- A+
所属分类:Web前端
作者:京东零售 周明亮
一、友商网页分析
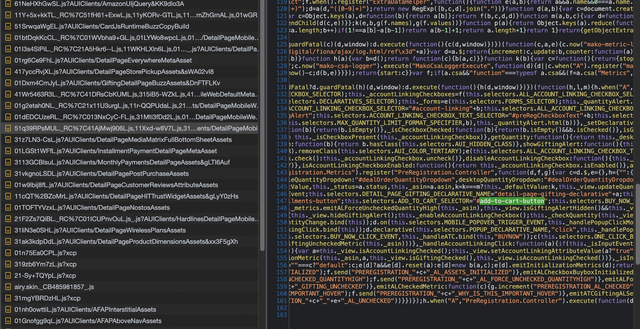
1.1 亚马逊
亚马逊商详地址:
https://www.amazon.com/OtterBox-Commuter-Case-iPhone-Packaging

- 所有交互事件在页面初始化时,不进行下发,等待通过 js 请求后下发 具体点击事件js内容
- 采用自执行方式,防止代码格式化。【无法调用 Chrome 自带的代码格式化工具】
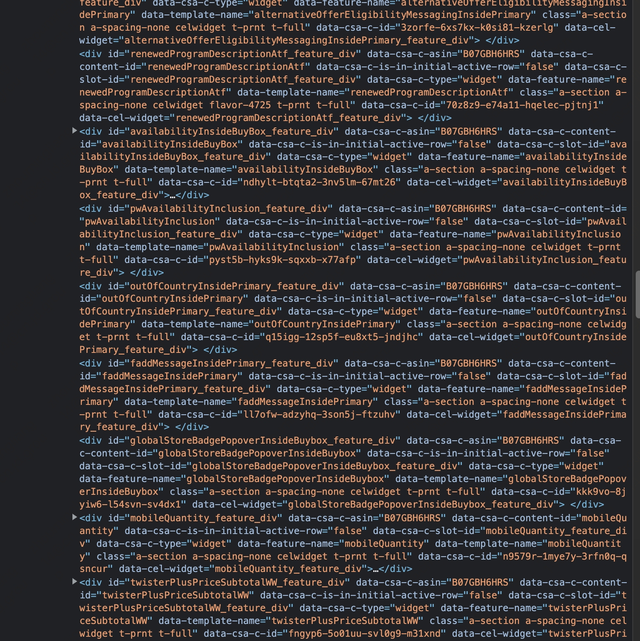
- 采用自研式框架,非传统 react / vue / angular。大量通过 data-xx 标签进行数据传递,导致标签结构较为复杂。

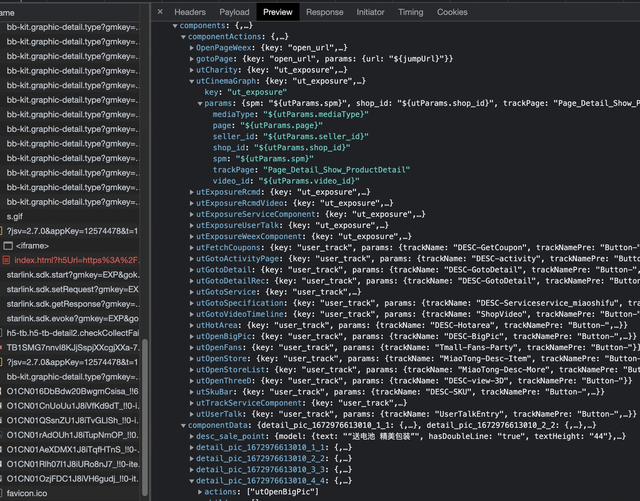
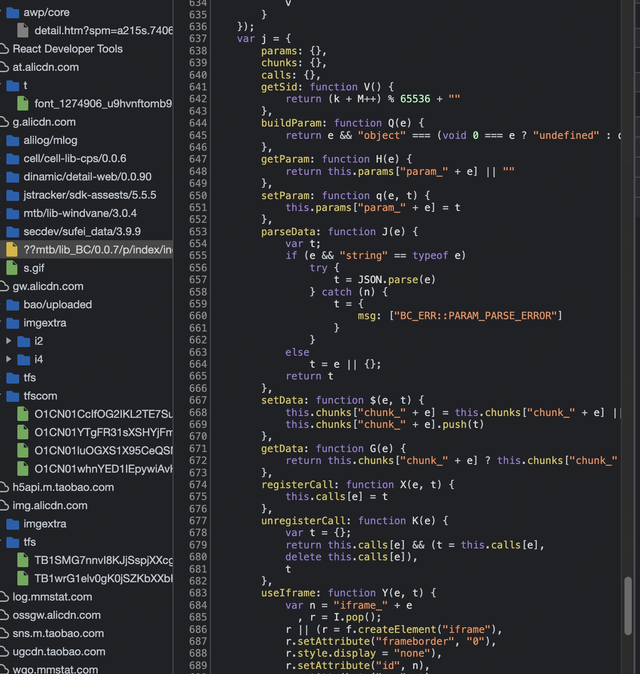
1.2 淘宝
主要配合接口进行加密,采用多字段干扰,模板化加载。下发大量的模版数据,之后通过客户端进行填充。

客户端代码为传统的普通加密模式

1.3 拼多多
- 传统普通加密方式,使用 React 框架。【有明显的 React 语法糖】
- 关键的商详数据,需要强制进行登录操作,可以对账号进行封禁。


二、攻击者角度
- [Web逆向]数某风控JS算法分析 常规网页加密调式
- Crack App| 某 H5 App 反调试对抗 反调式 APP 内 Webview
- Puppeteer融入调试流程,调试体验爽翻了! 可模拟用户实际点击流程,进行流程化操作,此类方式,比较难以区分
- Node.js 安全最佳实践常见的 Node JS 官方发布的被攻击类型。
- 参考:NodeJS 官网指导手册
- 通过几行 JS 就可以读取电脑上的所有数据?旁路攻击,通过内存响应速度获取用户密码信息
- Qwik JS框架将JS代码的拆分从常见的「编译时」(比如webpack分块)、「运行时」(比如dynamic import),变为「交互时」。只有用户操作时,才会进行注入加载。
- 实践:天猫汽车商详页的SSR改造实践 天猫汽车商详页,改造原理本质上是基于 Qwik JS 。
- 聊聊前端安全之CSRF
- 非代码泄漏类,常规类型Web 攻击,基于代码破解后
- XSS攻击:跨站脚本攻击(Cross-Site Scripting),攻击目标是为了盗取存储在客户端的cookie或者其他网站用于识别客户端身份的敏感信息。一旦获取到合法用户的信息后,攻击者甚至可以假冒合法用户与网站进行交互。
- CSRF(Cross-site request forgery)跨站请求伪造:攻击者诱导受害者进入第三方网站,在第三方网站中,向被攻击网站发送跨站请求。利用受害者在被攻击网站已经获取的注册凭证,绕过后台的用户验证,达到冒充用户对被攻击的网站执行某项操作的目的。
- 网络劫持攻击,主要是通过一些代理服务器,或者wifi等有中间件的网络请求,进行劫持,不法分子通过这种方式获取到用户的信息。
- 控制台注入代码,不法分子通过各种提示诱骗用户在控制台做一些操作,从而获取用户信息。
- 钓鱼攻击,
- 电子邮件钓鱼:群发邮件,欺骗用户点击恶意的链接或附件,获取有价值的信息
- 网站钓鱼:在网站上伪造一个网站,通常是模仿合法的某个网站。为了欺骗用户点击这个网站还会采取些辅助技术,比如钓鱼邮件、短信、电话
- 防钓鱼
- SPF记录,SPF是为了防范垃圾邮件而提出来的一种DNS记录类型,它是一种TXT类型的记录,它用于登记某个域名拥有的用来外发邮件的所有IP地址。
- SafeBrowsing API,谷歌的一个随时可以通过互联网访问的API,允许允许浏览器在渲染之前检测URL的正确性。
- DDOS:分布式拒绝服务攻击(Distributed Denial of Service),简单说就是发送大量请求是使服务器瘫痪
- SQL注入攻击,通过对web连接的数据库发送恶意的SQL语句而产生的攻击,从而产生安全隐患和对网站的威胁,可以造成逃过验证或者私密信息泄露等危害
- 点击劫持,点击劫持是指在一个Web页面中隐藏了一个透明的iframe,用外层假页面诱导用户点击,实际上是在隐藏的frame上触发了点击事件进行一些用户不知情的操作。
- AI 介入解释代码,加速代码反编译进程
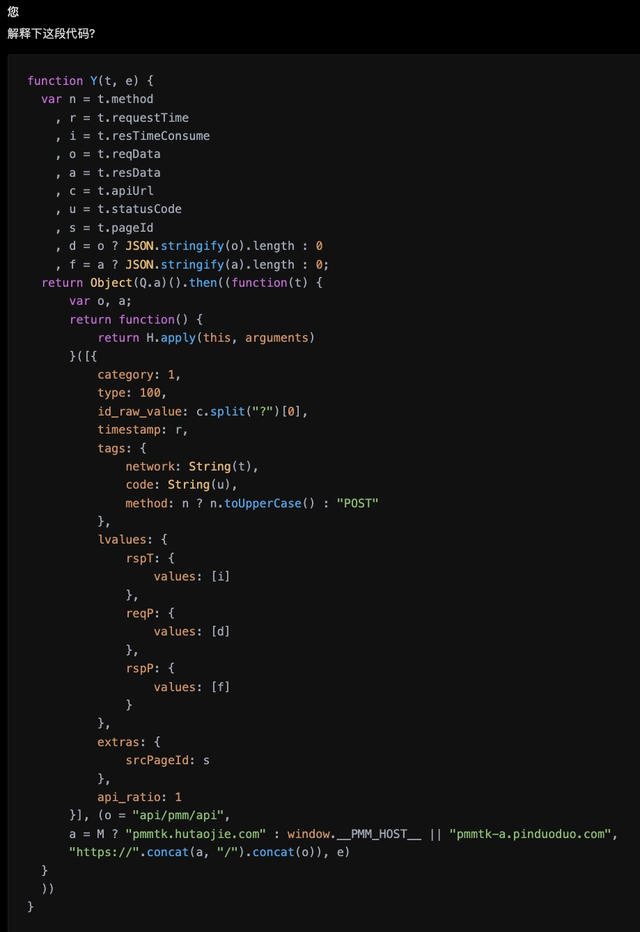
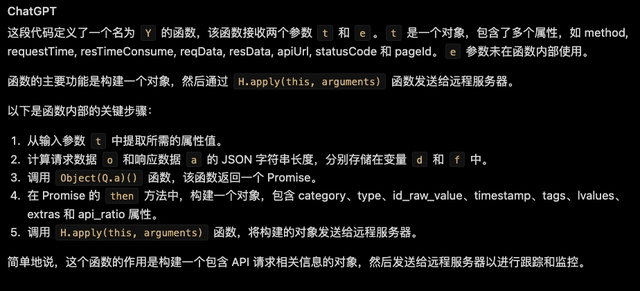
- 比如将友商代码放入 chatgpt 进行释义


这个只是部分代码,如果将完整代码,一段一段进行分析,你就可以得到完整上下文,不需要靠人去一段一段读取代码。
目前还有 ai 代码调试如:
https://github.com/shobrook/adrenaline
三、防御者角度
- JS 代码混淆
- 应对:普通开发者或者不懂编程的普通用户。实例:大部分网页
- 进行代码混淆/加密,减少语义化理解。
- 通过代码调试,查找特定 DOM 结点,反复断点调试,即可了解相关执行逻辑
- JS 虚拟机
- 应对:专业编程开发者。实例:暂无
- 通过 AST 转换 代码为二进制码,再通过虚拟机运行二进制码。
- 会导致网页执行性能变差,执行加载更多 JS 文件
- 无法进行断点提示,但是会把解密流程对外暴露。
- 直接调用 JS 虚拟机,执行最小化JS片段,从而了解整个虚拟机的加密规则。
- 强制下载 APP 通过 Webview 打开
- 应对:中高级编程开发者。实例如:拼多多等
- H5 代码只是对外展示数据,关键内容提示用户下载 APP,增加调试难度
- 用户不愿意下载APP,就会导致用户流失。
- 接口校验/字段混淆
- 应对:Python 爬虫类,实例如:淘宝、好词好句网等等
- 通过接口生成混淆模版,多字段随机发送,配置相关JS 模版框架。
- 接口内容传输 base64 / aes 加解密处理,但是会留下解密 JS 在客户端,依旧能够被破解。
- Token 强制校验,发送三次错误,直接不在返回数据,需要用户强制登录,容易导致用户流失。
- 自定义框架
- 应对:Python 爬虫类,中高级编程开发者。实例如:亚马逊/淘宝。【还需要继续挖掘】
- 爬虫无法第一时间获取相关按钮的 API 请求接口,需要等待 JS 返回。
- 客户端存在大量无关数据,导致 dom 结点整体看起来无规律
- JS 通过 接口请求返回,配合相关的 Token 参数,可以达到随机性下发
四、结论
4.1 大部分攻击者共同点
1)自身不愿意登录,或者偷取正常用户信息后,用于攻击
- 如一些外挂程序,免费提供给外部用户,用户贪图小利,以为可以通过外部程序加快抢利
- 实则被记录用户名,给到攻击者使用。
2)如果是公司行为,很可能会被记录IP,有法务风险。
- 可以分析电脑名称,IP 地址
- 可能会进行 IP 服务器代理,采用虚拟 IP,虚拟定位
- 使用云服务器,如:阿里云 / 京东云,进行攻击相应的网站,京东云到京东网站。
3)多次进行尝试修改 token ,伪装发送请求
- 伪造 UA
- 开启调试模式
4)分析 DOM 结构特征 / 使用 Console 打印全局存储变量
5)通过 cookies 分析特定的关键词,全局搜索
6)网络请求时,查看函数执行栈,逐级往下寻找核心请求函数。
4.2 应对普通开发者外挂程序
- 主要采用 puppeteer 就可以完全模拟用户操作流程,可以进行等待某个节点出现,之后再进行操作,不再需要传统的代码调试操作。直接操作 DOM 结点点击响应
- 基于此类需求,需要经常变更 DOM 结点位置。增加业务方成本,每次都需要发版。如果是随机生成结点特征,需要开发自研框架,成本较高
4.3 应对Pyhton爬虫
1)前端代码采用传统加密方式
- https://github.com/mishoo/UglifyJS
- https://github.com/terser/terser
- https://github.com/javascript-obfuscator/javascript-obfuscator
- 更多倾向于 接口 加密方式,加固加 Token
2)入口在 APP 内的 业务
- 本身调试需要需要额外链接机器,提高调试复杂度。
- 配合 APP 自身监控,特定API 可以做到更加安全
- 也只有此类业务,可以采用 JS 虚拟机方式
3)对关键词进行混淆处理,减少特征搜索
- 可采用下面方式,只是举例,可以有更多方式。比如数组组合,对象组合等等
- const GLOBAL_SOCKET_NAME = 'c6on6ne6ct'.concat('S6o').concat('c6ke6t').replace(/6/g, '')
- 常规代码混淆中,对完整字符串,不会进行处理,导致会直接暴露关键字。
任何客户端加密混淆都会被破解,只要用心都能解决,我们能做的就是拖延被破解的时间,而不是什么都不做,那样只会被破解更快!
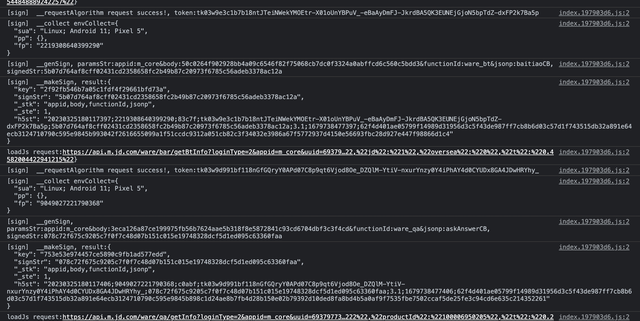
其实很多我们自己公司对外的页面,都有很多外露风险,包括不规范的日志输出,直接对外暴露加密的防刷 token。 比如:

大家都可以自查下~




