- A+
前端性能优化——图片优化
一、图片优化措施
优化图片是 Web 前端优化的重要一环,因为图片是 Web 页面中最耗费带宽和加载时间的资源之一。以下是一些通过优化图片来优化 Web 前端的方法:
- 压缩图片:压缩图片可以减少图片的文件大小,从而减少加载时间。
-
使用矢量图形:使用矢量图形(如 SVG)可以减少文件大小,并且可以在不失真的情况下无限缩放。
-
使用 WebP 格式图片:WebP 是一种由 Google 开发的图片格式,可以大幅减少文件大小,从而减少加载时间。WebP 格式图片可以在 Chrome、Firefox、Edge 和 Opera 等现代浏览器中使用。
-
使用适当的图片格式:使用适当的图片格式可以大大减少图片的文件大小。对于需要透明背景的图片,使用 PNG 格式;对于颜色较少的图像,使用 GIF 格式;对于照片和复杂图像,使用 JPEG 格式。
-
移除图片元数据:图片通常包含元数据,例如拍摄日期、相机型号等。移除这些元数据可以减少图片的文件大小。
-
缓存图片:将图片缓存在浏览器中可以减少页面加载时间。你可以使用浏览器缓存机制或者使用 CDN 来缓存图片。
-
使用 CSS Sprites:使用 CSS Sprites 可以将多个图片合并成一个大图,减少页面中的图片数量,从而减少 HTTP 请求次数,减少页面的加载时间。
-
图片预加载:通过预加载图片,可以提高用户体验并减少加载时间。你可以使用 preload 或 prefetch 标签来预加载图片。
-
使用响应式图片:使用响应式图片可以根据设备的分辨率提供不同大小的图片,从而减少加载时间和带宽消耗。你可以使用 srcset 属性和 sizes 属性来实现响应式图片。
-
使用 Lazyload 延迟加载图片:Lazyload 是一种懒加载技术,它可以将页面中的图片延迟加载,直到用户滚动到页面中的相应位置。这可以减少页面的初始加载时间,并且可以提高用户的体验。可以使用懒加载技术或 Intersection Observer API 来实现延迟加载图片。
-
使用 CDN 加速图片加载:使用 CDN 可以将图片缓存到离用户最近的节点,从而提高图片的加载速度和用户的体验。
二、图片优化实践
2.1、压缩图片
-
基于 Vue 3 + Webpack 5 的 vue.config.js 配置示例:
需要安装 image-webpack-loader:
npm install image-webpack-loader --save-dev在 vue.config.js 文件中添加以下代码:
const { defineConfig } = require("@vue/cli-service"); module.exports = defineConfig({ transpileDependencies: true, devServer: { port: 8123, compress: true, }, configureWebpack: { rules: [], plugins: [], module: { rules: [], }, }, chainWebpack: (config) => { const imagesRule = config.module.rule("images"); imagesRule .use("image-webpack-loader") .loader("image-webpack-loader") .options({ mozjpeg: { progressive: true, quality: 65, }, optipng: { enabled: false, }, pngquant: { quality: [0.65, 0.9], speed: 4, }, gifsicle: { interlaced: false, }, webp: { quality: 75, }, }); }, });优化效果:
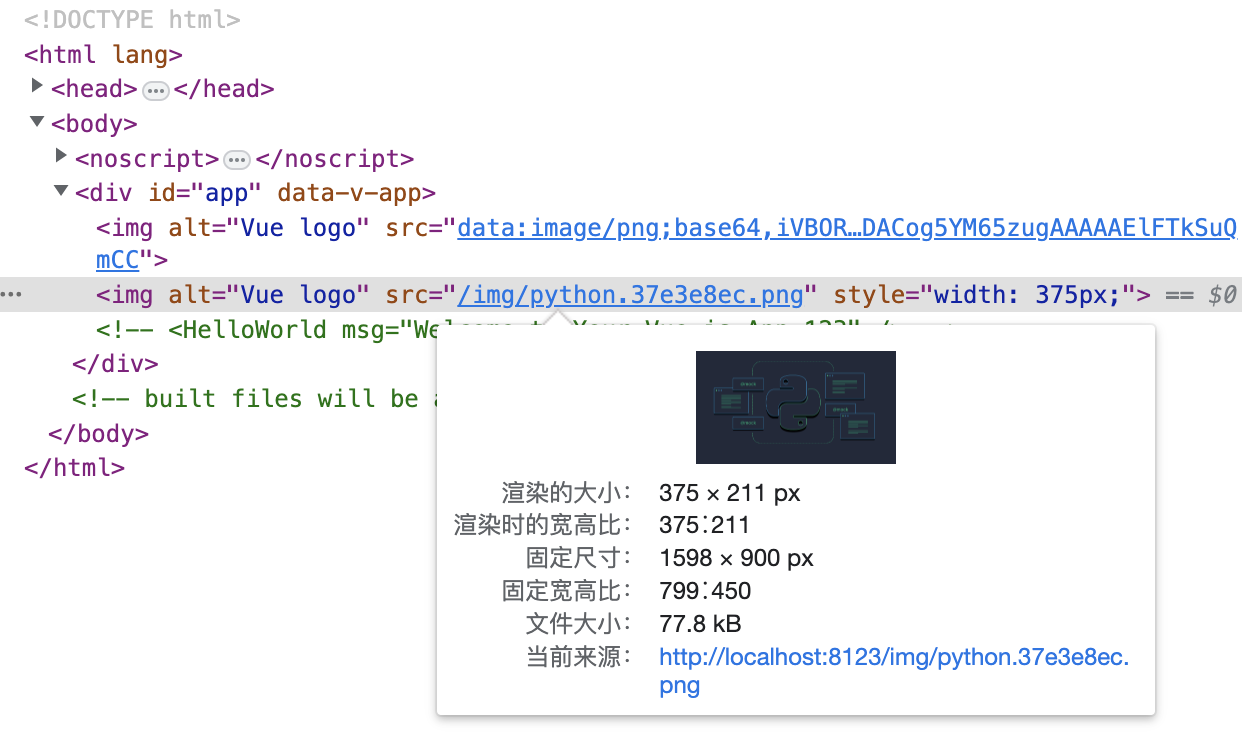
优化前:

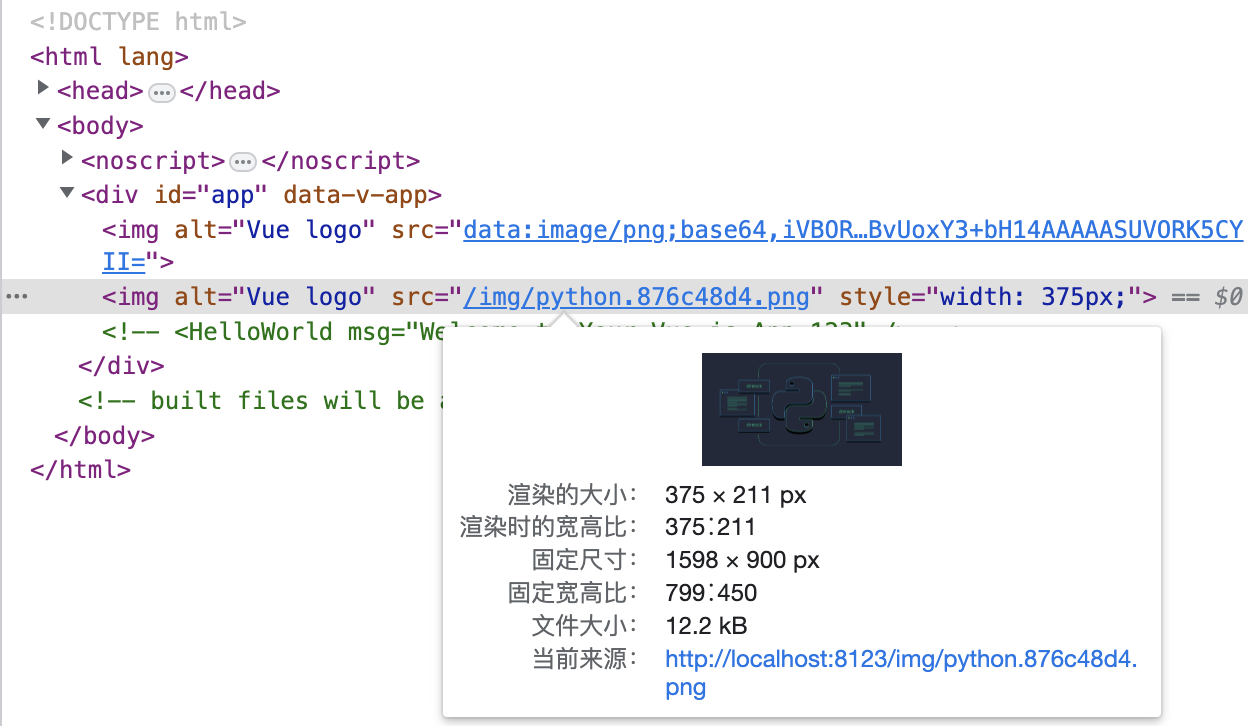
优化后:

2.2、使用 SVG 格式图片
优化思路:由于 JPEG、PNG 和 GIF 等格式图片无法被 gzip 等压缩算法压缩,所以通过使用 SVG 矢量图(文本类型),即可通过 gzip 等压缩算法对文本进行压缩。
如果需要使用 SVG 图片,最好是使用专门的 SVG 编辑器或绘图工具来创建或编辑它们,例如,Inkscape 是一个流行的开源矢量图形编辑器。
2.3、使用 WebP/AVIF 格式图片
采用新一代格式提供图片:WebP 和 AVIF 等图片格式的压缩效果通常优于 PNG 或 JPEG,因而下载速度更快,消耗的数据流量更少。
在 HTML 文件中使用 picture 元素来加载图片,以支持不同的图片格式:
<picture> <source srcset="example.webp" type="image/webp" /> <img src="example.jpg" alt="前端性能优化——图片优化" alt="Example image" /> </picture> 通过使用 WebP/AVIF 格式图片 ,并且在 HTML 文件中使用 picture 元素加载图片,以支持不同的图片格式。这样可以有效地减少带宽的使用和加快图片的加载速度,从而提高网站的性能和用户体验。
2.4、使用图片 Base64 编码的 DataURI
优化思路:由于 JPEG、PNG 和 GIF 等格式图片无法被 gzip 等压缩算法压缩,所以通过配置 webpack,在打包时,将 JPEG、PNG 和 GIF 等格式图片转换为 图片 Base64 编码的 DataURI,即可通过 gzip 等压缩算法对文本进行压缩。
需要注意的是,将图片转换为图片 Base64 编码的 DataURI 字符串可能会导致文件大小变大,并且会影响到应用程序的加载速度。因此,建议只将小文件转换为 base64 编码的字符串,而将大文件编译成普通的图片文件。
-
基于 Vue 2 + Webpack 4 的 vue.config.js 配置示例:
// vue.config.js module.exports = { devServer: { host: "0.0.0.0", port: 9999, https: false, compress: true, // 调试时允许内网穿透,让外网的人访问到本地调试的H5页面 disableHostCheck: true, }, configureWebpack: { rules: [], plugins: [], }, configureWebpack: (config) => {}, chainWebpack: (config) => { config.module .rule("images") .test(/.(png|jpe?g|gif)$/i) .use("url-loader") .loader("url-loader") .tap((options) => { // 将文件大小限制为100kb以内,超过100kb的文件将被编译成普通的图片文件。 options.limit = 100 * 1024; return options; }); }, }; -
基于 Vue 3 + Webpack 5 的 vue.config.js 配置示例:
// vue.config.js const path = require("path"); const { defineConfig } = require("@vue/cli-service"); module.exports = defineConfig({ transpileDependencies: true, devServer: { port: 8123, compress: true, }, configureWebpack: { module: { rules: [ { test: /.(png|jpe?g|gif)$/i, type: "asset", parser: { dataUrlCondition: { maxSize: 100 * 1024, // 将文件大小限制为 100kb 以内,超过 100kb 的文件将被编译成普通的图片文件。 }, }, }, ], }, }, chainWebpack: (config) => { config.resolve.alias.set("@", path.resolve(__dirname, "src")); }, });上面的代码展示了如何使用 Webpack 5 的 asset 模块来将图片转换为 base64 编码的字符串。通过配置 dataUrlCondition.maxSize,可以指定将多大以下的文件转换为 base64 编码的字符串。超过这个大小的文件将被编译成普通的图片文件。
另外,为了避免在 Vue 3 中使用 import 语句时出现相对路径的问题,可以通过 chainWebpack 来配置别名,使得我们可以使用@代替 src 目录路径。
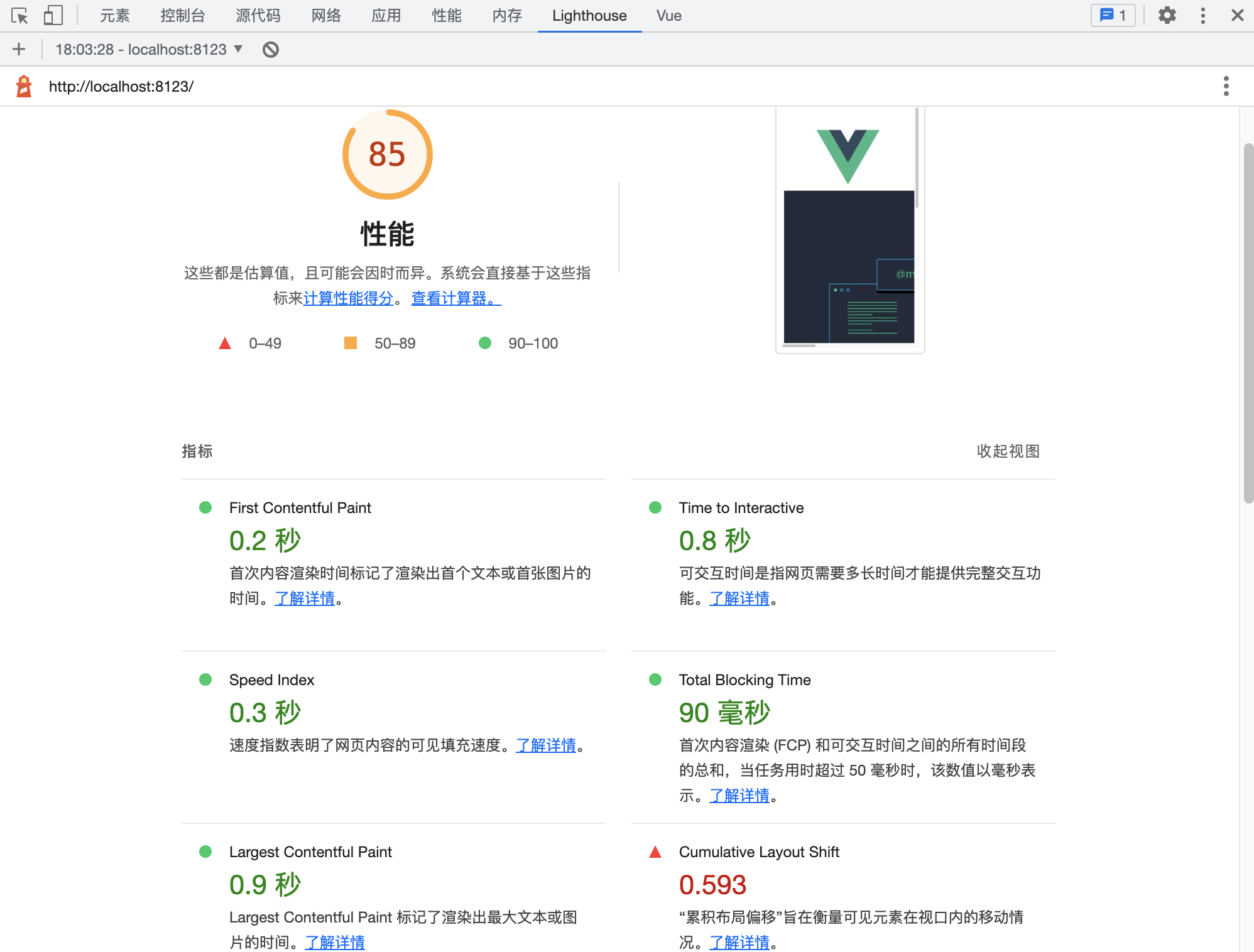
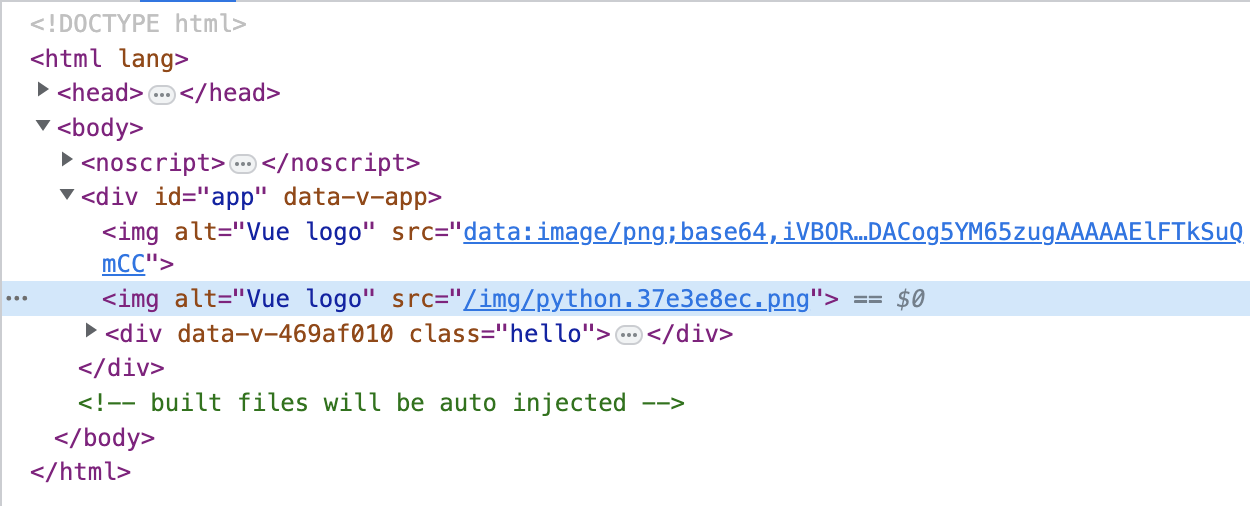
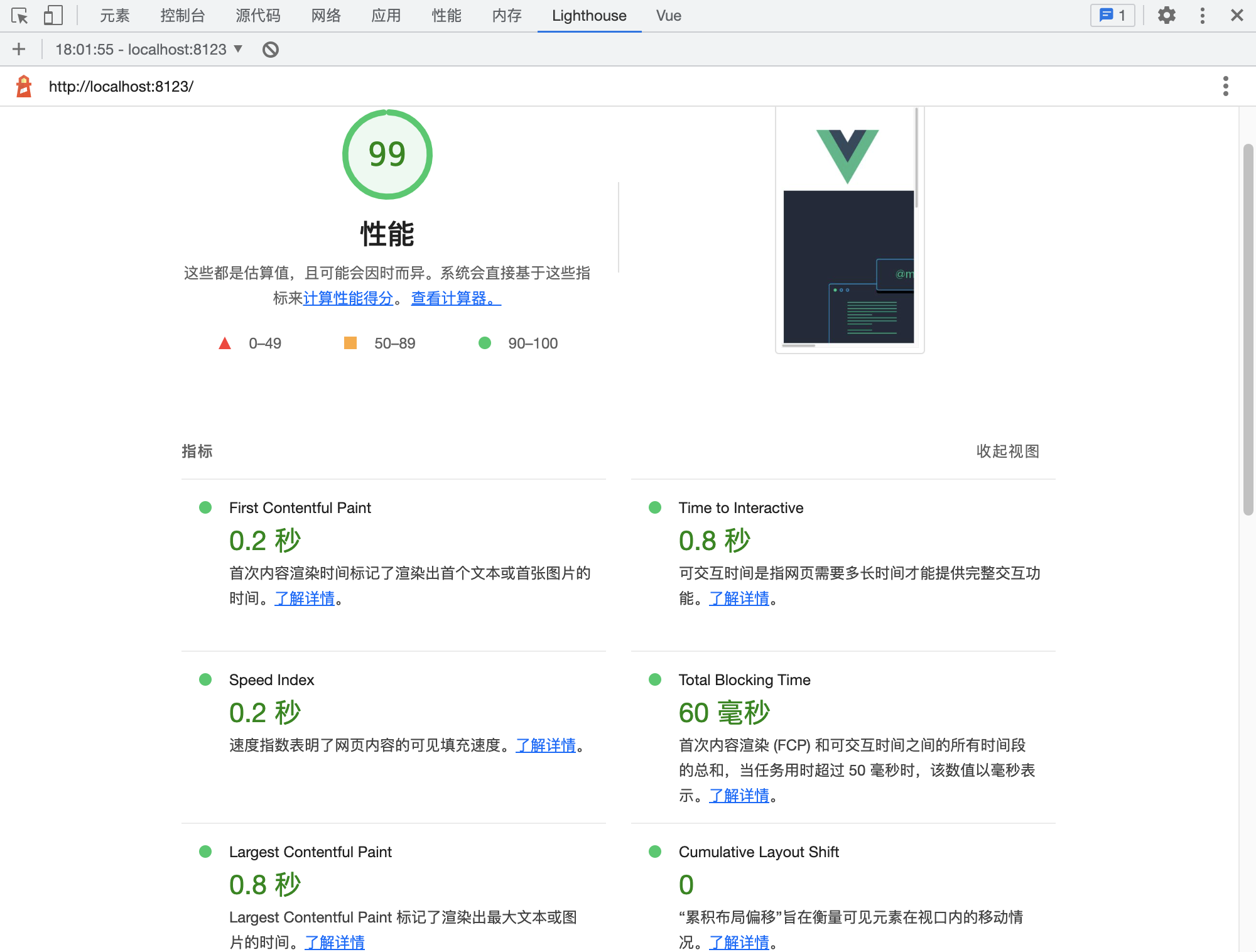
优化效果:
优化前:


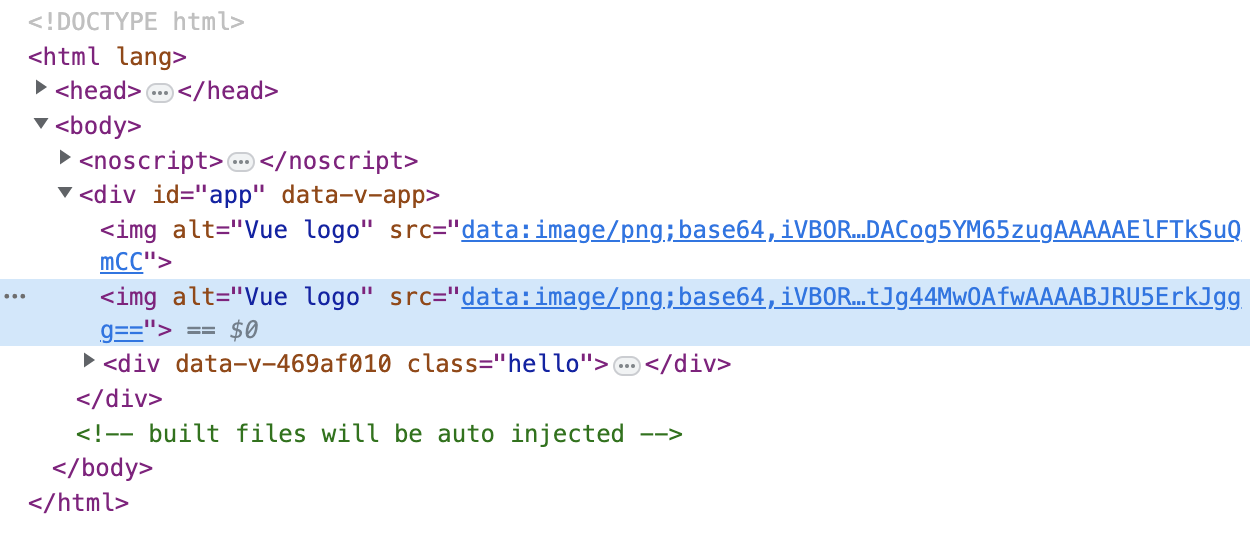
优化后:


由上述对比可知,累积布局偏移(CLS,Cumulative Layout Shift)指标得到了优化,是一项意料之外的优化,所以还无法肯定该优化措施能达到预期。




