- A+
所属分类:Web前端
JavaScript 实现异步任务循环顺序执行
需求场景:数组的元素作为异步任务的参数,循环遍历该数组,并执行异步任务。
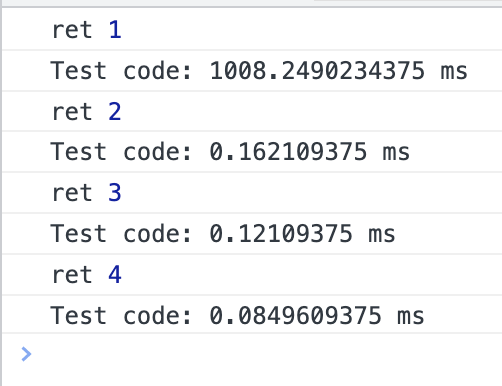
一、错误的实现
// 异步任务的参数数组 const arr = [1, 2, 3, 4]; // 异步任务函数 function task(params, callback) { setTimeout(() => { if (!!callback) { callback(params); } }, 1000); } // 循环遍历异步任务的参数数组,并执行异步任务 console.time("Test code"); arr.forEach((item, index) => { task(item, (ret) => { console.log("ret", ret); console.timeEnd("Test code"); if (index + 1 < arr.length) { console.time("Test code"); } }); }); 执行结果输出:

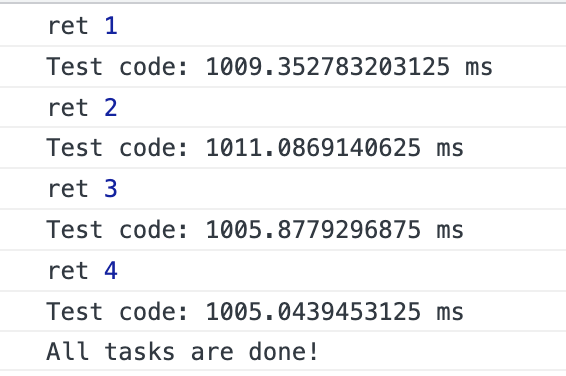
二、正确的实现
// 异步任务的参数数组 const arr = [1, 2, 3, 4]; // 异步任务函数 function task(params, callback) { setTimeout(() => { if (!!callback) { callback(params); } }, 1000); } const tasks = []; console.time("Test code"); arr.forEach((item, index) => { tasks.push(function () { return new Promise((resolve) => { task(item, (ret) => { console.log("ret", ret); console.timeEnd("Test code"); if (index + 1 < arr.length) { console.time("Test code"); } resolve(ret); }); }); }); }); // 定义一个递归函数来依次执行任务 function runTasks(index) { if (index >= tasks.length) { // 如果所有任务都已经执行完毕,返回一个 resolved 的 Promise return Promise.resolve(); } // 执行当前任务,然后递归执行下一个任务 return tasks[index]().then(function () { return runTasks(index + 1); }); } // 调用递归函数来执行任务 runTasks(0) .then(function () { console.log("All tasks are done!"); }) .catch(function (error) { console.error(error); }); 执行结果输出: