- A+
所属分类:Web前端
一、前置知识
- vw:与视口的宽度有关,1vw 就是视口宽度的 1%
- vh:与视口的高度有关,1vh 就是视口高度的 1%
- vmin:与当下视口的宽度和高度的最小值有关,取值为
vw和vh中较小的那个- vmax:与当下视口的宽度和高度的最大值有关,取值为
vw和vh中较大的那个- vmin 可以照顾移动端(手机端)横屏和竖屏的显示效果,保证移动开发中屏幕
旋转之后的尺寸不变- vw 横屏:显示效果不好
- vmin 横屏:显示效果好,项目需要横屏的时候,可以采用vmin
二、安装依赖
yarn add postcss-px-to-viewport -D 复制代码二、转换配置
- 根目录下 新建 postcss.config.js
// postcss.config.js module.exports = { plugins: { autoprefixer: {}, // 用来给不同的浏览器自动添加相应前缀,如-webkit-,-moz-等等 "postcss-px-to-viewport": { unitToConvert: "px", // 要转化的单位 viewportWidth: 750, // UI设计稿的宽度 unitPrecision: 6, // 转换后的精度,即小数点位数 propList: ["*"], // 指定转换的css属性的单位,*代表全部css属性的单位都进行转换 viewportUnit: "vw", // 指定需要转换成的视窗单位,默认vw fontViewportUnit: "vw", // 指定字体需要转换成的视窗单位,默认vw selectorBlackList: ["wrap"], // 指定不转换为视窗单位的类名, minPixelValue: 1, // 默认值1,小于或等于1px则不进行转换 mediaQuery: false, // 是否在媒体查询的css代码中也进行转换,默认false replace: true, // 是否转换后直接更换属性值 exclude: [/node_modules/], // 设置忽略文件,用正则做目录名匹配 landscape: false, // 是否处理横屏情况 }, }, }; 复制代码三、页面效果测试
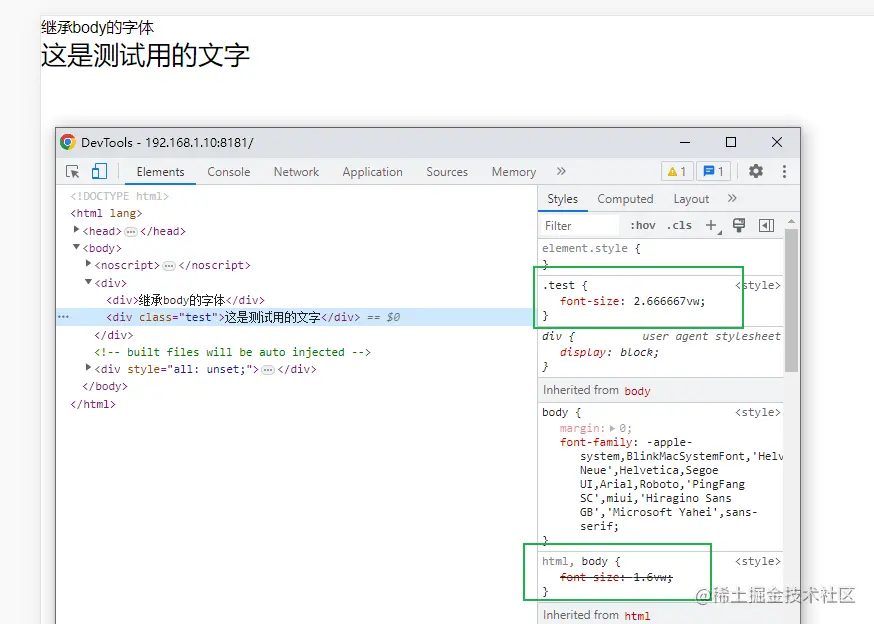
<template> <div> <div>继承body的字体</div> <div class="test">这是测试用的文字</div> </div> </template> <script></script> <style lang="less"> html, body { font-size: 12px; } .test { font-size: 20px; } </style> 复制代码
四、兼容vant配置
4.1 配置
- vant 设计稿屏幕宽度为375
- 移除 exclude 中的 node_modules
- 新增屏幕比适配
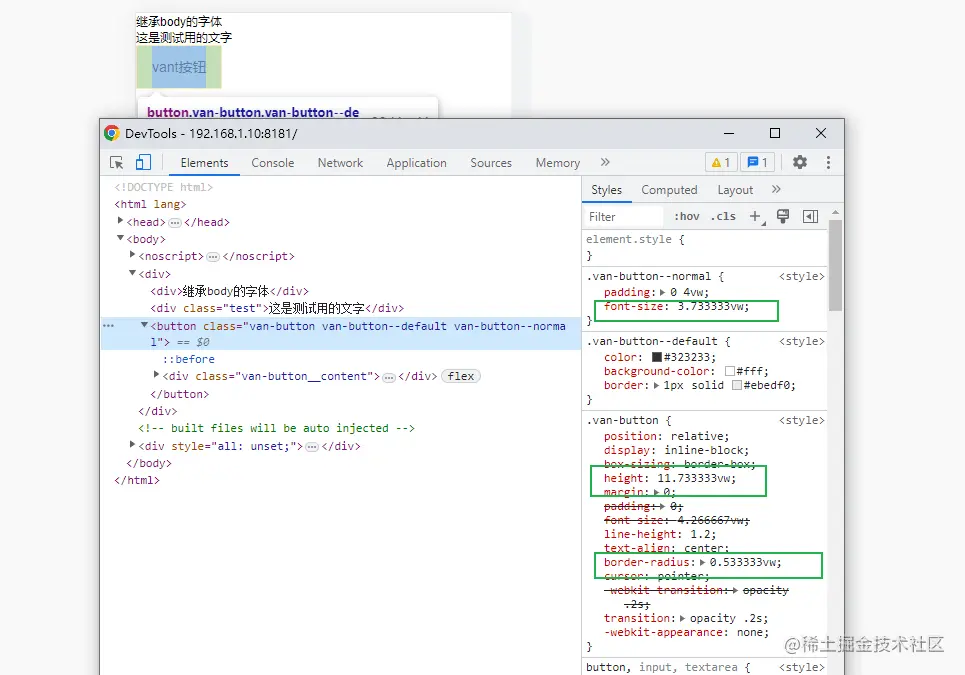
// postcss.config.js const path = require("path"); module.exports = ({ file }) => { const width = file.includes(path.join("node_modules", "vant")) ? 375 : 750; return { plugins: { autoprefixer: {}, // 用来给不同的浏览器自动添加相应前缀,如-webkit-,-moz-等等 "postcss-px-to-viewport": { unitToConvert: "px", // 要转化的单位 viewportWidth: width, // UI设计稿的宽度 unitPrecision: 6, // 转换后的精度,即小数点位数 propList: ["*"], // 指定转换的css属性的单位,*代表全部css属性的单位都进行转换 viewportUnit: "vw", // 指定需要转换成的视窗单位,默认vw fontViewportUnit: "vw", // 指定字体需要转换成的视窗单位,默认vw selectorBlackList: ["wrap"], // 指定不转换为视窗单位的类名, minPixelValue: 1, // 默认值1,小于或等于1px则不进行转换 mediaQuery: false, // 是否在媒体查询的css代码中也进行转换,默认false replace: true, // 是否转换后直接更换属性值 exclude: [], // 设置忽略文件,用正则做目录名匹配 landscape: false, // 是否处理横屏情况 }, }, }; }; 复制代码<template> <div> <div>继承body的字体</div> <div class="test">这是测试用的文字</div> <van-button>vant按钮</van-button> </div> </template> <script></script> <style lang="less"> html, body { font-size: 12px; } .test { font-size: 20px; } </style> 复制代码4.2 效果

五、兼容行内样式
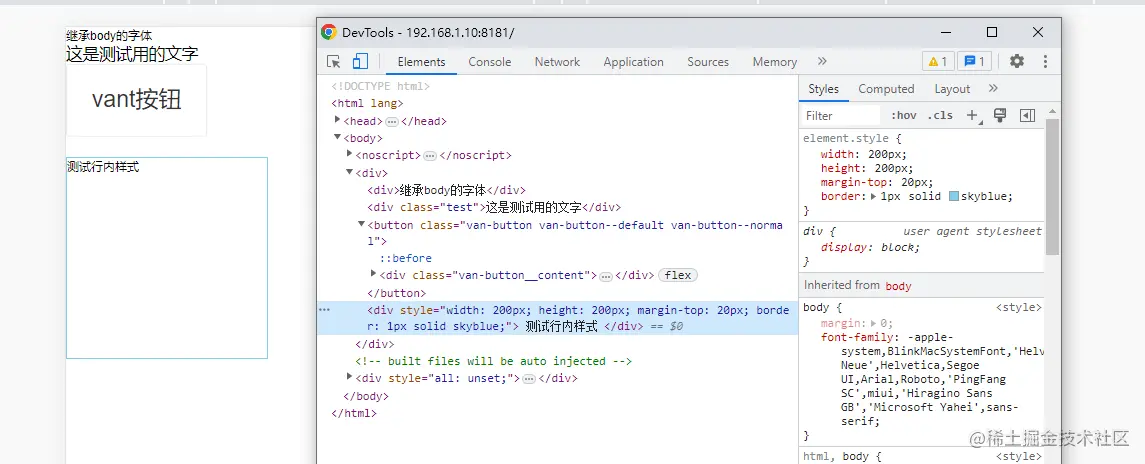
5.1 未做兼容效果
- 默认情况下,不会对行内样式进行转换

5.2 使用 style-vw-loader 插件进行行内样式转换
5.2.1 安装依赖
yarn add style-vw-loader 复制代码5.2.2 插件配置
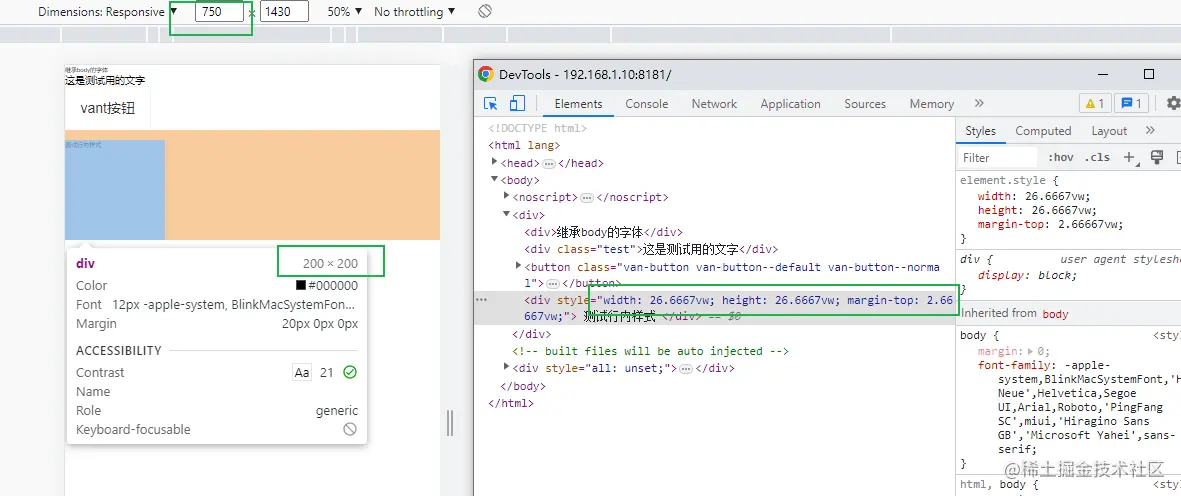
// vue.config.js const { defineConfig } = require("@vue/cli-service"); module.exports = defineConfig({ transpileDependencies: true, devServer: { port: 8181, }, //配置loader chainWebpack: (config) => { config.module .rule("vue") .test(/.vue$/) .use("style-vw-loader") .loader("style-vw-loader") .options({ viewportWidth: 750, //传参,根据设计稿屏幕宽度来配置 }); }, }); 复制代码<template> <div> <div>继承body的字体</div> <div class="test">这是测试用的文字</div> <van-button>vant按钮</van-button> <div style=" width: 200px; height: 200px; margin-top: 20px; border: 1px solid skyblue; " > 测试行内样式 </div> </div> </template> <script></script> <style lang="less"> html, body { font-size: 12px; } .test { font-size: 20px; } </style> 复制代码5.2.3 页面效果

六、行内样式 非插件适配方案
//js计算中进行vw适画 375px设计图基准 export function px2vw(px: number string) { const vw = Math.max(document.documentElement.clientWidth || 0, window.innerWidth ||0) return `${(Number(px) / 750 * vw}px` // 示例 最后,将计算好的样式值应用到元素中: // const element = document.querySelector('.my-element'); // element.style.width = px2vw(100); } 复制代码六、配置参数拓展
propList: 当有些属性的单位我们不希望转换的时候,可以添加在数组后面,并在前面加上!号,如propList: ["*","!letter-spacing"],这表示:所有css属性的属性的单位都进行转化,除了letter-spacing的selectorBlackList:转换的黑名单,在黑名单里面的我们可以写入字符串,只要类名包含有这个字符串,就不会被匹配。比如selectorBlackList: ['wrap'],它表示形如wrap,my-wrap,wrapper这样的类名的单位,都不会被转换
参考
作者:angelCopy
链接:https://juejin.cn/post/7213181814860398649
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
链接:https://juejin.cn/post/7213181814860398649
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。




