- A+
所属分类:Web前端
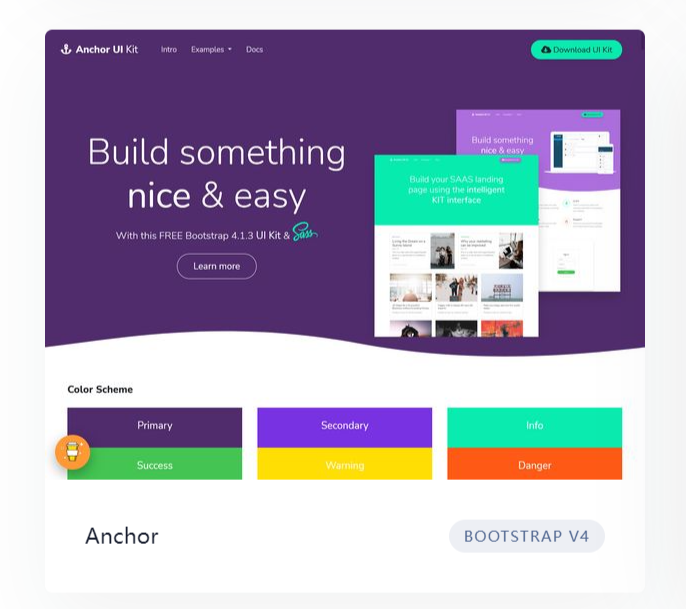
前端模板 - Anchor UI KIT
前言
今天介绍一款制作精良、开源、免费的 Bootstrap 模板 —— Anchor UI KIT

该模板使用的是Bootstrap v4版本
本文将介绍如何在Django中导入该模板的静态资源包并使用
介绍
官方文档
Anchor - a free Bootstrap UI Kit (bootcss.com)
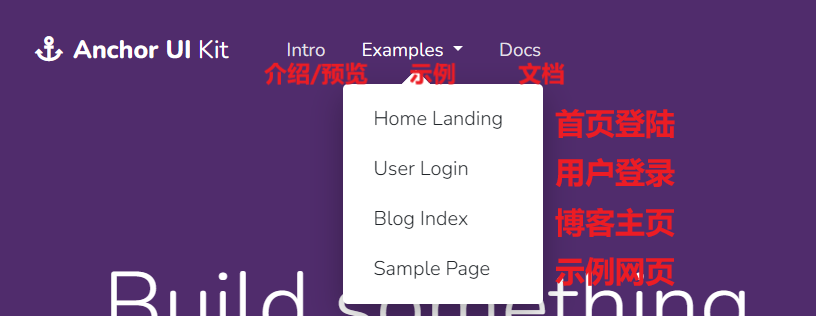
网站导航组成

进入文档Docs后,可以看到 文件结构 和 组件HTML代码 等等。
下载与配置
下载
点击导航栏右侧 Download 下载压缩包

下载完成后解压,可以看到目录如下。因为我没有在项目中用到Node JS,所以只拷贝了 ./assets 和 html 文件到项目根目录中

拷贝完成后,就可以开始在Django配置静态文件了
配置
在 settings.py 文件的最下方修改以下配置项:
# Static files (CSS, JavaScript, Images)——用于放置CSS, JavaScript, Images等静态资源 # https://docs.djangoproject.com/en/3.2/howto/static-files/ # 别名 STATIC_URL = '/static/' # 静态文件所在目录 STATICFILES_DIRS = [ os.path.join(BASE_DIR, "assets"), # 根目录下的assets文件夹 ] 我发现Django 3.2版本不再使用os库获取文件路径,如果还想使用之前的语法,需要先
import os
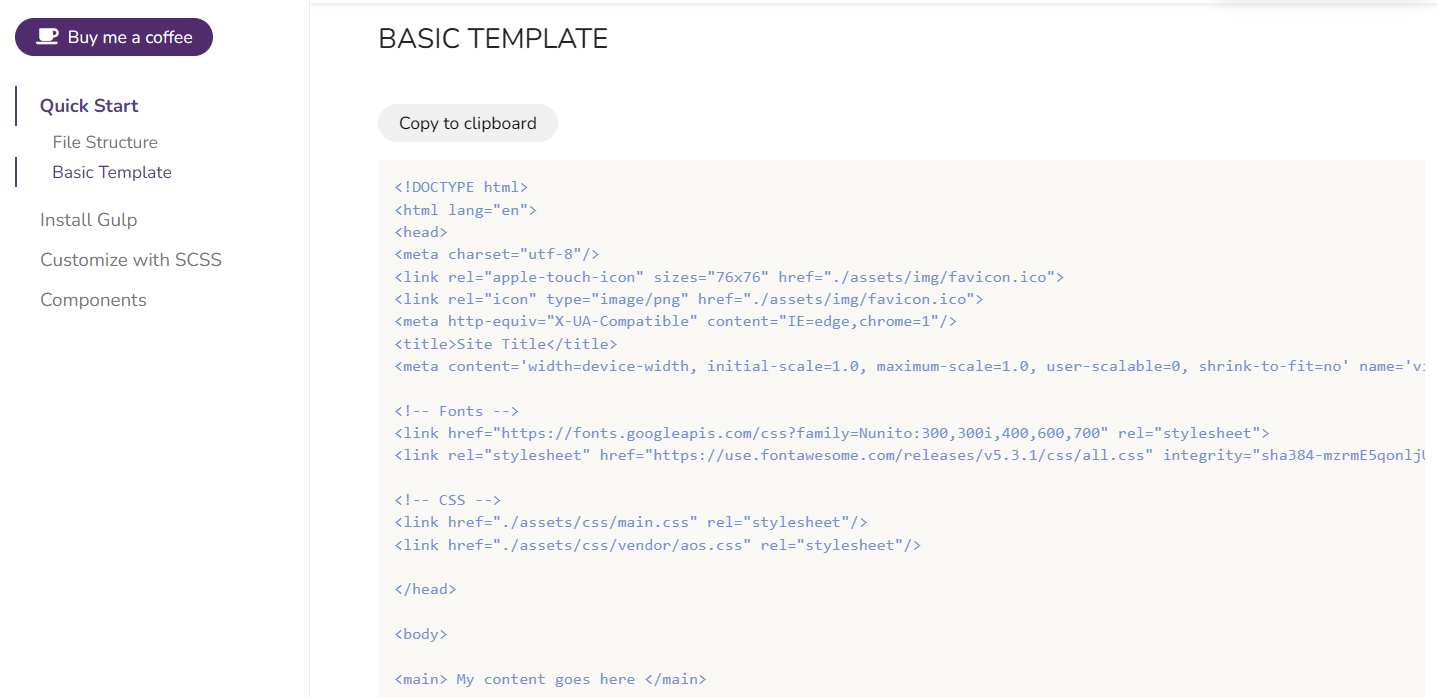
因为Anchor UI KIT提供了 BASIC TEMPLATE 基本模板 ,所以稍作修改就可以复制到 HTML 中

html:
{% load static %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"/> <link rel="apple-touch-icon" sizes="76x76" href="/static/img/favicon.ico"> <link rel="icon" type="image/png" href="/static/img/favicon.ico"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/> <title>Site Title</title> <meta content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0, shrink-to-fit=no' name='viewport'/> <!-- Fonts --> <link href="https://fonts.googleapis.com/css?family=Nunito:300,300i,400,600,700" rel="stylesheet"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css" integrity="sha384-mzrmE5qonljUremFsqc01SB46JvROS7bZs3IO2EmfFsd15uHvIt+Y8vEf7N7fWAU" crossorigin="anonymous"> <!-- CSS --> <link href="/static/css/main.css" rel="stylesheet"/> <link href="/static/css/vendor/aos.css" rel="stylesheet"/> </head> <body> <!-- 这里添加你的布局容器、组件代码 --> <main> My content goes here </main> <!-- Javascript --> <script src="/static/js/vendor/jquery.min.js" type="text/javascript"></script> <script src="/static/js/vendor/popper.min.js" type="text/javascript"></script> <script src="/static/js/vendor/bootstrap.min.js" type="text/javascript"></script> <script src="/static/js/functions.js" type="text/javascript"></script> </body> </html> 使用
接下来就可以在Docs中把你喜欢的组件代码Copy一下,放在 <body> 标签里
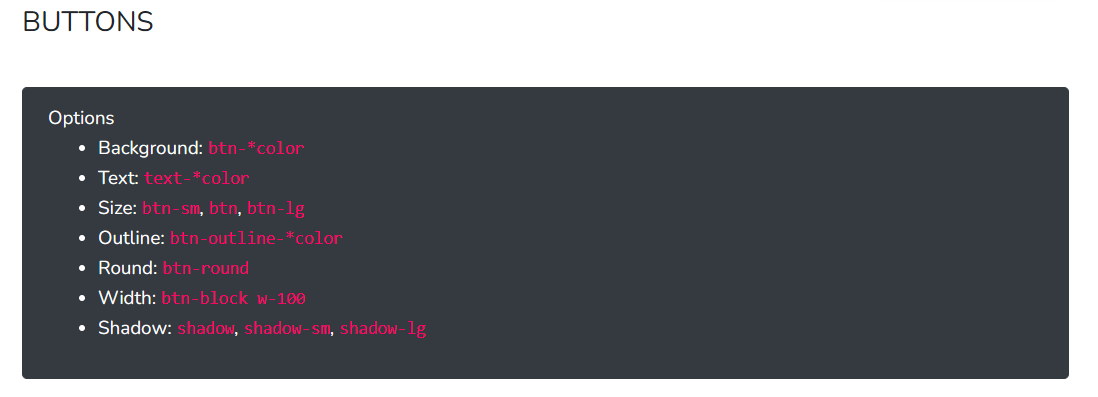
另外,这些是组件可自定义的类,包括颜色、大小、宽度等样式,可以根据自己的喜好把它们添加到class属性中

例如,下面的代码表示的属性分别是:按钮、底色、圆角、重阴影
<a href="#" class="btn btn-primary btn-round shadow-lg">Round</a>