- A+
本文将介绍如何使用Nuxtjs对vue项目进行ssr和静态化处理。
Nuxtjs简单介绍
首先,我们简单了解下Nuxtjs框架,Nuxt.js是一个基于Vue的通用框架,主要用于解决Vue项目的服务端渲染(SSR)。
它本质上是一个Vue框架,增加一层node服务,通过对客户端/服务端的抽象封装,使用Nuxt各种资源配置,处理服务端渲染。
除了服务端渲染以外,Nuxtjs还提供生成静态化站点的能力。

使用Nuxtjs
当我们需要进行SSR服务端渲染处理,使用Nuxtjs的时候,为了避免各种库的版本兼容等问题,建议使用官方提供的 create-nuxt-app 新建一个标准的nuxtjs项目,然后再将原有Vue项目代码迁移过来。
创建一个新的Nuxtjs项目:
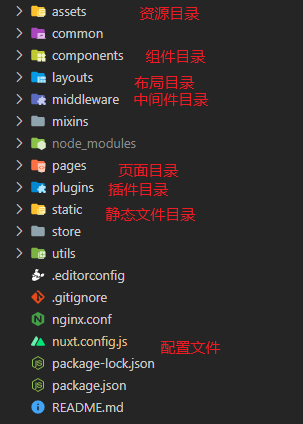
npx create-nuxt-app <项目名> # 或 yarn create nuxt-app <项目名> 创建好新的Nuxtjs项目后,补充项目目录结构,大致如下:

标注了基本结构,不一定所有结构都会用到,根据项目的不同情况进行使用。
Nuxtjs项目创建完成,建立好相应的目录结构以后,就可以把对应Vue项目里的代码迁移到Nuxtjs项目中。
大部分的页面和组件都比较好迁移,直接复制拷贝就可以,但如果涉及到路由和状态管理,需要特别处理,在介绍之前先看下Nuxtjs的配置文件。
Nuxt配置
先看下nuxt.config.js文件的基本结构,如下代码:
export default { target: '', srcDir: '', head: { title: '', htmlAttrs: { lang: 'en' }, meta: [ { charset: 'utf-8' }, { name: 'viewport', content: 'width=device-width, initial-scale=1' }, { hid: 'description', name: 'description', content: '' }, { name: 'format-detection', content: 'telephone=no' } ], link: [{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }] }, css: [], plugins: [], components: true, buildModules: [], modules: [], build: {} } 各个配置项对应不同的功能:
- target
部署目标,server(服务端渲染)和static(静态化站点) - srcDir
配置项目的源码路径,如代码文件方在src下,这里就配置./src - head
配置页面head部分内容,该配置还能统一增加通用JS脚本如第三方统计sdk等
也可以在pages目录下的vue文件中自行定义每一页的head内容 - css
定义全局样式文件或第三方库样式等,如添加通用样式:assets/style/reset.less - plugins
第三方js库或自定义全局插件等 - modules
添加Nuxtjs模块到项目中,如添加@nuxtjs/axios、@nuxtjs/router等 - build
在build的bundle.js中添加模块,减少应用bundle的体积
路由和状态管理
关于路由,正常情况下,Nuxtjs会依据页面目录(pages)结构自动生成路由配置。
但如果需要在项目中自定义添加较复杂的路由,可以使用 @nuxtjs/router 模块进行处理:
- 安装该模块:
npm install @nuxtjs/router。 - 在配置文件中增加:
modules: ['@nuxtjs/router']。 - 在项目根目录下增加路由文件
router.js,用于处理路由。
关于状态管理,可以直接在根目录结构下使用store目录,Nuxtjs会自动找到store目录,并引用 Vuex 模块,构建整个项目的状态管理。
这个过程和单独的Vue项目大致一样,只不过不用在代码里引入store文件,其他使用方式也一样:
import { mapGetters, createNamespacedHelpers } from 'vuex' const { mapMutations } = createNamespacedHelpers('config') export default { computed: { ...mapGetters([ 'isHad' ]) }, methods: { ...mapMutations([ 'setConfig', 'initConfig' ]) } } 也可以使用 $store 进行操作:
this.$store.dispatch('config/setConfig', {}) 命令脚本
接下来,看下package.json的命令脚本,Nuxtjs常用的scripts命令语句:
"scripts": { "dev": "nuxt", "build": "nuxt build", "start": "nuxt start", "generate": "nuxt generate" } 其中,npm run build 用于服务端渲染;npm run generate 用于静态化站点。
基于此,在这里解释下这些语句,简单看看每些语句执行后,做了什么:
npm run dev单独执行,会生成根目录下的.nuxt目录,但该目录下不包括dist目录npm run build也会生成根目录下的.nuxt目录,该目录包含dist、distclient、distservernpm run generate- 如果设置配置文件
target: 'static', 则只会生成根目录下的dist目录,包含所有静态资源 - 如果配置文件没设置
target, 则除了会生成根目录下的.nuxt目录(包含dist、distclient、distserver),还生成根目录下的dist目录(包含静态资源)
- 如果设置配置文件
npm run start需要搭配build、generate命令一起使用:- 先执行
build再执行start,则使用.nuxt目录的内容,target被设置成server - 先执行
generate再执行start,则使用dist目录的内容 - 如果
nuxt.config.js配置中的target: 'static',则start必须和generate一起使用
- 先执行
process
Nuxtjs存在两个环境,一个用于运行服务端,一个用于运行客户端,通过环境变量可以进行区分。
下面,看下Nuxtjs中的 process 几个环境变量:
- process.server:用来标识当前环境是服务端Vue
- process.client:用来标识当前环境是客户端Vue
- process.static:用来区分是否是
npm run generate生成,为true则是,为false则否
如果 nuxt.config.js 中的
target: 'static',则npm run dev、npm run build、npm run generate中的process.static都是true。
process.client/process.server 是在执行打包命令的时候进行转换的,这个时候会把服务端和客户端的代码分开打包,服务端的代码在node环境中执行,客户端的代码一般在浏览器中执行。
它们的存在,对我们处理一些问题很有用,如只能在客户端环境下执行的代码要做区分(window、document等):
if (process.client) { document.addEventListener('click', (e) => {}) window.addEventListener('resize', () => {}, false) } 如上代码,当使用了 process.client 进行判断后,这部分代码将只会打包在客户端,就不会出现找不到对象的错误了。
Nuxtjs部署
有了以上关于Nuxtjs的介绍,特别是脚本命令,我们就能很容易搞定Nuxtjs的部署了。
Nuxtjs在部署上有三种方式:服务端渲染部署、静态化站点部署、单页面应用部署。
服务端渲染部署
设置nuxt.config.js:
target: 'server' 执行打包命令:
npm run build 执行命令后,将会在根目录下生成一个 .nuxt 的目录。
当我们要在服务器上进行部署的时候,需要将Nuxtjs项目下的 .nuxt目录、static目录、nuxt.config.js、package.json 四个资源拷贝到服务器上。
在服务器上直接启动,则执行以下命令:
# 安装包: npm run install # 启动: npm run start PM2 启动
如果用PM2来启动,也是先安装包:npm run install。
然后,可以新建一个PM2的启动配置文件 ecosystem.json:
{ "app": [{ "name": "appWeb", "script": "./node_modules/nuxt/bin/nuxt.js" }] } 配置好 script 启动脚本,直接启动即可:
pm2 start ecosystem.json 静态化站点部署
设置nuxt.config.js:
target: 'static' 执行打包命令:
npm run generate 生成的静态文件位于根目录的 dist 目录(默认)下,直接将该文件拷贝web服务器上即可。
静态页面JS无效
生成静态文件时,会把pages下的每个页面都生成一个对应的html页面,但如果遇到该html页面上的js无效的情况,需要特殊处理。
我在处理nuxtjs项目,进行静态化导出的时候就碰到了JS无法执行的问题,最后使用在 layouts 布局页面中进行页面处理才解决问题,具体如下:
- 在
layouts布局页面获取路由path值:toPath: this.$route.path; - 在布局页面中增加对应的页面模块:
import page1 from '../pages/page1' import page2 from '../pages/page2' <div class="layouts"> <pp-header/> <page1 v-if="toPath.includes('page1')"/> <page1 v-if="toPath.includes('page1')"/> <pp-footer/> </div> 通过路由字符串判断,获取当前路由信息,使用组件的方式加载对应的页面。
这样处理后,在使用 npm run generate 进行静态化打包时,也会把对应页面的内容替换进去。
最后生成html页面,浏览器打开后JS都能执行。
而直接使用
<nuxt/>虽然页面内容效果一样,但JS却无法执行。
单页面应用部署
设置nuxt.config.js:
mode: 'spa' 执行打包命令:
npm run build 这时候会自动生成dist文件夹目录,部署到服务器上即可。




