- A+
模板语法
文本插值(text interpolation)
最基本的数据绑定形式,使用“Mustache”语法即{{...}}
<span>Message:{{msg}}</span>
{{}}中的值会被替换为相应组件实例中msg属性的值,且会同步地更新
原始HTML
<p>Message:<span v-html="msg"></span></p>
这里的v-html被称为指令
Attribute绑定
双大括号不能在HTML Attributes中使用,因此想要响应式地绑定属性应该使用v-bind指令
<div v-bind:id="dynamicId"></div>
v-bind可简写为
<div :id="dynamicId"></div>
布尔型Attribute
依据布尔值决定属性是否应该存在于该元素之上
<button :disabled="isButtonDisabled">Button</button>
当 isButtonDisabled 为真值或一个空字符串 (即 <button disabled="">) 时,元素会包含这个 disabled attribute。而当其为其他假值时 attribute 将被忽略。
动态绑定多个值
假设有这样一个包含多个属性的js对象
data() { return { objectOfAttrs: { id: 'container', class: 'wrapper' } } }
通过不带参数的 v-bind,你可以将它们绑定到单个元素上
<div v-bind="objectOfAttrs"></div>
使用JavaScript表达式
{{ number + 1 }} {{ ok ? 'YES' : 'NO' }} {{ message.split('').reverse().join('') }} <div :id="`list-${id}`"></div>
在vue模板中js表达式可以被应用于如下场景:
(1)在文本插值中(2)在Vue指令的属性值中
注意:每个绑定仅支持单一表达式
例:如下用法都是无效的
<!-- 这是一个语句,而非表达式 --> {{ var a = 1 }} <!-- 条件控制也不支持,请使用三元表达式 --> {{ if (ok) { return message } }}
调用函数
可在绑定的表达式中使用一个组件暴露的方法
<span :title="toTitleDate(date)"> {{ formatDate(date) }} </span>
指令Directives
一个指令的任务是在其表达式的值变化时响应地更新DOM
例:v-if会基于seen的布尔值来动态移除/插入该p元素
<p v-if="seen">Now you see me</p>
参数Arguments
某些指令需要“参数”,如v-bind响应式更新html属性
<a v-bind:href="url"> ... </a> <!-- 简写 --> <a :href="url"> ... </a>
再如v-on监听DOM事件(@是v-on:的缩写)
<a v-on:click="doSomething"> ... </a> <!-- 简写 --> <a @click="doSomething"> ... </a>
动态参数
在指令参数上可以使用JS表达式,需包含在[ ]内
<!--注意,参数表达式有一些约束,
参见下面“动态参数值的限制”与“动态参数语法的限制”章节的解释--> <a v-bind:[attributeName]="url"> ... </a> <!-- 简写 --> <a :[attributeName]="url"> ... </a>
即如果组件实例中有一个属性attributeName且值为“href”,则这个绑定等价于v-bind:href="url"
同样还可以将一个函数绑定到动态变化的事件名称上
<a v-on:[eventName]="doSomething"> ... </a> <!-- 简写 --> <a @[eventName]="doSomething">
当evenntName的值为“focus”时,该绑定等价于v-on:focus="doSomething"
注:动态参数值的限制
(1)动态参数表达式不能使用如空格和引号这种在HTML属性名中不合法的字符,如
<!-- 这会触发一个编译器警告 --> <a :['foo' + bar]="value"> ... </a>
那么当我们需要传入一个较为复杂的动态参数时,可以使用计算属性
(2)当使用DOM内嵌模板(直接写在HTML文件里的模板)时,名称要避免使用大写字母,因为浏览器会强制转换为小写,如:
<a :[someAttr]="value"> ... </a>
这里的:[someAttr]将被解析为:[someattr]
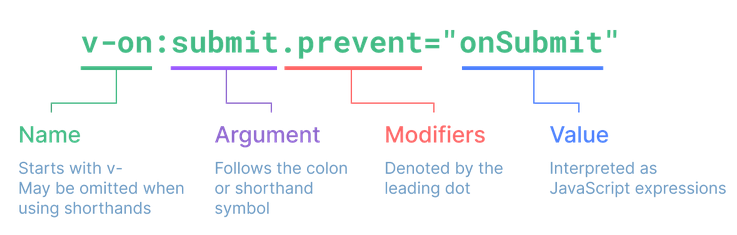
修饰符Modifiers
以点开头的特殊后缀,表明指令需要以一些特殊方式被绑定
如下面的例子中 .prevent 告诉v-on指令对触发的事件调用event.preventDefault()
<form @submit.prevent="onSubmit">...</form>