- A+
所属分类:.NET技术
背景:
如何在ASP.Net Core的生产环境中保护swagger ui,也就是index.html页面。其实swagger是自带禁用的功能的,只需要设置开关即可。但是有一些场景,是需要把这些接口进行开放或者导出成文档供第三方进行调用,这个时候却又不想让所有人访问。本文介绍一种权限控制访问的方式,用来指定用户使用;
基本思路:
1,利用UseMiddlewareExtensions的UseMiddleware<>方法将中间件类型添加到应用程序的请求管道中。
2,增加异步方法用来验证请求的地址的header(不局限于Headers,或cookie或session)携带的信息进行比对。
3,根据比对结果返回重新登录或401或index.html页面。
实现:
一,.netcore 使用 swagger
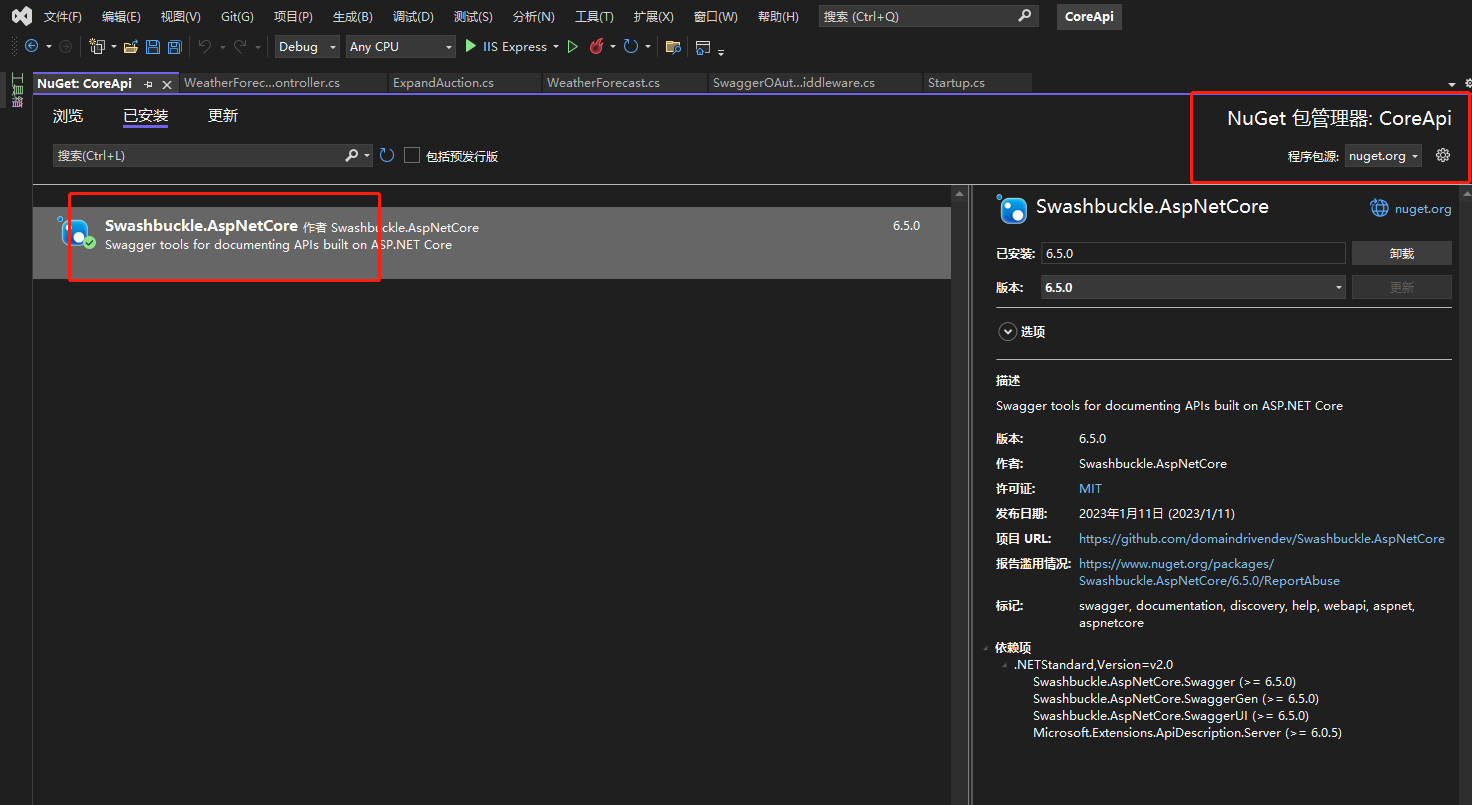
1,在nuget包中安装Swashbuckle.AspNetCore

2,在startup.cs的ConfigureServices方法添加以下代码:
public void ConfigureServices(IServiceCollection services) { if (services == null) throw new ArgumentNullException(nameof(services)); services.AddControllers(); // 添加Swagger services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Title = "API Demo", Version = "v1" }); }); }
3,在startup.cs的Configure方法添加以下代码:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseAuthentication(); //等后续代码写好,取消此注释 //app.UseSwaggerAuthorized();//此代码就是验证代码 // 添加Swagger有关中间件 app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "API Demo v1"); }); app.UseStaticFiles(); app.UseCookiePolicy(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); }
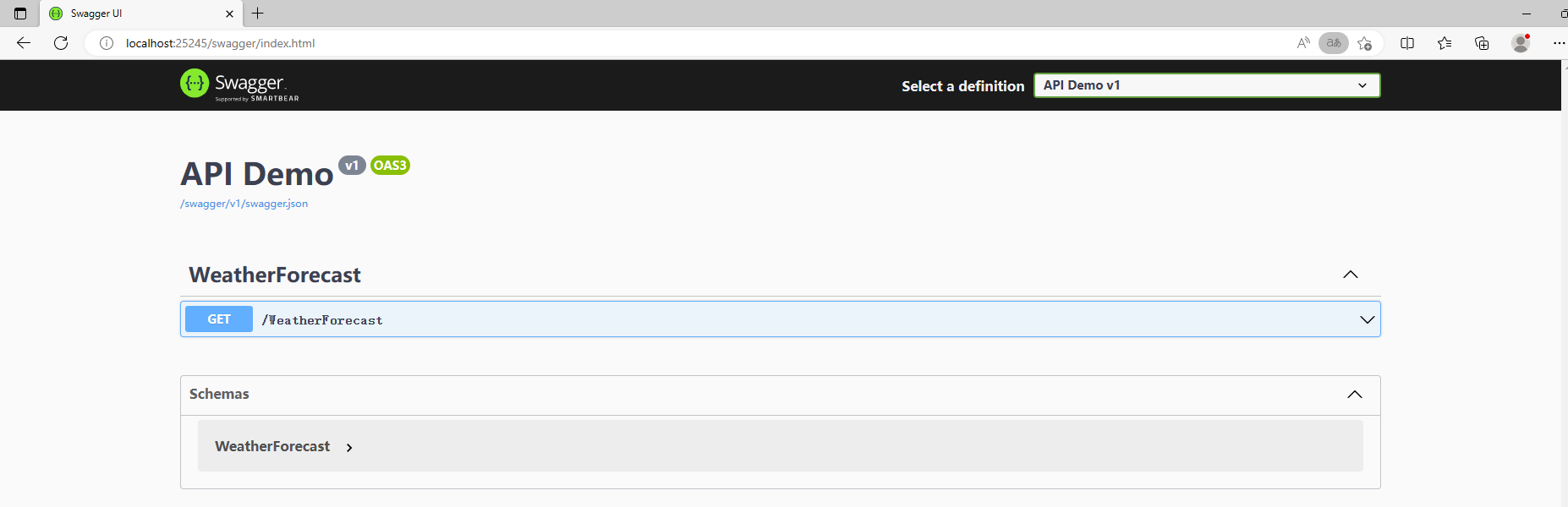
4,到这为止就可以正常请求地址进行访问swagger了

二,增加对swagger ui的验证;
接下来我们增加访问验证
1,自己创建个文件夹新增ExpandAuction.cs文件,代码如下:
using Microsoft.AspNetCore.Builder; namespace CoreApi.Until { public static class ExpandAuction { public static IApplicationBuilder UseSwaggerAuthorized(this IApplicationBuilder builder) { return builder.UseMiddleware<SwaggerBasicAuthMiddleware>(); } } }
2,创建SwaggerBasicAuthMiddleware.cs文件,代码如下:
using Microsoft.AspNetCore.Http; using System; using System.Net; using System.Net.Http.Headers; using System.Text; using System.Threading.Tasks; namespace CoreApi.Until { public class SwaggerBasicAuthMiddleware { private readonly RequestDelegate next; public SwaggerBasicAuthMiddleware(RequestDelegate next) { this.next = next; } public async Task InvokeAsync(HttpContext context) { if (context.Request.Path.StartsWithSegments("/swagger")) { string authHeader = context.Request.Headers["Authorization"]; if (authHeader != null && authHeader.StartsWith("Basic ")) { // Get the credentials from request header var header = AuthenticationHeaderValue.Parse(authHeader); var inBytes = Convert.FromBase64String(header.Parameter); var credentials = Encoding.UTF8.GetString(inBytes).Split(':'); var username = credentials[0]; var password = credentials[1]; // validate credentials if (username.Equals("swagger") && password.Equals("swagger")) { await next.Invoke(context).ConfigureAwait(false); return; } } context.Response.Headers["WWW-Authenticate"] = "Basic"; context.Response.StatusCode = (int)HttpStatusCode.Unauthorized; } else { await next.Invoke(context).ConfigureAwait(false); } } } }
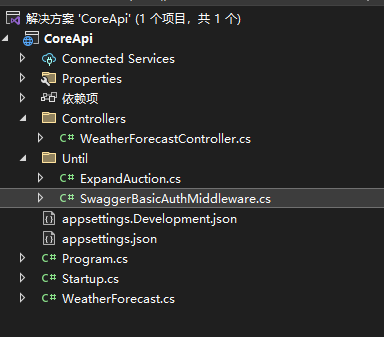
3,整体目录结构如图:

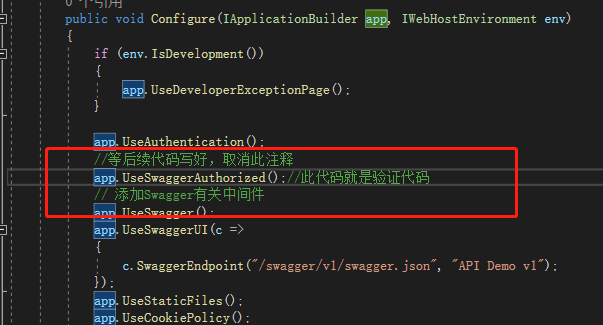
4,取消startup中的注释,如图

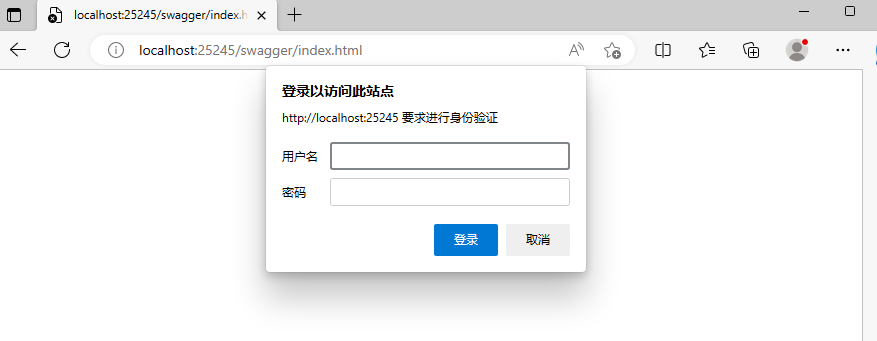
5,无身份的时候进行请求效果:

结语:
swagger非常方便我们后端开发人员调试接口或者测试使用,但是还是需要做好安全的处理。避免不必要的暴漏接口或参数。感谢观看~




