- A+
所属分类:.NET技术

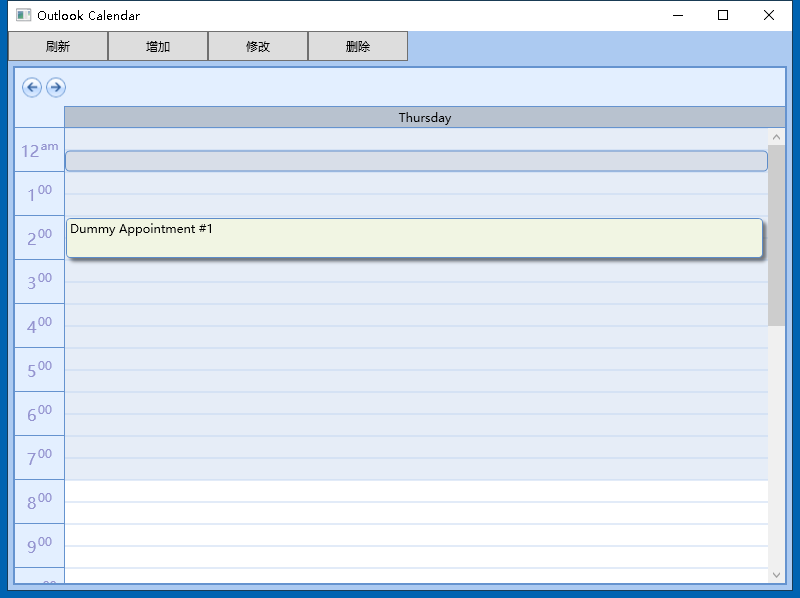
从网上找到一个WPF日历控件,这个日历是按天展现的,有0点至23点时间刻度,目前只实现了日历的增加计划。
未实现的功能鼠标单击选择(可以选择多个),选择后可以进行修改,选择后可以进行删除,刷新日历后重新加载日历计划。
日历控件包含6个自定义控件,分别是CalendarTimeslotItem,CalendarLedgerItem,CalendarLedger,CalendarDay,Calendar,CalendarAppointmentItem
CalendarTimeslotItem前台代码

1 <Style TargetType="{x:Type local:CalendarTimeslotItem}"> 2 <Setter Property="Template"> 3 <Setter.Value> 4 <ControlTemplate TargetType="{x:Type local:CalendarTimeslotItem}"> 5 <Border Background="{TemplateBinding Background}" 6 BorderBrush="#A5BFE1" 7 BorderThickness="0,0.5,0,0.5" 8 x:Name="bd" 9 Height="22"> 10 <Border CornerRadius="4,4,4,4" BorderThickness="1,1,1,1" BorderBrush="#5D8CC9" x:Name="hover" Opacity="0" Background="#10000000"> 11 <!--<TextBlock Text="Click to add appointment" HorizontalAlignment="Center" VerticalAlignment="Center" Foreground="#A39DD8" />--> 12 </Border> 13 </Border> 14 <ControlTemplate.Triggers> 15 <Trigger Property="IsMouseOver" Value="True"> 16 <Setter Property="Opacity" Value="1" TargetName="hover" /> 17 </Trigger> 18 </ControlTemplate.Triggers> 19 </ControlTemplate> 20 </Setter.Value> 21 </Setter> 22 </Style>
View Code
CalendarLedgerItem前台代码

1 <Style TargetType="{x:Type local:CalendarLedgerItem}"> 2 <Setter Property="Template"> 3 <Setter.Value> 4 <ControlTemplate TargetType="{x:Type local:CalendarLedgerItem}"> 5 <Border Background="#E3EFFF" 6 BorderBrush="#6593CF" 7 BorderThickness="0,0,1,1" 8 Height="44" Width="50"> 9 <StackPanel Orientation="Horizontal" VerticalAlignment="Center" HorizontalAlignment="Center"> 10 <TextBlock Text="{TemplateBinding TimeslotA}" Foreground="#9493CF" FontSize="16" Margin="0,3,0,0"/> 11 <TextBlock Text="{TemplateBinding TimeslotB}" Foreground="#9493CF" Margin="1.5,0,0,0"/> 12 </StackPanel> 13 </Border> 14 </ControlTemplate> 15 </Setter.Value> 16 </Setter> 17 </Style>
View Code
CalendarLedger前台代码

1 <Style TargetType="{x:Type local:CalendarLedger}"> 2 <Setter Property="Template"> 3 <Setter.Value> 4 <ControlTemplate TargetType="{x:Type local:CalendarLedger}"> 5 <Border Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}"> 6 <StackPanel> 7 <local:CalendarLedgerItem TimeslotA="0" TimeslotB="00" /> 8 <local:CalendarLedgerItem TimeslotA="1" TimeslotB="00" /> 9 <local:CalendarLedgerItem TimeslotA="2" TimeslotB="00" /> 10 <local:CalendarLedgerItem TimeslotA="3" TimeslotB="00" /> 11 <local:CalendarLedgerItem TimeslotA="4" TimeslotB="00" /> 12 <local:CalendarLedgerItem TimeslotA="5" TimeslotB="00" /> 13 <local:CalendarLedgerItem TimeslotA="6" TimeslotB="00" /> 14 <local:CalendarLedgerItem TimeslotA="7" TimeslotB="00" /> 15 <local:CalendarLedgerItem TimeslotA="8" TimeslotB="00" /> 16 <local:CalendarLedgerItem TimeslotA="9" TimeslotB="00" /> 17 <local:CalendarLedgerItem TimeslotA="10" TimeslotB="00" /> 18 <local:CalendarLedgerItem TimeslotA="11" TimeslotB="00" /> 19 <local:CalendarLedgerItem TimeslotA="12" TimeslotB="00" /> 20 <local:CalendarLedgerItem TimeslotA="13" TimeslotB="00" /> 21 <local:CalendarLedgerItem TimeslotA="14" TimeslotB="00" /> 22 <local:CalendarLedgerItem TimeslotA="15" TimeslotB="00" /> 23 <local:CalendarLedgerItem TimeslotA="16" TimeslotB="00" /> 24 <local:CalendarLedgerItem TimeslotA="17" TimeslotB="00" /> 25 <local:CalendarLedgerItem TimeslotA="18" TimeslotB="00" /> 26 <local:CalendarLedgerItem TimeslotA="19" TimeslotB="00" /> 27 <local:CalendarLedgerItem TimeslotA="20" TimeslotB="00" /> 28 <local:CalendarLedgerItem TimeslotA="21" TimeslotB="00" /> 29 <local:CalendarLedgerItem TimeslotA="22" TimeslotB="00" /> 30 <local:CalendarLedgerItem TimeslotA="23" TimeslotB="00" /> 31 </StackPanel> 32 </Border> 33 </ControlTemplate> 34 </Setter.Value> 35 </Setter> 36 </Style>
View Code
CalendarDay前台代码

1 <Style TargetType="{x:Type local:CalendarDay}"> 2 <Setter Property="ItemsPanel"> 3 <Setter.Value> 4 <ItemsPanelTemplate> 5 <local:TimeslotPanel /> 6 </ItemsPanelTemplate> 7 </Setter.Value> 8 </Setter> 9 <Setter Property="Template"> 10 <Setter.Value> 11 <ControlTemplate TargetType="{x:Type local:CalendarDay}"> 12 <Border Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}"> 13 <Grid> 14 <StackPanel> 15 <local:CalendarTimeslotItem Background="#E6EDF7" /> 16 <local:CalendarTimeslotItem Background="#E6EDF7" /> 17 <local:CalendarTimeslotItem Background="#E6EDF7" /> 18 <local:CalendarTimeslotItem Background="#E6EDF7" /> 19 <local:CalendarTimeslotItem Background="#E6EDF7" /> 20 <local:CalendarTimeslotItem Background="#E6EDF7" /> 21 <local:CalendarTimeslotItem Background="#E6EDF7" /> 22 <local:CalendarTimeslotItem Background="#E6EDF7" /> 23 <local:CalendarTimeslotItem Background="#E6EDF7" /> 24 <local:CalendarTimeslotItem Background="#E6EDF7" /> 25 <local:CalendarTimeslotItem Background="#E6EDF7" /> 26 <local:CalendarTimeslotItem Background="#E6EDF7" /> 27 <local:CalendarTimeslotItem Background="#E6EDF7" /> 28 <local:CalendarTimeslotItem Background="#E6EDF7" /> 29 <local:CalendarTimeslotItem Background="#E6EDF7" /> 30 <local:CalendarTimeslotItem Background="#E6EDF7" /> 31 <local:CalendarTimeslotItem Background="White" /> 32 <local:CalendarTimeslotItem Background="White" /> 33 <local:CalendarTimeslotItem Background="White" /> 34 <local:CalendarTimeslotItem Background="White" /> 35 <local:CalendarTimeslotItem Background="White" /> 36 <local:CalendarTimeslotItem Background="White" /> 37 <local:CalendarTimeslotItem Background="White" /> 38 <local:CalendarTimeslotItem Background="White" /> 39 <local:CalendarTimeslotItem Background="White" /> 40 <local:CalendarTimeslotItem Background="White" /> 41 <local:CalendarTimeslotItem Background="White" /> 42 <local:CalendarTimeslotItem Background="White" /> 43 <local:CalendarTimeslotItem Background="White" /> 44 <local:CalendarTimeslotItem Background="White" /> 45 <local:CalendarTimeslotItem Background="White" /> 46 <local:CalendarTimeslotItem Background="White" /> 47 <local:CalendarTimeslotItem Background="White" /> 48 <local:CalendarTimeslotItem Background="White" /> 49 <local:CalendarTimeslotItem Background="White" /> 50 <local:CalendarTimeslotItem Background="White" /> 51 <local:CalendarTimeslotItem Background="White" /> 52 <local:CalendarTimeslotItem Background="White" /> 53 <local:CalendarTimeslotItem Background="#E6EDF7" /> 54 <local:CalendarTimeslotItem Background="#E6EDF7" /> 55 <local:CalendarTimeslotItem Background="#E6EDF7" /> 56 <local:CalendarTimeslotItem Background="#E6EDF7" /> 57 <local:CalendarTimeslotItem Background="#E6EDF7" /> 58 <local:CalendarTimeslotItem Background="#E6EDF7" /> 59 <local:CalendarTimeslotItem Background="#E6EDF7" /> 60 <local:CalendarTimeslotItem Background="#E6EDF7" /> 61 <local:CalendarTimeslotItem Background="#E6EDF7" /> 62 <local:CalendarTimeslotItem Background="#E6EDF7" /> 63 </StackPanel> 64 <ItemsPresenter /> 65 </Grid> 66 </Border> 67 </ControlTemplate> 68 </Setter.Value> 69 </Setter> 70 </Style>
View Code
Calendar前台代码

1 <Style TargetType="{x:Type local:Calendar}"> 2 <Setter Property="Template"> 3 <Setter.Value> 4 <ControlTemplate TargetType="{x:Type local:Calendar}"> 5 <Border Background="#E3EFFF" BorderBrush="#6593CF" BorderThickness="2,2,2,2"> 6 <Grid> 7 <Grid.ColumnDefinitions> 8 <ColumnDefinition Width="50" /> 9 <ColumnDefinition Width="*" /> 10 </Grid.ColumnDefinitions> 11 <Grid.RowDefinitions> 12 <RowDefinition Height="38" /> 13 <RowDefinition Height="22" /> 14 <RowDefinition Height="*" /> 15 </Grid.RowDefinitions> 16 17 <StackPanel Orientation="Horizontal" Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2" Margin="5,0,0,0"> 18 <Button Height="25" Command="{x:Static local:Calendar.PreviousDay}" Background="{x:Null}" BorderBrush="{x:Null}"> 19 <Image Source="/Images/Previous.png" /> 20 </Button> 21 <Button Height="25" Command="{x:Static local:Calendar.NextDay}" Background="{x:Null}" BorderBrush="{x:Null}"> 22 <Image Source="/Images/Next.png" /> 23 </Button> 24 </StackPanel> 25 <Border BorderBrush="#6593CF" BorderThickness="0,0,1,1" Grid.Column="0" Grid.Row="1" /> 26 <Border BorderBrush="#6593CF" BorderThickness="0,1,0,1" Background="#30000000" Grid.Column="1" Grid.Row="1"> 27 <TextBlock Text="{TemplateBinding CurrentDate}" HorizontalAlignment="Center" VerticalAlignment="Center" x:Name="dayHeader" /> 28 </Border> 29 <ScrollViewer Grid.Row="2" Grid.Column="0" Grid.ColumnSpan="2"> 30 <Grid> 31 <Grid.ColumnDefinitions> 32 <ColumnDefinition Width="50" /> 33 <ColumnDefinition Width="*" /> 34 </Grid.ColumnDefinitions> 35 36 <local:CalendarLedger Grid.Column="0" /> 37 <local:CalendarDay Grid.Column="1" x:Name="day" /> 38 </Grid> 39 </ScrollViewer> 40 </Grid> 41 </Border> 42 </ControlTemplate> 43 </Setter.Value> 44 </Setter> 45 </Style>
View Code
CalendarAppointmentItem前台代码

1 <Style TargetType="{x:Type local:CalendarAppointmentItem}"> 2 <Setter Property="AppointmentItem" Value="{Binding AppointmentItem}"/> 3 <Setter Property="StartTime" Value="{Binding StartTime}"/> 4 <Setter Property="EndTime" Value="{Binding EndTime}"/> 5 <Setter Property="Template"> 6 <Setter.Value> 7 <ControlTemplate TargetType="{x:Type local:CalendarAppointmentItem}"> 8 <Border CornerRadius="1,1,1,1" BorderThickness="1,1,1,1" BorderBrush="#5D8CC9" Background="#F1F5E3" Margin="1,1,1,1" Padding="3,1,0,1"> 9 <ContentPresenter ToolTip="{Binding}" /> 10 </Border> 11 </ControlTemplate> 12 </Setter.Value> 13 </Setter> 14 </Style>
View Code
日历控件是用WPF自定义控件做的,里面有些复杂,实在不知道如何实现上述功能,有人愿意研究可以看一下,提供源码。
链接:https://pan.baidu.com/s/15G9scu-l_uelMbTUyagilg
提取码:6666





