- A+
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助

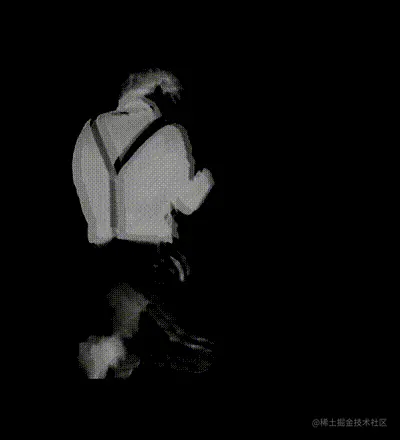
假设,我们有这样一张 Gif 图:

利用 CSS,我们尝试来搞一些事情。
图片的 Glitch Art 风
在这篇文章中 --CSS 故障艺术,我们介绍了利用混合模式制作一种晕眩感觉的视觉效果。有点类似于抖音的 LOGO。
像是这样:
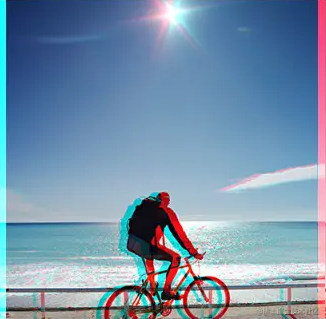
假设,我们有这样一张图:

只需要一个标签即可
<div class="mix"></div>
给两张同样的图片,叠加上 青色#0ff 和 红色#f00,并且错开一定的距离,两张图都要加上 background-blend-mode: lighten,其中一张再加上 mix-blend-mode: darken:
.mix { width: 400px; height: 400px; background: url($img), #0ff; background-blend-mode: lighten; &::after { content: ''; position: absolute; margin-left: 10px; width: 400px; height: 400px; background: url($img), #f00; background-blend-mode: lighten; mix-blend-mode: darken; } }
得到如下效果:

简单解释下:
-
因为图片本身不是红色和青色的,所以需要通过
background-image叠加上这两种颜色,并通过background-blend-mode: lighten让其表现出来 -
为了保持中间叠加部分的原色,需要再叠加一个
mix-blend-mode: darken反向处理一下。(不理解的同学可以打开调试,手动关掉几个混合模式,自己感受感受即可)
完整的 DEMO:
当然,这里使用 Gif 图也是完全可以的,我们替换下我们的 Gif 图,看看会得到什么样的一种效果:

有点意思,完整的代码你可以戳这里:iKUN - 使用background-blend-mode | mix-blend-mode 实现类抖音LOGO晕眩效果
多图融合
混合模式当然不止是这样。
我们再来实现一个有趣的效果。
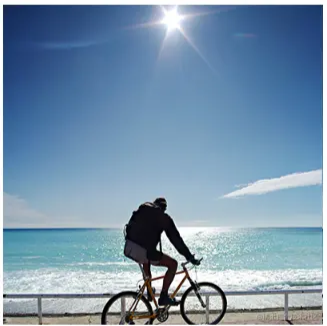
首先,找一张地球图,可能像是这样(是不是有点眼熟):

把我们的人物放上去,得到这样一种效果:

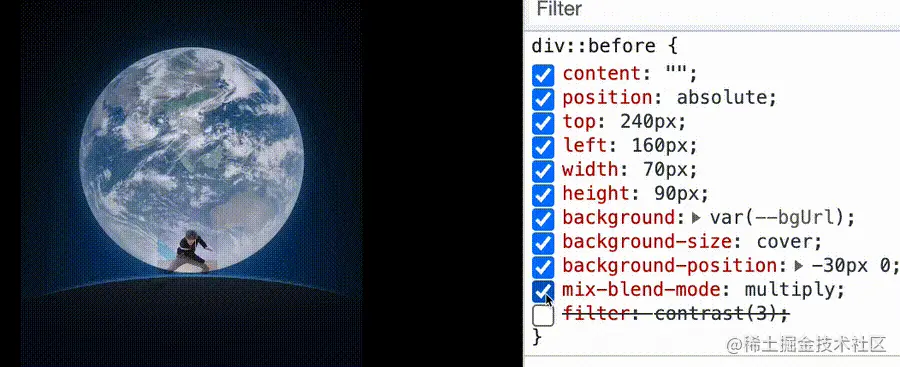
神奇的事情在于,如果,我们给叠加在上面的动图,添加一个混合模式,会发生什么呢?尝试一下:

通过混合模式 mix-blend-mode: multiply,巧妙的消除了大部分非人物的背景,再通过 filter: contrast(3) 加深这个效果,彻底去掉动图背景,融入了我们的地球背景中。
这样,我们巧妙的将两张图,融合成了一张图。
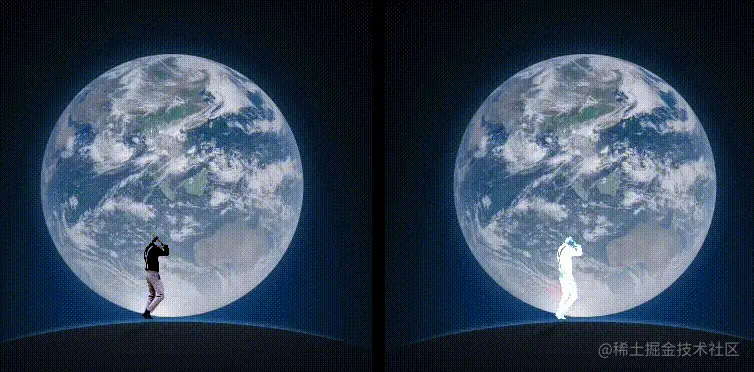
当然,多调试调试,还能有不一样的效果,这里我实现了两种不一样的效果,完整的代码如下:
<div></div> <div class="white"></div>
div { position: relative; margin: auto; width: 400px; height: 500px; flex-shrink: 0; background: url(earth.jpg); background-size: cover; background-position: 0 -150px; background-repeat: no-repeat; &::before { content: ""; position: absolute; top: 240px; left: 160px; width: 70px; height: 90px; background: var(cxk.gif); background-size: cover; background-position: -30px 0; mix-blend-mode: multiply; filter: contrast(3); } } .white { &::before { mix-blend-mode: color-dodge; filter: invert(1) contrast(3); } } .black { &::before { background: var(--bgUrl), #000; background-size: cover; background-position: -70px 0; mix-blend-mode: multiply; filter: contrast(3); } }
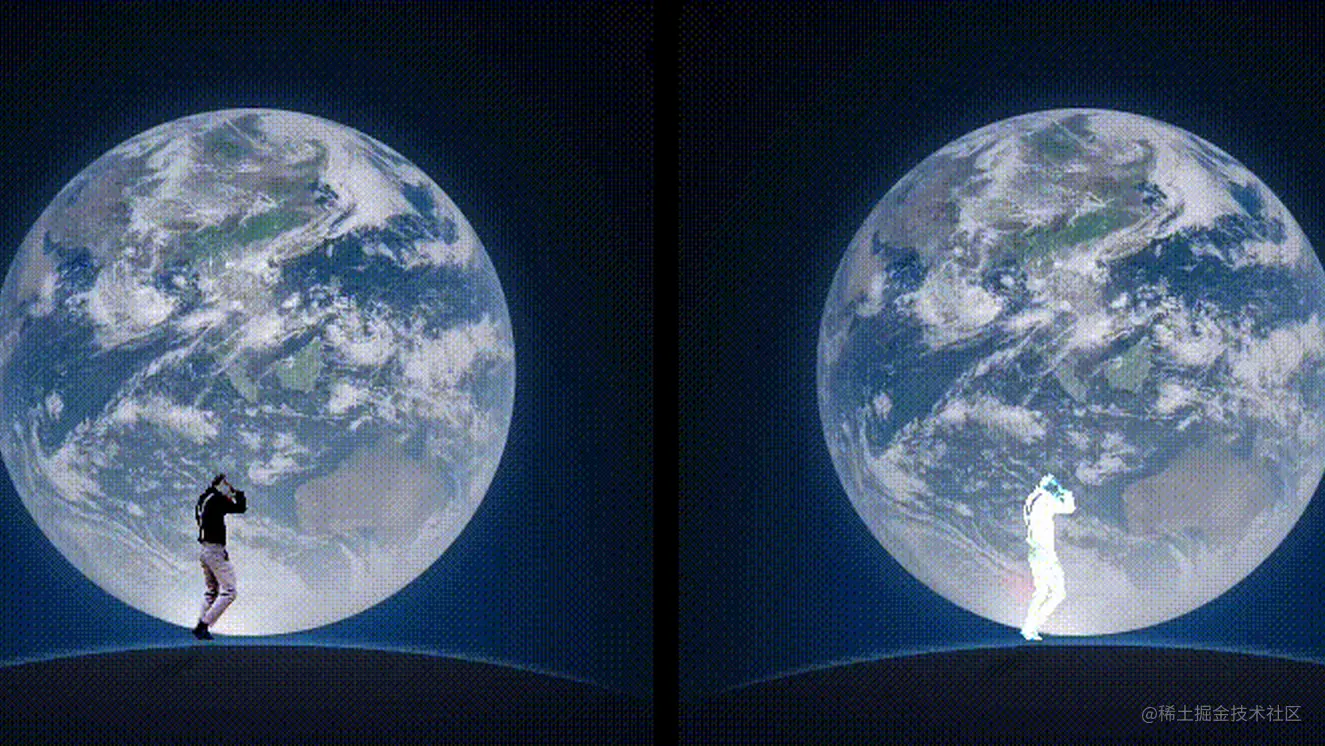
这样,我们就得到了两种不一样的效果:

完整的 Demo,你可以戳这里:CodePen Demo -- CSS iKUN Animation
干掉背景
上面的效果不错,但是,还远远不够。
有的时候,我们只想更突出主题,不想过多的看到背景元素。
怎么办呢?
这里,我介绍两种还不错的小技巧,当然,这个技巧对图片本身可能会有一点点要求。
第一个技巧,是我在这篇文章中,曾经介绍过的一个技巧 -- 巧用 background-clip 实现超强的文字动效。
这里的核心在于,借助 background-clip: text 能够只在文字部分展示图片内容的特性,结合滤镜和混合模式的处理,实现一种文字动图效果。达到有效的去除一些背景的干扰。
我们一起来看看。
还是这张 Gif 图:

我们首先通过滤镜 filter: grayscale(1),将他从彩色的,处理成黑白灰的:
p { background: url(xxx); filter: grayscale(1); }
处理后的图片,大概会是这样:

基于一张黑白底色的图片,我们再运用 background-clip: text,再通过混合模式 mix-blend-mode: hard-light,并且,很重要的一点,我们把这个效果放在黑色的背景之上:
body { background: #000; } p { color: transparent; background: url(xxx) center/cover; background-clip: text; filter: grayscale(1); mix-blend-mode: hard-light; }
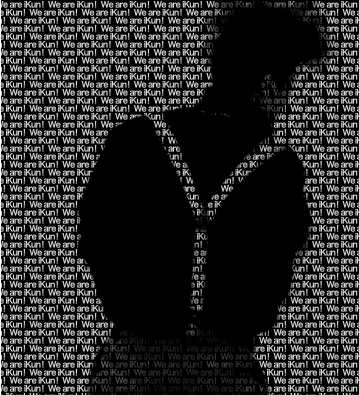
将会得到这样一种神奇的效果,通过混合模式的叠加处理,文字的亮部将会保留,而暗部则会与黑色背景融合:

当然,我们更希望的是,人的部分展示保留,而 Gif 图片中的背景部分被隐藏,就完美了!
这里,我们继续优化下代码,我们希望能把被 grayscale() 处理过的原图的明暗部分置换,刚好,在 filter 中,存在一个 invert() 函数,能够反转输入图像的色值。
因此,在 grayscale() 之后,再配合一次 invert(1) 函数:
body { background: #000; } p { color: transparent; background: url(xxx) center/cover; background-clip: text; filter: grayscale(1) invert(1); mix-blend-mode: hard-light; }
OK,至此,我们利用纯 CSS 实现了这样一种 unbelievable 的文字效果:

合理添加混合模式
mix-blend-mode,能够更好的去除背景的干扰,实际使用的时候根据不同图片的颜色需要进行一定的调试。
另一种干掉背景的方式
那是不是只有上述的方式可以干掉图片的背景,保留主体人物部分呢?
当然不止,还有其他方式。下面,我们不借助 background-clip: text,通过另外一种借助混合模式和滤镜的方式去掉背景干扰。
我们借助 Demo 1 的例子继续,就是如下这个效果:

在这个例子的基础上,我们直接加上 filter: grayscale(1) invert(1) 和 mix-blend-mode: hard-light,像是这样:
.mix { background: url($img), #0ff; background-blend-mode: lighten; filter: grayscale(1) invert(1); mix-blend-mode: hard-light; &::after { content: ''; position: absolute; margin-left: 10px; background: url($img), #f00; background-blend-mode: lighten; mix-blend-mode: darken; } }
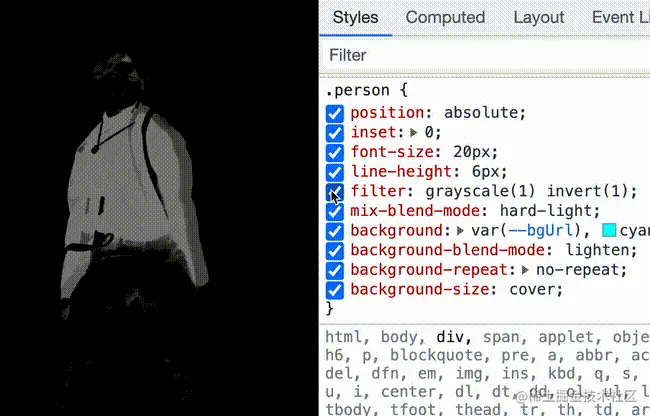
看看效果:

Wow,怎么做到的呢?我们来调试一些,你就能更好的 Get 到其中的奥妙:

这里,核心发挥作用的还是 filter: grayscale(1) invert(1),而 mix-blend-mode: hard-light 的意义是让一些不那么明显的背景直接比较被干掉。
完整的代码,你可以戳:CodePen Demo -- iKUN Animation
再动起来
有点意思,但还不够。我们再回到 background-clip: text 的效果中。
背景图在动,我们能不能让文字也动起来呢?这样,整个动画就处于一种 Gif 在图,我们的内容也在动的双重动效之下。
尝试一下,这里为了尝试更多的效果,我借助了 CSS-doodle 这个库,这里我们核心要做的事情是:
- 借助
background-clip: text只展示文字部分的背景图的特性,首先设置多个重叠在一起的 DIV - 每个 DIV 都借助文章上面介绍的技巧,设置背景图,利用
filter: grayscale(1) invert(1),只展示人的部分 - 给每个 DIV 添加文本内容,添加
background-clip: text - 随机给文本设置初始高度定位
- 通过动画让文本动起来,并且设置不同的
animation-delay
上面其实只是最核心的一些流程介绍,可以结合代码一起看看,完整的 CSS-doodle 代码如下:
<css-doodle grid="10x10"> :doodle { @size: 70vmin 70vmin; } :container { position: relative; filter: grayscale(1) invert(1); } position: absolute; inset: 0; :after { position: absolute; content:"---------"; inset: 0; font-size: 24px; line-height: 0; color: transparent; background: url(xxx) center/cover; background-clip: text; padding-top: @r(69vmin); animation: move .5s @r(-0.99s) infinite linear; } @keyframes move { 0% { padding-left: 0 } 100% { padding-left: 70vmin; } } </css-doodle>
html, body { position: relative; margin: 0; width: 100%; height: 100%; display: flex; align-items: center; justify-content: center; overflow: hidden; background-color: #000; cursor: pointer; }
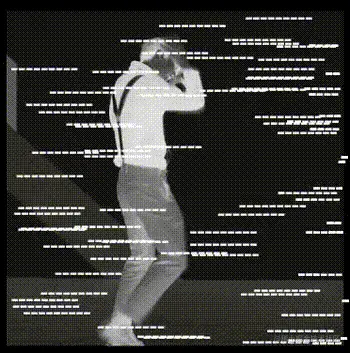
这样,我们就得到了一种图在动,内容也在动的效果:

当然,这个效果可能会有一点绕!实际上你可以想象一下,把图片固定,通过 background-clip: text 透出图片内容,同时,让文本内容动起来,就是如此。如果去掉 background-clip: text 看看下图,可能你会更好理解一点:

当然,实际上如果去掉
background-clip: text并不会如上图所示,因为这里每一层会使用一张背景图,background-clip无法引用于它的子元素,只能应用于本身,所以这个动画也有一个缺陷,如果图层数量太多,效果会比较卡顿。
CodePen Demo -- CSS Doodle - iKUN Animation
修改每个 DIV 的文本内容,得到的效果也不相同,像是把内容替换成 .。.,可以得到这样的效果:

CodePen Demo -- CSS Doodle - iKUN Animation
3D 视角
OK,最后我们再来尝试下 3D 视角。
使用 CSS,我们可以非常轻松的实现 3D 多面体,像是这样:

如果我们把每边的图片,替换成上述的效果,再把我们的视角放置于中间,会发生什么呢?看看,八面体的图片墙:

再尝试把视角,放进 3D 照片墙的中间:

Wow,是不是挺有意思的,完整的 Demo,你可以戳这里:iKUN Animation
不断改变 perspective,还可以得到不一样的观感体验,感兴趣的,可以自己调试调试。
总结
总结一下,本文通过一张 Gif 图,介绍了一些利用 CSS 来实现的有趣例子。
当然,CSS 的强大远不止这样,本文仅仅是挖掘了一个方向,从将人物凸显的方向,列出了一些我认为比较有意思的动效。