- A+
所属分类:Web前端
1.首先安装插件
npm install unplugin-auto-import @vitejs/plugin-vue -D
2.安装完成后在vite.congfig.ts中配置,红色部分就是关于插件的基础自动导入部分,这样就可以将vue和router的相关api全局导入了,
import AutoImport from "unplugin-auto-import/vite"
export default defineConfig({
plugins: [
vue(),
AutoImport({
imports: ["vue", "vue-router"],
dts: "types/auto-imports.d.ts",
}),
],
})
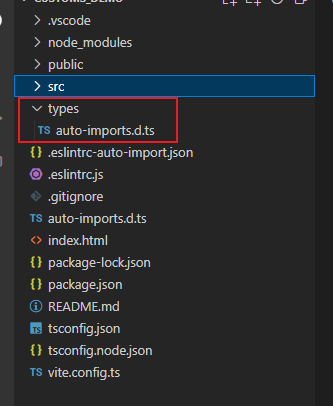
注意:dts: 指定一个 .d.ts 文件路径,用于保存自动生成的类型声明文件,这里可以自定义文件的路径和名称用于保存声明文件,这里有个关键就是在配置完这个后,需要在tsconfig.json文件中配置一下编译该.d.ts文件,就好像我这里将该文件放在了根目

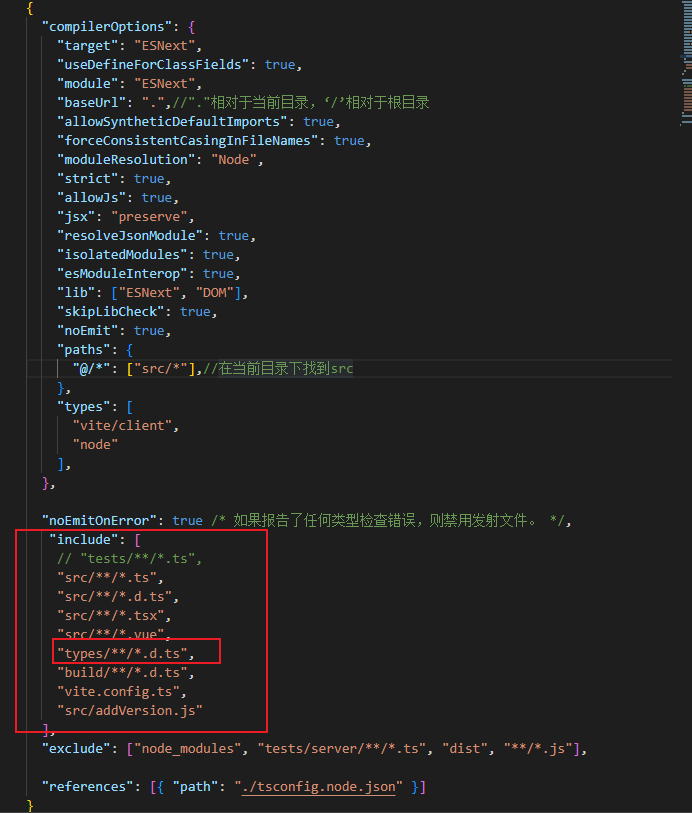
所以我们需要在tsconfig.json做如下的一些配置

这里的include属性指定需要编译的文件,所以我们需要将auto-imports.d.ts文件的路径包含在include里面才能编译成功。
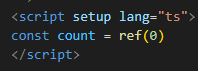
这样就可以成功访问到对应的api了:

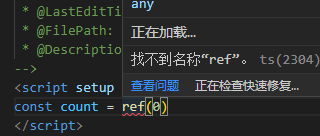
那我们不编译会怎么样呢?不配置这个属性的话就会出现如下警告: