- A+
配置开发环境
脚手架工具create-react-app
储备知识:终端或命令行、代码编辑器
create-react-app
其是基于Node的快速搭建React项目的脚手架工具。
npx create-react-app testdemo cd testdemo npm i npx命令是npm v5.2.0引入的一条命令,无需安装脚手架包,就可以直接使用这个包提供的命令
yarn是Facebook发布的包管理器,功能与npm相同,具有快速、可靠和安全的特点
React with TypeScript
npx create-react-app testdemo-ts --template typescript cd testdemo npm i About TypeScript
- TypeScript是JavaScript的超集
- 给原生JavaScript添加类型检查
- 与ES6一样目前无法被主流浏览器直接读取
Compile TypeScript
编译器:ts-loader、awesome-typescript-loader以及babel-loader
编译器配置文件:tsconfig.json
{ "compilerOptions": { "noImplicitAny": false, //不需要显示地声明变量的类型any "target": "es5", //编译后的目标js版本 "lib": [ "dom", "dom.iterable", "esnext" ], //库文件,过这些库文件,告诉typescript编译器可以使用哪些功能 "allowJs": true, //允许混合编译js文件 "skipLibCheck": true, "esModuleInterop": true, "allowSyntheticDefaultImports": true, //允许使用commonJs方式import默认文件 "strict": true, "forceConsistentCasingInFileNames": true, "noFallthroughCasesInSwitch": true, "module": "esnext", //配置代码模块系统,Node.js的commonJs、ES6的esnext、requireJs的AMD "moduleResolution": "node",// 决定编译器的工作方式 "resolveJsonModule": true, "isolatedModules": true, //编译器会将每个文件作为单独的模块使用 "noEmit": true, //发生错误时候,编译器不会生成Js代码 "jsx": "react-jsx" //允许编译器支持编译react代码 }, "include": [ "src" ] //使用此选项列出我们需要编译的文件, “文件路径”选项需要文件的相对或绝对路径 } Update to TypeScript
1、npm install --save typescript @types/node @types/react @types/react-dom @types/jest 2、所有js文件改为jsx文件 3、import react React基础
About React
History of FE
HTML、CSS、JavaScript——Ajax——jQuery——Angular MVC——Vue、React MVVM
Why is React?
- 单向数据流
- 你只需要描述UI(HTML)看起来是什么样子,就和写HTML一样
- React负责渲染UI,并在数据变化时更新UI
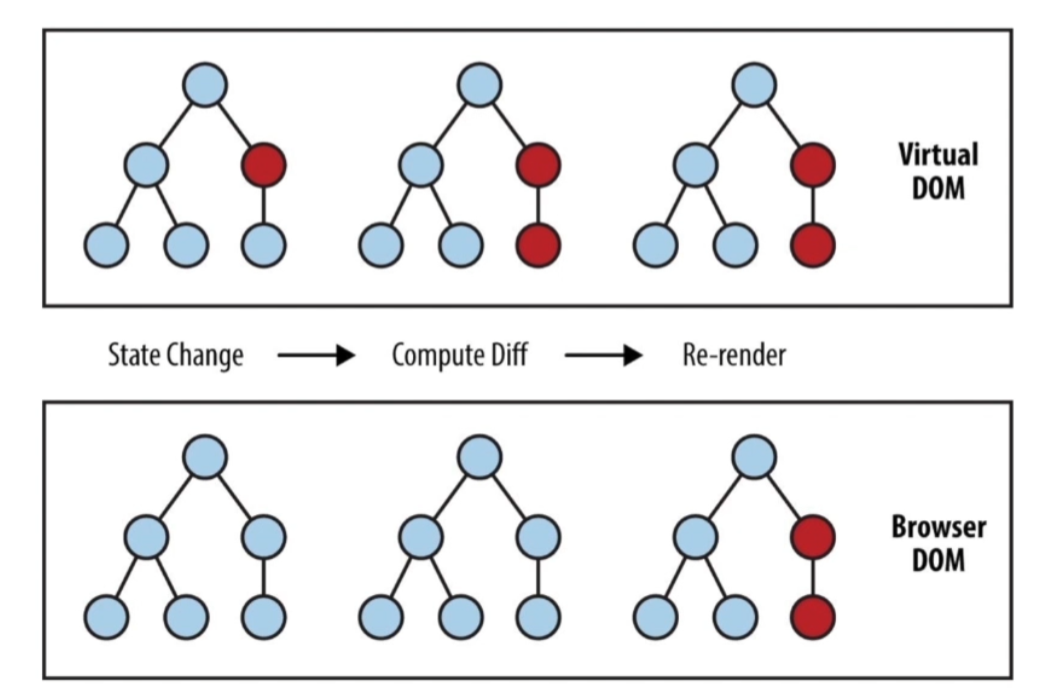
- 虚拟DOM
类似于Docker或VMware的Snapshot的快照技术

- 组件化
- 保持交互的一致性
- 保持视觉风格的统一
- 便于程序员之间的协作
- 学习一次,随意使用(必杀技)
- 使用React可以开发Web应用
- 使用React可以开发移动端原生应用(react-native)
- 使用React可以开发VR(虚拟现实)(react 360)
What is React?
React是一个用于构建用户界面(HTML页面)的JavaScript库
主要用来写HTML页面,或构建Web应用
如果从MVC角度来看,React仅仅是视图层(V),只负责视图的渲染,不提供完整的M和C的功能
(经典MVC模式中,M是指业务模型,V是指用户界面,C则是控制器,使用MVC的目的是将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。)
起源:Facebook的内部项目
JSX
What is JSX?
What's this?HTML?JS?
const element = <h1>Hello,world!</h1> 这是ReactJS自创的语言:JSX
- JSX不是标准的ECMAScript语法,只是语法扩展
- 对于React项目使用js和jsx都可以
- ts对应tsx语法
JSX 其实是React.createElement的语法糖,下图的两种写法完全等价:

Why is JSX?
- React并不强制使用JSX,也可以使用原生的JavaScript
- React认为视图的本质是:渲染逻辑与UI视图表现的内在统一
- React把HTML与渲染逻辑进行了耦合,形成了JSX
Features of JSX
- HTML代码可以与JSX兼容
- 可以在JSX中嵌入表达式
- 使用JSX指定子元素
Attention
- React元素的属性名使用小驼峰命名法
- 特殊的属性名:class->className、for->htmlFor、tabindex->tabIndex
- 如果元素没有子节点可以用
/>结束 - 推荐使用小括号包裹JSX,从而避免JS中的自动插入分号陷阱
基本使用
JXS中使用(嵌入)Js表达式
数据存储在JS中,语法:{JavaScript表达式} 注意:语法是单大括号
const name = '张三' // 1、使用JSX创建react元素 const title = <h1>Hello {name}</h1> //2、渲染react元素 ReactDOM.render(title, document.getElementById('root')) React DOM 在渲染所有输入内容之前,默认会进行转义。它可以确保在你的应用中,永远不会注入那些并非自己明确编写的内容。所有的内容在渲染之前都被转换成了字符串。这样可以有效地防止 XSS(cross-site-scripting, 跨站脚本)攻击。
拓展阅读:如何防止XSS攻击?
JSX的条件渲染
- 场景:loading效果
- 条件渲染:根据条件渲染特点的JSX结构
- 可以使用if/else或三元运算符或逻辑与运算符来实现
const loadData = () => { if (loading) { return <div>loading...</div> } return <div>数据加载完成</div> } JSX的列表渲染
- 应该使用数组的map()方法(映射)
- 渲染列表时应该添加key属性,key属性的值要保证唯一
- 原则:map()遍历谁,就给谁加key属性
- 注意:尽量避免使用索引号作为key
const songs = [ { id: 1, name: '爱你' }, { id: 2, name: '年少有为' }, { id: 3, name: '南山南' }, ] // 1、使用JSX创建react元素 const list = ( <ul> {songs.map(item => <li key={item.id}>{item.name}</li>)} </ul> ) JSX的样式处理
CSS of React
The way of import css file
- 直接引入整个css文件
import './index.css' <div className="app"> 使用简单,但可能会造成样式的全局污染和样式冲突。
- JSS模块化引入组件
import style from './index.css' <div className={style.app}> 需要额外配置,ts环境需要配置*.d.ts的类型声明文件
declare module "*.css" { const css: { [key: string]: string //约定:导出key所在的对象,原始的类名和内容都会和转化为这个对象 }; export default css; } CSS module/JSS
- 每个jsx或tsx文件被视为一个独立存在的原件
- 原件所包含的所有内容也同样都应该是独立存在的
拓展阅读:CSS in Js
CSS & TypeScript
Ts的优势就是给Js进行类型检查,那么通过JSS将CSS转换为Js对象,是不是也可以给CSS添加类型?
插件:typescript-plugin-css-modules
npm i typescript-plugin-css-modules --save-dev 在tsconfig.json文件compilerOptions新增:
"plugins": [{ "name":"typescript-plugin-css-modules" }] 新建.vscode文件夹——新建文件settings
{ "typescript.tsdk": "node_modules/typescript/lib", "typescript.enablePromptUseWorkspaceTsdk": true } 配置后会发现编写style也会有只能提示
Media & fonts
src/assets/images src/assets/fonts src/assets/icons State & Props
Difference
- props是组件对外的接口,而state是组件对内的接口
- props用于组件间的数据传递,而state用于组件内部的数据传递
State
State是组件的“私有属性”
初始化
//构造函数constructor是唯一可以初始化state的地方 constructor(props){ super(props); this.state = { count: 0 } } 修改
//使用setState()修改数据,更新组件状态,调用render函数重新渲染 onClick = {() => { this.setState({isOpen: !this.state.isOpen}); }} 异步更新 同步执行
调用setState后,state不会立即改变,是异步操作(React会将多个修改合并为一个)。所以,不要依赖当前的State,计算下个State。
setState本身并非异步,但对state的处理机制给人一种异步的假象。
onClick = {() => { this.setState((preState, preProps) => { return {count: preState.count + 1} },() => { console.log("count" ,this.state.conut) }); this.setState((preState, preProps) => { return {count: preState.count + 1} },() => { console.log("count" ,this.state.conut) }); }} Props
本质上,props就是传入函数的参数,是父组件传向子组件的数据。
父组件
<ul> {robots.map(r => <Robot id={r.id} name={r.name} email={r.email}></Robot>)} </ul> 子组件
//为Robot指定类型React.FC,FC(functional component)函数式组件的接口,接受泛型参数P(Props) const Robot: React.FC<RobotProps> = (props) => { const id = props.id; const name = props.name; const email = props.email; return (<div className={styles.cardContainer}> <img src={`https://robohash.org/${id}`} alt="robot" /> <h2>{name}</h2> <p>{email}</p> </div> ); } Immutable
props是只读的,一旦创建不可被改变,只能通过销毁、重建来改变数据。
优点:通过判断内存是否一致,来确认对象是否有经过修改,极大提高性能效率
使用Immutable来编写程序的方式就是函数式编程(组件)。




