- A+
1.声明与变量
let声明的变量可以多次赋值
let 变量名 = 值;
const修饰叫常量,只能赋值一次,但是引用的值可以改变
var声明的变量可以多次赋值
结论:能用let不用var ,因为作用域的问题
2.基本类型和对象类型
undefined 和 null
- undefined 指 未定义的对象或者属性时 ,或声明了变量没有赋初始值时
- null 指不引用任何一个值
结论:二者都是没有属性,但是null由程序员产生 undefined是JS产生
string (字符串
推荐模板字符串(Template strings)(只能用反引号
let url = `/test?name=${name}&age=${age}`;
number和bigint
number类型标识的是小数、双精度的浮点数
- 既然是浮点小数就可以除零
- 浮点小数都有运算精度问题如 2.0-1.1=0.8999999999
字符串转数字:parseInt("10.5")//结果是10,因为是小数计算
要表示真正的整数,需要用到bigint,数字的结尾需用到n 表示它是一个bigint类型
10n / 3n = 3n; // 结果是3n,按整数除法处理
boolean
- Truthy
-Falsy
在JS中并不是boolean才能用于条件判断,你可以在if中使用【数字】、【字符串】作为判断条件
这是就有一个规则:当需要判断条件时,这个值被当作true 还是false 当作true的值归类为Truthy,当作false的值归类为falsy
- 空串,常数为零的才被视为Falsy
- 只要你的字符串有内容就都会被视为Truthy
let b = 1;
if(b){ //true
console.log("进入了")
}
false的有:
- Nullsh(null,undefined)
- 0,0n,NaN
- "",",``
对象类型
函数的本质是对象
- 1.可以参与赋值,具名函数也能参与
- 2.有属性,有方法
- 3.可以作为方法参数
- 4.可以作为方法返回值
定义函数Function
function 函数名(参数){
// 函数体
return a+b;
}
add (1,2);// 返回3
JS函数调用特点:没有限制,对参数的个数也没有限制
- add('a','b'); //返回ab
- add(4,5,6); //返回9 ,第三个参数没有被用到,不会报错
- add(1);//返回NaN B没有被定义,是undefined,运行结果是NaN
方法默认参数效果:
function pagination(page = 1 ,size = 10){
console,log(page.size);
}
匿名函数:
匿名函数建议两边加上圆括号,当成一个表达式
有两种使用场景:一种是定义完毕以后立刻调用+(参数),第二种是作为其他对象的额方法
第一种:(function (参数){
//函数体
return 结果;
})(1,2)
第二种:
<p>id = "p1"点我呀</p>
document.getElementById("p1").onlick = (function(){
console.log("鼠标单击了...");
})
箭头函数:
如果只有一个参数,()可以省略
如果函数体内只有一行代码,{}可以省略
可以理解为匿名函数更简化的语法
(参数) =>{
//函数体
return 结果;
}
更简化:
<p>id = "p1"点我呀</p>
document.getElementById("p1").onlick = ()=> console.log("鼠标单击了哦") //箭头函数内容
函数作用域
- 函数可以嵌套(在JS钟很常见)
- 以函数为分界线划定作用域,所有函数之外的是全局作用域
- 查找变量时,由内向外查找
- 在内层作用域找到变量就会停止查找,不会再找外层
- 所有作用域都找不到变量时,报错
- 作用域本质上是函数对象的属性,可以通过console.dir来查看调试
- 可以在内部访问外部的变量
闭包
- 函数定义时,它的作用域已经确定好了,因此无论函数将来去了哪,都能从它的作用域中找到当时的那些变量
- 别被概念忽悠了,闭包就是指函数能够访问自己的作用域中变量
var和作用域
- 如果函数外层引用的是let变量,那么外层普遍的{}也会作为作用域边界,最外层的let 也占一个script作用域
- 如果函数外层引用的是var变量,外层普通的{}不会被视为边界
- 想要里面的变量和外面的变量能区分开来,最简单的办法是改成let,或者用函数来界定作用域
Array数组
- 创建数组:let arr = [1,2,3]
- 获取数组元素:console,log(arr[0]); //输出1
- 修改数组元素:array[0] = 5; //数组元素变成5,2,3
- 遍历数组元素,其中length 是数组属性,代表长度:for(let i = 0;i<=arr.length; i++){ console.log(arr[i])}
API
- push 向数组尾部(右侧)添加元素
- shift 从数组头部(左侧)移除元素
- splice 删除【参数1】索引位置的【参数2】个元素
- join 默认使用(,)进行连接符号(' ')是连在一起,没有分隔(‘ - ‘)结果是a-b-c
- map的函数,参数代表旧元素,返回值代表新元素 let arr = [1,2,3,4] function a(i) {return i =10} arr.map(a)
- filter的函数 参数代表旧元素,返回值true表示要留下的元素
- forEach 针对每一个元素执行提供的函数(executes a provided function once for each array element)。除了抛出异常以外,没有办法中止或跳出 forEach() 循环。如果你需要中止或跳出循环,forEach() 方法不是应当使用的工具。
两个称呼
- 高阶函数 map filter forEach
- 回调函数 例如作为参数传入的函数
Object(对象
- 对象的基本语法(仅限对象方法这么写,仅限于对象内部

属性可以增删
- java中的OBject是用类作为模板来创建,对象不能脱离类模板的范围,一个对象的属性,能使用的方法的都是确定的
- JS的对象,不需要什么模板,他的属性和方法可以随时加减
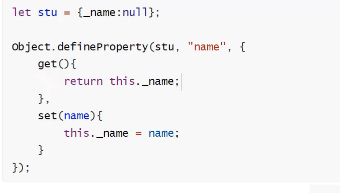
- 动态添加get set

-
this数据类型
- 在JS中是隐式参数,但它与函数运行时上下文能相关
- function关键字声明的函数就是落单的this
(待填坑)




