- A+
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
前言:
梳理了一下项目中的PWA的相关用法,下面我会正对vue2和vue3的用法进行一些教程示例,引入离线缓存机制,即使你断网,也能访问页面。一旦用户访问了我们的网页,我们就像牛皮糖一样粘连着他,他永远都可以访问,即使断网也能访问。有一天我们下掉了网站他仍然能够访问,这就是把缓存写入了cache storage,并安装注册到用户的本地。
PAW在vue-admin-element下的相关配置
1、执行vue add @vue/cli-plugin-pwa
package.json里会增加两个依赖 // dependencies下 "register-service-worker" <!-- devDependencies下 --> "@vue/cli-plugin-pwa" 会自动在src的根目录生成一个registerServiceWorker.js文件
2、在main.js导入
import './registerServiceWorker'
3、在src下新建service-worker.js文件
完整配置如下(拿来即用)
/* eslint-disable no-undef*/ importScripts('https://storage.googleapis.com/workbox-cdn/releases/5.1.2/workbox-sw.js') if (workbox) { console.log(`Yay! Workbox is loaded ?`) } else { console.log(`Boo! Workbox didn't load ?`) } workbox.core.setCacheNameDetails({ prefix: 'ochase-search', suffix: 'v1.0.0' }) workbox.core.skipWaiting() // 强制等待中的 Service Worker 被激活 workbox.core.clientsClaim() // Service Worker 被激活后使其立即获得页面控制权 workbox.precaching.precacheAndRoute(self.__precacheManifest || []) // 设置预加载 // 缓存web的css资源 workbox.routing.registerRoute( // Cache CSS files /.*.css/, // 使用缓存,但尽快在后台更新 new workbox.strategies.StaleWhileRevalidate({ // 使用自定义缓存名称 cacheName: 'css-cache' }) ) // 缓存web的js资源 workbox.routing.registerRoute( // 缓存JS文件 /.*.js/, // 使用缓存,但尽快在后台更新 new workbox.strategies.StaleWhileRevalidate({ // 使用自定义缓存名称 cacheName: 'js-cache' }) ) // 缓存web的图片资源 workbox.routing.registerRoute( /.(?:png|gif|jpg|jpeg|svg)$/, new workbox.strategies.StaleWhileRevalidate({ cacheName: 'images', plugins: [ new workbox.expiration.ExpirationPlugin({ maxEntries: 60, maxAgeSeconds: 30 * 24 * 60 * 60 // 设置缓存有效期为30天 }) ] }) ) // 如果有资源在其他域名上,比如cdn、oss等,这里做单独处理,需要支持跨域 workbox.routing.registerRoute( /^https://cdn.ochase.com/.*.(jpe?g|png|gif|svg)/, new workbox.strategies.StaleWhileRevalidate({ cacheName: 'cdn-images', plugins: [ new workbox.expiration.ExpirationPlugin({ maxEntries: 60, maxAgeSeconds: 5 * 24 * 60 * 60 // 设置缓存有效期为5天 }) ], fetchOptions: { credentials: 'include' // 支持跨域 } }) )
4、改造registerServiceWorker.js
需要先判断浏览器是否支持serviceWorker否则部署后控制台会报错;然后需要改造register引入的位置,默认是走环境变量,为了更方便我用了获取当前地址去根目录下找到service-worker.js,完整改造后的代码如下(拿来即用)
/* eslint-disable no-console */ import { register } from 'register-service-worker' if ('serviceWorker' in navigator) { window.addEventListener('load', () => { if (process.env.NODE_ENV === 'production') { register(`${window.location.origin}/service-worker.js`, { ready() { console.log( 'App is being served from cache by a service worker.n' + 'For more details, visit https://goo.gl/AFskqB' ) }, registered() { console.log('Service worker has been registered.') }, cached() { console.log('Content has been cached for offline use.') }, updatefound() { console.log('New content is downloading.') }, updated() { console.log('New content is available; please refresh.') }, offline() { console.log('No internet connection found. App is running in offline mode.') }, error(error) { console.error('Error during service worker registration:', error) } }) } }) }
5、配置vue.config.js
在module.exports下配置pwa的配置项如下 module.exports = { pwa: { name: 'xxx', themeColor: '#4DBA87', msTileColor: '#000000', appleMobileWebAppCapable: 'yes', appleMobileWebAppStatusBarStyle: 'black', workboxPluginMode: 'InjectManifest', workboxOptions: { importScripts: ['https://storage.googleapis.com/workbox-cdn/releases/5.1.4/workbox-sw.js'], exclude: [/.html$/],//html不进行service Worker缓存 // 自定义 Service Worker 文件的位置 swSrc: 'src/service-worker.js' } }, //...otherCode }
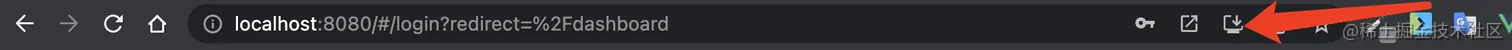
如何到这一步基本上就配置好了,这里我们需要注意一下 *注意⚠️⚠️⚠️PWA是基于Service Worker,由于Service Worker权限很高,所以只支持https协议或者localhost⚠️⚠️⚠️ 本地运行项目后在localhost下可以看到这个图标,


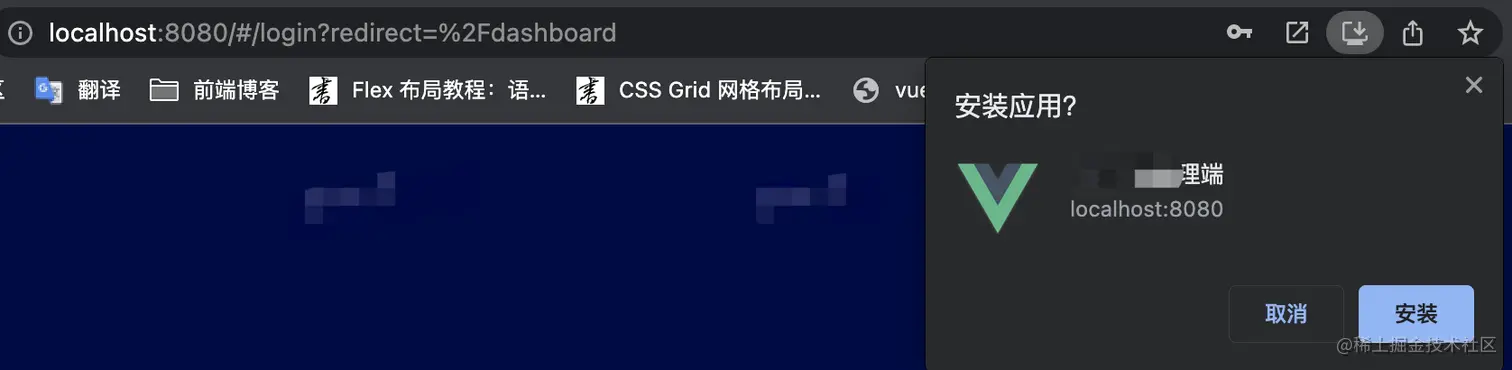
 点击安装,就安装在了电脑本地了,也可以在chrome地址栏输入
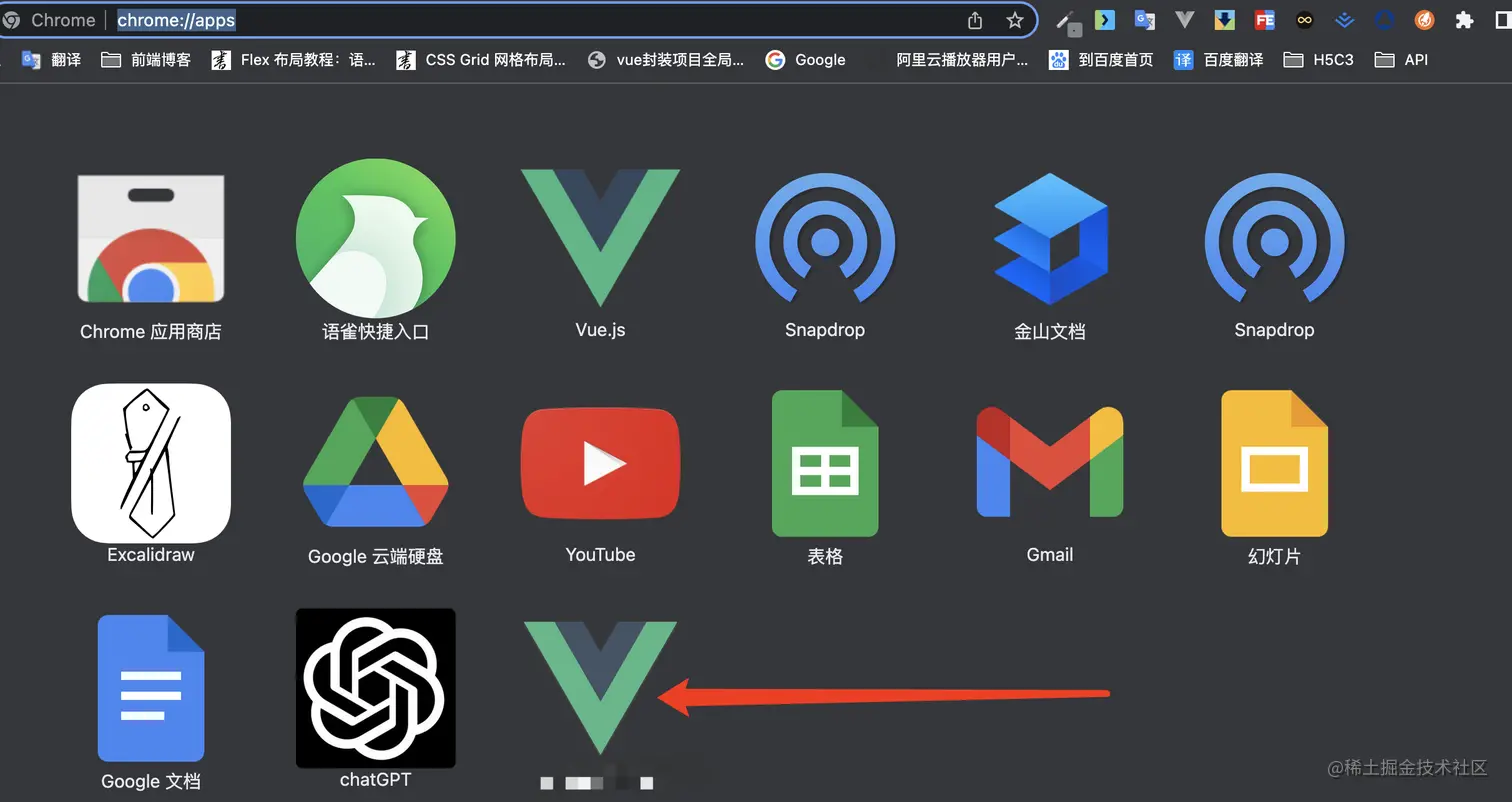
点击安装,就安装在了电脑本地了,也可以在chrome地址栏输入chrome://apps/ 查看管理安装的webapp(pwa)

6、配合nginx进行协商缓存
可以打包发布到nginx上,配合协商缓存(因为我们即需要缓存,也需要在代码更新后拉取缓存最新的代码),所以需要对html文件进行专项协商缓存,nginx配置如下
#在server下配置 location / { if ($request_filename ~* .*.(?:htm|html)$) { add_header Cache-Control "no-cache"; } root /usr/local/h5/demo; index index.html; try_files $uri $uri/ /index.html; }
7、打包发布到nginx服务器下就可以进行访问查看了
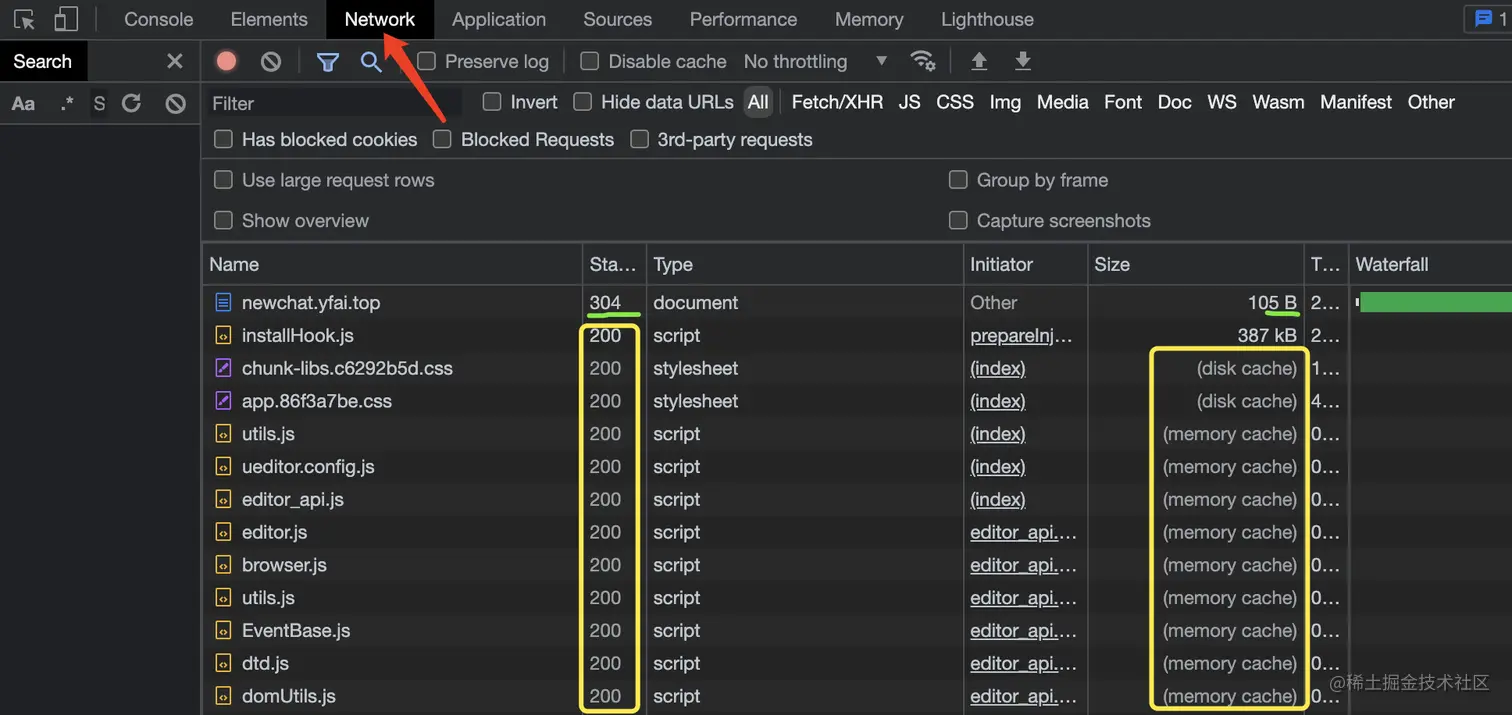
再次提醒注意*注意⚠️⚠️⚠️PWA是基于Service Worker,由于Service Worker权限很高,所以只支持https协议或者localhost⚠️⚠️⚠️所以线上的域名一定要是https协议才行;可以在控制台查看请求相关的缓存状态
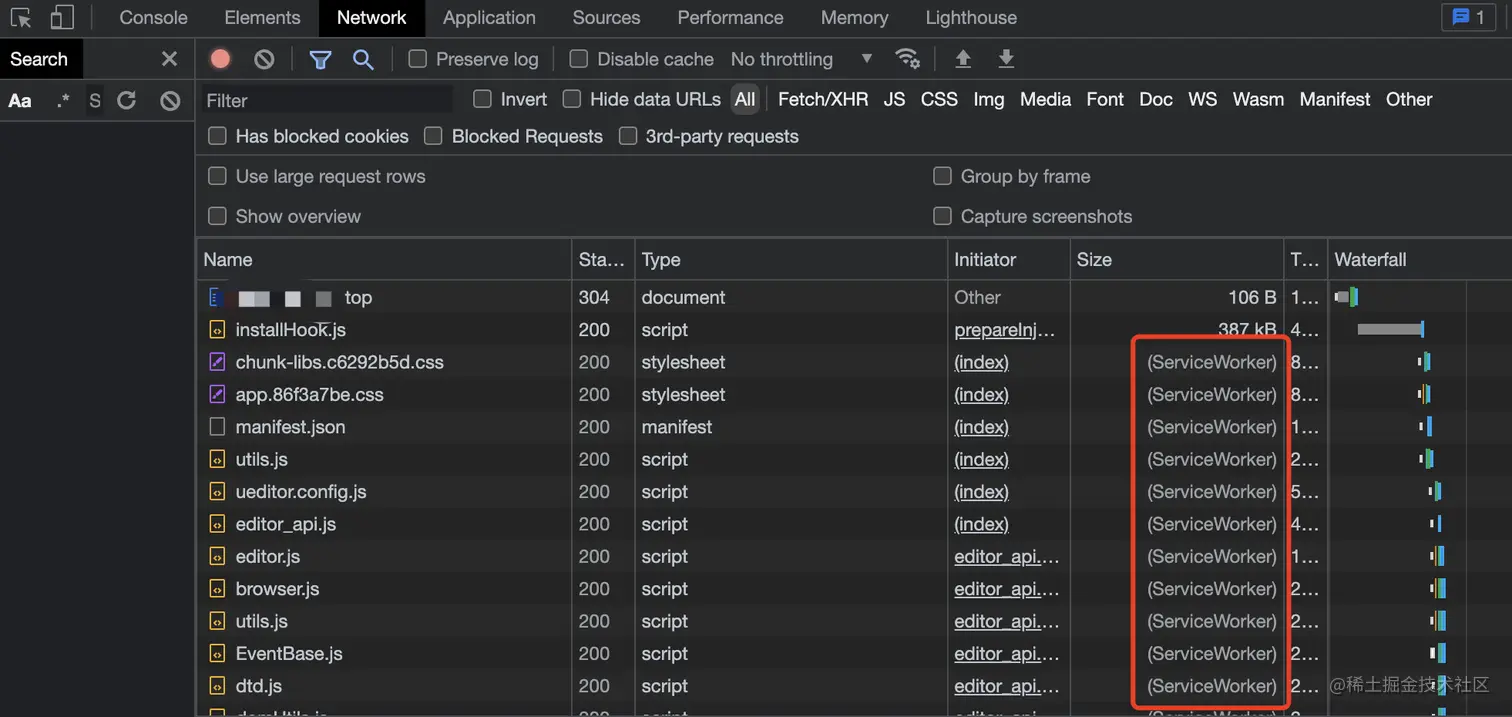
 再次刷新后就可以看到直接从serviceWorker里面读取里
再次刷新后就可以看到直接从serviceWorker里面读取里
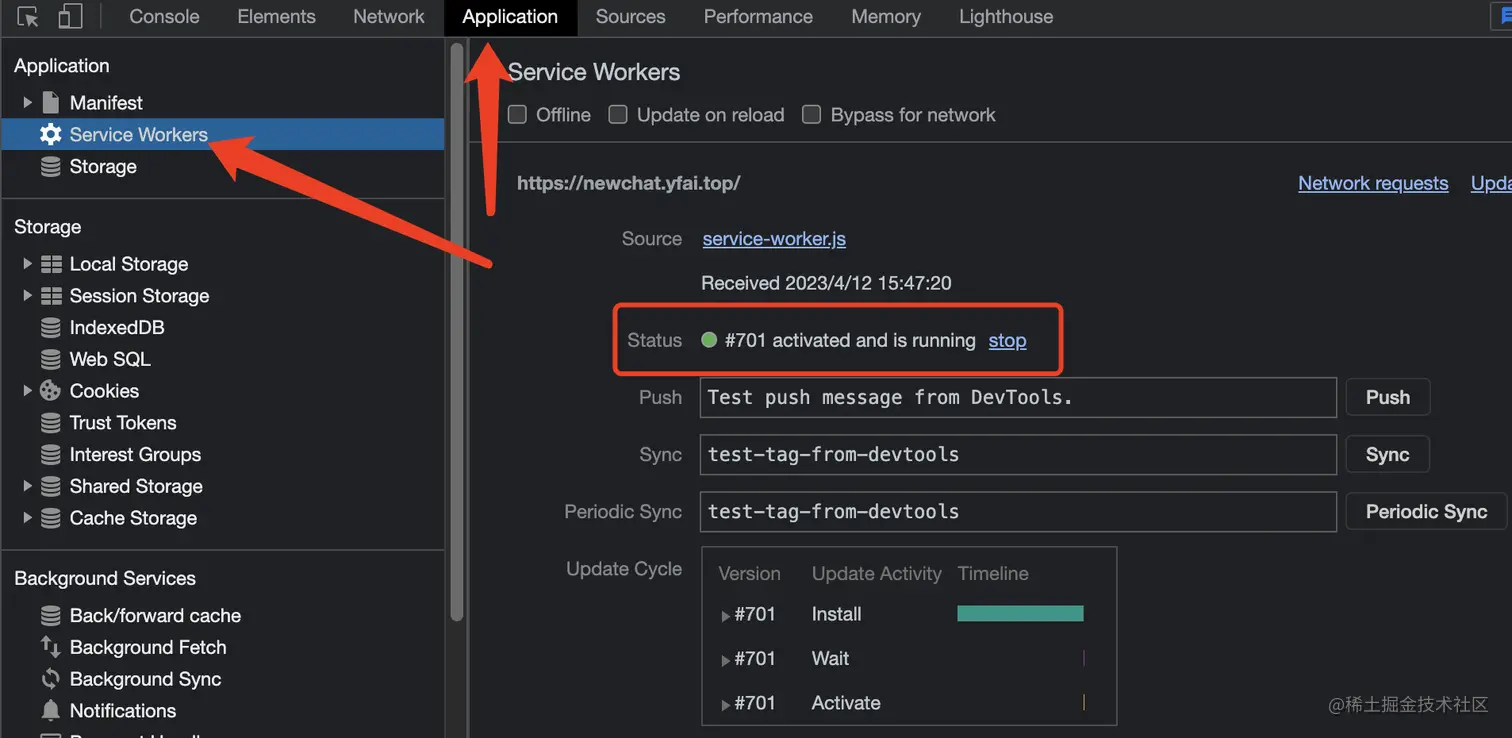
 也可以在Application里查看serviceWorker的状态
也可以在Application里查看serviceWorker的状态
 至此就可以运行了,但是缓存的逻辑有很多种,可以根据自己的实际需求来进行离线缓存,弱网缓存,PWA的强大不止于此,后面我会继续深入出一个深入一点的文章
至此就可以运行了,但是缓存的逻辑有很多种,可以根据自己的实际需求来进行离线缓存,弱网缓存,PWA的强大不止于此,后面我会继续深入出一个深入一点的文章
注意中间可能出现问题:
-
先检查是否符合⚠️⚠️⚠️PWA是基于Service Worker,由于Service Worker权限很高,所以只支持https协议或者localhost⚠️⚠️⚠️**
-
在线上进行网站访问的时候控制台可能会报错,当报错从service-worker.js出来的时候需要注意配置是否和我的一致,我之前按照网上的其他教程配置会出问题
import { precacheAndRoute } from 'workbox-precaching' precacheAndRoute(self.__WB_MANIFEST)






