- A+
所属分类:Web前端
今天在学习 React 文档,列表渲染一节中提及到一个关于 key 绑定索引值(index)性能的问题:
React 官方文档原文:“如果列表项目的顺序可能会变化,我们不建议使用索引来用作 key 值,因为这样做会导致性能变差,还可能引起组件状态的问题”。
查阅网上的博客,确实有对 Vue 列表渲染 key 绑定索引值问题的探讨。Vue 官方文档有说,但没有 React 文档说得大白话,所以有的人没有注意到这个点,Vue 官方文档原文:“提供一个唯一的 key attribute”。
通过两个案例,可以直观的感受到绑定 index 和绑定唯一标识符的区别。
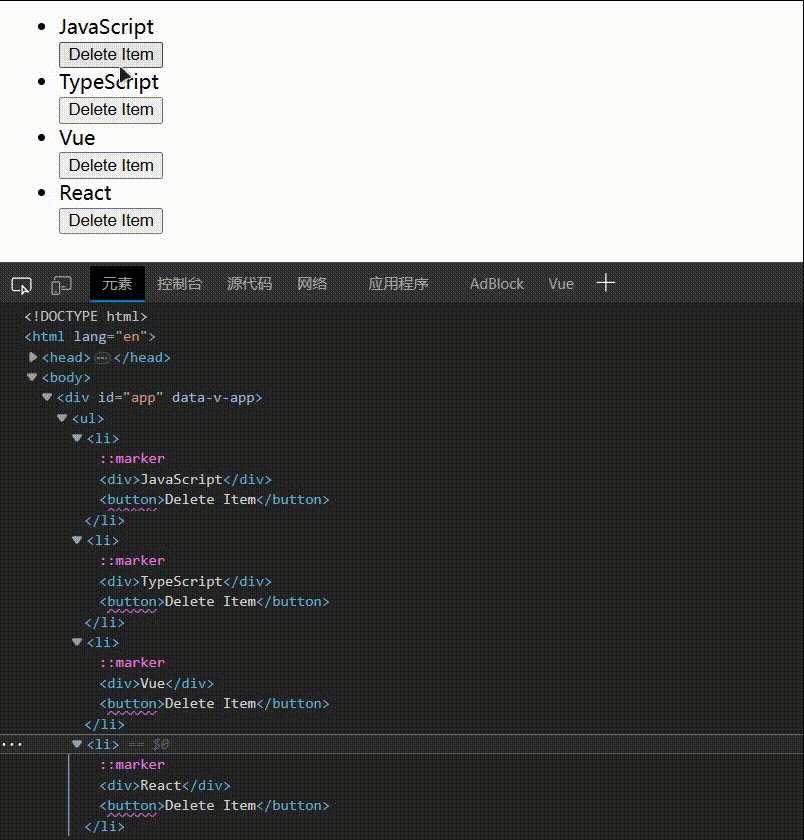
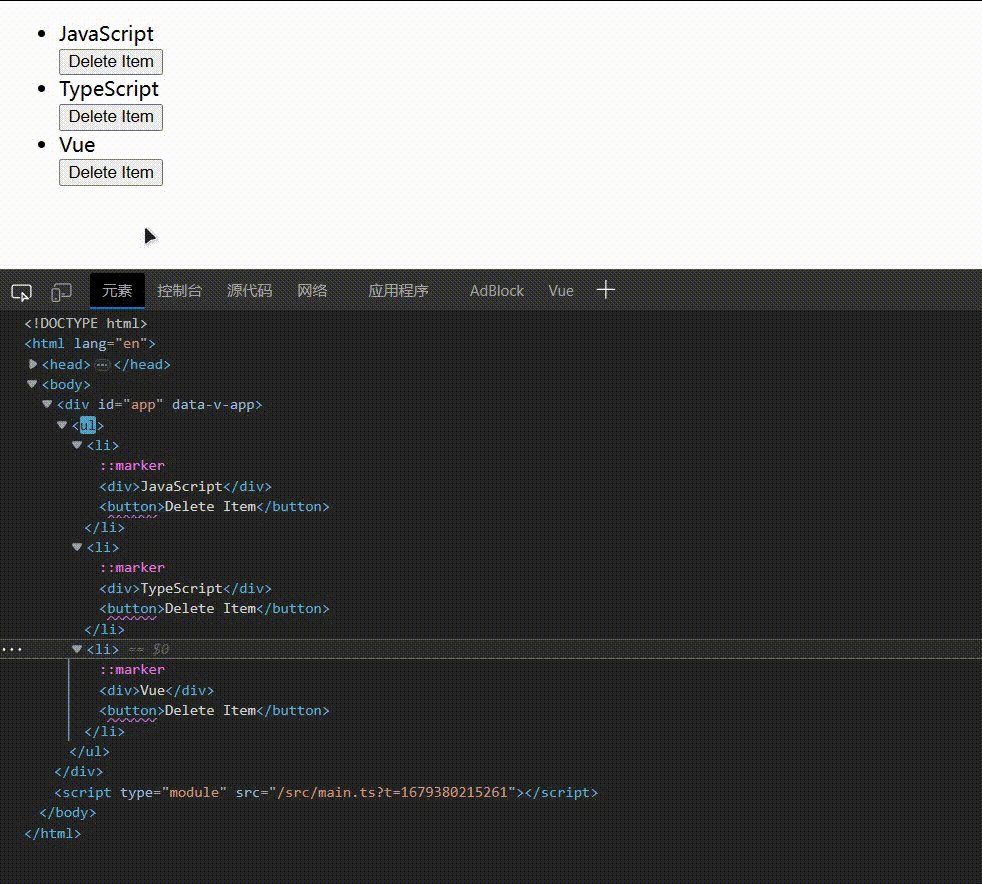
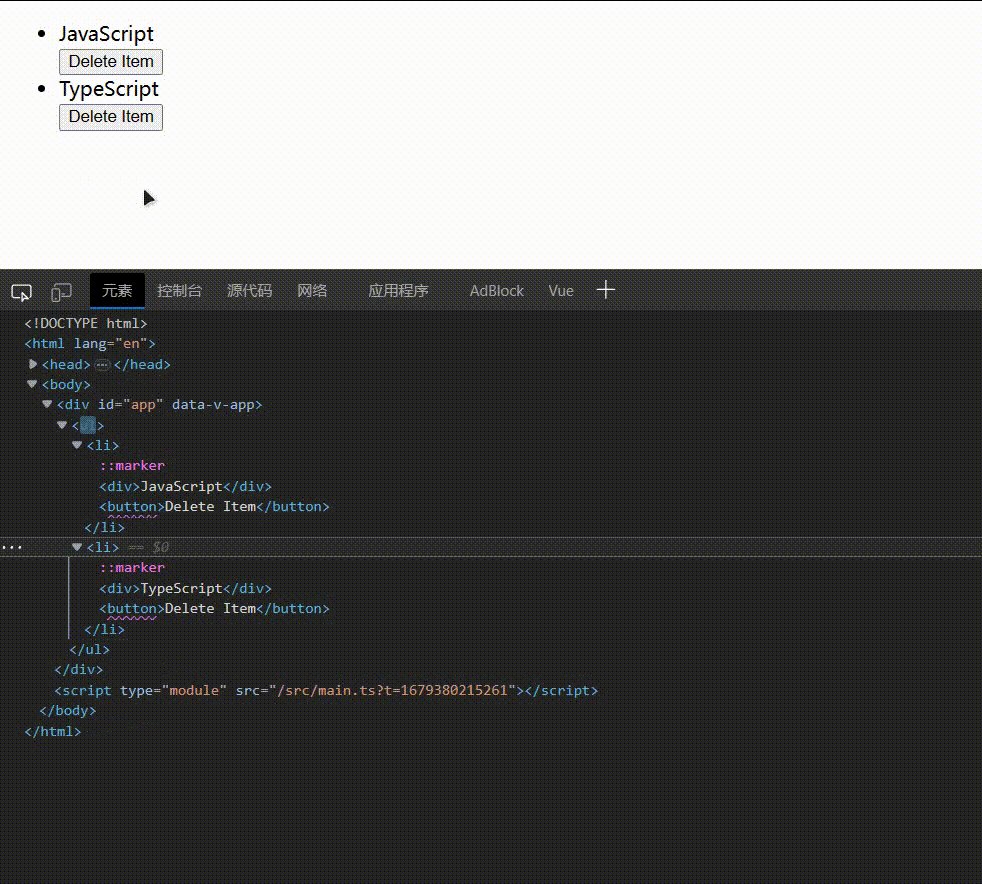
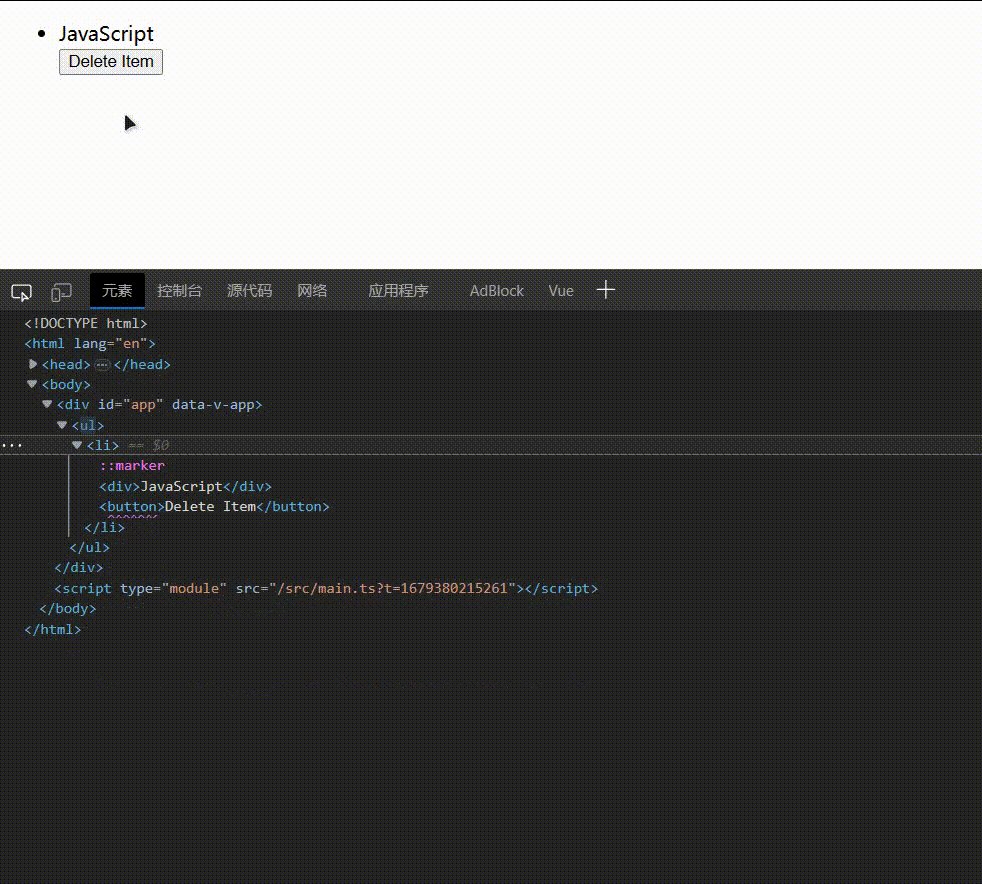
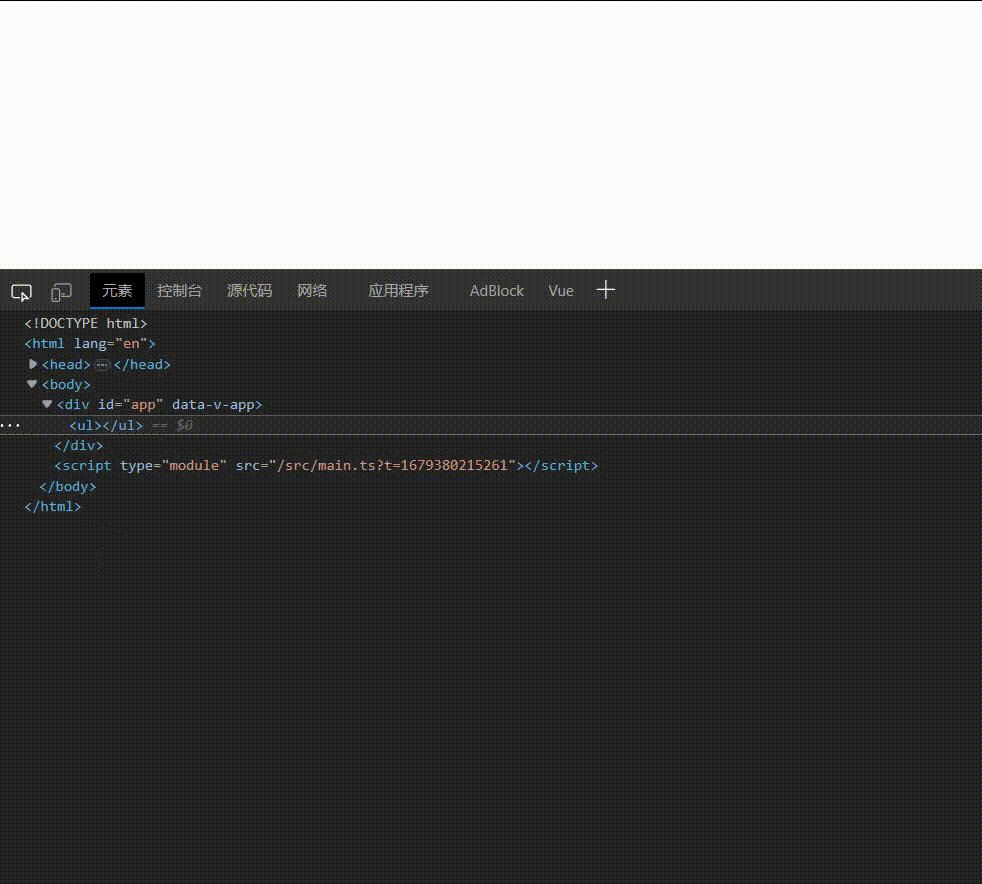
1️⃣ 绑定 index 的动态列表:
<ul> <li v-for="(item, index) of state" :key="index"> <div> {{ item.name }} </div> <button @click="state.splice(index, 1)">Delete Item</button> </li> </ul> 
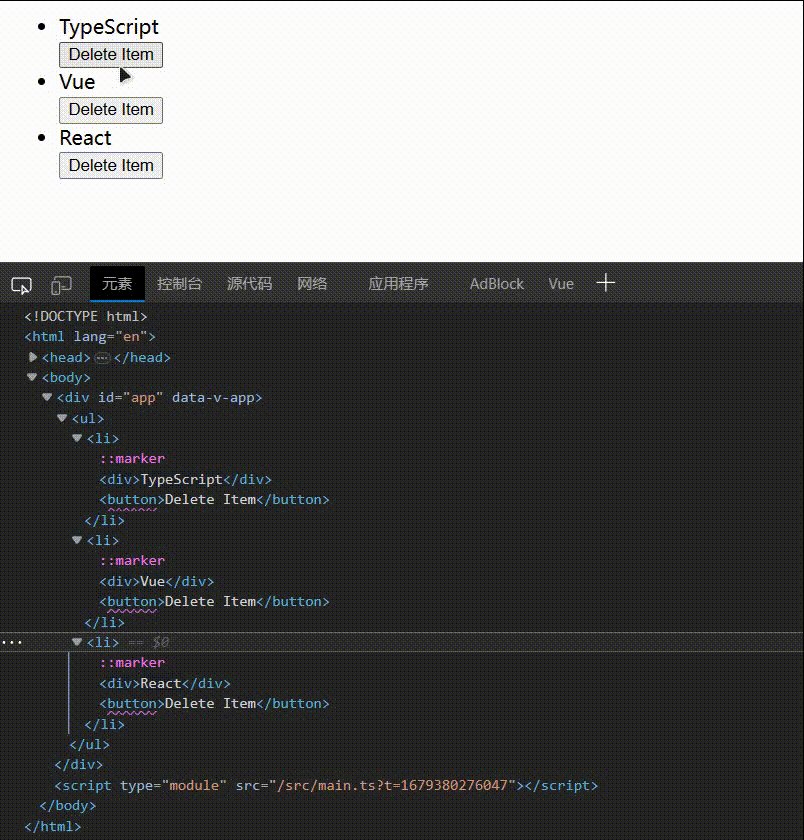
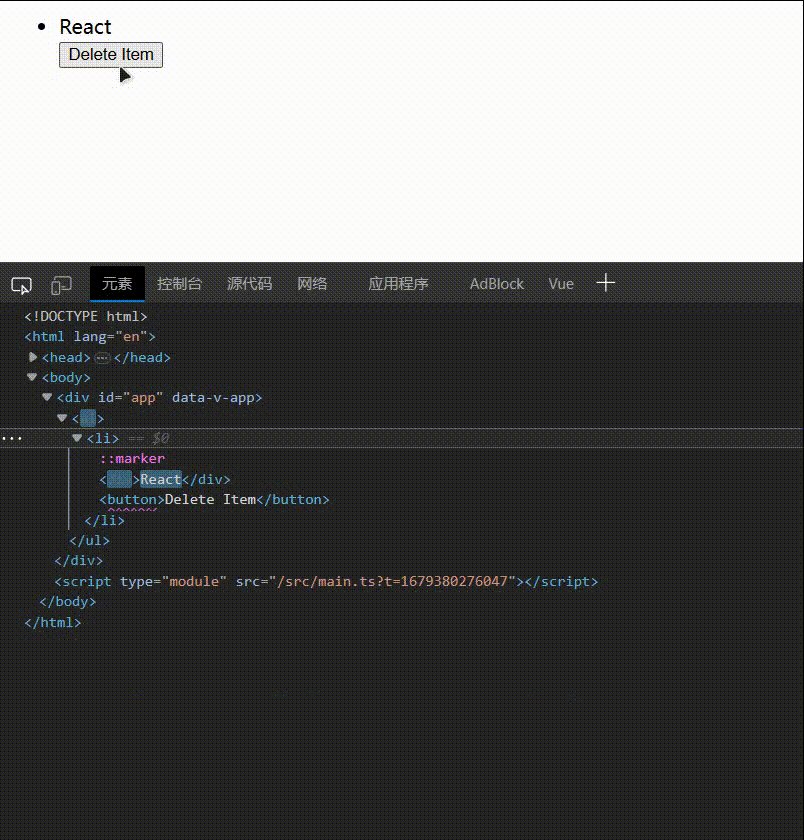
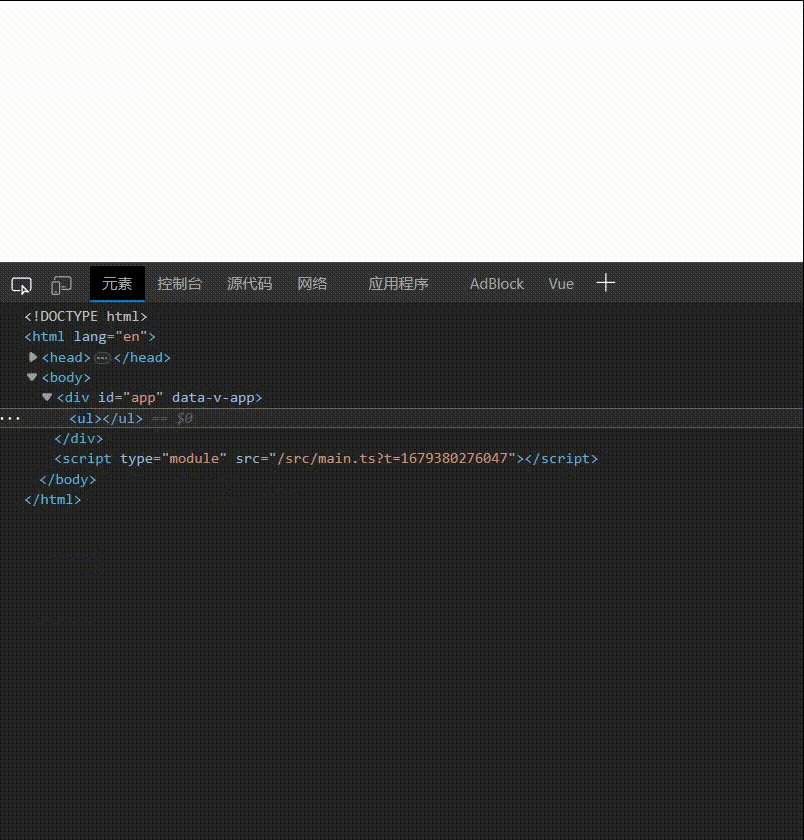
仔细观察图,每删除一个 li,其余的 li 都跟着闪烁,key 是帮助 React、Vue 识别哪些元素改变了,但由于数组删除,其 index 要重新排序,所以每一个 li 绑定的 index 都变化了,这样不合适,除非是静态列表。
2️⃣ 绑定 number、string 等唯一的基础类型,不是 index 因数组变化而重新排序的序号:

删除一个 li,其余的 li 没有闪烁。这是因为 id 是唯一的,不会因为删除而重新排序。这种小型的列表随便绑定 key 都无所谓,一旦数据量大了,问题就出现了。




