- A+
所属分类:Web前端
Vue框架快速上手
前端环境准备
- 编码工具:VSCode
- 依赖管理:NPM
- 项目构建:VueCli
Vue框架介绍
- Vue是一套用于构建用户界面的渐进式框架。
- Vue.js提供了MVVM数据绑定和一个可组合的组件系统,具有简单、灵活的API。
- 其目标是通过尽可能简单的API实现响应式的数据绑定和可组合的视图组件。
MVVM模式
- MVVM是Model-View-ViewModel的缩写,它是基于一种前端开发的架构模式,其核心是提供对View和ViewModel的双向数据绑定。
- Vue提供了MVVM风格的双向数据绑定,核心是MVVM中的VM,也就是ViewModel,ViewModel负责连接View和Model,保证视图的和数据的一致性。
Vue项目构建
-
vue-cli安装:
npm install -g @vue/cli //-g代表全局安装 -
npm设置淘宝镜像加速:
npm config set registry http://registry.npm.taobao.org/ //换成原来的 npm config set registry https://registry.npmjs.org/ -
创建vue项目:
vue create 项目名称vue -
运行vue项目:
cd 项目名 npm run serve -
安装element-ui插件:
npm i element-ui -s // i是install的缩写,S表示同时把安装的东西记录到package.json(记录依赖的json文件)中 -
element官方文档地址:组件 | Element
必须先安装vue-cli脚手架才能创建vue项目!
创建流程:
- 输入vue create 项目名称

-
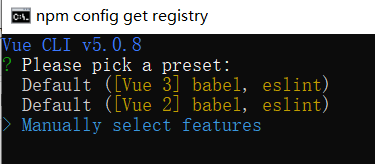
选择手动选择功能

-
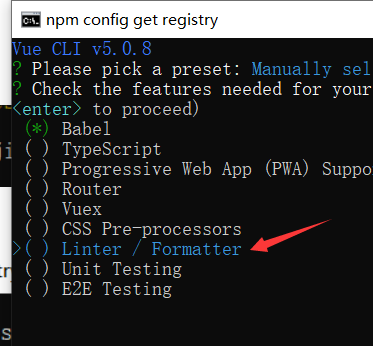
把Linter/Formatter取消掉,按空格键取消,然后回车进入下一步

-
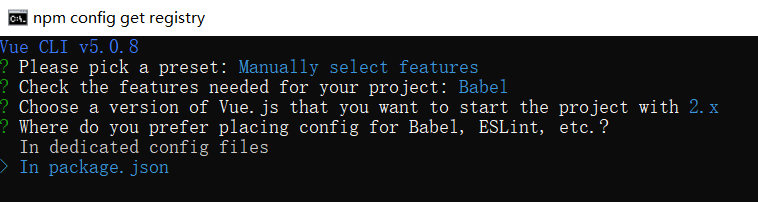
选择2.x版本,可以联合element-ui
-
选择相关的依赖可以记录到package.json中

-
选择对于刚才的选择要不要存一个快照,利用这个快照可以快速创建项目,这里选择不存,输入N
-
创建项目到本地

Vue组件化开发
- 组件(Component)是Vue.js最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码。
- Vue的组件系统允许我们使用小型、独立和通常可复用的组件构建大型应用。
组件的构成
- Vue中规定组件的后缀名为.vue
- 每个Vue组件都由3部分组成,分别是
- template,组件的模板结构,可以包含HTML标签及其他的组件;
- script,组件的JavaScript代码;
- style,组件的样式
组件的使用
- 首先得要在script标签中导入: import 组件名 from 路径
- 导入之后还需要注册,也是在script标签中,把组件名称写到component中,例如:
<script> import HelloWorld from './components/HelloWorld.vue' export default { name: 'App', components: { HelloWorld } } </script> -
然后在template标签中就可以使用这个组件了
-
注意在Vue2.x版本中,在template标签里所有的组件只能被包含在一个父标签下,即多个组件只能放在一个根组件下,例如
<template> <div> <h1>hello</h1> <h1></h1> </div> </template> 



