- A+

一、概述
软件从开发到正式上线,在这个过程中我们会分为多个阶段,通常会有开发、测试、以及上线等。每个阶段对应的环境参数配置我们会使用不同的参数。比如数据库的连接字符串,开发环境一般我们都是连接的测试库。以前这种情况通常是 COPY 两个同名的配置文件来进行处理,然后在本地就使用本地的配置,生产环境就使用生产环境的配置文件,十分麻烦。而 ASP .NET CORE 利用环境变量来动态配置 JSON 文件对类似这种需求提供了支持,方便我们更好的去做这些事情。
二、ASP.NET Core环境
ASP.NET Core使用ASPNETCORE_ENVIRONMENT来标识运行时环境。。
ASP.NET Core使用环境变量基于运行时环境配置应用程序行为。
软件开发环境在软件开发组织中,我们通常具有以下开发环境。
- Development->开发环境
- Staging->演示(模拟、临时)环境
- Production->生产环境
为什么我们需要不同的开发环境,如开发,演示,生产等等环境。
开发环境:我们的软件开发人员通常将此环境用于我们的日常开发工作。我们希望在开发环境中加载非缩小的 JavaScript 和 CSS 文件,以便于调试。类似地,如果存在未处理的异常,我们需要开发人员异常页面,以便我们可以理解异常的根本原因并在需要时进行修复。
演示环境:许多组织或者公司尝试使其演示环境尽可能与实际生产环境保持一致。此环境的主要原因是识别任何与部署相关的问题。此外,如果您正在开发 B2B(企业对企业)应用程序,您可能正在与其他服务提供商系统连接。许多组织通常设置其临时环境以与服务提供商进行交互,以进行完整的端到端测试。 我们通常不会在演示环境中进行故障排除和调试,同时为了获得更好的性能,我们需要加载缩小的 JavaScript 和 CSS 文件。 如果存在未处理的异常,则显示用户友好的错误页面而不是开发人员异常页面。用户友好的错误页面不包含任何技术细节。它包含如下通用消息 :“出现问题,请使用下面的联系方式发送电子邮件,聊天或致电我们的应用程序支持”
生产环境:我们用于日常业务的实际环境。应配置生产环境以获得最大的安全性和性能。因此,加载缩小的 JavaScript 和 CSS 文件以提高性能。为了更好的安全性,请显示用户友好错误页面而不是开发人员异常页面。Developer Exception 页面上的技术细节对最终用户没有意义,恶意用户可以使用它们进入您的应用程序。
在Asp.NET Core项目中的Startup.cs文件,可以使用相应的方法来控制应用程序的行为。以下是创建示例程序时Startup.cs文件生成的默认代码:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env){if (env.IsDevelopment()){app.UseDeveloperExceptionPage();}else{app.UseExceptionHandler("/Home/Error");}app.UseStaticFiles();app.UseRouting();app.UseAuthorization();app.UseEndpoints(endpoints =>{endpoints.MapControllerRoute(name: "default",pattern: "{controller=Home}/{action=Index}/{id?}");});}
其中 IWebHostEnvironment类型的变量表示的是当前应用程序运行的环境,ASP.Net Core提供了四个扩展方法,用于检测 “ASPNETCORE_ENVIRONMENT”当前的值。
IsDevelopment()
IsStaging()
IsProduction()
IsEnvironment()
如果需要检查应用程序是否在特定环境中运行,可以使用 env.IsEnvironment(“environmentname”) ,该方法忽略大小写(请不要使用 env.EnvironmentName == “Development” 来检查环境)。
过上面的代码,我们可以知道,如果当前是开发环境,使用UseDeveloperExceptionPage()方法启用开发环境的错误页面处理,这样有利于我们在开发过程中调试程序;但是在生产环境中我们不希望启用这些功能,而是将出错页面指向路径“/Home/Error”,给用户显示友好的错误界面。
launchSettings.json文件
ASP.Net Core包含一个launchSettings.json的新文件,您可以在项目中“Properties”文件夹中找到该文件:

此文件设置了Visual Studio可以启动的不同环境,以下是示例项目中launchSettings.json文件生成的默认代码:
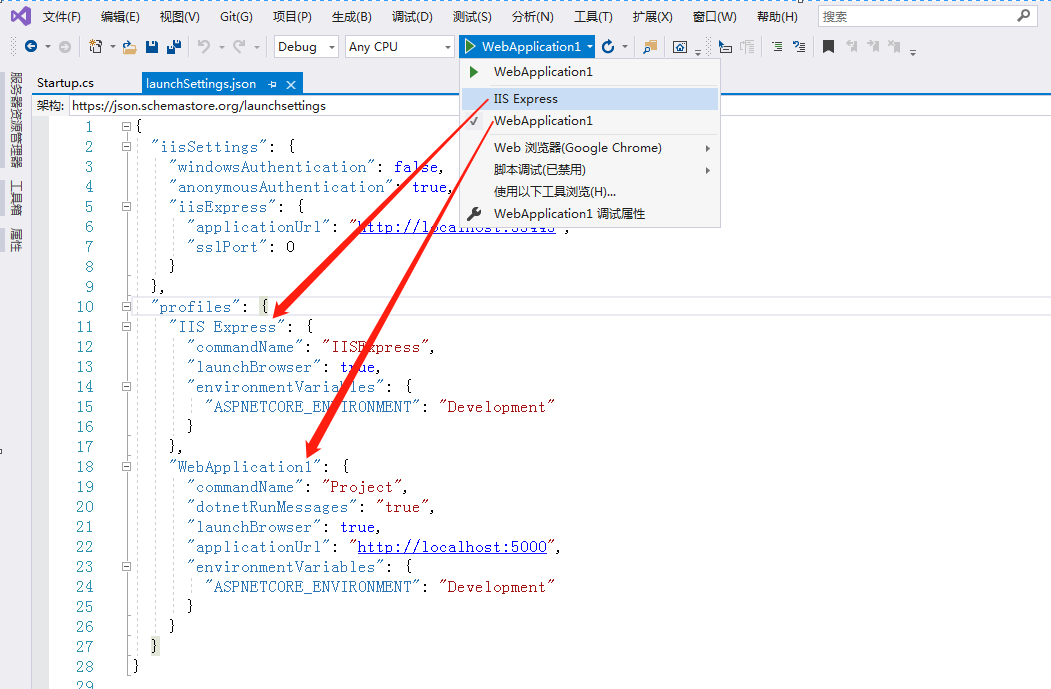
{"iisSettings": {"windowsAuthentication": false,"anonymousAuthentication": true,"iisExpress": {"applicationUrl": "http://localhost:53445","sslPort": 0}},"profiles": {"IIS Express": {"commandName": "IISExpress","launchBrowser": true,"environmentVariables": {"ASPNETCORE_ENVIRONMENT": "Development"}},"WebApplication1": {"commandName": "Project","dotnetRunMessages": "true","launchBrowser": true,"applicationUrl": "http://localhost:5000","environmentVariables": {"ASPNETCORE_ENVIRONMENT": "Development"}}}}
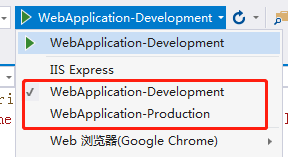
在这里,有两个配置节点:“IIS Express”、“WebApplication1”,这两个节点,分别对应Visual Stuido的开始调试按钮的下拉选项:

aunchSettings.json 文件用于设置在 Visual Stuido 运行应用程序的环境。我们也可以添加节点,该节点名称会自动添加到 Visual Stuido 调试按钮的下拉选项中。
{"iisSettings": {"windowsAuthentication": false,//是否启用Windows身份验证"anonymousAuthentication": true,//是否启用匿名身份验证"iisExpress": {"applicationUrl": "http://localhost:53445",//应用启动的Url路径。"sslPort": 0 //启用SSL的端口}},"profiles": {"IIS Express": {"commandName": "IISExpress","launchBrowser": true, //是否在浏览器中启动"environmentVariables": { //将环境变量设置为键/值对"ASPNETCORE_ENVIRONMENT": "Development"}},"WebApplication1": {"commandName": "Project","dotnetRunMessages": "true","launchBrowser": true,"applicationUrl": "http://localhost:5000","environmentVariables": {"ASPNETCORE_ENVIRONMENT": "Development"}}}}
其中commandName可以指定要启动的Web服务器。commandName可以是以下任意一项:
IISExpressIISProject
更多属性的详细信息,可通过此链接了解:http://json.schemastore.org/launchsettings 。
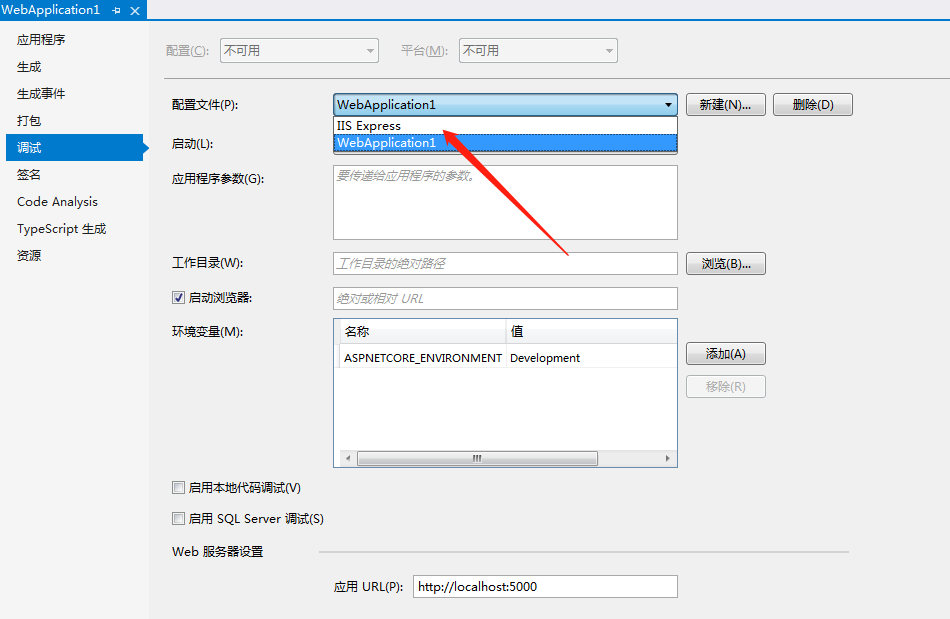
在Visual Studio项目属性的“调试”选项卡提供了一个GUI,用于编辑launchSettings.json文件。在重新启动Web服务器之前,对项目配置文件所做的更改可能不会生效。必须重新启动Kestrel,才能检测到对其环境所做的更改。

要取得系统变量ASPNETCORE_ENVIRONMENT,在3.0版本之前可以通过注入IHostingEnvironment来获取,3.x到5.0版本可以通过IWebHostEnvironment 来获取,请看如下代码片段:
public class Startup{public void Configure(IApplicationBuilder app, IWebHostEnvironment env){if (env.IsDevelopment()){}app.Run(async (context) =>{await context.Response.WriteAsync($"EnvironmentName: {env.EnvironmentName},IsDevelopment: {env.IsDevelopment()}");});}}
网站启动后IWebHostEnvironment会从ASPNETCORE_ENVIRONMENT中获取内容,该变量可以是我们需要的任何值,是可以自定义的。比如我们定义一个名为Test环境:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env){env.EnvironmentName = "test";if (env.IsDevelopment()){//TODO}else if (env.IsEnvironment("text")){//TODO}app.Run(async (context) =>{await context.Response.WriteAsync($"EnvironmentName: {env.EnvironmentName},IsDevelopment: {env.IsDevelopment()}");});}
注:在 Windows 和 macOS 上,环境变量和值不区分大小写。 默认情况下,Linux 环境变量和值要区分大小写 。
三、应用事例
通过上面的讲解我们对.net core中环境变量已经有了比较深入的理解,现在我们就以一个比较常用例子:在不同环境下数据库连接串的获取进行实战演练。
首先在launchSettings.json定义不同的环境,如下所示:
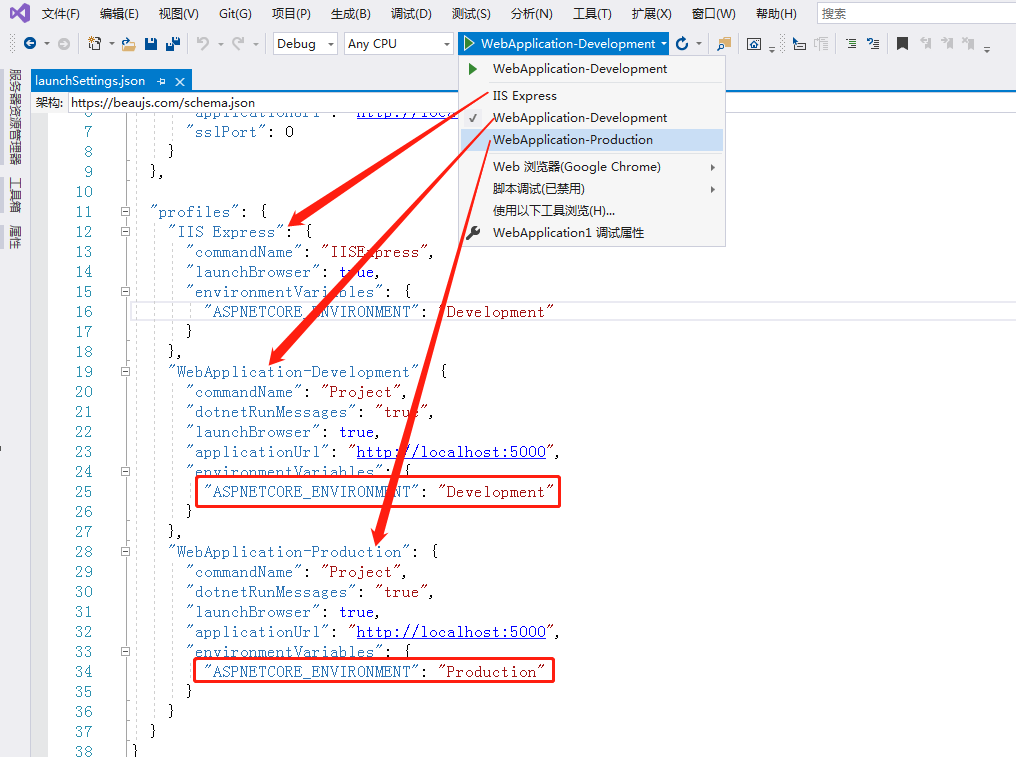
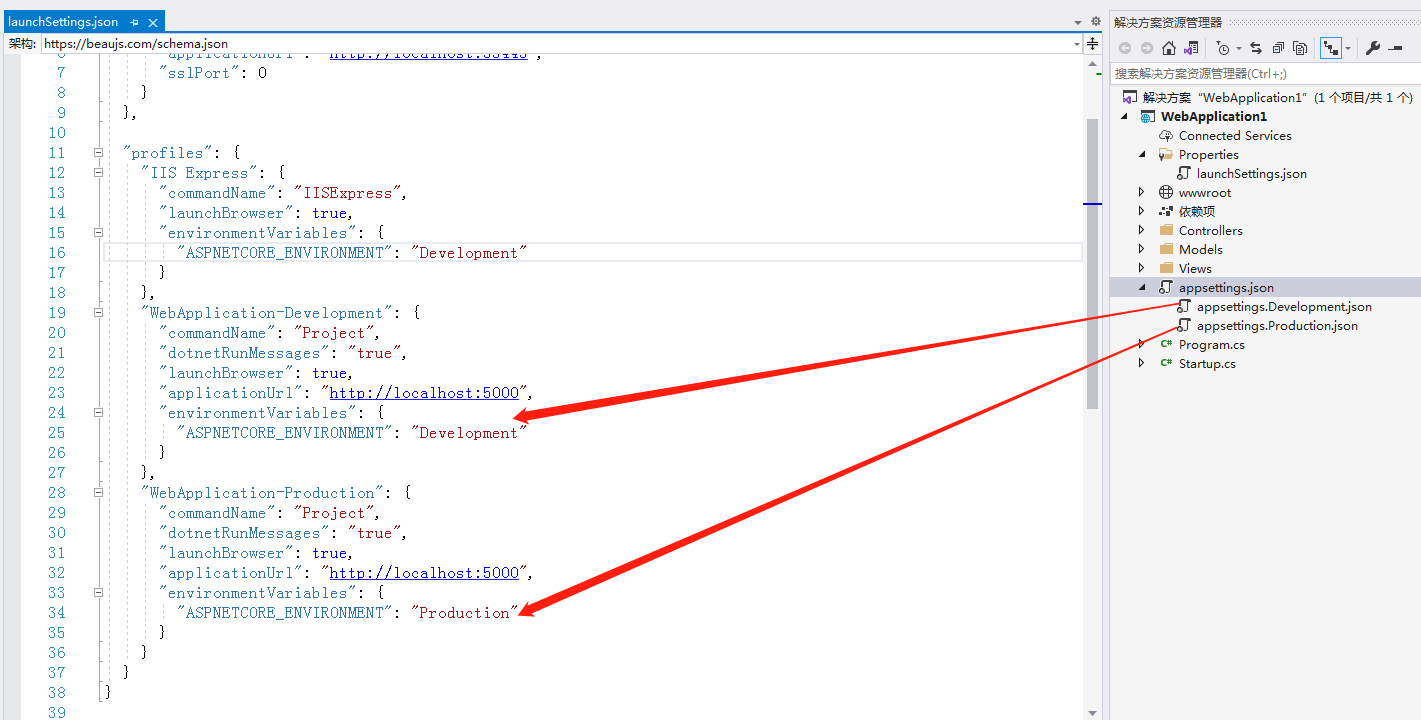
{"iisSettings": {"windowsAuthentication": false,"anonymousAuthentication": true,"iisExpress": {"applicationUrl": "http://localhost:53445","sslPort": 0}},"profiles": {"IIS Express": {"commandName": "IISExpress","launchBrowser": true,"environmentVariables": {"ASPNETCORE_ENVIRONMENT": "Development"}},"WebApplication-Development": {"commandName": "Project","dotnetRunMessages": "true","launchBrowser": true,"applicationUrl": "http://localhost:5000","environmentVariables": {"ASPNETCORE_ENVIRONMENT": "Development"}},"WebApplication-Production": {"commandName": "Project","dotnetRunMessages": "true","launchBrowser": true,"applicationUrl": "http://localhost:5000","environmentVariables": {"ASPNETCORE_ENVIRONMENT": "Production"}}}}

分别指定了不同的环境,每一种环境对应一个配置文件,如下图所示:

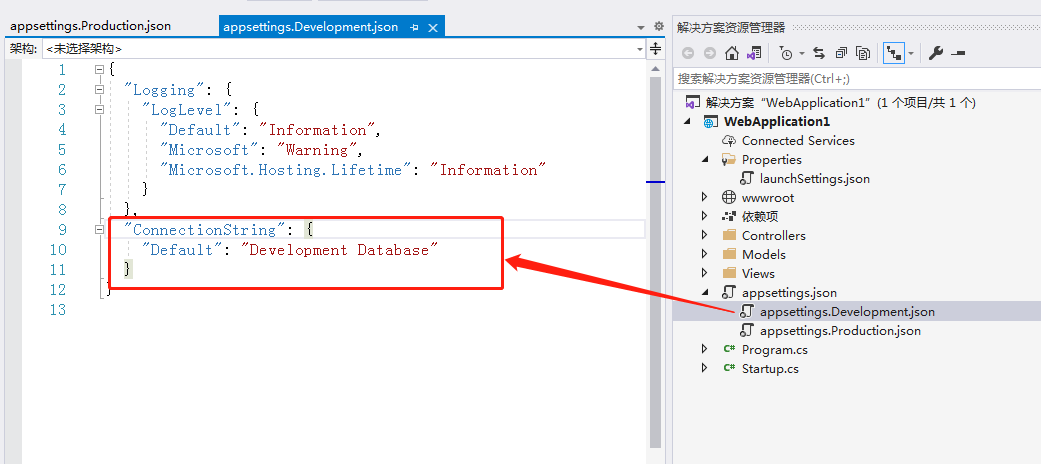
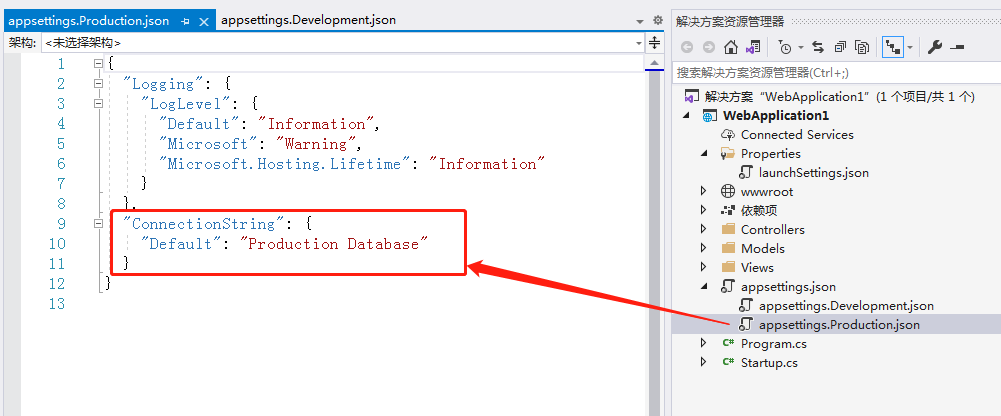
在不同的配置文件中定义一个配置项,取值不同,如下图所示:


在Startup.cs代码中加入输出:得到不同下运行配置文件得到对应的值,如下:
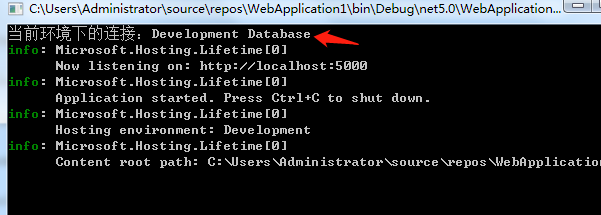
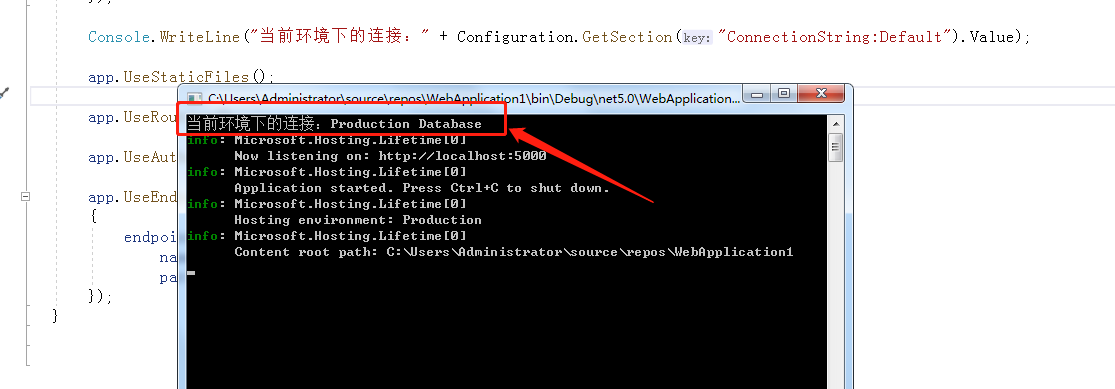
Console.WriteLine("当前环境下的连接:" + Configuration.GetSection("ConnectionString:Default").Value);
根据不同的环境运行,看下设置的效果:

以开发环境运行:

以生产环境运行:

通过这个简单的事例,已经了解了环境的配置方式与使用过程,相信大家以此为基础,可以应用到实际的项目中。在ASP.NET Core中,开发者可以使用环境变量轻而易举控制应用程序在不同的环境中的行为。
参考文章:




