- A+
所属分类:Web前端
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
CSS3提供了Animation关键帧动画,我们在工作中比较常用。但在写CSS动画的时候,其实Animation能实现两种动画模式:
补间动画
设置关键帧的初始状态,然后在另一个关键帧改变这个状态,比如大小、颜色、位置、透明度等,电脑将自动根据二者之间帧的值创建的动画。
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box{ width:120px; height:63px; background-color: antiquewhite; /* animation: an1 2s linear 1; */ /* 关键帧动画名称 */ animation-name: an1; /* 一个动画周期的时长 */ animation-duration:2s; /* 关键帧的 缓动函数 关键就在这里. 我们常用的有linear匀速 ease-in慢速开始 */ animation-timing-function: linear; /* 动画执行次数 */ animation-iteration-count: 1; } @keyframes an1{ /* 这里定义了三个关键帧. */ /* 第1帧和第2帧之间的中间效果由电脑计算后自动补全. */ /* 第2帧和第3帧之间的中间效果由电脑计算后自动补全. */ /* 这就是一个补间动画 */ 0%{ transform: translateX(0px); } 50%{ transform: translateX(100px); } 100%{ transform: translateX(500px); } } </style> </head> <body> <div class="box"></div> </body> </html>
执行效果:

逐帧动画
逐帧动画没有补间效果的,它不是电脑根据初始和结束状态的差异自动生成中间的过渡帧,而是每一帧都是关键帧,需要自己定义每一帧的状态。在Animation动画里面通过设置 animation-timing-function:step(number)来实现的。
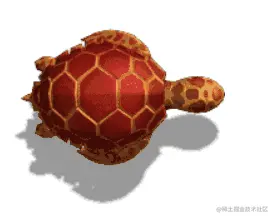
比如下图(178 x 1122)里面有6只乌龟,实际上一只乌龟的游泳动作帧.。每张图连起来播放就是一只游泳的乌龟:

如果用补间动画通过改变图片的位置实现就是下面的效果:

用逐帧动画实现代码效果如下:

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .tortoise{ width:178px; height:187px; background: url(./t.png) no-repeat; /* animation: an1 2s linear 1; */ /* 关键帧动画名称 */ animation-name: ani2; /* 一个动画周期的时长 */ animation-duration:2s; /* 关键帧的 缓动函数 关键就在这里.*/ /* 这里用step(6) 表示动画不是连续执行,而是间断地分成6段显示 因为我们的乌龟是6个动作. 如果是其它动画以此类推,分为几段关键帧显示. */ animation-timing-function: steps(6); /* 动画执行次数 */ animation-iteration-count: 1; } @keyframes ani2{ /* 背景图片的Y轴位置变化.*/ 0%{ background-position:0px 0px; } 100%{ background-position:0px -1122px; } } </style> </head> <body> <div class="tortoise"></div> </body> </html>
通过上面的对比可以看出,逐帧动画一般用在动物或人的动作变化。动画里面比较多,主要偏向游戏类的,在大多数游戏动画里的角色效果都是逐帧动画。逐帧动画就像拍电影一样的,独立的每帧图显示,连续动起来就是一个动作,当然更多要和美术一起合作实现逐帧动画。