- A+
持续更新中,GitHub:https://github.com/TuuliC/applet-of-WeChat-note.git
一.注册及开发配置
二.新建第一个项目
2.1新建项目
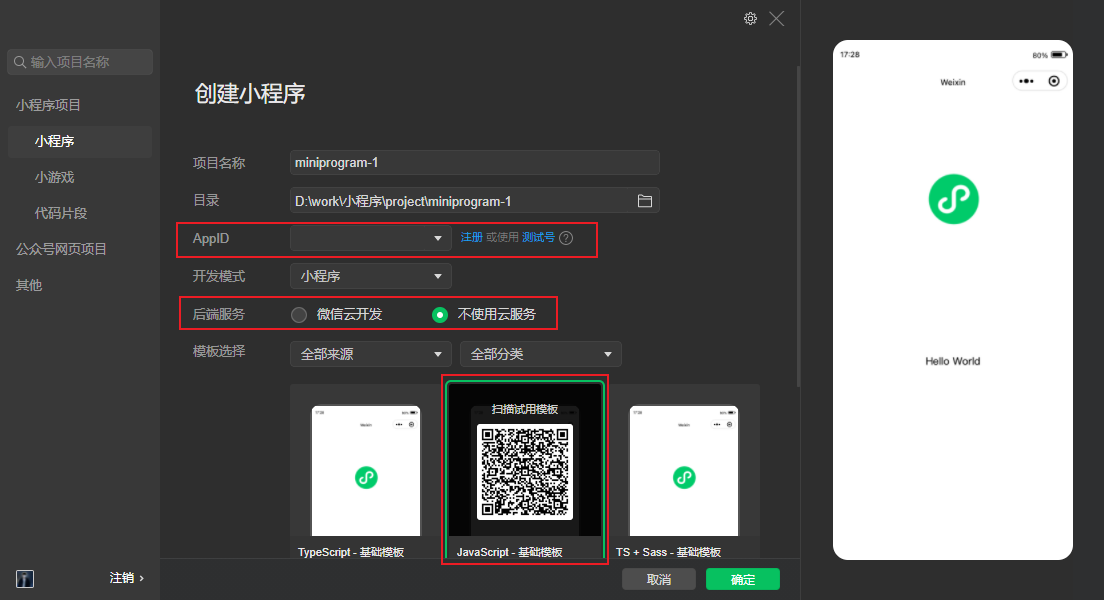
打开并登录微信开发者工具,新建一个小程序项目。appID填入你刚刚复制的id,后端服务可选择不使用云服务,模板可选择js基础模板。

2.2目录结构

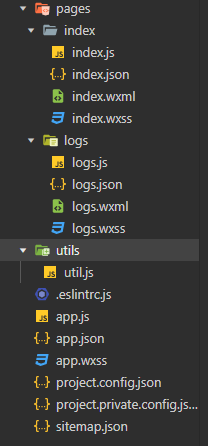
主要包括pages目录、utils目录及一些全局文件。其中pages目录存放每一个页面,一个页面放在一个文件夹中,比如index就是一个页面;utils存放一些工具方法;一个页面主要由.js .json .wxml .wxss 文件组成,.js为JavaScript,.json为配置文件, .wxml为页面结构,相当于html, .wxss为页面样式,相当于css。除此之外在项目目录中还有一些全局样式和全局配置文件,如app.wxss app.json等,app.js为整个小程序的入口。
2.3新建页面
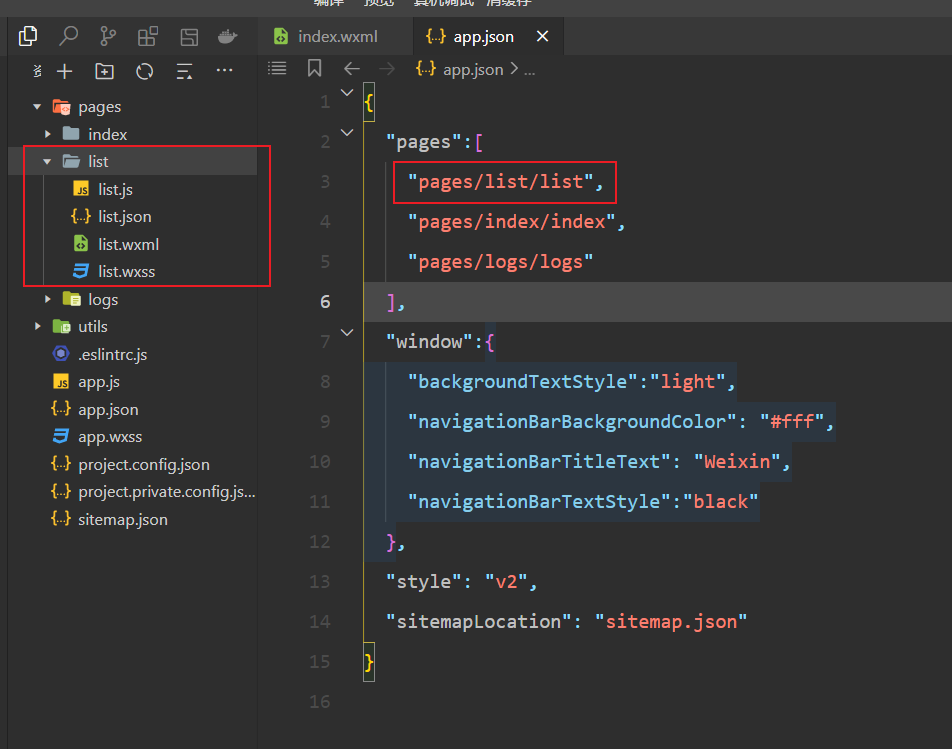
在全局配置文件app.json中的"pages"存放了所有的页面路径,手动在pages下添加一个页面list,并将其移到第一位。

ctrl+s 保存后可以在左边目录看到已经多了一个list页面。
三.基本组件
3.1 view 组件
相当于html中的div组件,一个容器,可以存放内容,也可以存放其他组件。
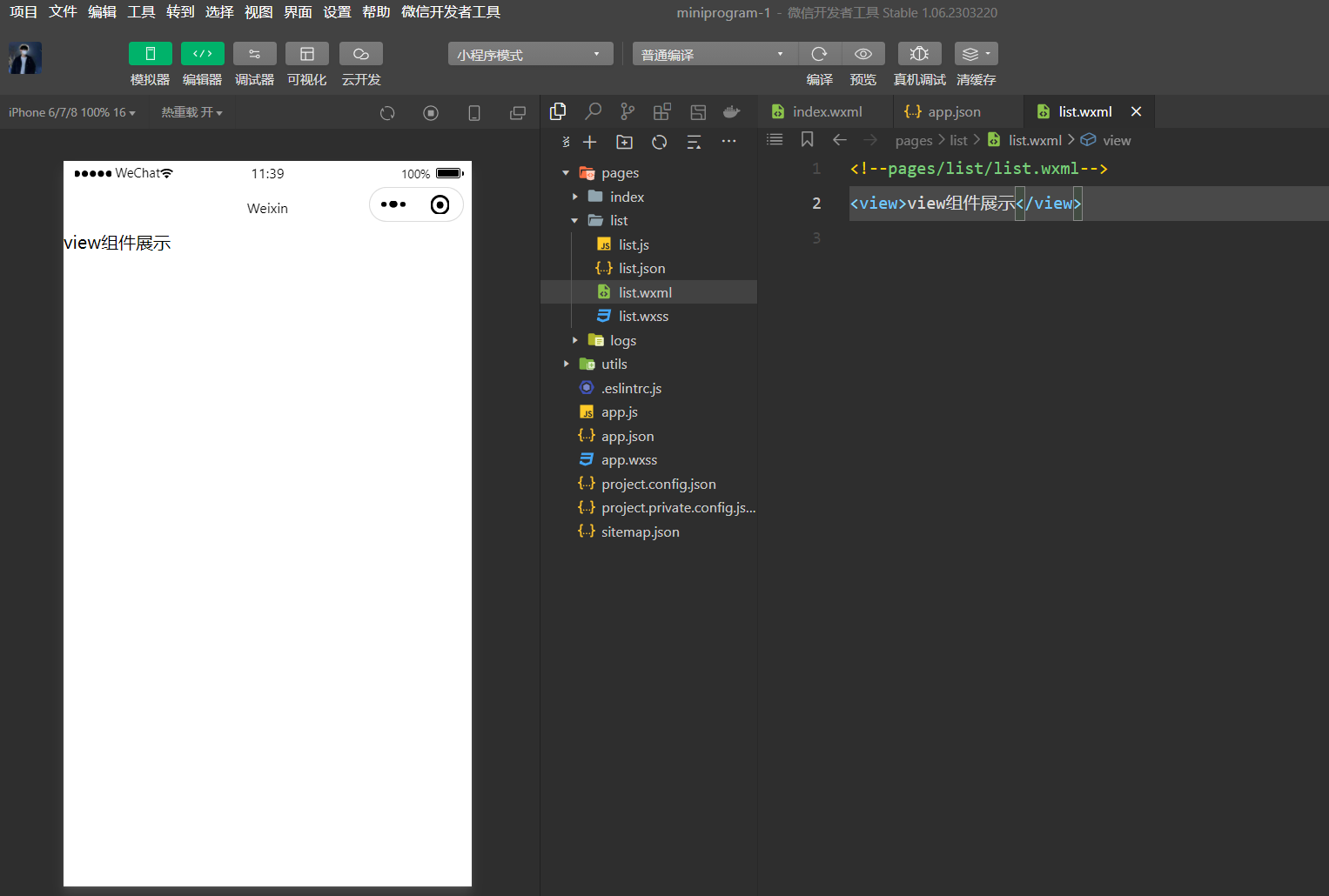
在list页面中的wxml文件中输入 如:<view>view组件展示</view>
可以在左边的模拟器中看到效果。

3.2 scroll-view 组件
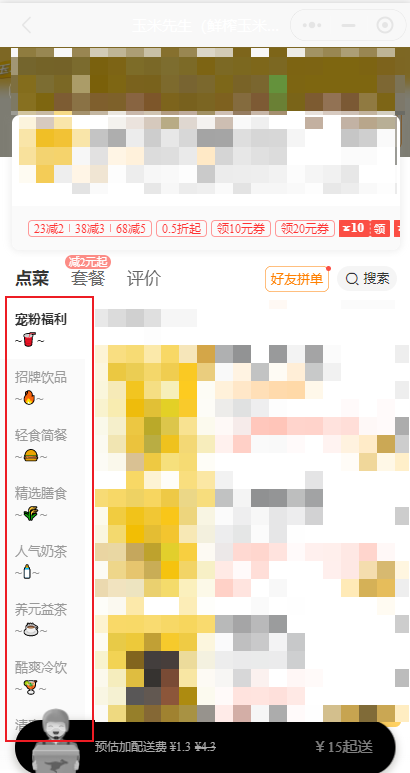
scroll-view组件可以实现滑动效果。如外卖小程序点餐时左侧的滑动菜单。

-
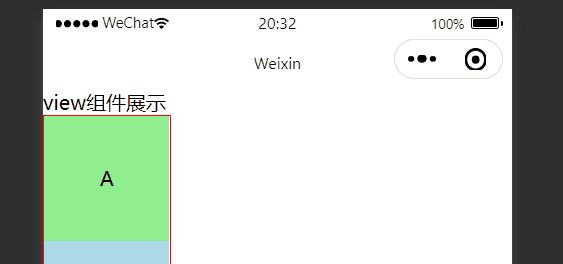
使用:设置为上下滑动时,必须给定一个高度,设置为左右滑动时,必须给定一个宽带。
wxml:
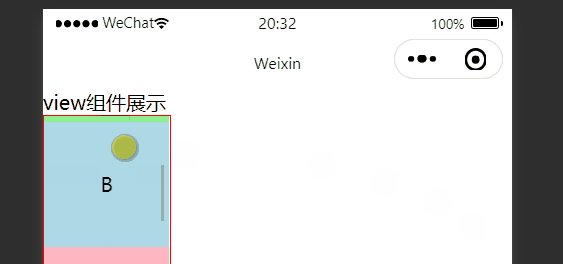
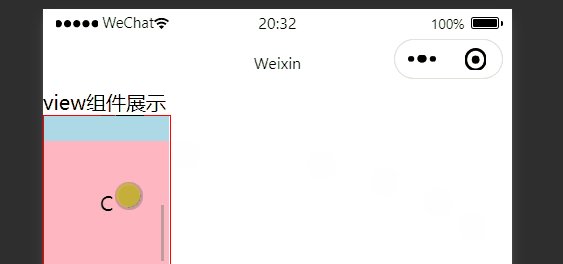
<!-- 滑动效果,scroll-y 表示上下滑动 --> <scroll-view class="container1" scroll-y="true"> <view>A</view> <view>B</view> <view>C</view> </scroll-view> wxss:
/* 滑动效果 */ .container1 view { width: 100px; height: 100px; text-align: center; line-height: 100px; } .container1 view:nth-child(1) { background-color: lightgreen; } .container1 view:nth-child(2) { background-color: lightblue; } .container1 view:nth-child(3) { background-color: lightpink; } .container1 { border: 1px solid red; width: 100px; height: 120px; } -
效果:可以拖拽上下滑动

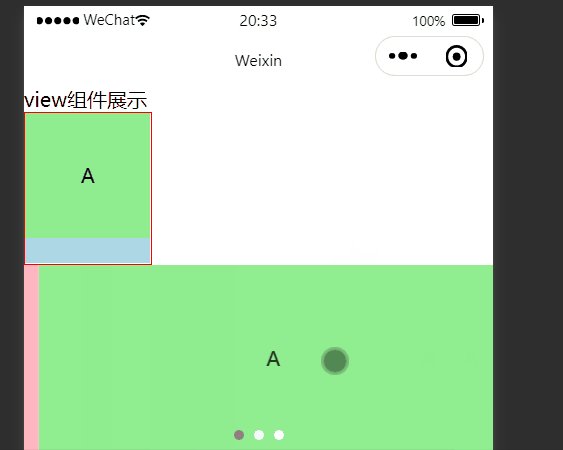
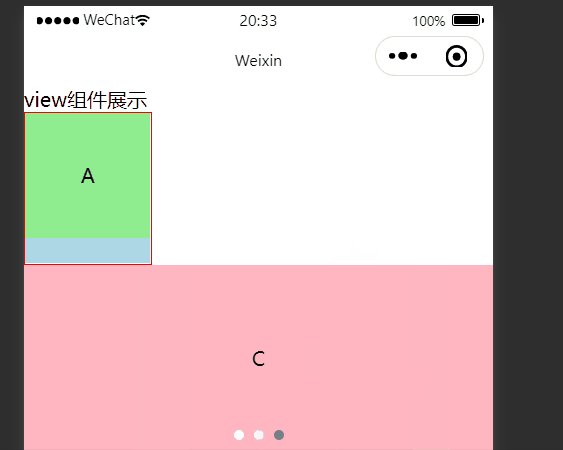
3.3 swiper 组件和 wiper-item 组件
swiper 和 wiper-item 组件可以实现轮播图效果。swiper为父容器,wiper-item为轮播的对象。
-
使用
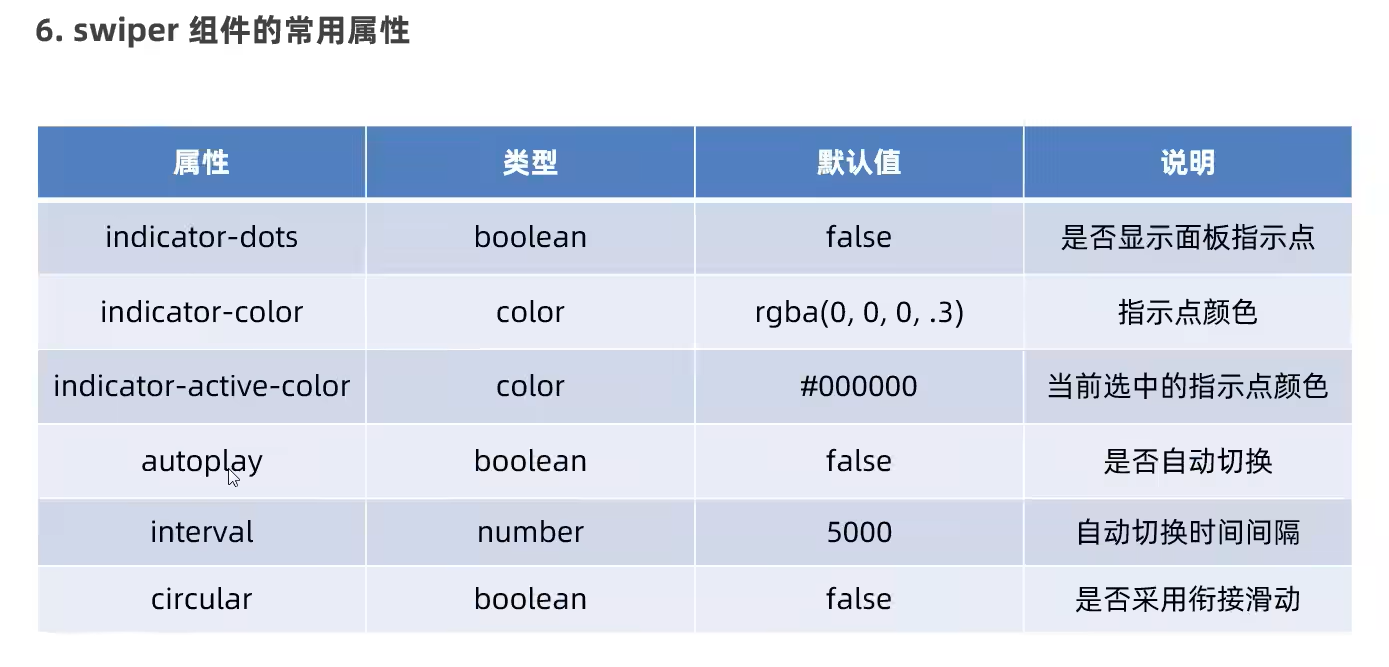
swiper 组件的常用属性:

wxml:
<!-- 轮播图效果 --> <swiper class="swiper-container" indicator-dots="true" indicator-color="white" indicator-active-color="gray" autoplay="true" interval="3000" circular="true"> <swiper-item> <view class="item">A</view> </swiper-item> <swiper-item> <view class="item">B</view> </swiper-item> <swiper-item> <view class="item">C</view> </swiper-item> </swiper> wxss:
/* 轮播图 */ .swiper-container { height: 150px; } .item { height: 100%; line-height: 150px; text-align: center; } swiper-item:nth-child(1) .item { background-color: lightgreen; } swiper-item:nth-child(2) .item { background-color: lightblue; } swiper-item:nth-child(3) .item { background-color: lightpink; } -
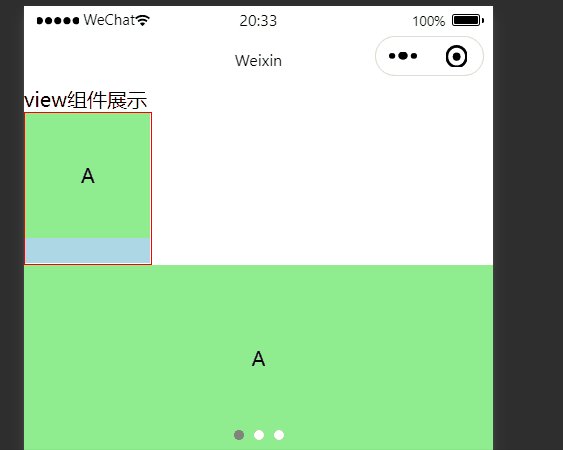
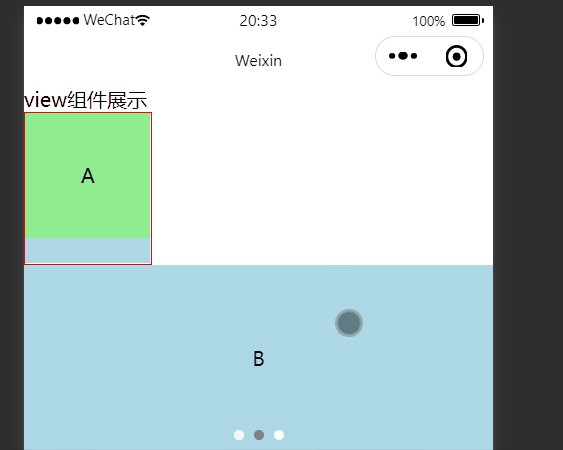
效果:

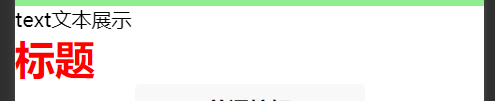
3.4 text 和 rich-text 组件
text为普通文本,rich-text为富文本格式,可以解释html语言。可添加属性 user-select="true" 设置文本为可长按选中,默认为false;富文本内容写在nodes属性中。
wxml:
<!-- 文本组件 text和rich-text --> <view> <!-- user-select="true" 设置为长按选中 --> <text user-select="true">text文本展示</text> </view> <!-- 富文本 --> <rich-text nodes="<h1 style='color: red;'>标题</h1>"></rich-text> 效果:

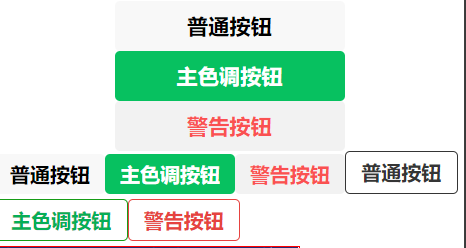
3.5 button 组件
button为按钮组件,微信官方提供多种类型的按钮,点击可以调用多种微信请求。
type属性可以指定类型。
wxml:
<!-- type属性指定类型 --> <button>普通按钮</button> <button type="primary" >主色调按钮</button> <button type="warn">警告按钮</button> <!-- size="mini" 小尺寸按钮 --> <button size="mini">普通按钮</button> <button type="primary" size="mini">主色调按钮</button> <button type="warn" size="mini">警告按钮</button> <!-- plain 镂空按钮 --> <button size="mini" plain="true">普通按钮</button> <button type="primary" size="mini" plain="true">主色调按钮</button> <button type="warn" size="mini" plain="true">警告按钮</button> 效果:

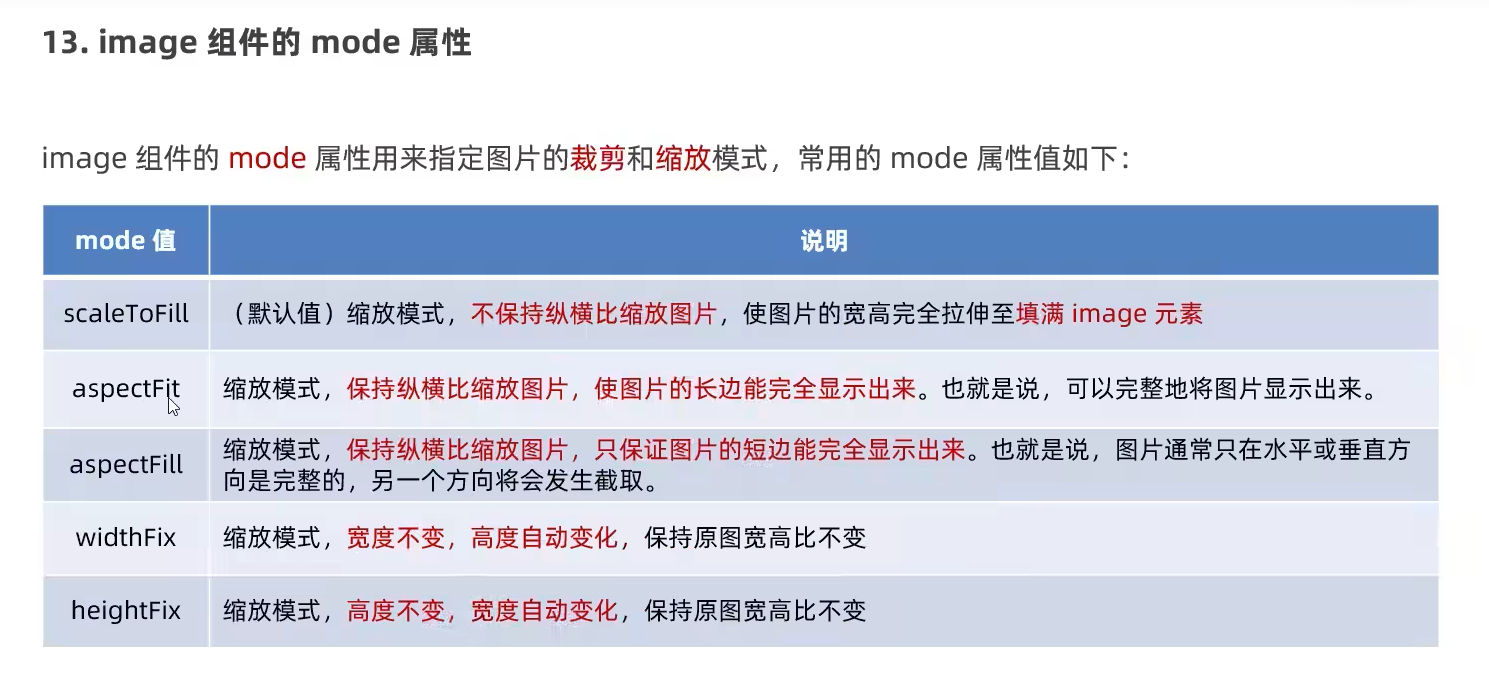
3.6 image 组件
image为图片组件,可以展示图片。
src填入图片的url链接,可以在.wxss中设置宽高等属性,mode属性设置图片的展示方式,常用的mode属性:

<!--image 图片组件 --> <image src="/images/1.png" alt="微信小程序学习笔记" mode="heightFix"></image> 效果:

3.7 input 组件
wxml:
<input value="这是输入框"/> 输入框默认样式为空白,可在wxss中修改样式
wxss:
input{ border: 2px solid #eee; margin: 5px; padding: 5px; border-radius: 3px; } 效果:

3.8 block 组件
block组件是一个无实际意义的包裹性容器,不会输出自身,只会输出block组件中的子组件。通常搭配wx:if、wx:for使用。
四.基础语法
4.1 数值绑定
使用{{xxx}}进行数值绑定,xxx可以是data中的值,也可以是一个表达式。
使用:
wxml:
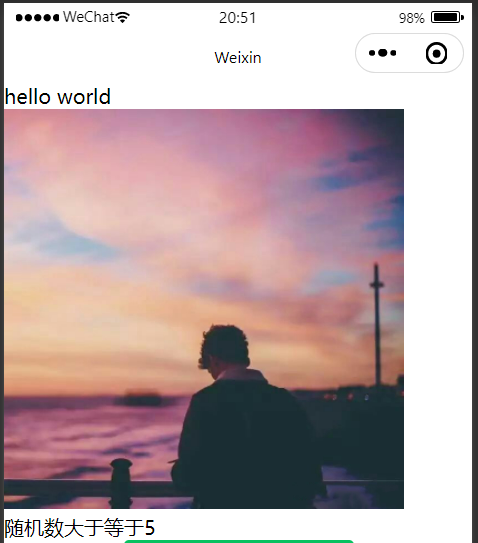
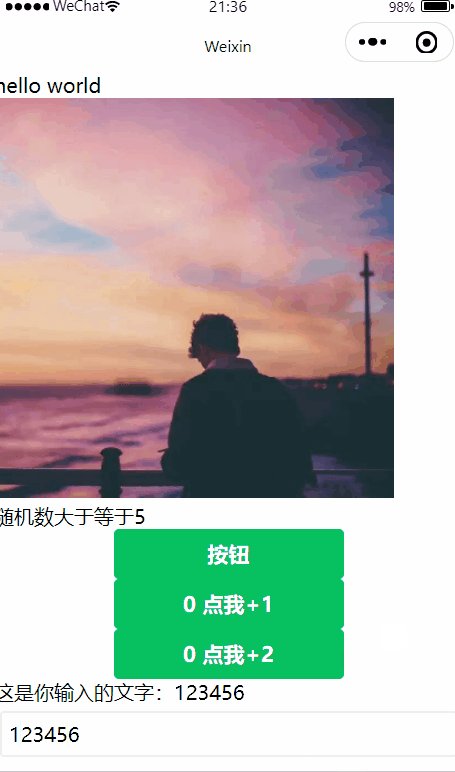
<!-- 数值绑定 --> <view>{{info}}</view> <image src="{{imgSrc}}" mode="widthFix"></image> <view>随机数{{randomNum>=5 ? '大于等于5' : '小于5'}}</view> js:
data: { info: 'hello world', imgSrc: 'https://tuuli-note-image.oss-cn-guangzhou.aliyuncs.com/img/202302222310438.jpg', randomNum: Math.random() * 10 //生成10以内的随机数 }, 效果:

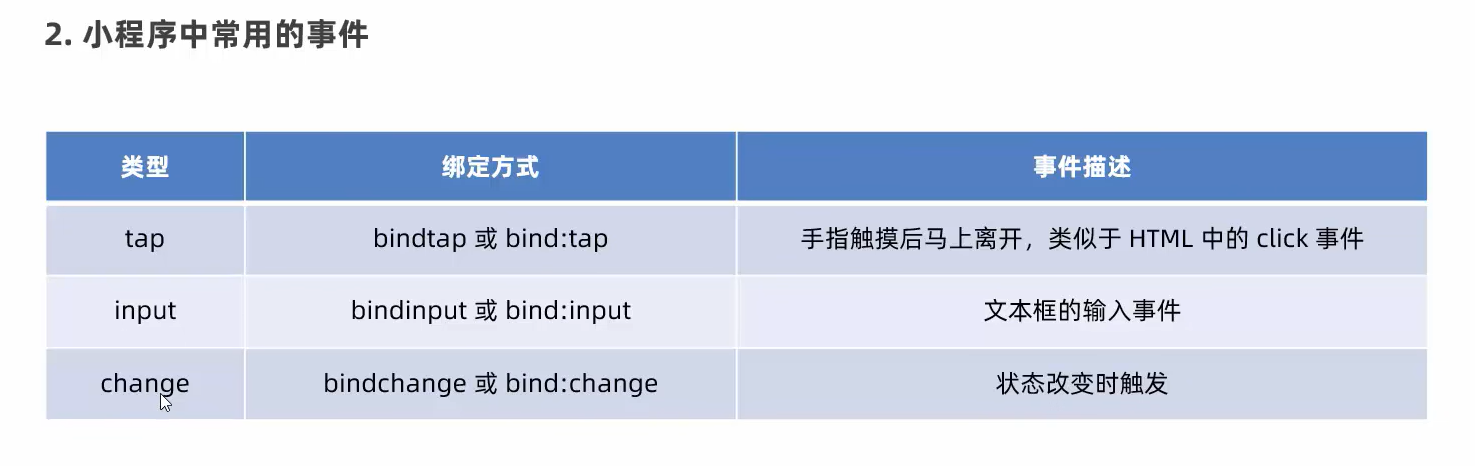
4.2 事件绑定
- 常用事件:

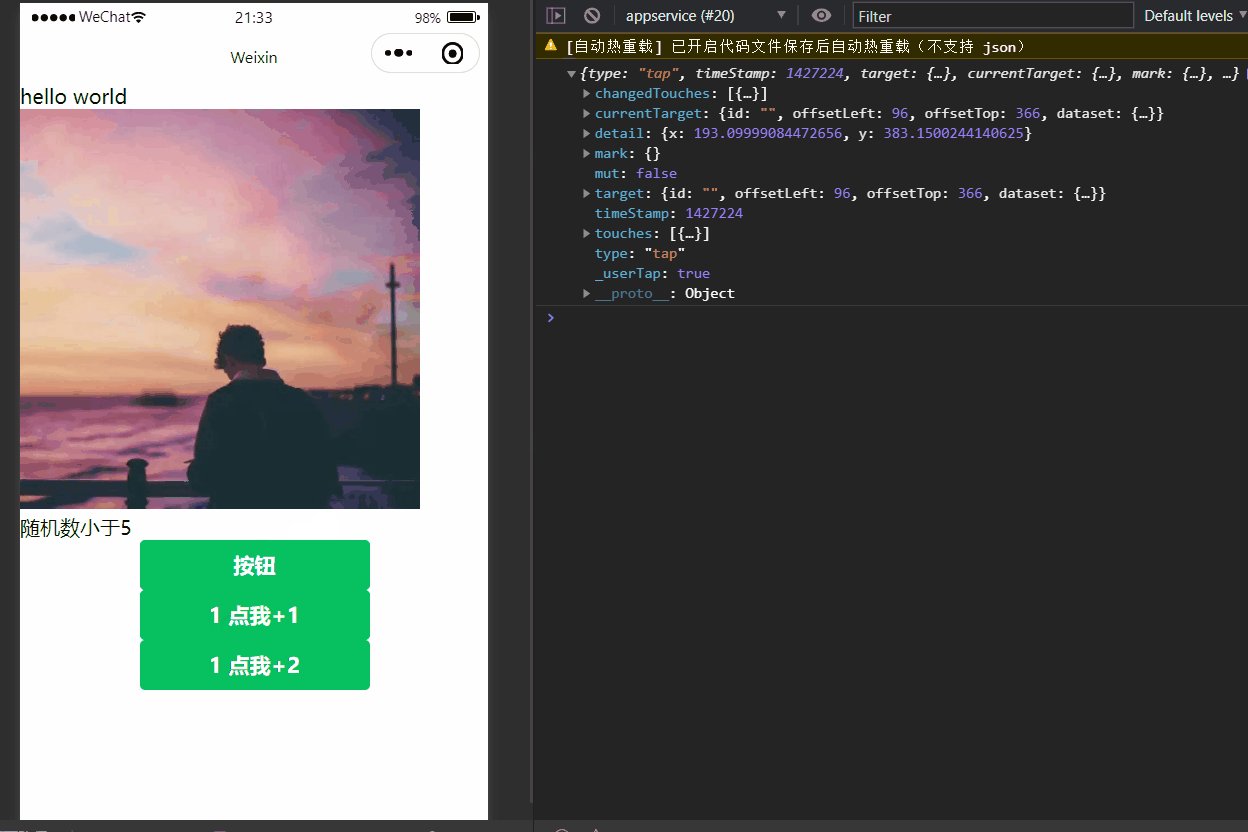
- 事件参数对象的属性包括:

-
在事件传参时,不能使用
bindtap="btnTap(par)"的方式传参,应使用bindtap="btnTap" data-info="{{par}}"的方式传参。 -
在js中,修改某个值不能用
this.value=xxx,要使用this.setData({value: xxx}),修改时调用原值可以使用this.data.value,如this.setData({count: this.data.count + 1}) -
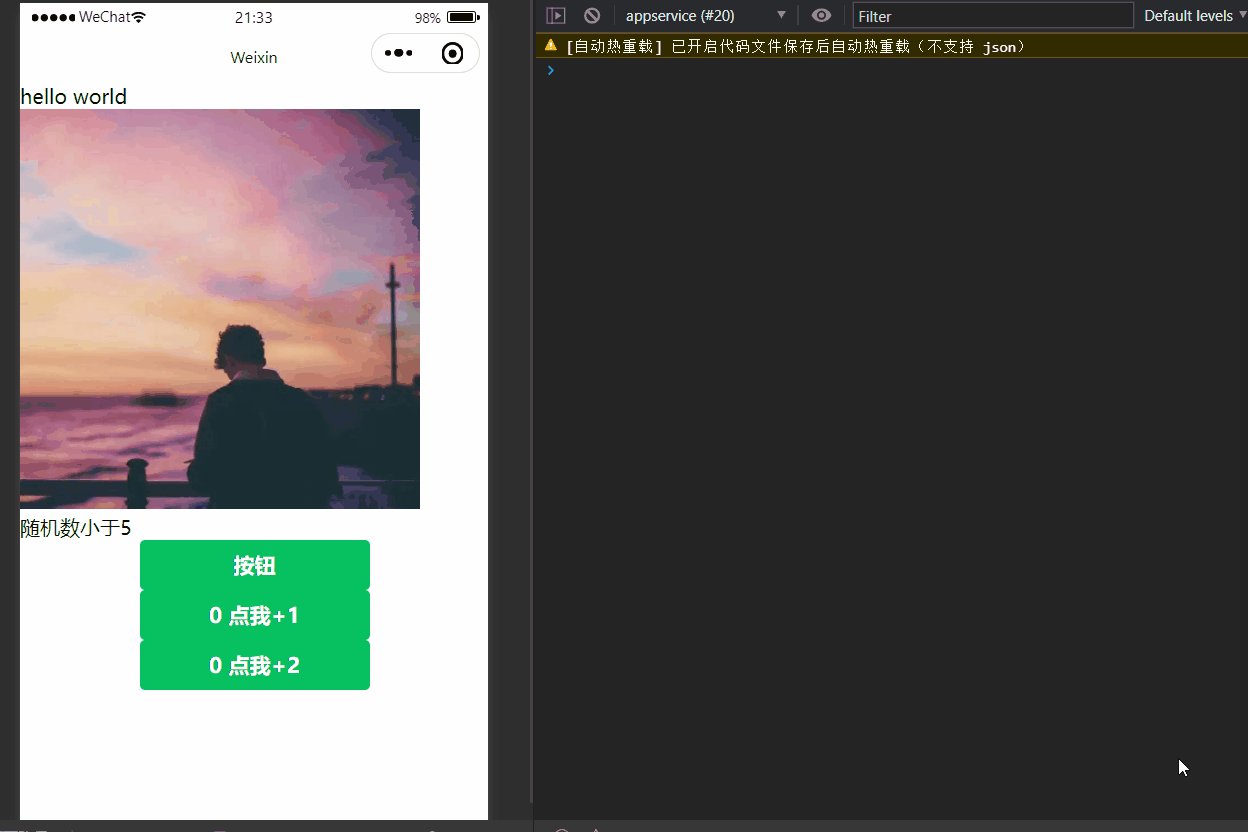
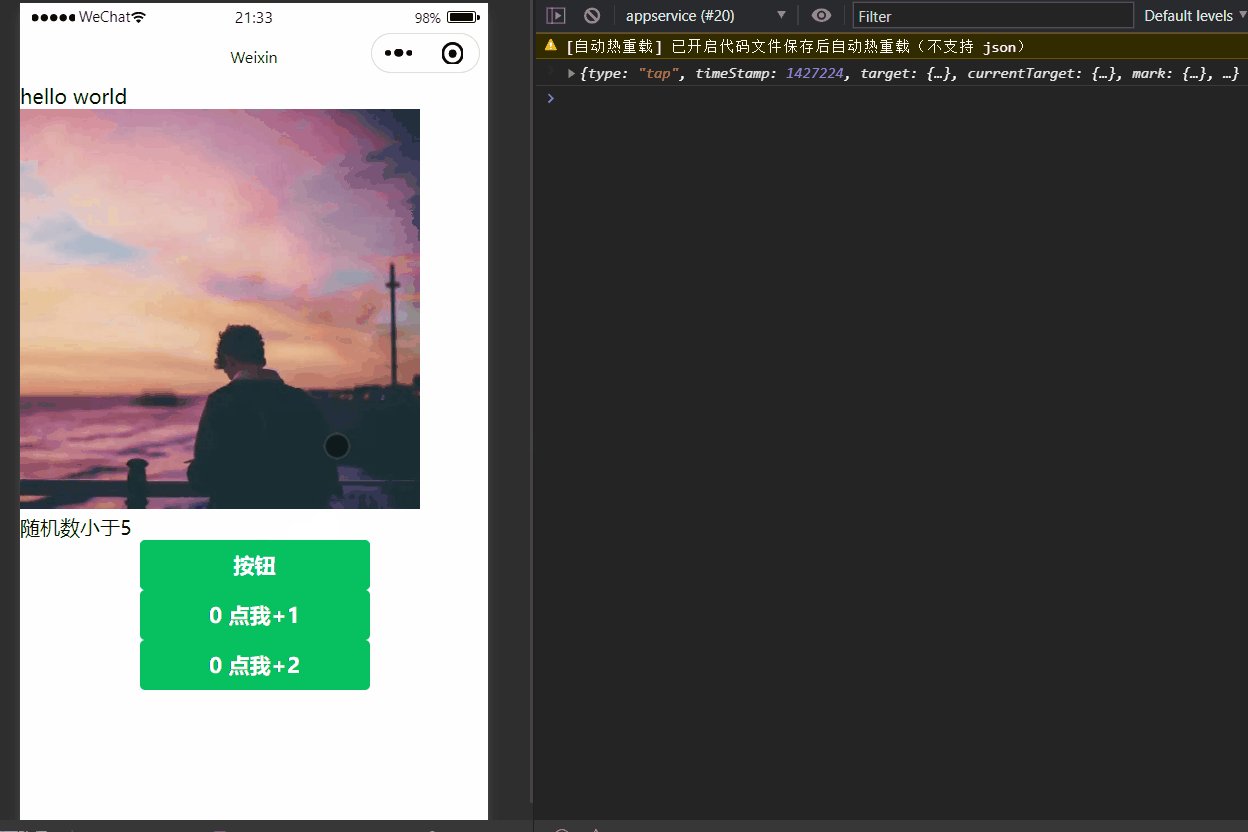
按钮事件:
wxml:
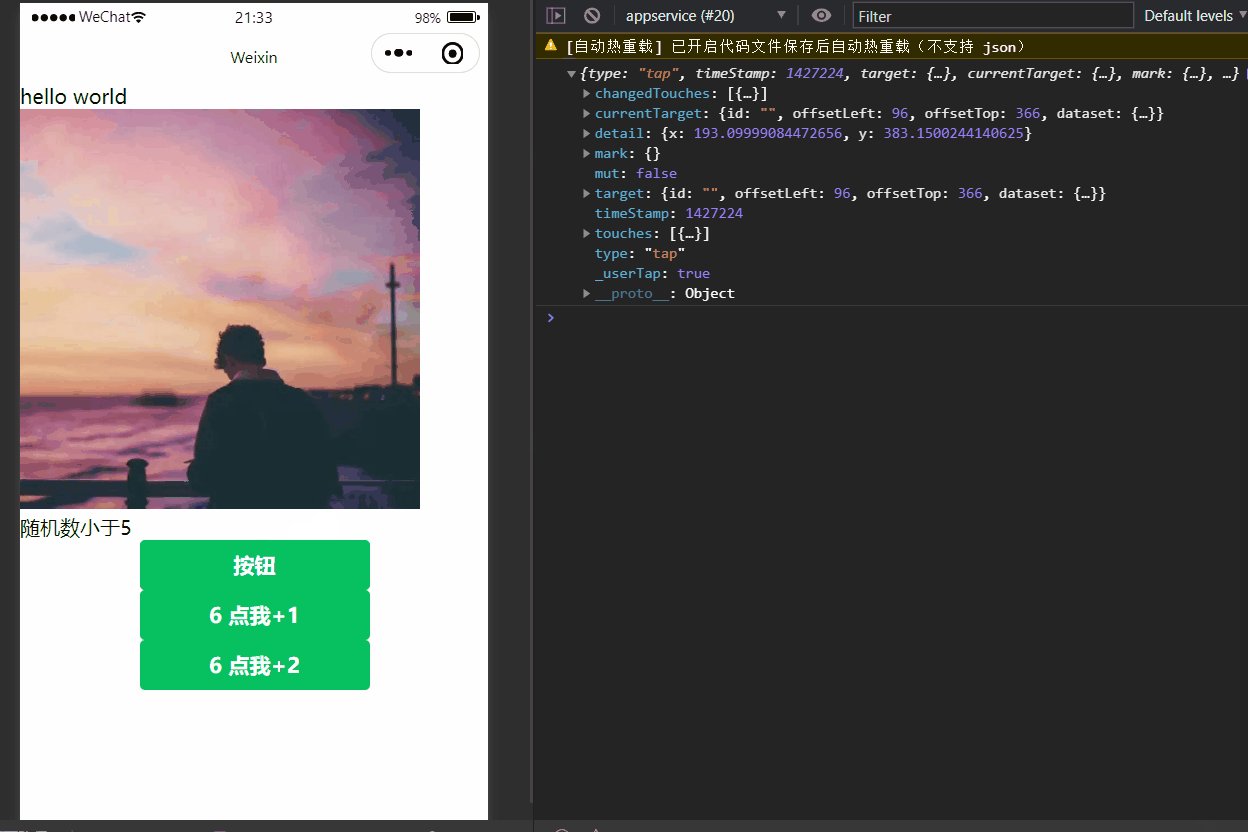
<!-- 事件绑定 --> <button type="primary" bindtap="btnTagHandler">按钮</button> <button type="primary" bindtap="countChange">{{count}} 点我+1</button> <button type="primary" bindtap="btnTap2" data-info="{{2}}">{{count}} 点我+2</button>js:
data: { count: 0 }, //按钮事件绑定 btnTagHandler(e){ console.log(e); //在控制台打印参数e,查看对象e的属性 }, countChange(){ this.setData({ count: this.data.count + 1 //修改值 }) }, btnTap2(e){ this.setData({ count: this.data.count + e.target.dataset.info //接受参数,参数的值保存在e.target.dataset中 }) },效果:

-
input输入框事件:
wxml:
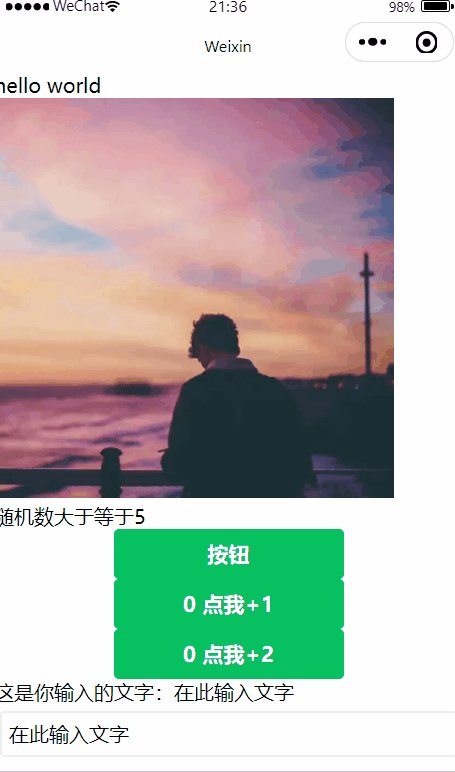
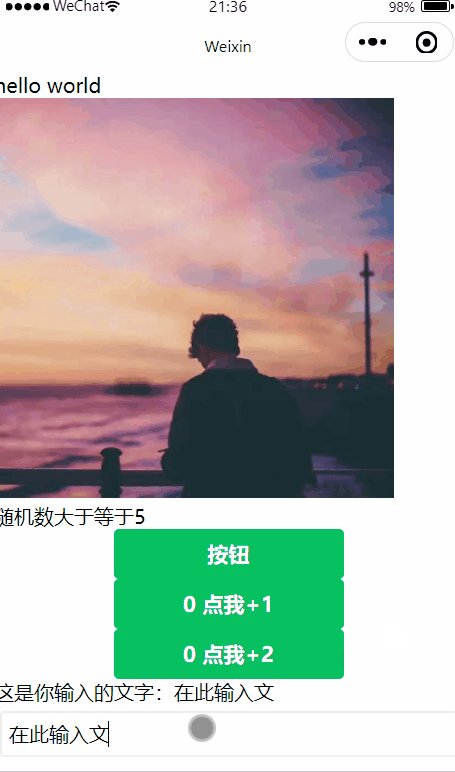
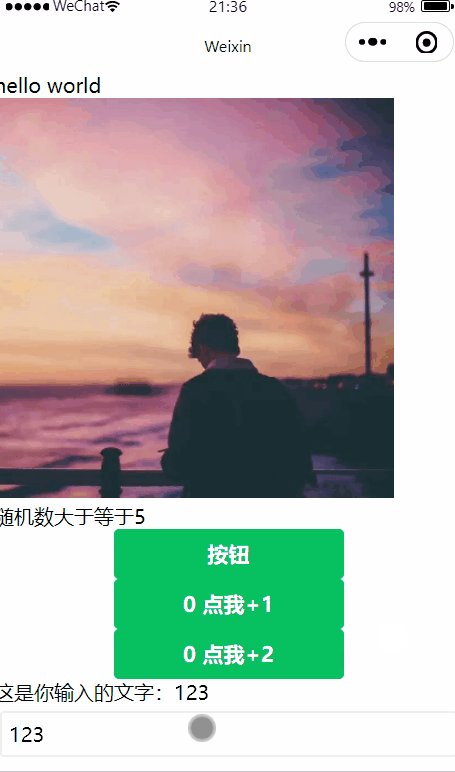
<!-- input输入框 --> <view>这是你输入的文字:{{msg}}</view> <input value="{{msg}}" bindinput="inputHandler" />wxss:
input{ border: 2px solid #eee; margin: 5px; padding: 5px; border-radius: 3px; }js:
data: { msg: '在此输入文字', }, // 输入事件绑定 inputHandler(e){ this.setData({ msg: e.detail.value //输入的值保存在e.detail.value中 }) }效果:

4.3 条件渲染
可以使用wx:if=“{{flag}}” wx:elif=“{{flag}}” wx:else=“{{flag}}” 进行条件渲染,亦可使用wx:hidden=“{{flag}}” 进行条件渲染。
使用:
wxml:
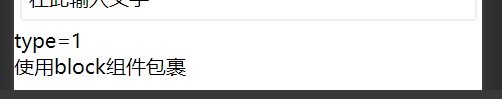
<!-- 条件渲染,写在{{}}里面,也可使用hidden="{{flag}}" --> <view wx:if="{{type===1}}">type=1</view> <view wx:elif="{{type===2}}">type=2</view> <view wx:else="">type!=1 && type!=2</view> <block wx:if="{{true}}"> <view>使用block组件包裹</view> </block> js:
data: { type: 1, }, 效果:

4.4 列表渲染
-
使用
wx:for="{{arr}}"渲染一个数组; -
wx:for-index="index"指定索引名,默认为index,wx:for-item="item"指定项名,默认为item,wx:key="index"指定key值
使用:
wxml:
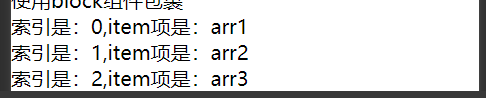
<view wx:for="{{arr1}}" wx:key="index"> 索引是:{{index}},item项是:{{item}} </view> js:
data: { arr1: ['arr1','arr2','arr3'] }, 效果:

未完待续...




