- A+
所属分类:Web前端
变量提升与函数提升
变量声明提升
- 通过var定义(声明)的变量--在定义语句之前就可以访问到
- 值为undefined
console.log(a); //undefined var a = 1; //执行顺序 var a; console.log(a); a = 1; 函数声明提升
- 通过function声明的函数--在之前就可以直接调用
- 值为函数定义(对象)
fn();//可调用 function fn(){ conse.log('哈哈'); } 执行上下文
代码分类--位置
全局代码
函数(局部)代码
全局执行上下文
-
在执行全局代码前将window确定为全局执行上下文
- 对全局数据进行预处理
- var定义的全局变量-->undefined--添加为window的属性
- function声明的全局函数-->赋值--添加为window的方法
- this-->赋值window
- 开始执行全局代码
//全局执行上下文 console.log(a1, window.a1); //undefined undefined a2(); //a2(); console.log(this); //window var a1 = 3; function a2() { console.log('a2()'); } console.log(a1);
函数执行上下文
-
在调用函数--准备执行函数体之前--创建对应的函数执行上下文对象--虚拟的,存在于栈中
- 对局部数据进行预处理
- 形参变量-->赋值(实参)--添加为执行上下文的属性
- arguments-->赋值(实参列表)--添加为执行上下文的属性
- var定义的局部变量-->underfined--添加为执行上下文的属性
- this-->赋值(调用函数的对象)
- 开始执行函数体代码
//函数执行上下文 function fn(a1) { console.log(a1); //2 console.log(a2); //undefined a3(); //a3 console.log(this); //window console.log(arguments); //2,3 var a2 = 4; function a3() { console.log('a3'); } } fn(2, 3);
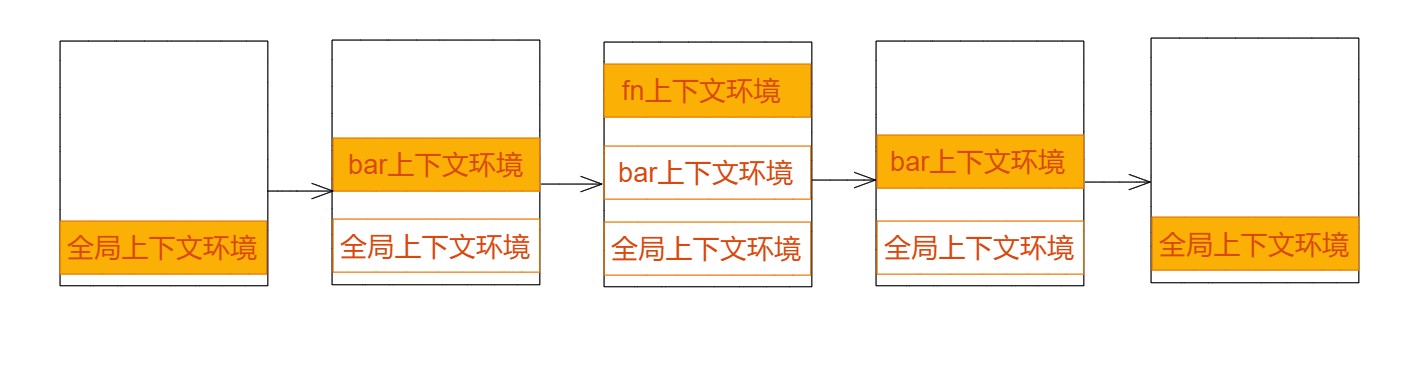
执行上下文栈
- 在全局代码执行前--JS引擎会创建一个栈来存储管理所有的执行上下文对象
- 在全局执行上下文(window)确定后--将其添加到栈中(压栈)
- 在函数执行上下文创建后--将其添加到栈中(压栈)
- 在当前函数执行完后--将栈顶的对象移除(出栈)
- 当所有代码执行完成后--栈中只剩下window
<script> //执行全局上下文 var a = 10; var bar = function (x) { var b = 5; foo(x + b); //进入foo执行上下文 } var foo = function (y) { var c = 5; console.log(a + c + y); } bar(10); //进入bar函数执行上下文 </script> 
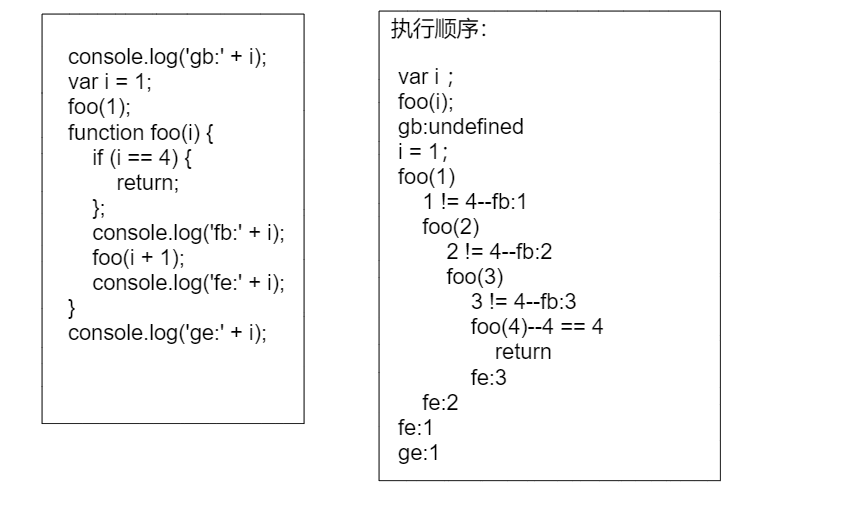
面试题
console.log('gb:' + i); var i = 1; foo(1); function foo(i) { if (i == 4) { return; }; console.log('fb:' + i); foo(i + 1); console.log('fe:' + i); } console.log('ge:' + i); 
function a(){}; var a; console.log(a); //f a(){}--变量先被提升--函数覆盖变量后提升 if(!(b in window)){ var b = 1; } console.log(b); //undefined--变量先被提升为全局变量 var c = 1; function c(c){ var c = 3; } c(2); //报错--变量先被提升--函数后被提升--变量最后被赋值--因此不是函数,不能被调用 



