- A+
所属分类:Web前端
转载请注明 来源:http://www.eword.name/
Author:eword
Email:eword@eword.name
webpack 是什么
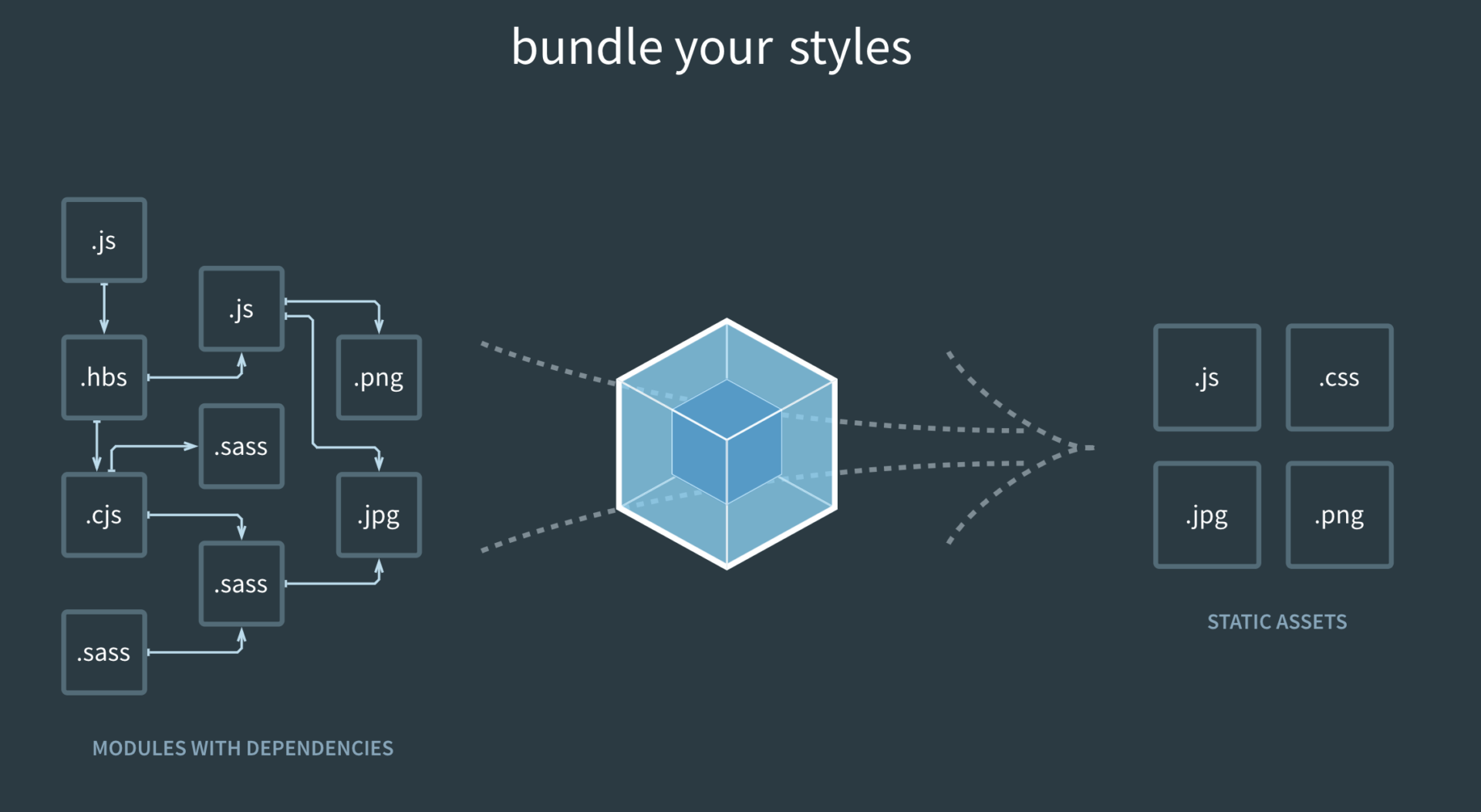
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。

从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
一、webpack的初体验
1.1、初始化环境
> npm init 1.2、安装 webpack
#本地目录 安装 webpack 及配套的 webpack-cli npm i webpack webpack-cli -D #全局 安装 webpack 及配套的 webpack-cli npm i webpack webpack-cli -g #本地目录 安装 webpack 及指定版本3.*的 webpack-cli npm i webpack webpack-cli@3 -D 1.3、运行指令
1.3.1、创建入口js文件
// index. js: webpack入口起点文件 // 路径: ./src/index.js function add(x, y){ return x + y; } console.log(add(1, 2)); 1.3.2、开发环境运行
# 开发环境 # webpack会以./src/index.js为入口文件开始打包,打包后输出到./build/built.js整体打包环境,是开发环境 > webpack ./src/index.js -o./build/built.js--mode-development 1.3.3、生产环境运行
# 生产环境 # webpack会以./src/index.js为入口文件开始打包,打包后输出到./build/built.js整体打包环境,是生产环境 > webpack ./src/index.js -o ./build/built.js--mode-production -
结论:
1、 webpack能处理js/json资源,不能处理css/img等其他资源
2、生产环境和开发环境将ES6模块化编译成浏览器能识别的模块化
3、生产环境比开发环境多一个压缩js代码
二、使用 webpack.config.js 配置执行打包
创建如下初始目录和文件
. ├── src │ ├── index.css │ ├── index.html │ ├── index.js │ ├── logo1.png │ ├── logo2.png │ └── logo3.png └── webpack.config.js 2.1、index各文件内容
<!-- 文件路径 ./src/index.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>webpack 学习</title> </head> <body> <h1 id="title">hello webpack</h1> <div id="box1"></div> <div id="box2"></div> <div id="box3"></div> <img src="./logo2.png" alt="webpack 是什么" alt="html中引用图片" /> </body> </html> /* 路径: ./src/index.css */ html, body { margin: 0; padding: 0; height: 100%; background-color: Dpink; } #title { color: black; } #box1 { width: 100px; height: 100px; background-image: url('./logo1.png'); background-repeat: no-repeat; background-size: 100% 100%; } #box2 { width: 200px; height: 200px; background-image: url('./logo2.png'); background-repeat: no-repeat; background-size: 100% 100%; } #box3 { width: 300px; height: 300px; background-image: url('./logo3.png'); background-repeat: no-repeat; background-size: 100% 100%; } /* index.js: webpack入口起点文件 路径: ./src/index.js */ // 引入样式资源 import './index.css'; function add(x, y) { return x + y; } console.log(add(1, 2)); 2.2、webpack.config.js 配置文件内容
/* webpack.config.js webpack的配置文件 作用:指示webpack干哪些活(当你运行webpack指令时,会加载里面的配置)所有构建工具都是基于nodejs平台运行的~模块化默认采用commonjs. loader: 1.下载 2.使用(配置loader) plugins: 1.下载2. 引入 3.使用 路径: ./webpack.config.js */ // resolve用来拼接绝对路径的方法 const { resolve } = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { // webpack配置 // 入口起点文件 entry: './src/index.js', // 输出 output: { //输出文件名 filename: 'built.js', //输出路径 //__dirname nodejs的变量,代表当前文件的目录绝对路径 path: resolve(__dirname, 'build') }, // loader的配置 module: { rules: [ //打包 css 文件的详细loader配置 { //匹配哪些文件 test: /.css$/, //使用哪些loader进行处理 use: [ // use数组中loader执行顺序:从右到左,从下到上依次执行 //创建style标签,将js中的样式资源插入进行,添加到head中生效 'style-loader', //将css文件变成commonjs模块加载js中,里面内容是样式字符串 'css-loader' ] }, { //问题:默认处理不了 html 中的 img 图片 //处理图片资源 test: /.(jpg|png|gif)$/, //使用一个loader //下载url-loader file-loader loader: 'url-loader', options: { //图片大小小于8kb,就会被base64处理 //优点:减少请求数量(减轻服务器压力) //缺点:图片体积会更大(文件请求速度更慢) limit: 8 * 1024, //问题:因为url-loader默认使用es6模块化解析, 而html-loader默认引入图片是commonjs //解析时会出问题: [object Module] //解决:关闭url-loader的es6模块化,使用commonjs解析 esModule: false, // 给图片进行重命名 //[hash:10]取图片的hash的前10位 // [ext]取文件原来扩展名 name: '[hash:10].[ext]' } }, { test: /.html$/, //处理html文件的img图片(负责引入img,从而能被url-loader进行处理) loader: 'html-loader', options: { //默认情况下,生成使用ES块语法的Js模块 //问题:生成的图片显示错误 //解决: esModule改为false esModule: false, }, } ] }, // plugins的配置 plugins: [ //详细的plugins配置 //html-webpack-plugin //功能:默认会创建一个空的HTML, 自动引入打包输出的所有资源(JS/CSS) //需求:需要有结构的HTML文件 new HtmlWebpackPlugin({ //复制../src/index.html'文件,并自动引入打包输出的所有资源(JS/CS5) template: './src/index.html' }) ], //模式 development 开发环境,production 生产环境 mode: 'development', // mode: 'production' } 2.3、安装 loader 和插件
在项目文件夹下打开终端运行以下命令
# 打包css 文件时用到css-loader和style-loader > # 安装 style-loader和css-loader > npm i css-loader style-loader -D # 打包图片文件用到url-loader 和 file-loader # 安装 url-loader 和 file-loader > npm i url-loader file-loader -D # html 中引用了图片需要用到 html-loader > # 在安装 url-loader 和 file-loader 的基础上安装 html-loader > npm i html-loader -D #打包 html 文件用到html-webpack-plugin 插件 # 安装 html-webpack-plugin 插件 > npm i html-webpack-plugin -D 2.4、执行打包
在项目文件夹下打开终端运行以下命令
> webpack 2.5、打包完后目录结构
. ├── build │ ├── 2bd7a1d86f.png │ ├── be0c215ecf.png │ ├── built.js │ └── index.html ├── src │ ├── index.css │ ├── index.html │ ├── index.js │ ├── logo1.png │ ├── logo2.png │ └── logo3.png ├── package-lock.json ├── package.json └── webpack.config.js 其中 build 文件内的内容就是 webpack打包出来的产物,css 文件和小于8 kb的图片都被打包进入了 built.js 文件




