- A+
1.基于Html5,IIS8.0版本以上,前端代码和服务器都必须支持WebSocket才能使用;
2.请求必须以WS:开头
下面是后台接收前端websocket申请的方法:
/// <summary> /// WebSocket建立链接的方法 /// </summary> /// <param name="name"></param> public void MyWebSocket(string name) { //MVC中的上下文中存在IsWebSocketRequest这样一个属性,来看当前是否是websocket if (HttpContext.IsWebSocketRequest) { this.UserName = name; //如果是websocket,那需要指定一个委托 ,把方法ProcessChat当做一个参数传入AcceptWebSocketRequest中来执行。 HttpContext.AcceptWebSocketRequest(ProcessChat); } else { HttpContext.Response.Write("我不处理"); } }
从上面代码可以知道申请的连接必须是websocket,否则不做处理,如果我浏览器上通过url调用这个方法,而不是通过创建websocket对象来调用的话,会出现下面结果:

如果是websocket对象调用的话就能够走通:
var url = "ws://localhost:57211/Home/MyWebSocket"; var socket; function connect() { var webSocketUrl = url + "?name=" + $("#userName").val(); //注意:下面这行代码执行之后就已经调通到后台的MyWebSocket方法中了。 socket = new WebSocket(webSocketUrl) }
就能够执行到后台自定义的ProcessChat方法中了,这个方法专门处理websocket连接的相关事务逻辑。比如说前端发来消息,后端回复收到:
public async Task ProcessChat(AspNetWebSocketContext socketContext) { //socketContext.WebSocket这里获取到的是当前浏览器传到服务器端一个websocket对象信息,通过这个对象就能在当前的连接通过中进行信息的处理 System.Net.WebSockets.WebSocket socket = socketContext.WebSocket; ArraySegment<byte> buffer = new ArraySegment<byte>(Encoding.UTF8.GetBytes($"这里是服务器,客户端你的消息我收到了")); CancellationToken cancellation = new CancellationToken(); //第三个参数需要设置为true await socket.SendAsync(buffer, WebSocketMessageType.Text, true, cancellation); }
WebSocket四大事件
1.OnOpen: 连接打开时触发
2.OnMessage: 接收消息时触发 (来自于服务器的消息)
3.OnError: 异常时触发
4.OnClose: 连接关闭时触发
前端整体代码如下:
@{ Layout = null; } <h3>WebSocket</h3> <form id="form1" runat="server"> <div> <input id="userName" type="text" /> <input id="conn" type="button" value="连接" /> <input id="close" type="button" value="关闭" /> <span id="tips"></span> <input id="content" type="text" /> <input id="send" type="button" value="发送" /> </div> <div id="view"> <ul></ul> </div> </form> <script src="~/Scripts/jquery-3.3.1.js"></script> <script type="text/javascript"> //你这里就直接定义了一个MVC; //WebSocket:还支持ashx/aspx/webapi,不仅仅是支持MVC $(function () { //注意,websocket是以ws:开头的!! var url = "ws://localhost:57211/Home/MyWebSocket"; var socket; function connect() { var webSocketUrl = url + "?name=" + $("#userName").val(); //注意:下面这行代码执行之后就已经调通到后台的MyWebSocket方法中了。 socket = new WebSocket(webSocketUrl) //链接打开的时候触发 socket.onopen = function () { $("#tips").text("链接已打开"); // 定时发送一个消息给服务器发送心跳包 服务器接收到心跳包以后马上就再回复一个消息给客户端 // 如果我发现十秒钟或者在间隔时间内 接受不到服务器回复的心跳消息 我就认为连接掉线 // 这时候就需要断线 connect(); } // 接受服务器发送过来的消息 socket.onmessage = function (evt) { debugger; $("#view ul").append("<li>" + evt.data + "</li>"); } // 异常的时候触发方法 socket.onerror = function (evt) { $("#tips").text(JSON.stringify(evt)); } // 链接关闭的时候触发 socket.onclose = function () { $("#tips").text("连接关闭了"); } } // 点击"连接"按钮 $("#conn").on("click", function () { connect(); }) //点击“关闭”按钮 $("#close").on("click", function () { socket.close(); }) //点击“发送”按钮 $("#send").on("click", function () { if (socket.readyState == WebSocket.OPEN) { socket.send($("#content").val()); } else { alert("链接已经断开"); } }) }) </script>
点击连接按钮:

补充:
SendAsync方法:
// // 摘要: // 发送 WebSocket 上连接异步的数据。 // // 参数: // buffer: // 要通过连接发送的缓冲区。 // // messageType: // 指示应用是否发送二进制或文本消息。 // // endOfMessage: // 指示在“缓冲区”的数据是否实消息的最后一部分。 // // cancellationToken: // 传播有关应取消操作的通知的标记。 // // 返回结果: // 返回 System.Threading.Tasks.Task。表示异步操作的任务对象。 public abstract Task SendAsync(ArraySegment<byte> buffer, WebSocketMessageType messageType, bool endOfMessage, CancellationToken cancellationToken);
WebSocket:还支持ashx/aspx/webapi,不仅仅是支持MVC。有时间可以研究下基于WebApi的实现。
如果是多人同时和服务器端进行聊天,服务器如何分辨并回复?
下面先简单实现一个功能: 客户端1和客户端2能够实现对话
思路:webSocket每次链接到服务器之后,就在服务器端把链接保存起来。我现在的做法是浏览器发送消息的时候需要将对方的名称写上,根据这个名称找到对应负责通信的websocket对象,实现通信。实际开发中可以根据需求进行更改。
一个封装好的聊天类:
namespace Utility { public class ChatManager { /// <summary> /// 每一个Socket对应一个客户端和服务器的连接(也可理解成一个用户) /// /// </summary> public static List<SocketModel> socketlist = new List<SocketModel>(); //SocketModel 建议大家保存在NoSql Redis MongoDb; /// <summary> /// 发送消息 这里在发送的消息上是做了格式限制的 /// </summary> /// <param name="messge">浏览器传来的消息,默认的格式:user1;你好,就是用户名:发送信息的内容</param> /// <param name="cancellationToken"></param> public static void SendOne(string messge, CancellationToken cancellationToken) { // user1;你好 string[] messageArray = messge.Split(':'); //toUser:Message; //用户名 string toUser = messageArray[0]; //消息 string toMessage = messageArray[1]; //根据用户名找到对应的socket var socketModel = socketlist.FirstOrDefault(a => toUser.Equals(a.UserName)); if (socketModel != null) { //使用当前用户的socket对象进行通信 WebSocket toSocket = socketModel.Socket; ArraySegment<byte> buffer = new ArraySegment<byte>(Encoding.UTF8.GetBytes(toMessage)); toSocket.SendAsync(buffer, WebSocketMessageType.Text, true, cancellationToken); } } /// <summary> /// 添加一个用户(包含了这个用户对应的Socket) /// </summary> /// <param name="socketGuid"></param> /// <param name="userName"></param> /// <param name="socket"></param> public static void AddUser(string socketGuid, string userName, WebSocket socket) { socketlist.Add(new SocketModel() { SocketGuid = socketGuid, UserName = userName, Socket = socket }); } /// <summary> /// 删除已经连接的用户 /// </summary> /// <param name="socketGuid"></param> public static void RemoveUser(string socketGuid) { socketlist = socketlist.Where(a => a.SocketGuid != socketGuid).ToList(); } } }
SocketModel类:
namespace Utility { public class SocketModel { /// <summary> /// 链接的唯一ID /// </summary> public string SocketGuid { get; set; } /// <summary> /// 用户名称 /// </summary> public string UserName { get; set; } /// <summary> /// 每一个用户链接进来以后 对应的这一个Socket实例 /// </summary> public WebSocket Socket { get; set; } } }
接收浏览器信息以及进行的逻辑判断:
private string UserName = string.Empty; /// <summary> /// WebSocket建立链接的方法 /// </summary> /// <param name="name"></param> public void MyWebSocket(string name) { //MVC中的上下文中存在IsWebSocketRequest这样一个属性,来看当前是否是websocket if (HttpContext.IsWebSocketRequest) { this.UserName = name; //如果是websocket,那需要指定一个委托 ,把方法ProcessChat当做一个参数传入AcceptWebSocketRequest中来执行。 HttpContext.AcceptWebSocketRequest(ProcessChat); } else { HttpContext.Response.Write("我不处理"); } } public async Task ProcessChat(AspNetWebSocketContext socketContext) { //socketContext.WebSocket这里获取到的是当前浏览器传到服务器端一个websocket对象信息,通过这个对象就能在当前的连接通过中进行信息的处理 System.Net.WebSockets.WebSocket socket = socketContext.WebSocket; //(1)只要有websocket链接进来,直接保存。 CancellationToken token = new CancellationToken(); string socketGuid = Guid.NewGuid().ToString(); { ChatManager.AddUser(socketGuid, UserName, socket); } //(2)准备接受消息然后转发个目标方 while (socket.State == WebSocketState.Open) { ArraySegment<byte> buffer = new ArraySegment<byte>(new byte[2048]); //接受来自于浏览器的消息 WebSocketReceiveResult result = await socket.ReceiveAsync(buffer, token); // 解析来自于浏览器发送过来的消息内容 string userMessage = Encoding.UTF8.GetString(buffer.Array, 0, result.Count); //是否关闭链接 if (result.MessageType == WebSocketMessageType.Close) { } else { ChatManager.SendOne(userMessage, token); } } }
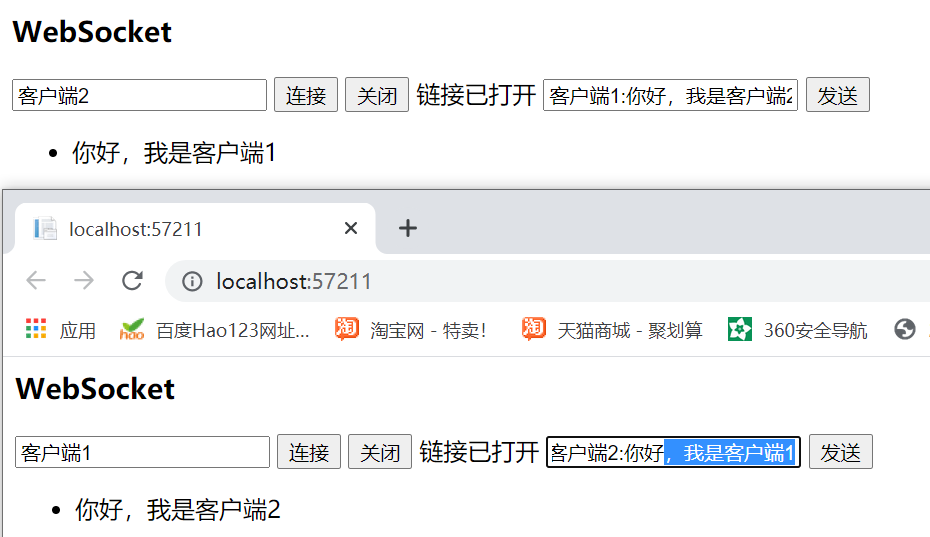
结果:

基于上面代码,实现群聊
思路:群都是有上限的,所以我们可以定义一个上限数量的群,只要进来一个用户,就占用一定数量内的一个socket对象,群发的时候就只发给socket对象不空的。
后端代码:
private string UserName = string.Empty; /// <summary> /// WebSocket建立链接的方法 /// </summary> /// <param name="name"></param> public void MyWebSocket(string name) { //MVC中的上下文中存在IsWebSocketRequest这样一个属性,来看当前是否是websocket if (HttpContext.IsWebSocketRequest) { this.UserName = name; //如果是websocket,那需要指定一个委托 ,把方法ProcessChat当做一个参数传入AcceptWebSocketRequest中来执行。 HttpContext.AcceptWebSocketRequest(ProcessChat); } else { HttpContext.Response.Write("我不处理"); } } /// <summary> /// websocket请求的执行方法 /// </summary> /// <param name="socketContext">AspNetWebSocketContext:提供有关各个 System.Web.WebSockets.AspNetWebSocket 请求的表示上下文详细信息的基本类。</param> /// <returns></returns> public async Task ProcessChat(AspNetWebSocketContext socketContext) { //socketContext.WebSocket这里获取到的是当前浏览器传到服务器端一个websocket对象信息,通过这个对象就能在当前的连接通过中进行信息的处理 System.Net.WebSockets.WebSocket socket = socketContext.WebSocket; //(1)只要有websocket链接进来,直接保存。 CancellationToken token = new CancellationToken(); string socketGuid = Guid.NewGuid().ToString(); OldChatManager.AddUser(socketGuid, UserName, socket, token); //只要是有人进入聊天室,就应该发送一个消息,xxx进入聊天室; await OldChatManager.Say(token, UserName, "进入聊天室。。。"); //(2)准备接受消息然后转发个目标方 while (socket.State == WebSocketState.Open) { ArraySegment<byte> buffer = new ArraySegment<byte>(new byte[2048]); //接受来自于浏览器的消息 WebSocketReceiveResult result = await socket.ReceiveAsync(buffer, token); // 解析来自于浏览器发送过来的消息内容 string userMessage = Encoding.UTF8.GetString(buffer.Array, 0, result.Count); //是否关闭链接 if (result.MessageType == WebSocketMessageType.Close) { OldChatManager.RemoveUser(socketGuid); await OldChatManager.Say(token, UserName, "离开聊天室"); await socket.CloseAsync(WebSocketCloseStatus.NormalClosure, string.Empty, token); } else { await OldChatManager.SengdMessage(token, UserName, userMessage); } } }
OldChatManager:
public class OldChatManager { ///一个群就应该有固定的的人数; /// <summary> /// 默认某一个群组里面有这么一些人 /// 1.默认这个群里就有四个人; /// </summary> public static List<SocketModel> socketlist = new List<SocketModel>() { new SocketModel(){ SocketGuid=string.Empty,UserName="User1",Socket=null }, new SocketModel(){ SocketGuid=string.Empty,UserName="User2",Socket=null }, new SocketModel(){ SocketGuid=string.Empty,UserName="User3",Socket=null }, new SocketModel(){ SocketGuid=string.Empty,UserName="User4",Socket=null } }; // string: 要发谁 ArraySegment<byte>:要发送的消息 public static Dictionary<string, List<ArraySegment<byte>>> chatList = new Dictionary<string, List<ArraySegment<byte>>>(); /// <summary> /// 增加 /// </summary> /// <param name="socketGuid"></param> /// <param name="userName"></param> /// <param name="socket"></param> /// <param name="token"></param> public static void AddUser(string socketGuid, string userName, WebSocket socket, CancellationToken token) { socketlist.ForEach(item => { if (userName == item.UserName) { item.Socket = socket; item.SocketGuid = socketGuid; } }); #region 离线消息的处理 把这段代码注释掉之后,新来的用户也不会收到之前的 消息了 if (chatList.ContainsKey(userName) && chatList[userName].Count > 0) { foreach (var item in chatList[userName]) { socket.SendAsync(item, WebSocketMessageType.Text, true, token); } } #endregion } /// <summary> /// 退出登录之后去掉通信的websocket对象 /// </summary> /// <param name="socketGuid"></param> public static void RemoveUser(string socketGuid) { socketlist.ForEach(item => { if (socketGuid == item.SocketGuid) { item.Socket = null; item.SocketGuid = null; } }); } /// <summary> /// 群发消息 包括离线消息 /// </summary> /// <param name="token"></param> /// <param name="userName"></param> /// <param name="content"></param> /// <returns></returns> public static async Task SengdMessage(CancellationToken token, string userName, string content) { ArraySegment<byte> buffer = new ArraySegment<byte>(new byte[2048]); buffer = new ArraySegment<byte>(Encoding.UTF8.GetBytes($"{DateTime.Now.ToString("yyyy年MM月dd日 HH:mm:ss:fff")}{userName}:{content}")); foreach (var socketInfo in socketlist) { //如果为空,表示这个websocket对象实例没有被分配,不在线。 if (socketInfo.Socket == null) { #region chatList里面存的是离线人员,在这里是存储信息,等待离线人员上线之后能够接收到信息 //这里主要就是负责离线消息的,确保新登录的用户可以看到之前的消息, //然后看看要发送的对象列表中有没有这个用户,存在的话就把这个消息暂存到这个用户对应的信息中,如果这个用户上线之后,就可以把这些数据全部发给他。当然也可以将这些数据存到数据库中, 但是不怎么好,最好还是放到redis,nosql,MongoDb。 if (chatList.ContainsKey(socketInfo.UserName)) { chatList[socketInfo.UserName].Add(buffer); } else { chatList.Add(socketInfo.UserName, new List<ArraySegment<byte>>() { buffer }); } #endregion } else { await socketInfo.Socket.SendAsync(buffer, WebSocketMessageType.Text, true, token); } } } /// <summary> /// 这个不管离线消息 当前用户进来 /// </summary> /// <param name="token"></param> /// <param name="userName"></param> /// <param name="content"></param> /// <returns></returns> public static async Task Say(CancellationToken token, string userName, string content) { ArraySegment<byte> buffer = new ArraySegment<byte>(new byte[2048]); buffer = new ArraySegment<byte>(Encoding.UTF8.GetBytes($"{DateTime.Now.ToString("yyyy年MM月dd日 HH:mm:ss:fff")}{userName}:{content}")); foreach (var socketInfo in socketlist) { if (socketInfo.Socket != null) { await socketInfo.Socket.SendAsync(buffer, WebSocketMessageType.Text, true, token); } } } }
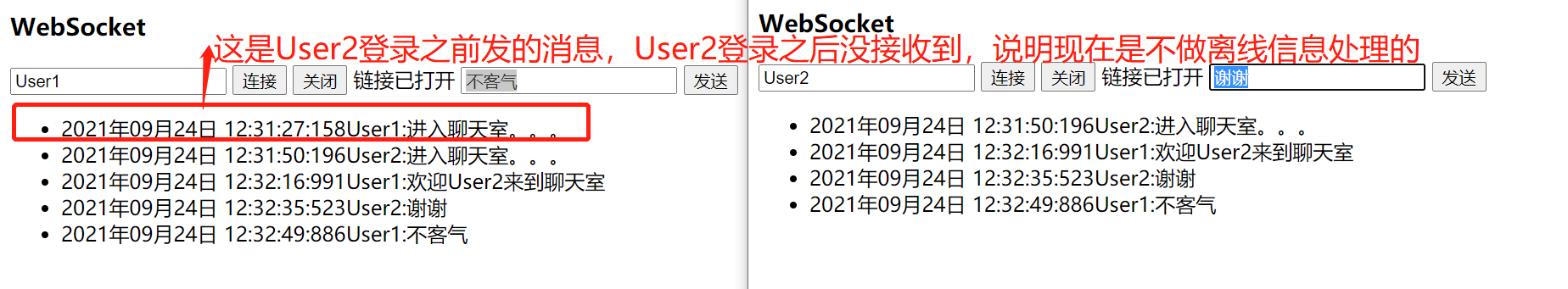
结果:

zhuangzai :
https://www.cnblogs.com/anjingdian/p/15327526.html




