- A+
所属分类:.NET技术
1. Grid布局 ,(Table 布局)
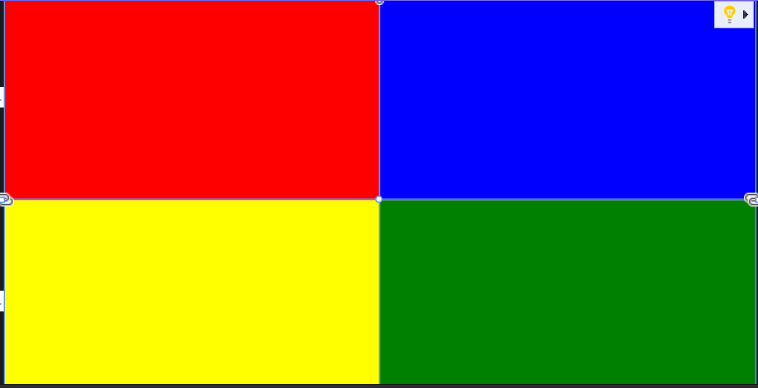
两行两列布局,
Border 0 行 0 列默认开始
<Window x:Class="WpfApp.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <Border Background="Red"></Border> <Border Grid.Row="1" Background="Yellow"></Border> <Border Grid.Column="1" Background="Blue"></Border> <Border Grid.Row="1" Grid.Column="1" Background="Green"></Border> </Grid> </Window>效果图:

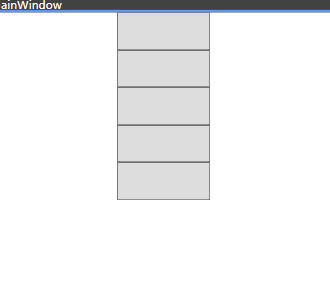
2. StackPanel 布局
默认垂直布局 ,一旦超出区域限制后不限制
<StackPanel Orientation="Horizontal"> 改成水平排列
<Grid> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <StackPanel> <Button Width="100" Height="40"/> <Button Width="100" Height="40"/> <Button Width="100" Height="40"/> <Button Width="100" Height="40"/> <Button Width="100" Height="40"/> </StackPanel> </Grid>效果图:

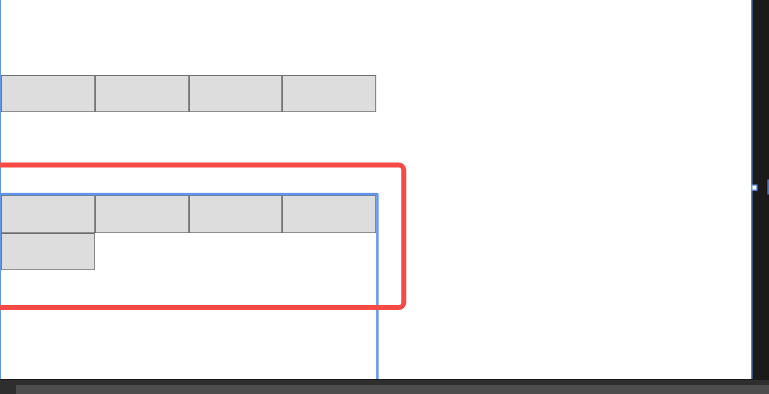
3. WrapPanel 布局, ( float布局)
默认水平排序
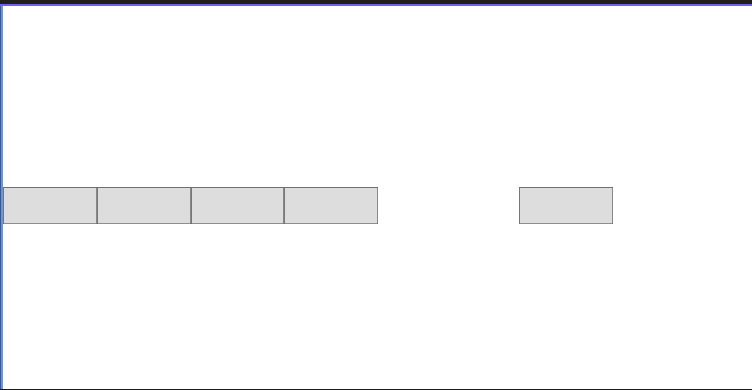
<Grid> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <StackPanel Orientation="Horizontal"> <Button Width="100" Height="40"/> <Button Width="100" Height="40"/> <Button Width="100" Height="40"/> <Button Width="100" Height="40"/> <Button Width="100" Height="40"/> </StackPanel> <WrapPanel Grid.Row="1"> <Button Width="100" Height="40"/> <Button Width="100" Height="40"/> <Button Width="100" Height="40"/> <Button Width="100" Height="40"/> <Button Width="100" Height="40"/> </WrapPanel> </Grid>效果:

4. DockPanel 停靠 (flex 布局)
默认横向填充,
<Grid> <DockPanel> <Button Width="100" Height="40"/> <Button Width="100" Height="40"/> <Button Width="100" Height="40"/> <Button Width="100" Height="40"/> <Button Width="100" Height="40"/> </DockPanel> </Grid>效果图:
默认横向填充, 最后一个元素占据整个布局, 居中显示.

停靠布局
注意设置: LastChildFill="False"
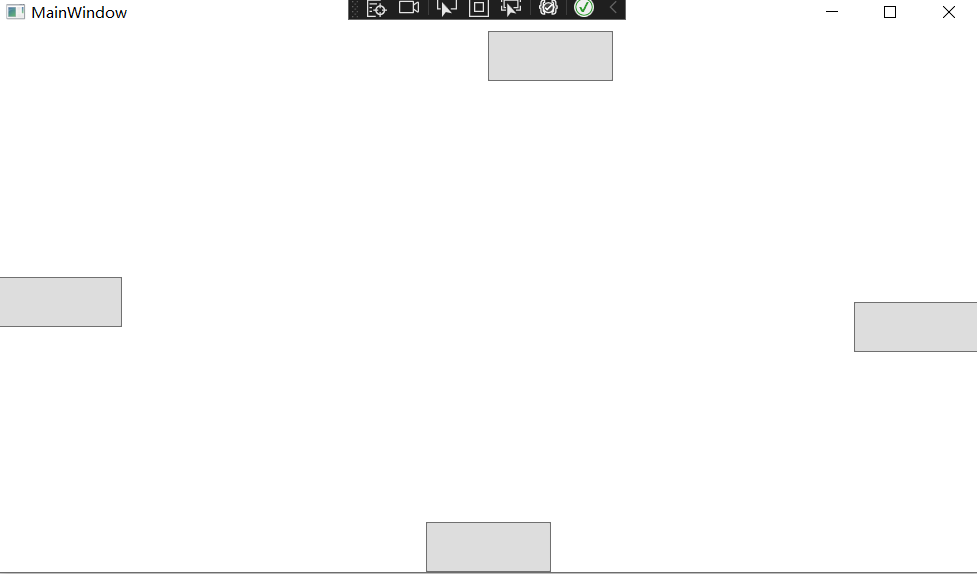
<Grid> <DockPanel LastChildFill="False"> <Button Width="100" Height="40" DockPanel.Dock="Left"/> <Button Width="100" Height="40" DockPanel.Dock="Top"/> <Button Width="100" Height="40" DockPanel.Dock="Right"/> <Button Width="100" Height="40" DockPanel.Dock="Bottom"/> </DockPanel> </Grid>效果图:

5. Uniform 布局 (Table)
均分所有区域
设置三行三列布局
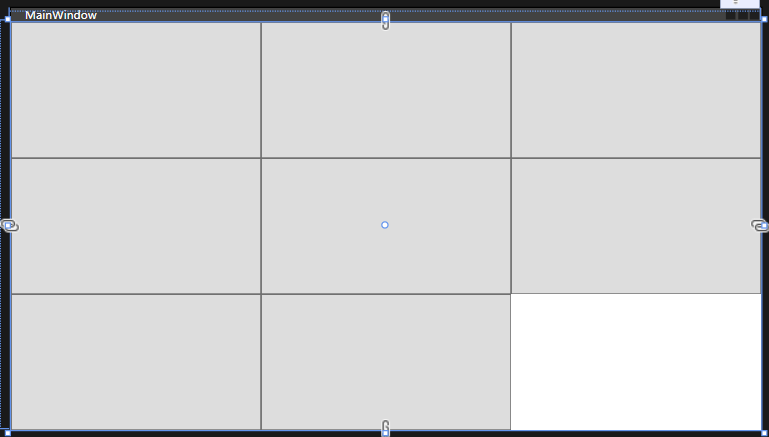
<UniformGrid Columns="3" Rows="3"> <Button></Button> <Button></Button> <Button></Button> <Button></Button> <Button></Button> <Button></Button> <Button></Button> <Button></Button> </UniformGrid>效果图:

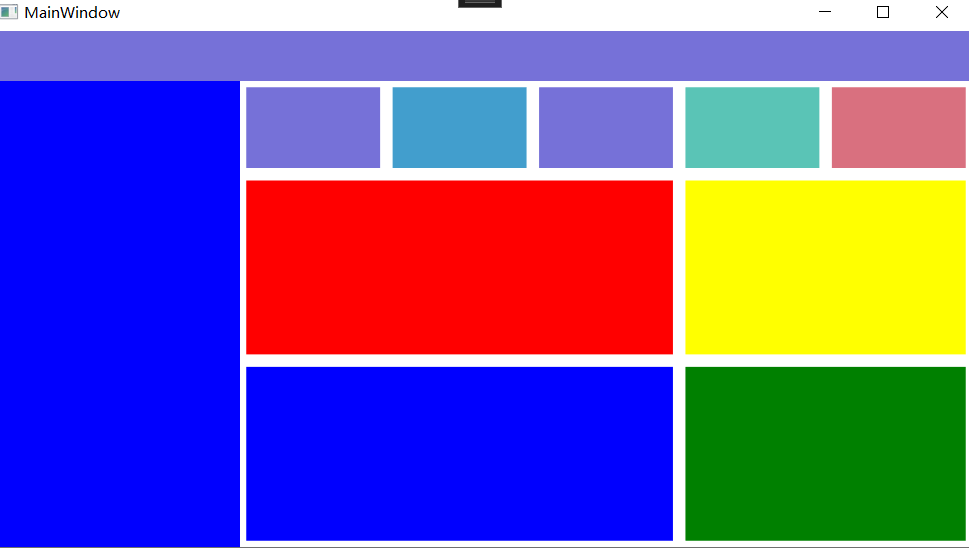
6. 布局Demo 案例
Border : 类似background 属性
<Grid> <Grid.RowDefinitions> <RowDefinition Height="40"></RowDefinition> <RowDefinition ></RowDefinition> </Grid.RowDefinitions> <!--装饰器元素--> <Border Background="#7671d8"></Border> <Grid Grid.Row="1"> <Grid.ColumnDefinitions> <ColumnDefinition Width="200"></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <Border Background="Blue"></Border> <Grid Grid.Column="1"> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="0.5*"></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <Border Margin="5" Background="#7671d8"></Border> <Border Margin="5" Background="#429ecd" Grid.Column="1"></Border> <Border Margin="5" Background="#7671d8" Grid.Column="2"></Border> <Border Margin="5" Background="#5ac4b6" Grid.Column="3"></Border> <Border Margin="5" Background="#d9707f" Grid.Column="4"></Border> <Border Background="Red" Grid.Row="1" Grid.ColumnSpan="3" Margin="5"> </Border> <Border Background="Yellow" Grid.Row="1" Grid.Column="3" Grid.ColumnSpan="2" Margin="5"> </Border> <Border Grid.Row="2" Background="Blue" Margin="5" Grid.ColumnSpan="3"></Border> <Border Grid.Row="2" Grid.ColumnSpan="2" Grid.Column="3" Background="Green" Margin="5"></Border> </Grid> </Grid> </Grid>