- A+
Mac/Windows 浏览器开发者工具远程调试 iPhone/Android 页面
在移动端 Web 开发中,有时候只通过模拟器进行调试是不够的,需要在真机环境下进行调试才能发现并解决一些问题。而移动端真机环境浏览器没有开发者工具,在这种情况下,使用 PC 端浏览器开发者工具对移动端真机环境的 Web 页面进行远程调试就显得尤为重要。
以下是一些可能需要使用 PC 端浏览器开发者工具对移动端真机环境的 Web 页面进行远程调试的场景:
-
问题只出现在某些特定型号或版本的移动设备上,需要在真机上进行调试才能找出原因。
-
需要对移动端页面的性能进行测试和调优,以确保其在移动设备上的流畅性和响应速度。
-
需要在移动设备上测试一些移动特有的功能,如触摸、手势等,以更加准确地模拟真实用户的体验。
-
需要在真机上查看页面的实际呈现效果和布局,确保它们与预期相符。
总之,使用 PC 端浏览器开发者工具对移动端真机环境的 Web 页面进行远程调试可以提高调试效率和质量,从而确保移动端 Web 应用程序的稳定性和用户体验。
一、Mac Safari 浏览器开发者工具远程调试 iPhone 页面
要在 Mac 上使用 Safari 浏览器的开发者工具远程调试 iPhone 页面,请按照以下步骤进行操作:
-
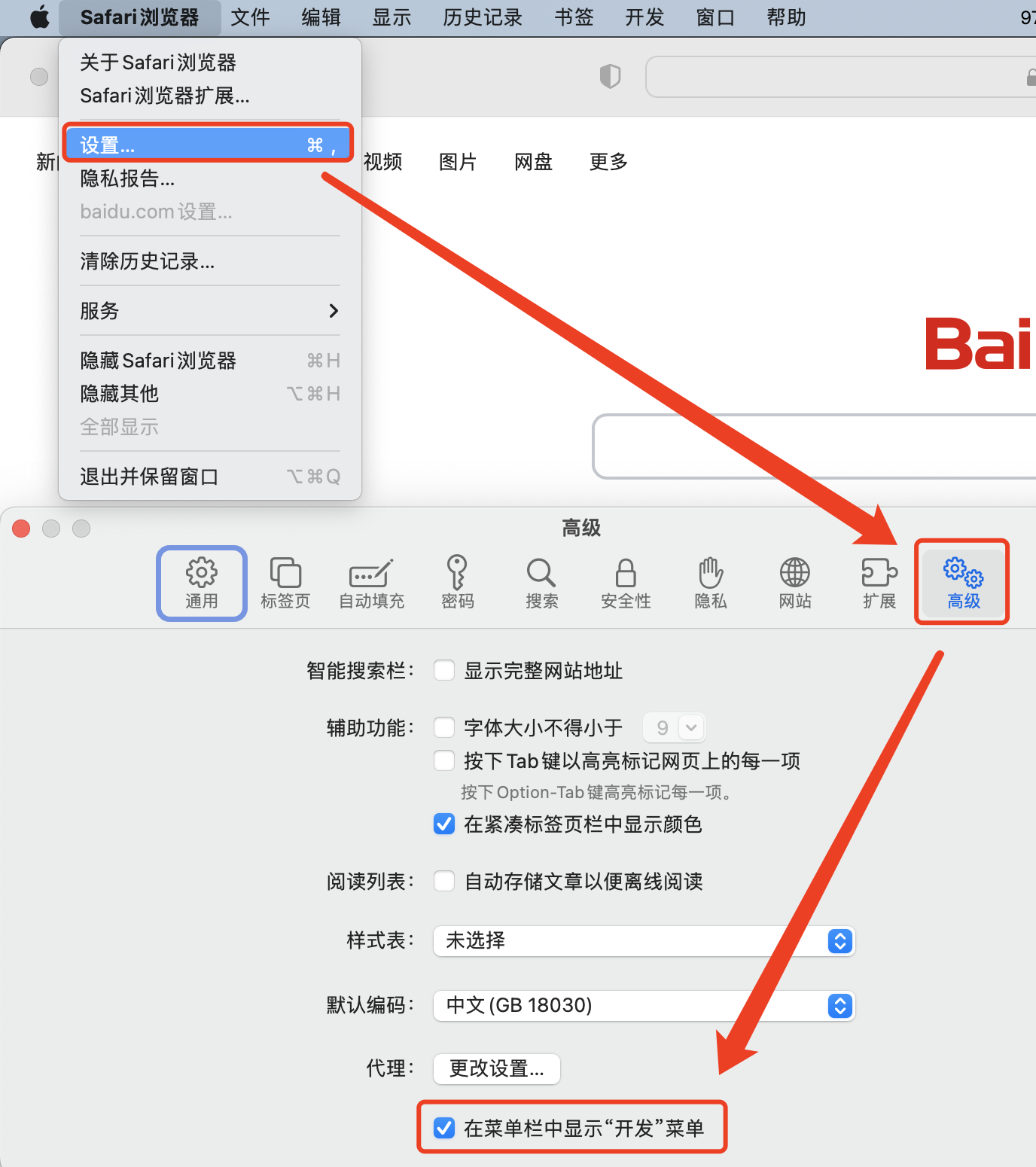
在 Mac 上启动 Safari 浏览器,并选择“Safari”菜单中的“偏好设置”。在“高级”选项卡中,启用 在菜单栏中显示“开发”菜单。

-
确保 iPhone 和 Mac 连接到同一个 Wi-Fi 网络(或将 iPhone 通过数据线连接到 Mac 上),并在 iPhone 上打开 Safari 浏览器,并访问目标站点。
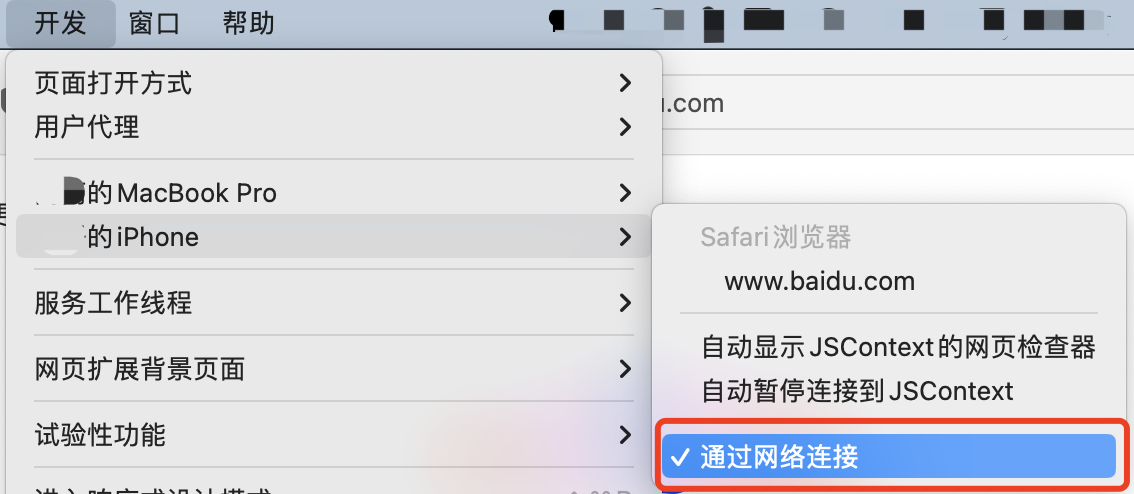
需要注意的是,要通过 Wi-Fi 网络进行连接的前提是:需先通过数据线进行连接,将选项“通过网络连接”勾选上,然后可以通过同一个 Wi-Fi 网络进行连接。

-
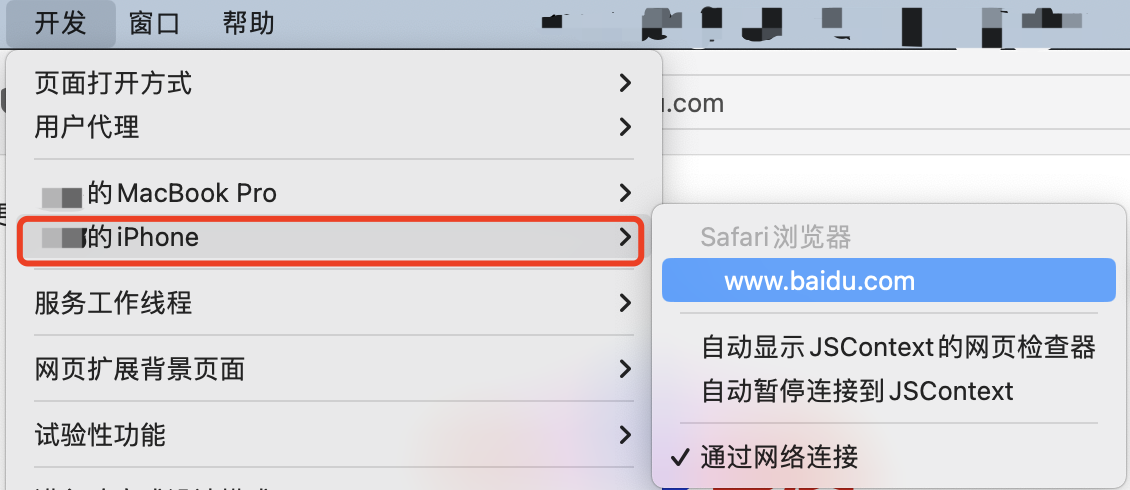
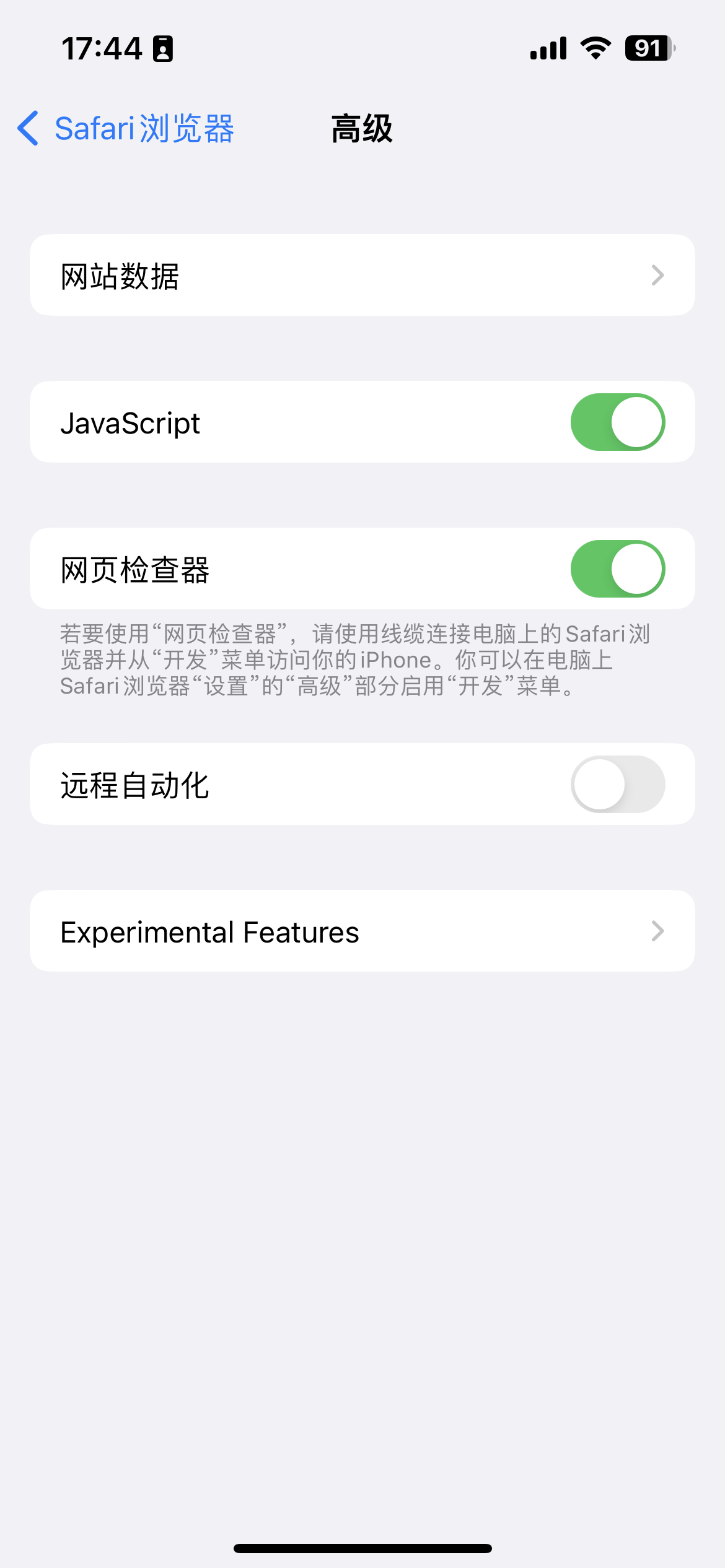
在 Safari 菜单中,选择“开发”➤“iPhone 名称”➤“网页名称”。如果 iPhone 没有出现在菜单中,请确保在 iPhone 上启用了 Safari 的“Web 检查器”(设置 ➤ Safari 浏览器 ➤ 高级 ➤ Web(或网页)检查器)。

启用 Web 检查器

-
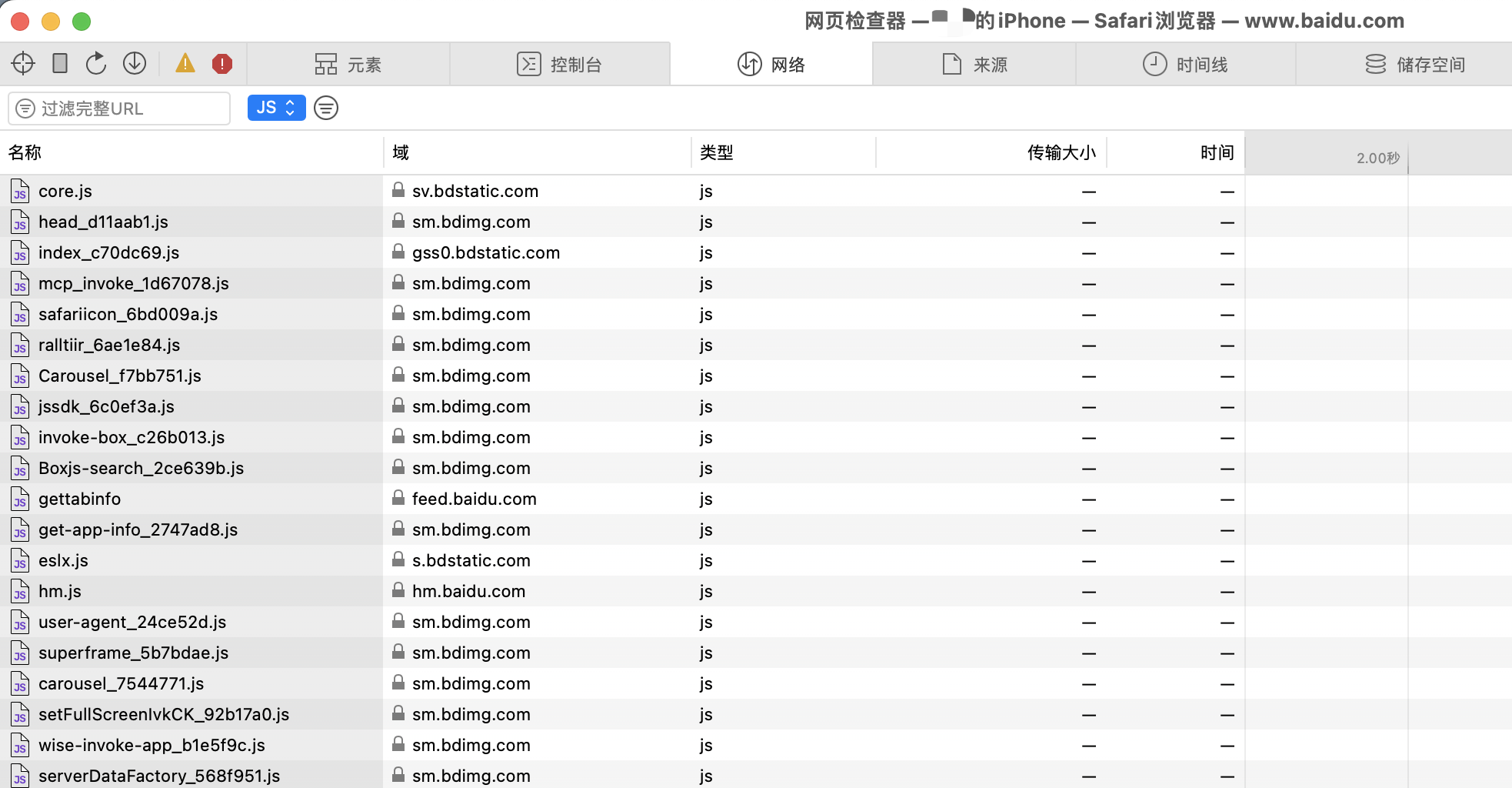
打开“Web 检查器”窗口后,可以使用其中的各种工具进行调试。例如,在“元素”选项卡中,可以查看和编辑网页的 HTML 和 CSS 代码,以及在“控制台”选项卡中查看 JavaScript 错误和调试信息。

请注意,为了使远程调试正常工作,建议 iPhone 上的 Safari 浏览器是最新的版本,并且 Mac 上的 Safari 浏览器也是最新版本。此外,如果遇到连接问题,可以尝试在 iPhone 上打开“设置”>“Safari 浏览器”>“高级”>“Web 检查器”,并确保“Web 检查器”选项已启用。如果仍然无法连接,请尝试重新启动 Safari 浏览器或 iPhone,或者使用数据线连接 iPhone 和 Mac。
二、Windows Chrome 浏览器开发者工具远程调试 Android 页面
要在 Windows 上使用 Chrome 浏览器的开发者工具远程调试 Android 页面,请按照以下步骤进行操作:
-
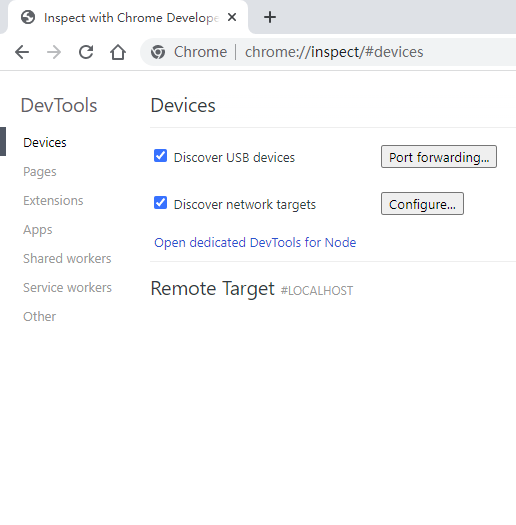
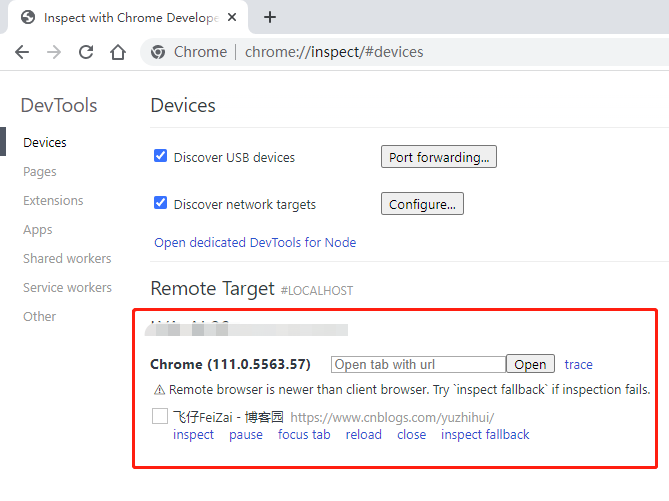
在 Windows 上启动 Chrome 浏览器,并在地址栏中输入“chrome://inspect/#devices”。

-
通过数据线将 Android 设备连接到 Windows 设备。
-
启用 Android 设备开发者模式:选择设置 ➤ 关于手机 ➤ 版本号,通过连续轻触版本号七次(不同设备可能有不同的操作方式),以启用 Android 设备的开发者模式。
-
启用 Android 设备 USB 调试:在 Android 设备上,选择 设置 ➤ 开发人员选项(不同设备可能有不同的操作路径),然后启用 USB 调试。

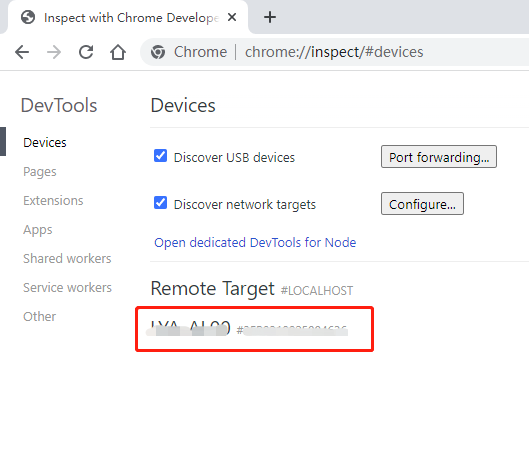
由图可知,连接的 Android 设备以展示在列表中。
如果遇到连接问题,请确保 Android 设备已启用 USB 调试功能,以便电脑可以识别设备。还可以尝试断开并重新连接设备,并确保电脑上已安装了正确的 USB 驱动程序。
-
在 Android 设备打开 Chrome 浏览器。

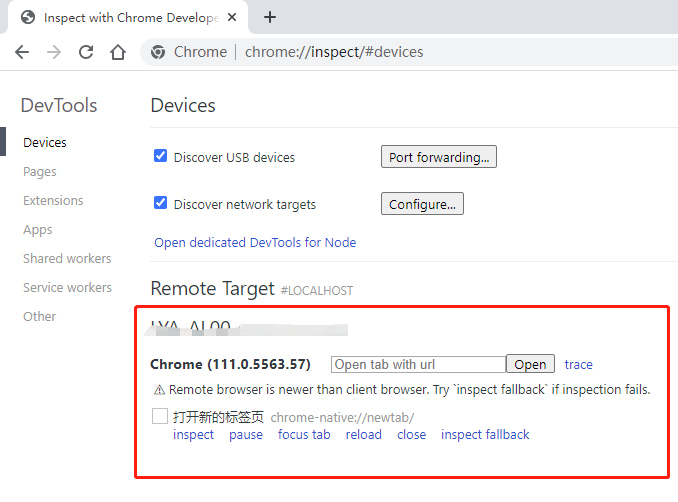
如图,Android 设备端打开的 Chrome 浏览器展示在下方的列表中,并显示了 Chrome 的版本号和标签页等信息。
-
在 Android 设备打开的 Chrome 浏览器中访问目标站点。

-
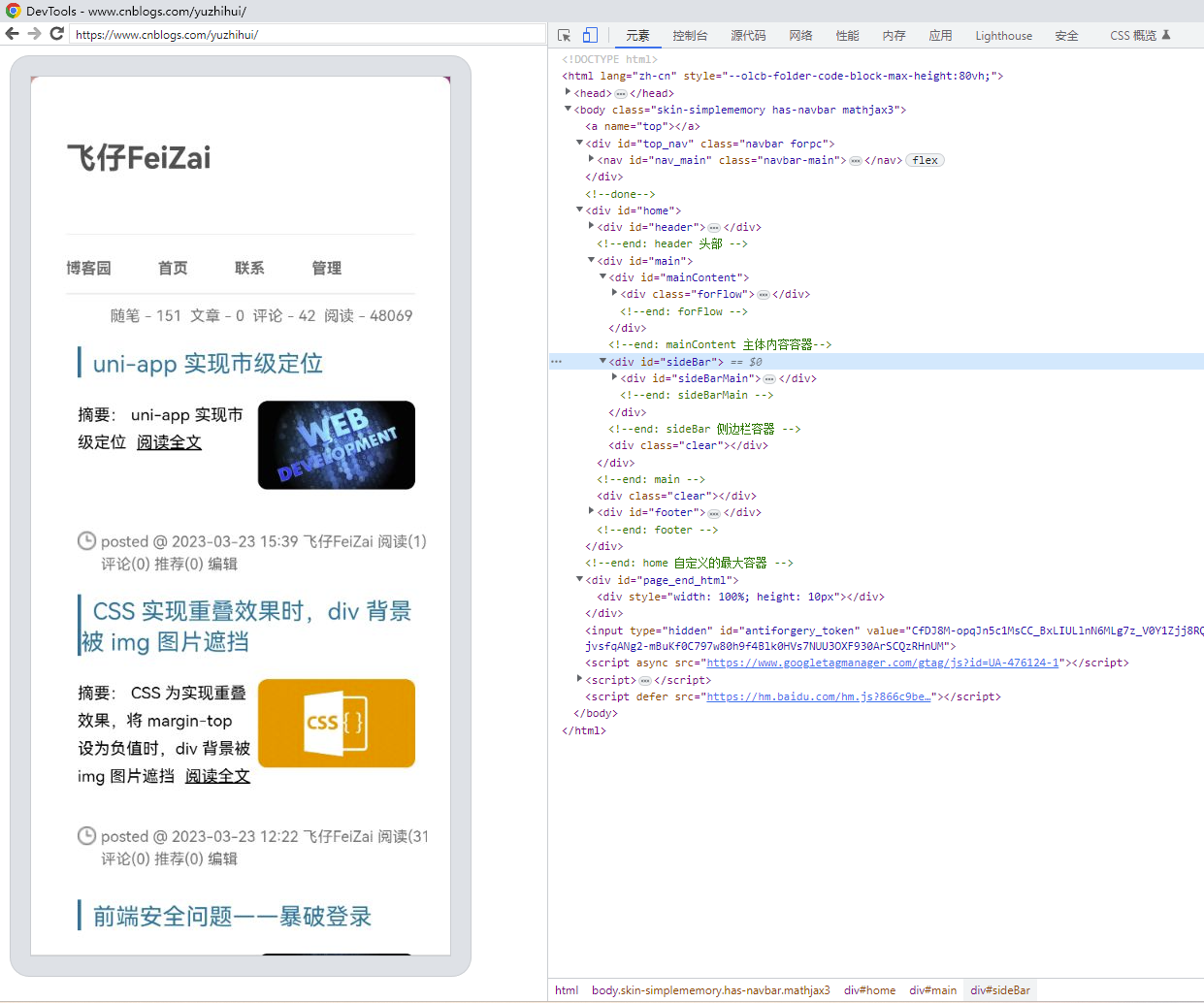
单击“inspect”按钮,这将打开 Chrome 开发者工具窗口,可以在其中进行调试。例如,在“元素”选项卡中,可以查看和编辑网页的 HTML 和 CSS 代码,而在“控制台”选项卡中,可以查看 JavaScript 错误和调试信息。

在这个视图中,Android 设备显示的内容被镜像投射到 Windows 设备上,开发者工具分析的是 Android 设备的当前页面,而不是 Windows 设备浏览器上的活动会话
当 Android 设备已连接,并且开发者工具在 Windows 设备上打开时,请尝试对移动网络连接的加载时间进行基准测试,或使用 Performance 面板查看 Android 设备上的页面性能等。




