- A+
HTML
HTML教程
简介
编辑器
基础
元素
属性
标题
段落
文本格式化
链接
头部
CSS
图像
表格
列表
区块
布局
表单和输入
1、意义:
- 用于收集用户的输入信息
- 表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器
- 一个文本字段的默认宽度是20个字符
2、form创建表单:
- 格式:
<form>input 元素</form> - 多数情况下被用到的表单标签是输入标签
<input>
3、type输入标签类型(针对input):
-
文本域Text Fields:
type="text",当用户要在表单中键入字母、数字等内容时- 表单本身并不可见
- 在大多数浏览器中,文本域的默认宽度是 20 个字符
-
密码字段:
type="password",当用户要输入密码时- 密码字段字符不会明文显示,而是以星号 * 或圆点 . 替代。
-
单选按钮Radio Buttons:
type="radio",当用户需要选择单选框选项时 -
复选框Checkboxes:
type="checkbox",当用户可以选取一个或多个选项时 -
提交按钮(Submit):
type="submit",当用户需要单击确认按钮从而上传表单内容时 -
type:类型
-
文本输入:
text="text"; -
密码输入:
type="password"; -
数字输入:
type="number"; -
按钮:
type="button"; -
提交:
type="submit"; -
等
4、textarea文本区域:
- rows和cols:可见的行数和宽度,如
<textarea rows="10" cols="30"></textarea> - placeholder:可见的提示内容
- name:名称
- maxlength:最大字符数
- required:规定必填
框架
颜色
1、#
- ccc 灰色
颜色名
颜色值
脚本
字符实体
URL
速查列表
标签简写及全称
总结
HTML5
CSS
教程
简介
1、什么是 CSS?
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示HTML元素
- 样式通常存储在样式表中
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
语法
1、实例
- 规则:选择器+声明,即选择器h1
- 如p
- 注释:/这是个注释/
Id和Class选择器
1、
创建
background背景
1、background-color背景颜色:
- 页面的背景颜色:
body {background-color:#b0c4de;}; - 对象:h1、p、div
2、background-image背景图像:
- 增加背景图像:
background-image:url('https://static.runoob.com/images/mix/paper.gif'); - 默认情况下,背景图像进行水平方向和垂直方向平铺重复显示,以覆盖整个元素实体
3、background-repeat平铺(重复)方向:
- 水平方向:
background-repeat:repeat-x; - 只显示一次:
background-repeat:no-repeat;
4、background-position背景位置:
- 关键词:
- left top
- left center
- left bottom
- right top
- right center
- right bottom
- center top
- center center
- center bottom
- xpos ypos:对应x轴位置和y轴位置[1]
5、background-attachment固定还是滚动:
- scroll:背景图片随着页面的滚动而滚动,这是默认的。
- fixed:背景图片不会随着页面的滚动而滚动。
- local:背景图片会随着元素内容的滚动而滚动。
- initial:设置该属性的默认值。
text文本
fonts字体
链接link
列表
table表格
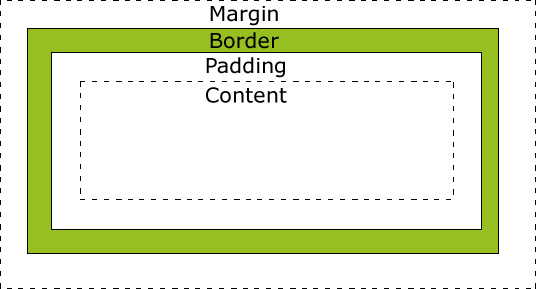
盒子模型
1、所有HTML元素可以看作盒子,CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。

- Margin(外边距):清除边框外的区域,外边距是透明的。
- Border(边框):围绕在内边距和内容外的边框。
- Padding(内边距):清除内容周围的区域,内边距是透明的。
- Content(内容):盒子的内容,显示文本和图像。
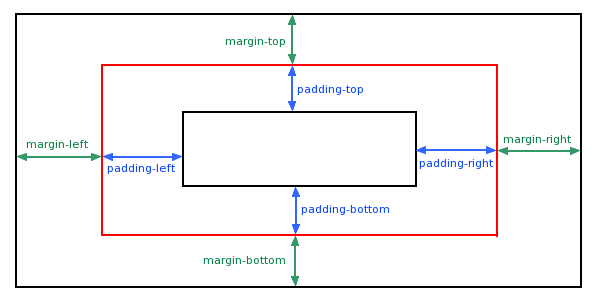
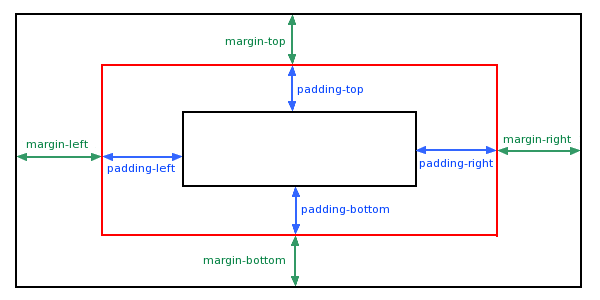
2、当您指定一个 CSS 元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完整大小的元素,你还必须添加内边距,边框和外边距。
- 举例:
width: 300px;border: 25px solid green;padding: 25px;margin: 25px; - 错误:300px内容+25px边框+25px内边距+25px外边距=375px总宽
- 正确:300px内容+50px左右边框+50px左右内边距+50px左右外边距=450px
3、总元素宽度或高度:
- 总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距=width+padding+border
- 总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距=height+padding+border
4、【补充】box-sizing 属性:
- 设置 width 和 height 属性中包含了 padding(内边距) 和 border(边框)
- 元素宽度=width
- 元素高度=height
- 添加:
box-sizing: border-box;
border边框
1、border-style边框类型
- none:无边框
- dotted:点线边框
- dashed:虚线边框
- solid:实线边框
- double:双边框,宽度与border-width 的值相同
- groove:3D沟槽边框,效果取决于边框的颜色值
- ridge:3D脊边框,同上
- inset:3D嵌入边框,同上
- outset:3D突出边框,同上
- hidden:隐藏边框
- 混合边框:
- 上、右、底、左:
border-style: dotted dashed solid double; - 上底、左右:
border-style:dotted solid; - 上、左右、底:
border-style:dotted solid double;
- 上、右、底、左:
2、border-width边框宽度
- 指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等)
- 关键词:thick 、medium(默认值)和 thin,对应5px、3px 和 2px或者3px、2px 和 1px
3、border-color边框颜色
- name:指定颜色的名称,如 "red"
- RGB:指定 RGB 值, 如 "rgb(255,0,0)"
- Hex:指定16进制值, 如 "#ff0000"
- transparent
4、单独设置边框:
- border-top(单独设置+简写属性)
- border-top-style(单独设置)
- border-top-color
- border-top-width
- border-right
- border-bottom
- border-left
5、简写属性:
- 宽度+类型(必)+颜色:border:5px solid red;
6、border-radius圆角:
- 外边框圆角:当使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆,这个(椭)圆与边框的交集形成圆角效果。
- 左上、右上、右下、左下:
border-radius: 15px 50px 30px 5px; - 左上、右上左下、右下:
border-radius: 15px 50px 30px; - 左上右下、右上左下:
border-radius: 50px 20px; - 四角:
border-radius: 15px;
- 左上、右上、右下、左下:
- 椭圆角:[2]
outline轮廓
margin外边距
1、定义元素周围的空间。

- 除周围的(边框外的)元素区域。
- margin 没有背景颜色,是完全透明的。
- 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。
2、margin外边距:
- auto:设置浏览器边距,这样做的结果会依赖于浏览器
- length:定义一个固定的margin(使用像素,pt,em等)
- %:定义一个使用百分比的边距
3、设置单边:
- 上:
margin-top:100px; - 底:
margin-bottom:100px; - 右:
margin-right:50px; - 左:
margin-left:50px;
4、简写属性:
- 上、右、下、左:
margin:25px 50px 75px 100px; - 上、左右、下:
margin:25px 50px 75px; - 上下、左右:
margin:100px 50px; - 四边:
margin:25px;
5、意义:
- 定义上下元素之间距离:
margin:8px 0; - 定义左右元素之间距离:
margin:0 8px;
padding填充
1、padding:定义元素边框与元素内容之间的空间,即上下左右的内边距。

- padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充
- 单独使用padding属性可以改变上下左右的填充
- 填充内边距之后会自动调节内容的大小
2、padding填充:
- length:定义一个固定的填充(像素, pt, em,等)
- %:使用百分比值定义一个填充
3、设置单边:
- 上内:
padding-top:25px; - 右内:
padding-bottom:25px; - 下内:
padding-right:50px; - 左内:
padding-left:50px;
4、简写属性:
- 上右下左:
padding:25px 50px 75px 100px; - 上、左右、下:
padding:25px 50px 75px; - 上下、左右:
padding:25px 50px; - 四边:
padding:25px;
分组和嵌套
dimension尺寸
1、height高度:
- auto:默认。浏览器会计算出实际的高度。
- length:使用 px、cm 等单位定义高度。
- %:基于包含它的块级对象的百分比高度,注意是原大小的百分比高度!!!
- inherit:规定应该从父元素继承height属性的值。
- 最大高度:max-height
- 最小高度:min-height
2、width宽度:同上
- max-width
- min-width
3、行高:大多数浏览器的默认行高约为110%至120%
- normal:默认。
- number:设置数字,此数字会与当前的字体尺寸相乘来设置行间距,默认行高为“1”。
- length:设置固定的行间距,默认行高约20 px。
- %:基于当前字体尺寸的百分比行间距,默认行高约为110%至120%
- inherit:规定应该从父元素继承line-height 属性的值。
display显示
position定位
overflow
float浮动
对齐
组会选择符
伪类
伪元素
导航栏
下拉菜单
1、
提示工具
图片廊
图像透明/不透明
图像拼合技术
媒体类型
属性选择器
input表单元素
举例:<form><input type="text" name="search" placeholder="搜索.."></form>
1、属性选择器:设置指定类型的输入框
- 选取文本输入框:input[type=text]
- 选择密码的输入框:input[type=password]
- 选择数字的输入框:input[type=number]
2、type=text输入框:在input上加border
- width输入框宽度:
- 叠加
box-sizing: border-box;,即输入框的宽度,而不是文字的宽度
- 叠加
- padding输入框内边距:
- 叠加
box-sizing: border-box;,即文字开始的位置
- 叠加
- border边框:
- border-style
- border-color
- border-radius
- background-color背景颜色:
- font-size文字大小:显示文字和输入文字
- 无文字颜色选择
6、:focus选择器:设置输入框的聚焦效果
outline: none;:忽略浏览器自带的聚焦效果- 聚焦时改变边框颜色:
input[type=text]:focus{border: 3px solid #555;} - 0.5s改变颜色:
input[type=text] {-webkit-transition: 0.5s; transition: 0.5s;},叠加上面
7、type=textarea文本框:
- 重置大小:
禁止重置大小:resize: none;
8、type=select下拉菜单:
- 举例:
<form><select id="country" name="country"><option value="au">O1</option><option value="ca">O2</option></select> - 在select上修改:
- width宽度:菜单框的宽度
- padding填充:内文字选项初始位置
- border边框:设置菜单框的样式
- background背景:菜单框的背景
- 在form上修改:
- width宽度:包裹菜单栏的一个框的宽度
- padding填充:菜单栏在框的初始位置
9、'type=button'按钮样式:
- background背景:
- border边框:
- color字体颜色:
- padding填充:字体居中,按钮大小
- margin边缘:两个元素间的间隔更大
- cursor: pointer;改变光标形状
计数器
网页布局
1、网页包括:头部区域、菜单导航区域、内容区域、底部区域。

2、头部区域




