- A+
所属分类:Web前端
目标:用三种方式实现简易的计算器(计算属性,监听器,方法)
1.创建html,导入vue,实例化vue对象。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script type="text/javascript" src="js/vue.js"></script> </head> <body> <script> const vm = new Vue({})
2.在body标签下创建个input标签,计算符用下拉菜单来表示。
此处的v-model.number实现双向绑定且让后边的数字当成数字处理,否则会当成字符串处理,
placeholder="请输入第一个数",让输入框在未输入数据时显示“请输入第一个数字”,
后续的两种方式的计算器也都是用类似于这种形式。
此处为用计算属性实现的html部分,结尾的res为计算属性。
<input type="text" placeholder="请输入第一个数" v-model.number="num1"> <select v-model="sign"> <option>+</option> <option>-</option> <option>*</option> <option>/</option> </select> <input type="text" placeholder="请输入第二个数" v-model.number="num2"> <br>
结果是:{{res}} <br>
此处为监听器实现计算功能,
<input type="text" placeholder="请输入第一个数" v-model.number="num3"> <select v-model="sign1"> <option>+</option> <option>-</option> <option>*</option> <option>/</option> </select> <input type="text" placeholder="请输入第二个数" v-model.number="num4"> <br> 答案:{{res1}} <br>
用方法实现计算功能
此处给每个输入框设置了一个监听事件,当输入框的数据发生变化且失去焦点,则自动执行“change”方法。
<input type="text" placeholder="请输入第一个数" v-model.number="num5" @change="change"> <select v-model="sign2" @change="change"> <option>+</option> <option>-</option> <option>*</option> <option>/</option> </select> <input type="text" placeholder="请输入第二个数" v-model.number="num6" @change="change"> <br> 答案:{{res2}}
3.完善vue的数据属性。
给每一个计算器的两个数字都给定义,定义为num1,num2...........,结果定义两个为res2,res3.各个操作符都定义为sign1,sign2,sign3.以备后续使用。
const vm = new Vue({ el: "#app", data: { num1:0, num2:0, sign:"+", num3:0, num4:0, sign1:"+", res1:"", num5:0, num6:0, sign2:"+", res2:"" }, </script>
4.编写方法实现计算功能
4.1.用计算属性实现
computed:{ res(){ if(this.sign === "+") { return this.num1 + this.num2; } else if(this.sign === "-") { return this.num1 - this.num2; } else if(this.sign === "*") { return this.num1 * this.num2; } else if(this.sign === "/"){ return this.num1 / this.num2; } } },
4.2用监听器实现
逻辑如下:watch{}部分是一个监听器,用于监听num3,num4和sign1数据的变化,当他们的值发生变化之后,自动触发对应的方法,更新res1的值。
watch:{ num3(val){ if(this.sign1 === "+") { this.res1 = val + this.num4; } else if(this.sign1 === "-") { this.res1 = val - this.num4; } else if(this.sign1 === "*") { this.res1 = val * this.num4; } else if(this.sign1 === "/"){ this.res1 = val / this.num4; } }, num4(val){ if(this.sign1 === "+") { this.res1 = this.num3 + val; } else if(this.sign1 === "-") { this.res1 = this.num3 - val; } else if(this.sign1 === "*") { this.res1 = this.num3 * val; } else if(this.sign1 === "/"){ this.res1 = this.num3 / val; } }, sign1(val){ if(val === "+") { this.res1 = this.num3 + this.num4; } else if(val === "-") { this.res1 = this.num3 - this.num4; } else if(val === "*") { this.res1 = this.num3 * this.num4; } else if(val === "/"){ this.res1 = this.num3 / this.num4; } } }
4.3用方法实现。(方法的实现逻辑与计算属性的逻辑一致)
methods:{ change(){ if(this.sign2 === "+") { this.res2 = this.num5 + this.num6; } else if(this.sign2 === "-") { this.res2 = this.num5 - this.num6; } else if(this.sign2 === "*") { this.res2 = this.num5 * this.num6; } else if(this.sign2 === "/"){ this.res2 = this.num5 / this.num6; } } }
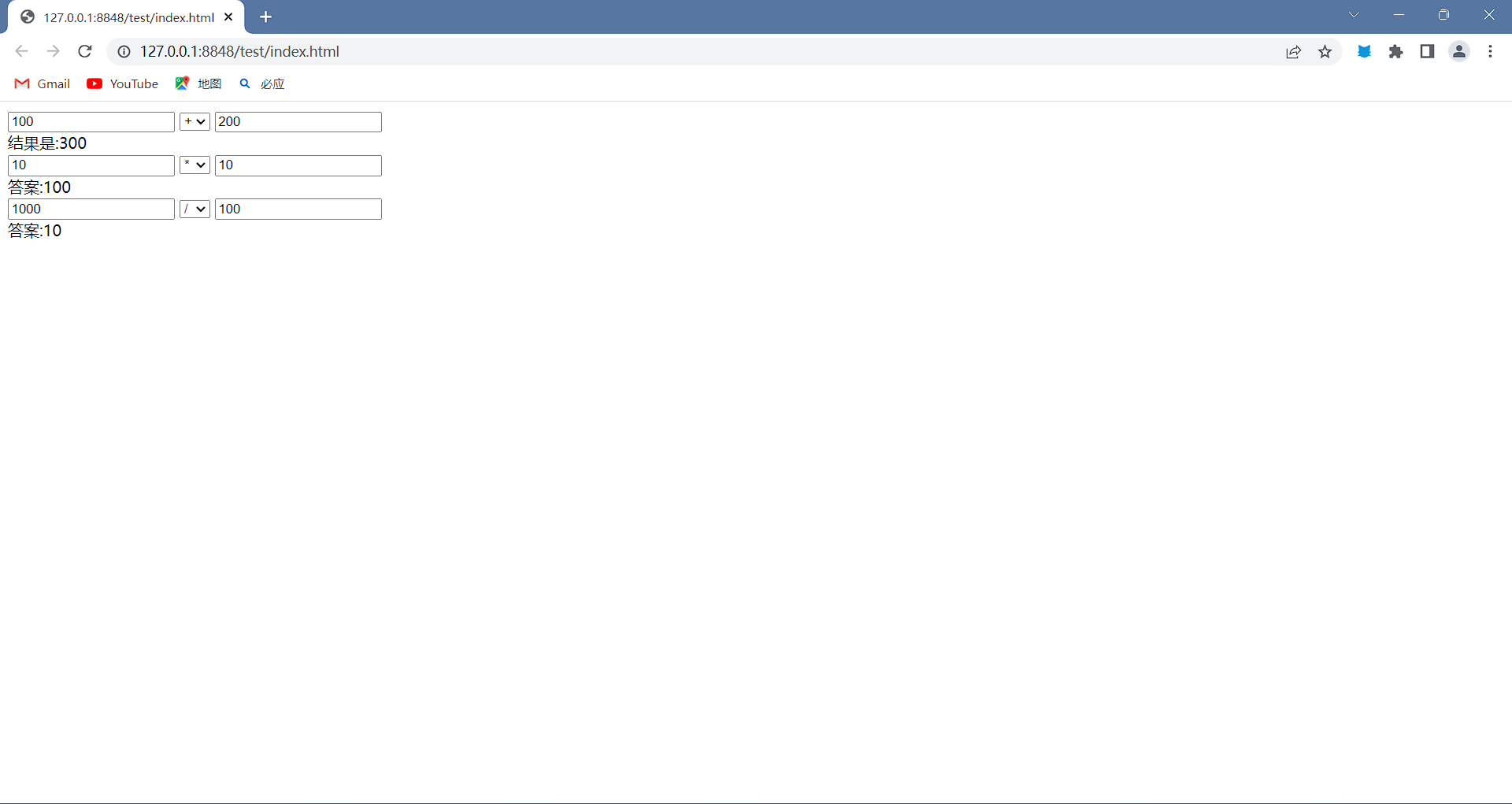
5.完整代码实现及效果
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script type="text/javascript" src="js/vue.js"></script> </head> <body> <div id="app"> <input type="text" placeholder="请输入第一个数" v-model.number="num1"> <select v-model="sign"> <option>+</option> <option>-</option> <option>*</option> <option>/</option> </select> <input type="text" placeholder="请输入第二个数" v-model.number="num2"> <br> 结果是:{{res}} <br> <input type="text" placeholder="请输入第一个数" v-model.number="num3"> <select v-model="sign1"> <option>+</option> <option>-</option> <option>*</option> <option>/</option> </select> <input type="text" placeholder="请输入第二个数" v-model.number="num4"> <br> 答案:{{res1}} <br> <input type="text" placeholder="请输入第一个数" v-model.number="num5" @change="change"> <select v-model="sign2" @change="change"> <option>+</option> <option>-</option> <option>*</option> <option>/</option> </select> <input type="text" placeholder="请输入第二个数" v-model.number="num6" @change="change"> <br> 答案:{{res2}} </div> <script> const vm = new Vue({ el: "#app", data: { num1:0, num2:0, sign:"+", num3:0, num4:0, sign1:"+", res1:"", num5:0, num6:0, sign2:"+", res2:"" }, methods:{ change(){ if(this.sign2 === "+") { this.res2 = this.num5 + this.num6; } else if(this.sign2 === "-") { this.res2 = this.num5 - this.num6; } else if(this.sign2 === "*") { this.res2 = this.num5 * this.num6; } else if(this.sign2 === "/"){ this.res2 = this.num5 / this.num6; } } }, computed:{ res(){ if(this.sign === "+") { return this.num1 + this.num2; } else if(this.sign === "-") { return this.num1 - this.num2; } else if(this.sign === "*") { return this.num1 * this.num2; } else if(this.sign === "/"){ return this.num1 / this.num2; } } }, watch:{ num3(val){ if(this.sign1 === "+") { this.res1 = val + this.num4; } else if(this.sign1 === "-") { this.res1 = val - this.num4; } else if(this.sign1 === "*") { this.res1 = val * this.num4; } else if(this.sign1 === "/"){ this.res1 = val / this.num4; } }, num4(val){ if(this.sign1 === "+") { this.res1 = this.num3 + val; } else if(this.sign1 === "-") { this.res1 = this.num3 - val; } else if(this.sign1 === "*") { this.res1 = this.num3 * val; } else if(this.sign1 === "/"){ this.res1 = this.num3 / val; } }, sign1(val){ if(val === "+") { this.res1 = this.num3 + this.num4; } else if(val === "-") { this.res1 = this.num3 - this.num4; } else if(val === "*") { this.res1 = this.num3 * this.num4; } else if(val === "/"){ this.res1 = this.num3 / this.num4; } } } }) </script> </body> </html>