- A+
随着技术的发展,ASP.NET Core MVC也推出了好长时间,经过不断的版本更新迭代,已经越来越完善,本系列文章主要讲解ASP.NET Core MVC开发B/S系统过程中所涉及到的相关内容,适用于初学者,在校毕业生,或其他想从事ASP.NET Core MVC 系统开发的人员。

经过前一篇文章的讲解,初步了解ASP.NET Core MVC项目创建,启动运行,以及ASP.NET Core MVC的命名约定,创建控制器,视图等内容,今天继续讲解ASP.NET Core MVC 参数接收,传递等相关内容,仅供学习分享使用。
Model模型
在ASP.NET Core MVC项目中,模型是描述用户界面上需要渲染的数据,或是这些数据的一部分。这里要区分实体和模型的概念,Entity-实体,是业务逻辑中使用的数据结构,一般与数据库中对应的表一致;模型是经过转化处理的页面可接收的数据。比如:数据库中的ID等敏感信息,bool类型,日期类型的转换等,均不适宜直接绑定Entity实体到页面,需要转换成模型进行展示。
创建模型
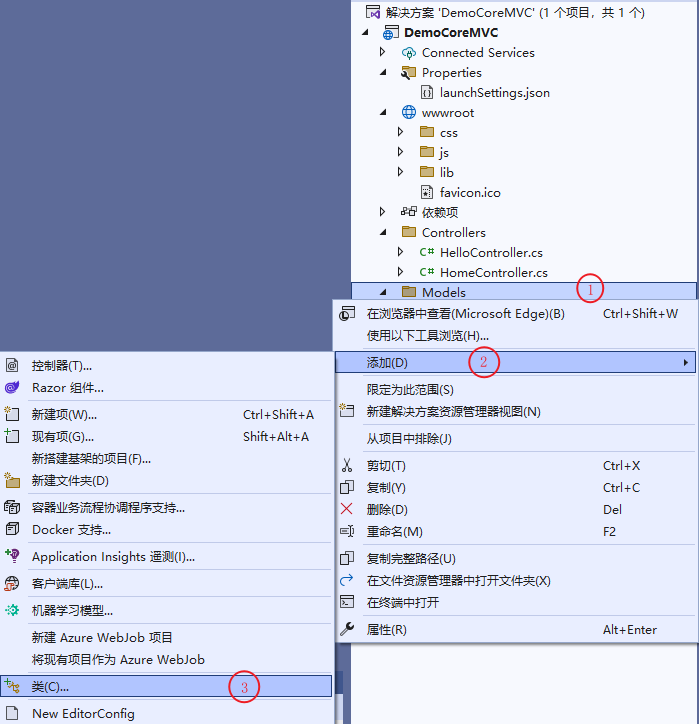
在ASP.NET Core MVC项目中,模型就是一个普通的类。在Models文件夹上,右键点击【添加】【类(C)...】,打开添加类对话框,如下所示:

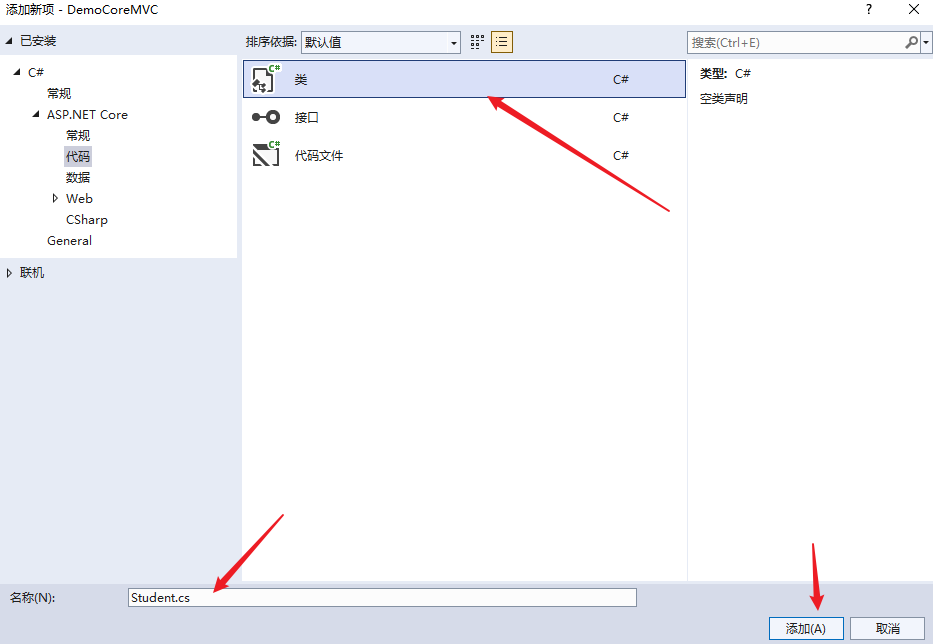
在添加类对话框,输入名称Student,点击确定,如下所示:

注意:在ASP.NET Core MVC项目中,模型名称没有约定,符合类命名规范即可。除了标识符必须以字母或下划线 (_) 开头。建议命名遵循以下规则:
- 【规则1-1】使用Pascal规则命名类名,即首字母要大写。
- 【规则1-2】使用能够反映类功能的名词或名词短语命名类。
- 【规则1-3】不要使用“I”、“C”、“_”等特定含义前缀。
- 【规则1-4】自定义异常类应以Exception结尾。
- 【规则1-5】文件名要能反映类的内容,最好是和类同名。
在模型Student创建成功后,添加相关属性,如下所示:
1 namespace DemoCoreMVC.Models 2 { 3 /// <summary> 4 /// 学生模型 5 /// </summary> 6 public class Student 7 { 8 /// <summary> 9 /// 唯一标识 10 /// </summary> 11 public int Id { get; set; } 12 13 /// <summary> 14 /// 学生名称 15 /// </summary> 16 public string Name { get; set; } 17 18 /// <summary> 19 /// 学生年龄 20 /// </summary> 21 public int Age { get; set; } 22 23 /// <summary> 24 /// 学生性别 25 /// </summary> 26 public string Sex { get; set; } 27 } 28 }
视图绑定模型
首先创建一个空视图模型【也可以创建强类型模型视图】,通过@model DemoCoreMVC.Models.Student为视图指定模型。然后即可使用模型进行数据绑定,如下所示:
1 @model DemoCoreMVC.Models.Student 2 @{ 3 4 } 5 <h1>欢迎公子小六</h1> 6 <div> 7 <span>学号:</span> 8 <span>@Model.Id</span> 9 </div> 10 <div> 11 <span>姓名:</span> 12 <span>@Model.Name</span> 13 </div> 14 <div> 15 <span>年龄:</span> 16 <span>@Model.Age</span> 17 </div> 18 <div> 19 <span>性别:</span> 20 <span>@Model.Sex</span> 21 </div>
控制器传递模型
在控制器中 初始化模型数据,然后通过View(model)方法将创建的模型数据传递给视图,如下所示:
1 using DemoCoreMVC.Models; 2 using Microsoft.AspNetCore.Mvc; 3 4 namespace DemoCoreMVC.Controllers 5 { 6 public class HelloController : Controller 7 { 8 public IActionResult Index() 9 { 10 var student = new Student() 11 { 12 Id = 1, 13 Name = "公子小六", 14 Age = 21, 15 Sex = "男" 16 }; 17 18 return View(student); 19 } 20 21 public string Welcome() 22 { 23 return "欢迎公子小六..."; 24 } 25 } 26 }
运行测试
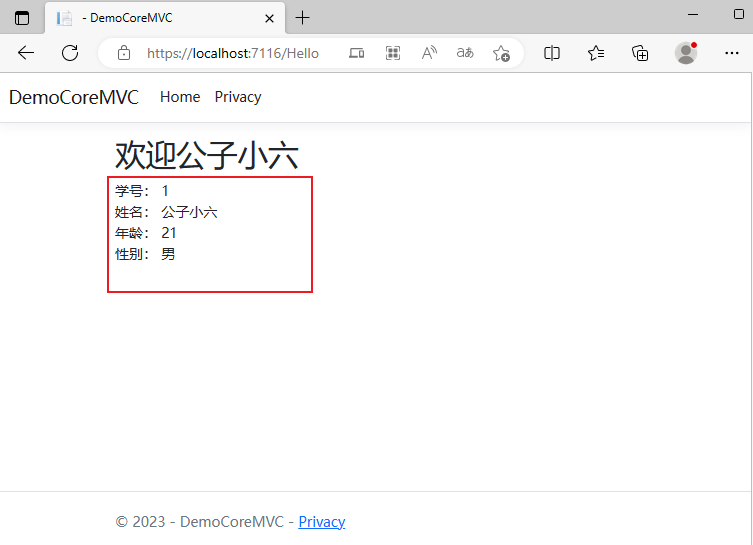
在Visual Studio 2022中运行程序,在浏览器输入https://localhost:7116/Hello,如下所示:

经过以上步骤,就完成了一个模型数据的流转。
接收URL参数
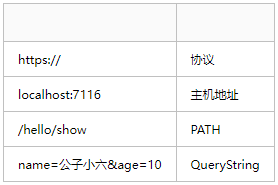
通过URL传参是HTTP最最常用的办法。这里简单介绍下URL相关的知识。一个URL主要分成4个部分,以https://localhost:7116/Hello/Show?name=公子小六&age=10为例:

在ASP.NET Core项目中,浏览器端通过URL往服务器端传递参数,可以通过以下几种方式获取:
1. 参数名称自动匹配法
在ASP.NET Core MVC项目中,如果Action的型参的名称跟QueryString的Key一致,则MVC框架会自动帮我们绑定参数的值,不用手动获取。可以根据参数的名称和自动匹配参数值,如下所示:
1 /// <summary> 2 /// 自动匹配参数名称 3 /// </summary> 4 /// <param name="id"></param> 5 /// <param name="name"></param> 6 /// <param name="age"></param> 7 /// <param name="sex"></param> 8 /// <returns></returns> 9 public IActionResult ShowStudent(int id, string name, int age, string sex) 10 { 11 var student = new Student() 12 { 13 Id = id, 14 Name = name, 15 Age = age, 16 Sex = sex 17 }; 18 return Json(student); 19 }
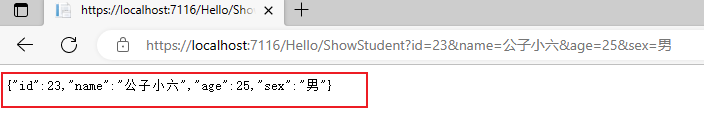
在浏览器中,通过请求URL中带参数【https://localhost:7116/Hello/ShowStudent?id=23&name=公子小六&age=25&sex=男】多个参数用&符号隔开。如下所示:

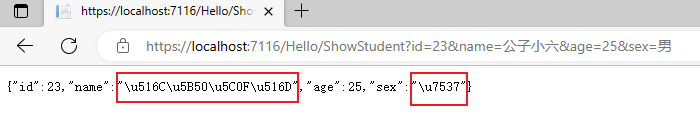
注意:如果在浏览器中,中文被重新编码成如下格式:

则可以通过在Porgram.cs中注入MVC服务时修改返回JSON编码的方式来修正,如下所示:
1 // Add services to the container. 2 builder.Services.AddControllersWithViews().AddJsonOptions(options => 3 { 4 options.JsonSerializerOptions.Encoder = JavaScriptEncoder.Create(UnicodeRanges.All); 5 });
注意:如果参数绑定的名称跟QueryString的Key不一致,可以使用FromQueryAttribute强制指定绑定的Key的名称。
2. Request.Query获取参数
在Http请求中,可以通过Request.Query["参数名称"]的方式获取参数,如下所示:
1 /// <summary> 2 /// 请求参数:Request.Query 3 /// </summary> 4 /// <returns></returns> 5 public IActionResult ShowStudent2() 6 { 7 var id = Request.Query["id"]; 8 var name = Request.Query["name"]; 9 var age = Request.Query["age"]; 10 var sex = Request.Query["sex"]; 11 var student = new Student() 12 { 13 Id = string.IsNullOrEmpty(id) ? 0 : int.Parse(id), 14 Name = name, 15 Age = string.IsNullOrEmpty(age) ? 0 : int.Parse(age), 16 Sex = sex 17 }; 18 return Json(student); 19 }
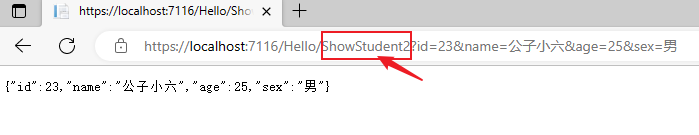
运行程序,在浏览器输入网址【https://localhost:7116/Hello/ShowStudent2?id=23&name=公子小六&age=25&sex=男】

3. 通过路由获取
在ASP.NET Core MVC项目中,同样可以通过路由匹配的方式获取参数,如下所示:
1 /// <summary> 2 /// 通过Route匹配参数 3 /// </summary> 4 /// <param name="id"></param> 5 /// <param name="name"></param> 6 /// <param name="age"></param> 7 /// <param name="sex"></param> 8 /// <returns></returns> 9 [Route("Hello/ShowStudent3/{id}/{name}/{age}/{sex}")] 10 public IActionResult ShowStudent3(int id, string name, int age, string sex) 11 { 12 var student = new Student() 13 { 14 Id = id, 15 Name = name, 16 Age = age, 17 Sex = sex 18 }; 19 return Json(student); 20 }
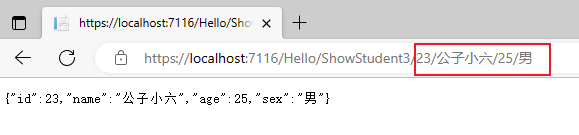
运行程序,在浏览器中输入【https://localhost:7116/Hello/ShowStudent3/23/公子小六/25/男】,测试效果如下所示:

注意:如果Action的型参名称跟RouteAttribute模板的中的名称不一样,那么可以使用FromRoute强制指定解析的名称。
接收Body参数
我们开发的时候经常通过表单提交数据,或者通过AJAX往后台提交一个JavaScript对象,本质上这些数据都是通过HTTP的Bady提交回去的。在ASP.NET Core MVC项目中,Request.Body是一个Stream对象,通过获取流对象中的内容,然后进行转化,就可以获取参数,如下所示:
1 [HttpPost] 2 public IActionResult TestBody() 3 { 4 Request.EnableBuffering(); 5 var body = ""; 6 var stream = Request.Body; 7 if (stream != null) 8 { 9 stream.Seek(0, SeekOrigin.Begin); 10 using (var reader = new StreamReader(stream, Encoding.UTF8, true, 1024, true)) 11 { 12 body = reader.ReadToEnd(); 13 } 14 stream.Seek(0, SeekOrigin.Begin); 15 } 16 17 var student = JsonConvert.DeserializeObject<Student>(body); 18 return Json(student); 19 }
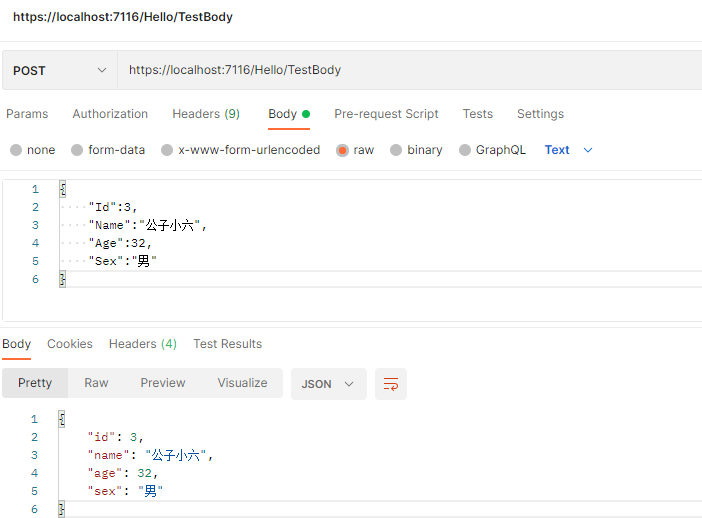
通过Body获取,然后JsonConvert进行反序列化,前提是Body内容是JSON格式,否则不能进行反序列化。通过Postman测试如下所示:

以上Body接收参数,主要应用于接口调用,Ajax方式请求等方式。
通过Form表单传递参数
在ASP.NET Core MVC项目中,最常用的是Form表单传递参数,客户端将所有需要传递的内容包括在Form表单内容,在服务器端Action中通过Request.Form["Key"]进行获取。如下所示:
Add.cshtml视图中Form表单内容,如下所示:
1 <form action="~/Hello/Save" method="post"> 2 <div style="margin:10px;"> 3 <span>学号:</span> 4 <input type="text" name="Id" /> 5 </div> 6 <div style="margin:10px;"> 7 <span>姓名:</span> 8 <input type="text" name="Name" /> 9 </div style="margin:10px;"> 10 <div style="margin:10px;"> 11 <span>年龄:</span> 12 <input type="text" name="Age" /> 13 </div> 14 <div style="margin:10px;"> 15 <span>性别:</span> 16 <input type="text" name="Sex" /> 17 </div> 18 <div style="margin:10px;"> 19 <input type="submit" name="submit" value="保存" /> 20 </div> 21 </form>
HelloController中Save方法,如下所示:
1 [HttpPost] 2 public IActionResult Save() 3 { 4 5 var id = Request.Form["Id"]; 6 var name = Request.Form["Name"]; 7 var age = Request.Form["Age"]; 8 var sex = Request.Form["Sex"]; 9 var student = new Student() 10 { 11 Id = string.IsNullOrEmpty(id) ? 0 : int.Parse(id), 12 Name = name, 13 Age = string.IsNullOrEmpty(age) ? 0 : int.Parse(age), 14 Sex = sex 15 }; 16 return Json(student); 17 }
运行测试,在浏览器中输入网址【https://localhost:7116/Hello/add】进行测试,如下所示:

通过模型接收参数
在更多的时候,为了简便,我们通常采用模型来接收参数,如果模型的属性名和参数的Key一致,则可以自动匹配,非常方便,如下所示:
1 /// <summary> 2 /// 通过模型接收参数 3 /// </summary> 4 /// <param name="student"></param> 5 /// <returns></returns> 6 public IActionResult ShowStudent4(Student student) 7 { 8 return Json(student); 9 } 10 11 12 [HttpPost] 13 public IActionResult Save2(Student student) 14 { 15 return Json(student); 16 }
注意:无论是Get方式,还是Post方式,均可以采用Model模型接收参数,效果和上面一致,此处不再演示。
以上就是ASP.NET Core MVC从入门到精通之接化发第一部分内容,进行会进一步讲解接化发第二部分内容。旨在抛砖引玉,温故而知新,一起学习,共同进步。




