- A+
所属分类:Web前端
-
虚拟dom中key的作用
当状态中的数据发生改变时,react会根据新数据生成新的虚拟dom,随后react进行新虚拟dom与旧虚拟dom的diff算法比较,比较规则如下:
1.旧虚拟dom找到了与新虚拟dom相同的key
a.若虚拟dom中的内容没变,则使用之前的真实dom
b.若虚拟dom中的内容发生了改变,则生成新的真实dom,随后替换掉页面之前的真实dom
2.旧虚拟dom没有找到与新虚拟dom相同的key
根据数据创建新的真实dom,渲染到页面
-
用index作为key可能引发的问题
1.若对数据进行逆序添加删除等破坏顺序操作,会产生没必要的真实dom更新,代码效率低
2.如果结构中包含输入类的dom,会产生错误dom更新,界面有问题
-
开发中如何选择key
1.最好使用数据的每条标识作为key,比如id、手机号、身份证号、学号等
2.如果只是简单的数据展示,使用index也是可以的
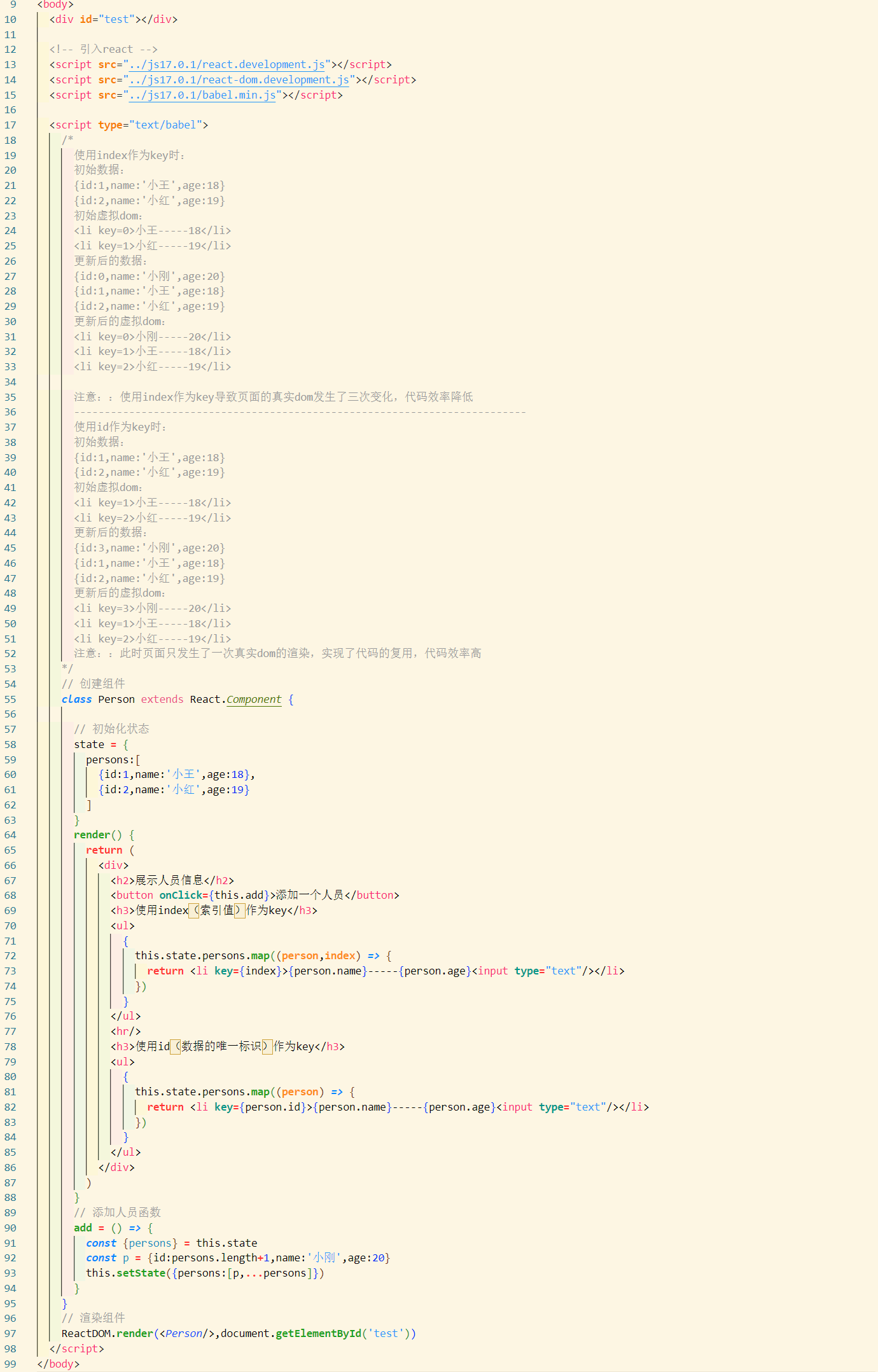
- ---------------------------------代码演示---------------------

--------------------------------------运行结果------------------------------------------------

可以明显的看到如果使用index作为key时,dom结构中出现了input输入框的节点,diff算法在进行新旧dom的比对时会出现错乱的问题




