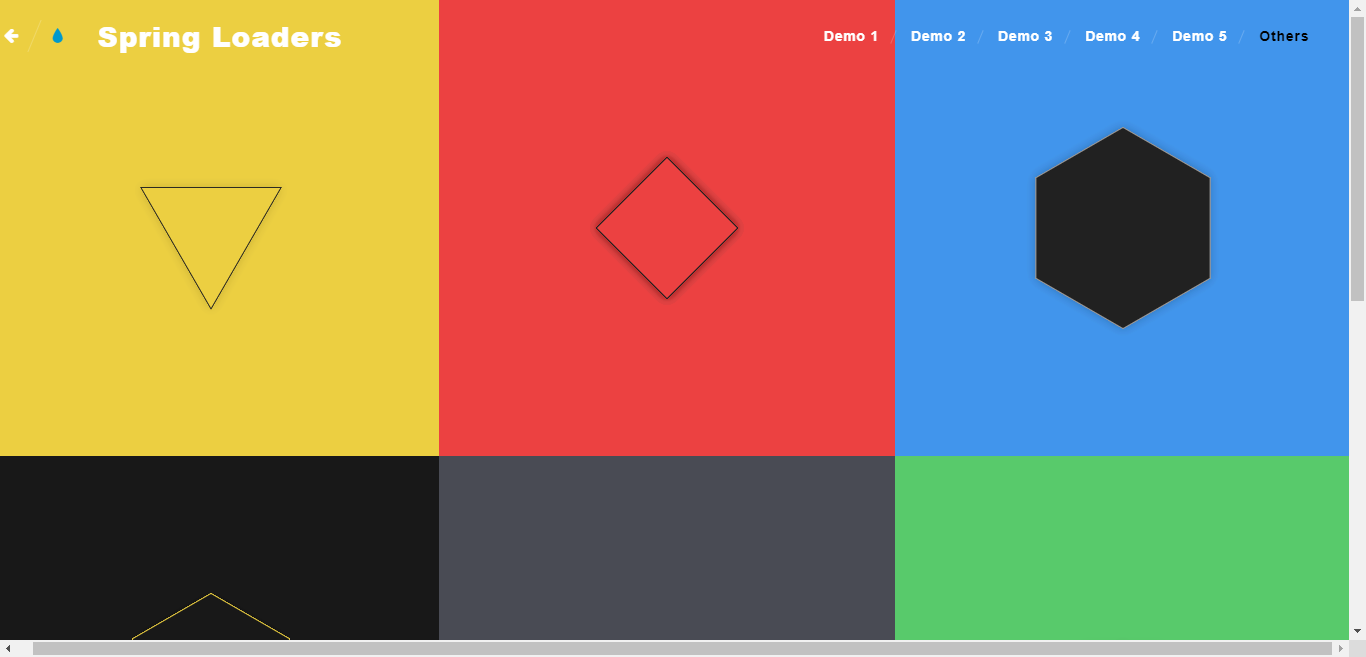
1、clone一下拉去项目,然后本地查看效果,打开文件


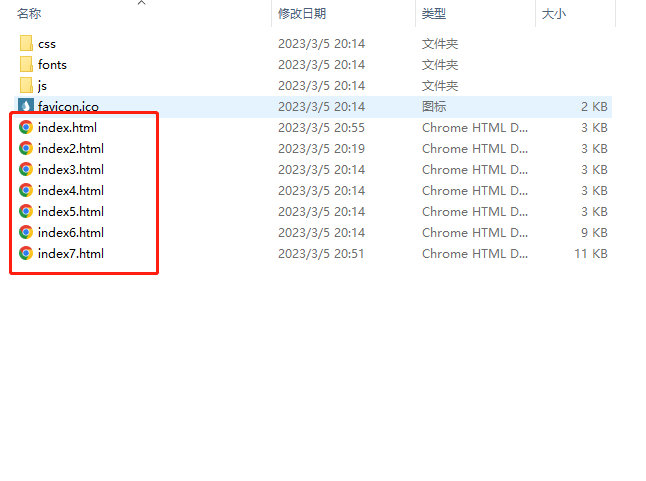
如图:可以直接打开index.html6文件直接查看9款样式,打开index.html可以查看6个样式的全屏加载效果

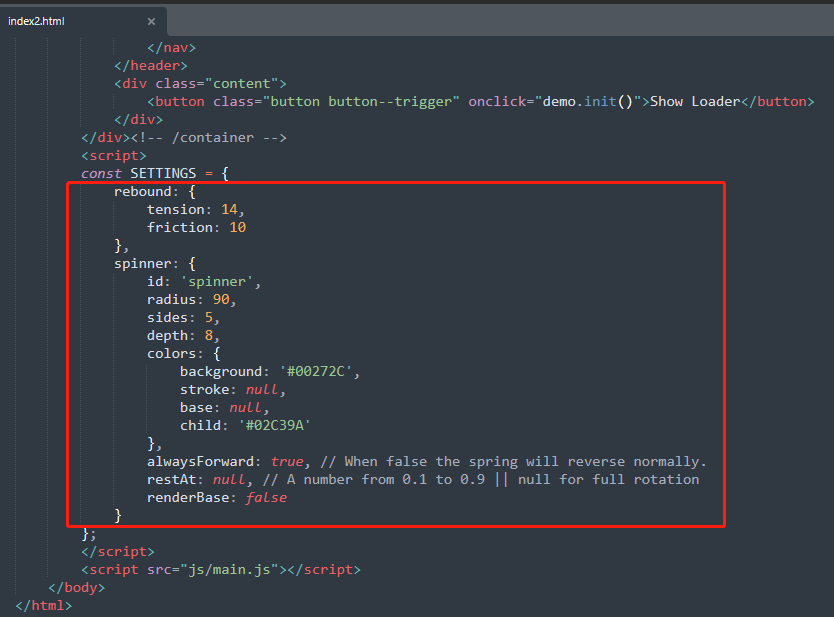
2、选择一个样式,打开代码,复制选框中这一部分的代码

3、复制到侧边栏
加入到loading中,记住:他们都是在window.cnblogsConfig = {}括号里面的
loading: { //加载动画 rebound: { tension: 10, friction: 7 }, spinner: { id: 'spinner', radius: 160, sides: 8, depth: 6, colors: { background: '#181818', stroke: '#D23232', base: null, child: '#181818' }, alwaysForward: true, // When false the spring will reverse normally. restAt: null, // A number from 0.1 to 0.9 || null for full rotation renderBase: false } },四、最后的小问题
最后还有一个问题,我之前发现这个主题在移动端的屏幕自适应有问题,就是两端无法完全贴边,在这里给出我的解决方案,在css中加入
#home,#main{ padding: 0 !important; }ok了,暂时就这些吧,后面有时间会在补充些样式整改的教程,有哪里不够详细不懂的也可以问我…




