- A+
所属分类:Web前端
HTML学习笔记详解
01 初识HTML
- HTML
HTML,英文全称为 Hyper Text Markup Language,中文翻译为超文本标记语言,其中超文本包括:文字,图片,音频,视频,动画等
- 目前
目前主流使用的是HTML5+CSS3
-
HTML的优势
- 主流浏览器都支持
- 微软
- 苹果
- 市场的需求
- 跨平台(类似JVM)
- 主流浏览器都支持
-
W3C标准
-
W3C
-
Wold Wide Web Consortium(万维网联盟)
-
成立于1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构
-
-
W3C标准包括
- 结构化标准语言(HTML( 超越文本标记语言)、XML(配置文件 ))
- 表现标准语言(CSS(表现标签语言 ))
- 行为标准(DOM(文档对象模型 )、ECMAScript(JavaScript))
-
02 HTML基本结构
- <body>、</body>等成对的标签,分别叫开放标签和闭合标签。
- 单独呈现的标签(空元素),如"
;"意为用“/”来关闭元素
<!--DOCTYPE:告诉浏览器,本文件将使用什么规范--> <!DOCTYPE html> <html lang="en"> <!-- head标签代表网页头部 --> <head> <!--meta描述性标签,它用来描述我们网站的一些信息--> <!-- meta一般用来做SEO --> <meta charset="UTF-8"> <meta name = "keywords" content = "学习前端"> <meta name = "description" content = "can can need"> <!--title网页标题(显示在上面的窗口里)--> <title>myFirstpage</title> </head> <!-- body标签代表网页主体 --> <body> 我的第一个web网页</p> Hello world! <image: src:""> </body> </html> 03 网页基本标签
- 标题标签
- 段落标签
- 换行标签
- 水平线标签
- 字体样式标签
- 注释和特殊符号
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>基本标签学习</title> </head> <body> <!-- 标题标签 --> <h1> 一级标题 </h1> <h2> 二级标题 </h2> <h3> 三级标题 </h3> <h4> 四级标题 </h4> <h5> 五级标题 </h5> <h6> 六级标题 </h6> <!-- 段落标签 --> <!-- 使用<p>和</p> --> <h3> 两只老虎 </h3> <p>两只老虎,两只老虎,</p> <p>跑得快,跑得快,</p> <p>一只没有眼睛,</p> <p>一只没有尾巴,</p> <p>真奇怪!真奇怪!</p> <p>两只老虎,两只老虎,</p> <p>跑得快,跑得快,</p> <p>一只没有耳朵,</p> <p>一只没有尾巴,</p> <p>真奇怪!真奇怪!</p> <!-- 水平线标签 --> <hr/> <!-- 使用<br/> --> <!-- 注意两种换行方式的不同 --> <h3> 两只老虎 </h3> 两只老虎,两只老虎,<br/> 跑得快,跑得快,<br/> 一只没有眼睛,<br/> 一只没有尾巴,<br/> 真奇怪!真奇怪!<br/> 两只老虎,两只老虎,<br/> 跑得快,跑得快,<br/> 一只没有耳朵,<br/> 一只没有尾巴,<br/> 真奇怪!真奇怪!<br/> <hr/> <!-- 粗体 斜体 --> <h3>字体样式标签</h3> 粗体:<strong>I LOVE HTML</strong><br/> 斜体:<em>I LOVE HTML</em><br/> <hr/> <!-- 特殊符号 --> <h3>特殊符号</h3> 1、空格: <br/> 空 格<br/> 注意,按空格也会有,但是多个space只会显示一个<br/> 空 格<br/> 2、大于小于符号<br/> >:大于号<br/> <:小于号<br/> ©:版权号<br/> <!-- 特殊符号不记得时可以上百度查询 --> </body> </html> 04 图像标签
- 常见的图像格式
- JPG
- GIF
- PNG
- BMP
- .........
- 调用格式
<img src="path" alt="text" title="text" width = "x" height = "y"/> path:指图片加载路径(必填)
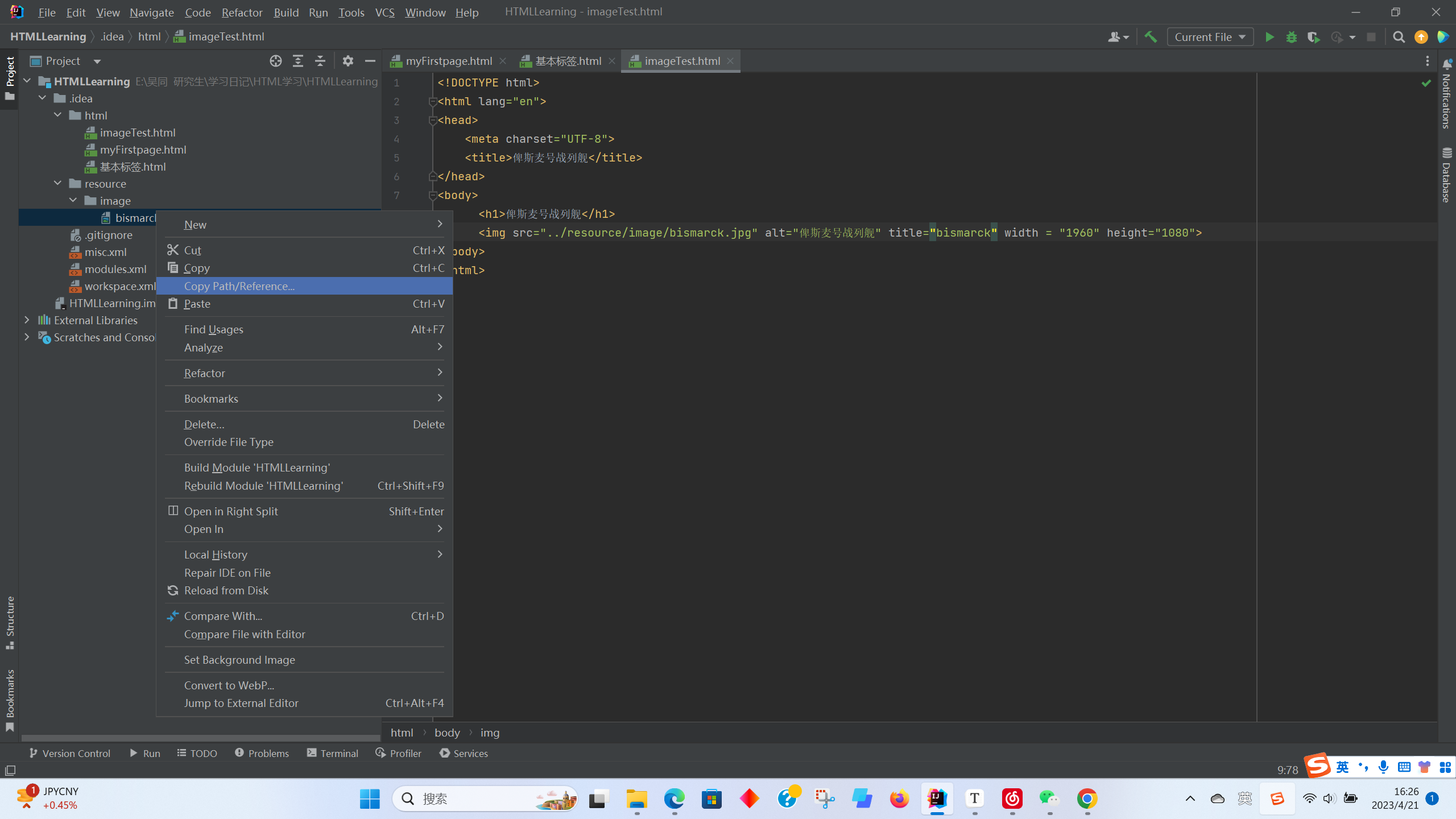
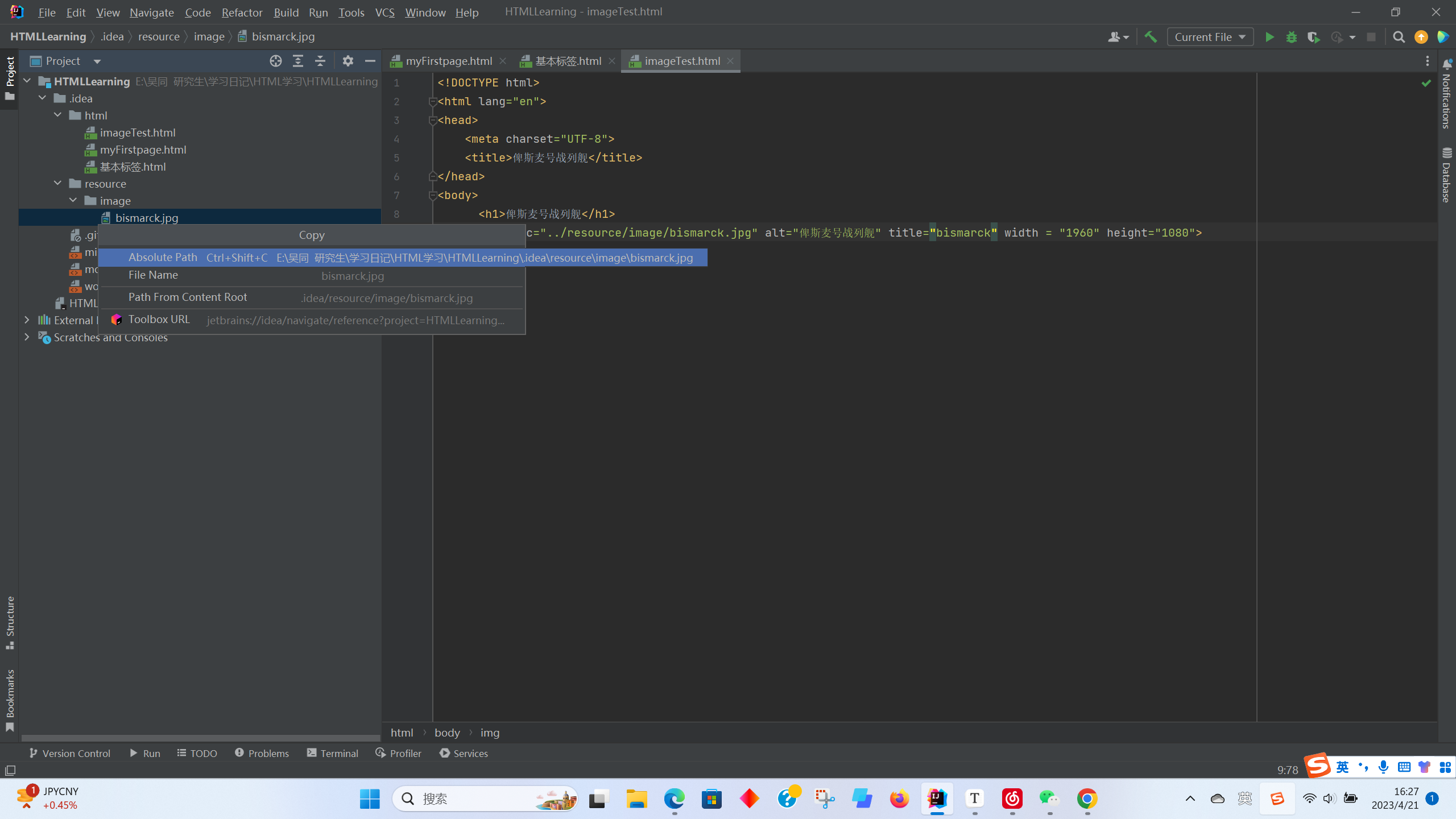
- 建议使用相对地址(推荐),绝对地址(也可以,但不推荐)


- 在这里可以看到copy过来的绝对地址或者在本project中的地址。
../:--上一级目录
alt:图片名字,指如果图片无法正常加载会出现的替代文本
title:当鼠标置于图片上时会显示图片名称
width:设置宽度
height:设置高度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>俾斯麦号战列舰</title> </head> <body> <h1>俾斯麦号战列舰</h1> <img src="../resource/image/bismarck.jpg" alt="HTML入门学习笔记" alt="俾斯麦号战列舰" title="bismarck" width = "1960" height="1080"> </body> </html> 
05 链接标签
- 使用格式
<a href = "path" target = "目标窗口位置">链接文本或图像</a> <!-- a标签 href:必填。表示要跳转到哪个页面 target:表示窗口在哪里打开 _blank 在新标签中打开 _self 在当前页面的页面中打开 --> - 文本超链接
- 图像超链接
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>链接标签学习</title> </head> <body> <a name = "#top"></a> <a href="imageTest.html" target="_blank">点我查看俾斯麦号高清大图</a><br/> <a href="imageTest.html" target="_blank"> <img src="../resource/image/bismarck.jpg" alt="HTML入门学习笔记" alt="俾斯麦号战列舰" title="bismarck" width = "120" height="100"> </a> <p><img src="../resource/image/bismarck.jpg" alt="HTML入门学习笔记" alt="俾斯麦号战列舰" title="bismarck" width = "1960" height="1080"></p> <p><img src="../resource/image/bismarck.jpg" alt="HTML入门学习笔记" alt="俾斯麦号战列舰" title="bismarck" width = "1960" height="1080"></p> <p><img src="../resource/image/bismarck.jpg" alt="HTML入门学习笔记" alt="俾斯麦号战列舰" title="bismarck" width = "1960" height="1080"></p> <p><img src="../resource/image/bismarck.jpg" alt="HTML入门学习笔记" alt="俾斯麦号战列舰" title="bismarck" width = "1960" height="1080"></p> <p><img src="../resource/image/bismarck.jpg" alt="HTML入门学习笔记" alt="俾斯麦号战列舰" title="bismarck" width = "1960" height="1080"></p> <p><img src="../resource/image/bismarck.jpg" alt="HTML入门学习笔记" alt="俾斯麦号战列舰" title="bismarck" width = "1960" height="1080"></p> <a href="#top">点我回到顶部</a><br/> <a name = "down">down</a> </body> </html> - 首先明确,超链接一共三类
- 页面间链接
- 从一个页面链接到另一个页面
- 锚链接
- 功能性链接
- 页面间链接
06 块元素和行内元素
- 块元素
- 无论内容多少,该元素独占一行
- 例如(p,h1-h6,......)
- 行内元素
- 内容撑开宽度,左右都是行内元素的可以排在一行
- (a.strong.em......)
07 列表标签
- 什么是列表
- 列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的形式显示出来,以便浏览者能更快捷的获得相应的信息。
- 列表的分类
- 无序列表
- 有序列表
- 自定义列表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--有序列表 显示带数字 常用范围:试卷、问答之类 --> <ol> <li>Java</li> <li>Python</li> <li>C/C++</li> <li>Linux</li> </ol> <hr> <!--无序列表 显示只有黑点之类的类似markdown类似的排序 常用范围:导航、侧边栏 --> <ul> <li>Java</li> <li>Python</li> <li>C/C++</li> <li>Linux</li> </ul> <hr> <!--自定义列表 dl:标签 dt:列表名称 dd:列表内容 常用范围:常见于网站底部的导航栏 --> <dl> <dt>计算机编程语言</dt> <dd>Java</dd> <dd>Python</dd> <dd>C/C++</dd> <dd>Linux</dd> </dl> </body> </html> 08 表格标签
-
为什么使用表格
- 简单通用
- 结构稳定
-
基本结构
- 单元格
- 行
- 列
- 跨行
- 跨列
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>table</title> </head> <body> <table border="1px"> <tr> <td colspan="3" text>学生成绩</td> </tr> <td rowspan="2">吴同</td> <td>语文</td> <td>100</td> </tr> <td>数学</td> <td>100</td> </tr> <td rowspan="2">肉食动物</td> <td>语文</td> <td>100</td> </tr> <td>数学</td> <td>100</td> </tr> </table> </body> </html> 09 视频和音频
- 视频元素
- video
- 音频元素
- audio
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>媒体元素调用</title> </head> <!-- 音频和视频 src:资源路径 controls:控制条 outplay:自动播放 ps:有些人的自动播放功能可以不太好使,可能是浏览器设置问题。解决思路可以上网去查。 --> <body> <video src="../resource/video/xxx.mp4" controls autoplay></video> <audio src="../resource/audio/xxx.mp3" controls></audio> </body> </html> 10 页面结构分析
| 元素名 | 描述 |
|---|---|
| header | 标题头部区域的内容(用户页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面的一块区域) |
| section | Web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用于侧边栏) |
| nav | 导航类辅助内容 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <header> <h2>网页头部</h2> </header> <section> <h2>网页主体</h2> </section> <footer> <h2>网页脚部</h2> </footer> </body> </html> 11 iframe内联框架
- 使用结构
<iframe src="path" name="mainFrame" width="??px" height="??px"></iframe> - path:引用页面地址
- mainFrame:框架识别名
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>iframe网站内联框架</title> </head> <body> <iframe src="https://www.bilibili.com/" frameborder="0" width="1000px" height="800px"></iframe> <!--<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>--> </body> </html> - 有些网站如baidu等拒绝使用内联框架访问,所以显示不成功可以换一个网站,如b站
- 下一个示例是在内联窗口中打开跳转网页
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>iframe网站内联框架</title> </head> <body> <iframe src="" name = "bgm" frameborder="0" width="1000px" height="800px"></iframe> <a href = "媒体元素学习.html" target="bgm">点击跳转</a> </body> </html> 12 初识表单和提交
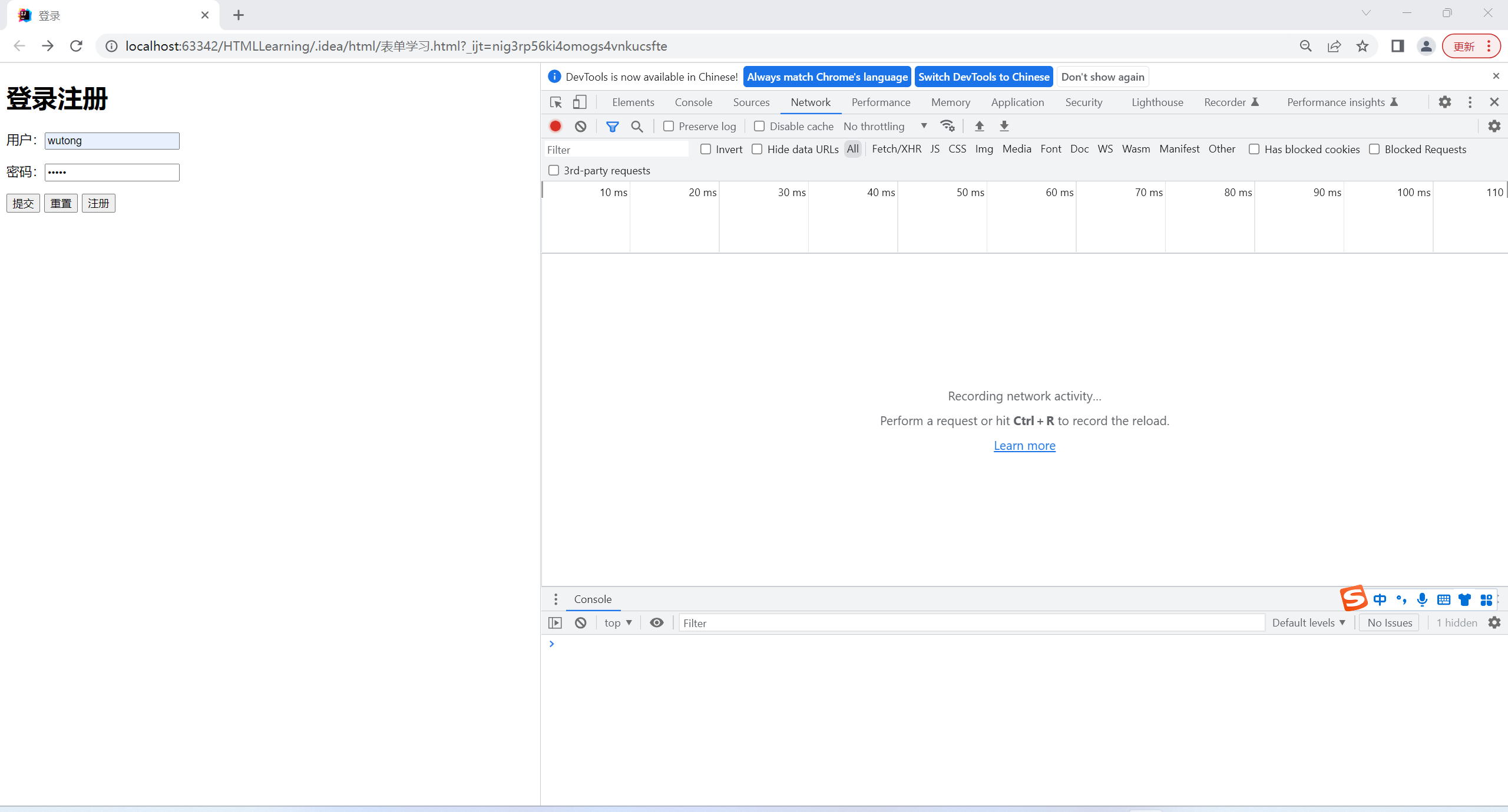
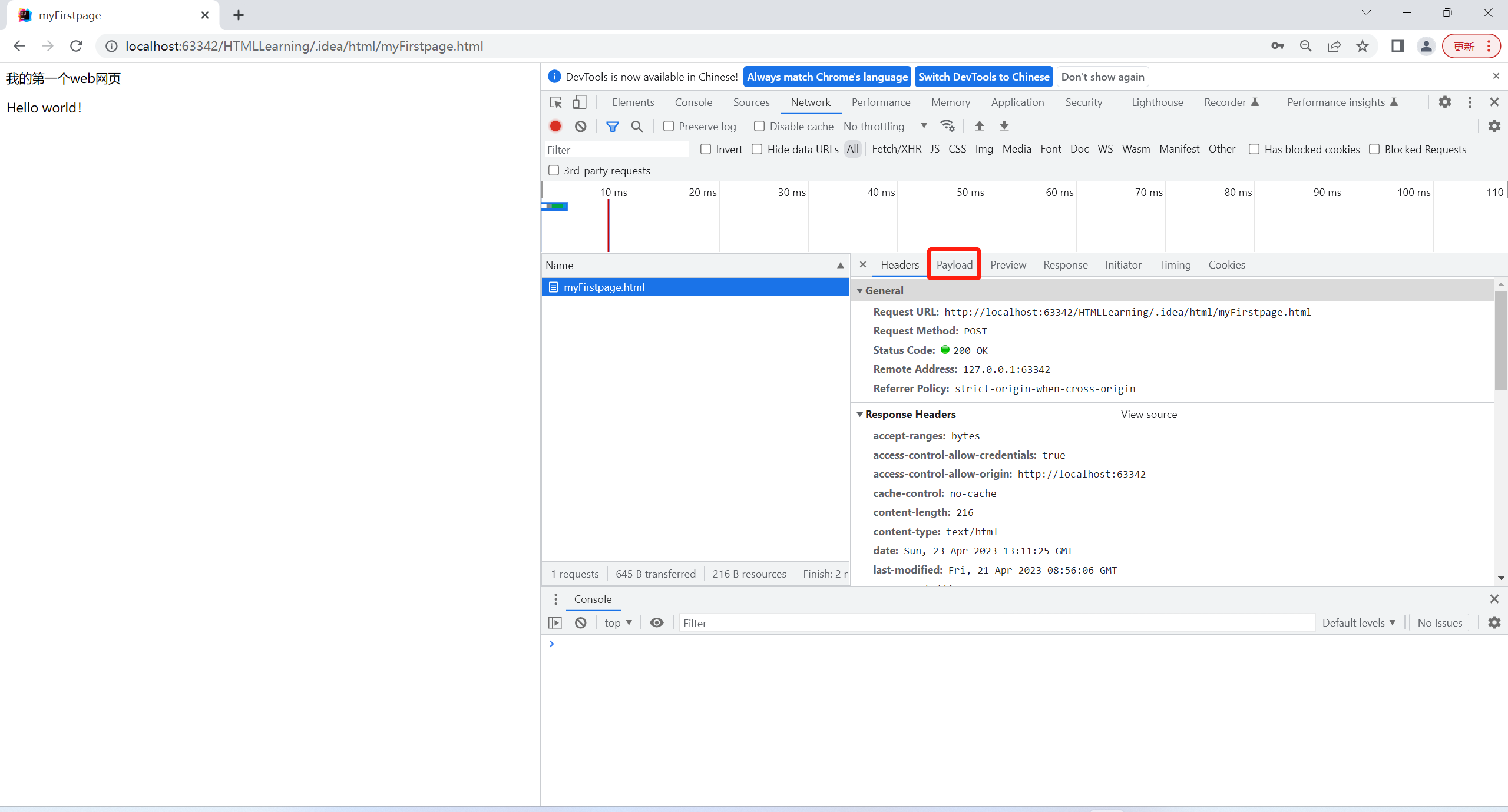
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> </head> <body> <h1>登录注册</h1> <!--表单form action:表单提交的位置,可以是网站,也可以是一个请求处理的地址 method: post get提交方式 get方式提交:我们可以在url中看到我们提交的信息,不安全,但是高效 post方式提交:比较安全,可以传输大文件 --> <form action="myFirstpage.html" method="post"> <!--文本输入框:input type="text"--> <p>用户:<input type="text" name = "username"></p> <!--密码框:input = "password"--> <p>密码:<input type="password" name = "pwd"></p> <p> <input type="submit"> <input type="reset"> <input type="button" value="注册" name = "register"> </p> </form> </body> </html> - 但事实上,使用post也十分危险,按F12打开开发者工具,进入网络监听(Network,然后在左边点击提交

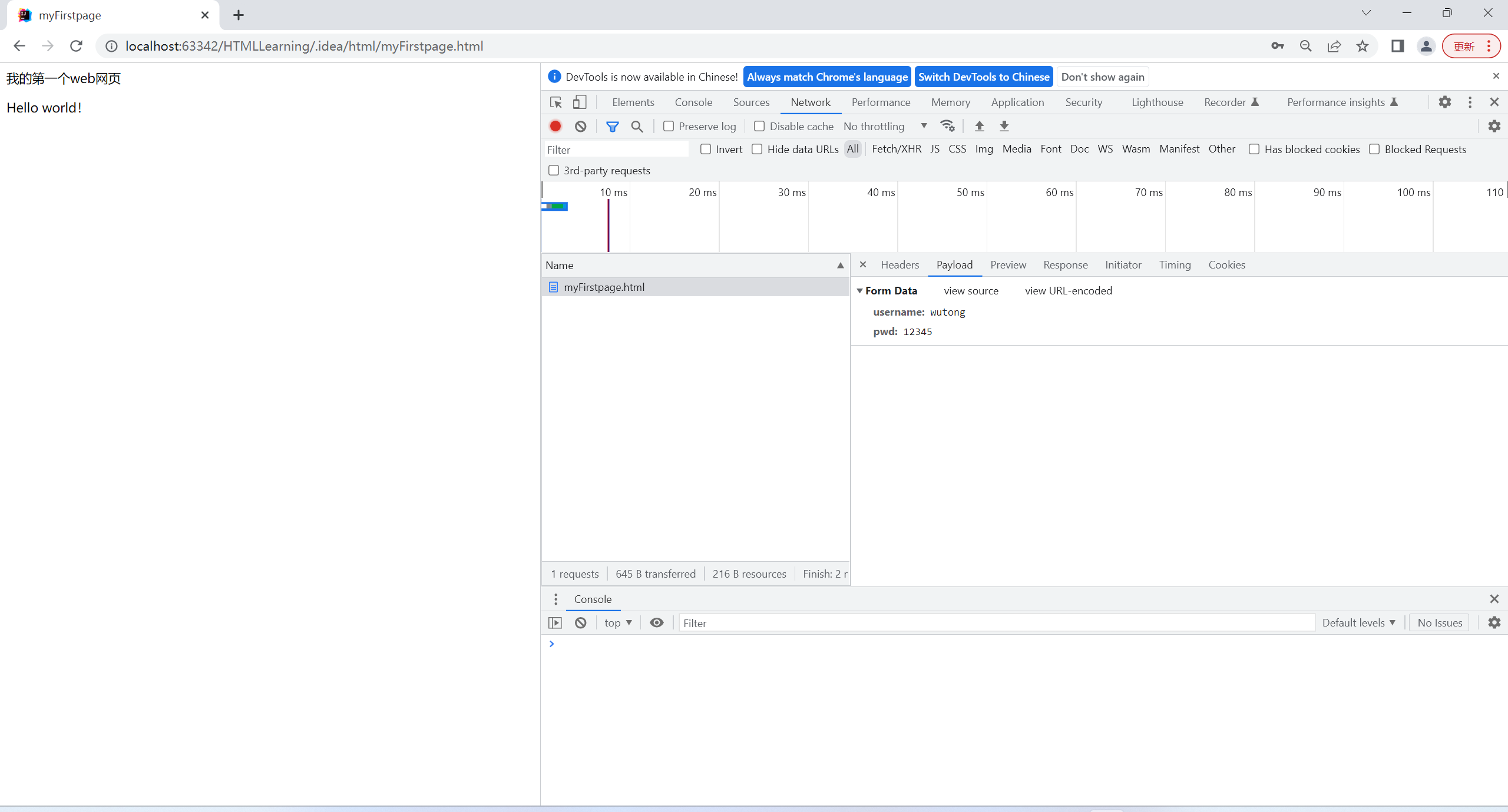
- 可以看到右下角出现一个提交文件,点开后在上面选择payload,即可以看到传输的相关内容


- 因此其实这个也不安全,具体何种方法传输此类保密信息比较安全,需后期进一步学习。
13 表单元素格式
| 属性 | 说明 |
|---|---|
| type | 指定元素类型。text、password、checkbox(多选)、radio(单选)、reset、file、hidden、image和button。默认为text |
| name | 指定表单元素的名称(后期java程序读取该属性) |
| value | 元素的初始值。type为radio时必须指定一个值 |
| size | 指定表单元素的初识宽度。当type为text或password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位(px) |
| maxlength | type为text或password时,输入的最大字符数 |
| checked | type为radio或checkbox时,指定按钮是否被选中 |
14 文本框和单选框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册</title> </head> <body> <h1>注册</h1> <form action="表单学习.html" method="get"> <!-- 文本输入框 input type="text" value="xxx" 默认初始值 maxlength="x" 最长能写几个字符 size="x" 文本框的长度 --> <p>用户:<input type="text" name = "username"></p> <p>密码:<input type="password" name = "pwd"></p> <!--单选框标签 input type="radio" value="boy"单选框的值,选中这个项传输的也是这个 name = ""分组类别。如果想让两个选项在一个组中就必须统一name 最后面的中文是填充在单选框中的内容 --> <p>性别: <input type="radio" value="boy" name = "sex"/>男 <input type="radio" value="girl" name = "sex"/>女 </p> <p> <input type="submit"> <input type="reset"> </p> </form> </body> </html> 15 多选框和按钮
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册</title> </head> <body background="../resource/image/checkin.jpg" style="background-repeat:no-repeat; background-attachment:fixed; background-size:100% 100%; "> <h1 style="text-align:center;" >注册</h1> <form action="表单学习.html" method="get"> <!-- 文本输入框 input type="text" value="xxx" 默认初始值 maxlength="x" 最长能写几个字符 size="x" 文本框的长度 --> <p style="text-align:center;" >用户:<input type="text" name = "username"></p> <!--密码框 input type="password" 会自动将输入字符转变为* --> <p style="text-align:center;" >密码:<input type="password" name = "pwd"></p> <!--单选框 input type="radio" value="xx" 单选框的值 name = "xx" 表示哪一组 checked 在此单选框下的默认取值 最后写单选框内容 --> <p style="text-align:center;" >性别: <input type="radio" value="boy" name = "sex" checked/>男 <input type="radio" value="girl" name = "sex"/>女 </p> <!--多选框 input type="checkbox" value="xx" 多选框的值 name = "xx" 表示哪一组 最后写多选框内容 --> <p style="text-align:center;" >爱好: <input type="checkbox" value="sleep" name = "hobby"/>睡觉 <input type="checkbox" value="learn" name = "hobby"/>学习 <input type="checkbox" value="chat" name = "hobby"/>聊天 <input type="checkbox" value="game" name = "hobby"/>游戏 </p> <p style="text-align:center;" > <input type="submit"> <input type="reset"> </p> <p style="text-align:center;"> 电子木鱼: <input type="button" value="功德+1" name="gongde"/> </p> <!-- <p style="text-align:center;"> <input type="image" src="../resource/image/bismarck.jpg" alt="HTML入门学习笔记" width="128px" height="80px"> </p>--> <!--下拉框选择--> <p style="text-align:center;"> 国籍: <select name = "国籍" > <option value="ch">中国</option> <option value="usa">美国</option> <option value="swz">瑞士</option> <option value="jpa" selected>日本</option> </select> </p> <!-- 文本域 --> <p style="text-align:center;"> 反馈: <textarea name="textarea" cols="50" rows="10"></textarea> </p> <!--文件域--> <p style="text-align:center;"> 上传文件: <input type="file" name="files"> <input type="button" value="提交" name="upload"> </p> </form> </body> </html> -
html中按钮有4种
- input type="button" 普通按钮
- input type="image" 图像按钮
- input type="submit" 提交按钮
- input type="reset" 重置
-
除了button按钮外,剩余三种都会产生不同效果。
-
image点击会直接进入上方action对象中
-
提交按钮和image类似
-
重置即清空当前页面的表单内容
16 列表框文本域和文件域
<!--下拉框选择--> <p style="text-align:center;"> 国籍: <select name = "国籍" > <option value="ch">中国</option> <option value="usa">美国</option> <option value="swz">瑞士</option> <option value="jpa" selected>日本</option> </select> </p> <!-- 文本域 cols="50" rows="10" --> <p style="text-align:center;"> 反馈: <textarea name="textarea" cols="50" rows="10"></textarea> </p> <!--文件域 type="file" name="files --> <p style="text-align:center;"> 上传文件: <input type="file" name="files"> <input type="button" value="提交" name="upload"> </p> 17 搜索框滑块和简单验证
<!--邮箱验证--> <p style="text-align:center;">邮箱: <input type="email" name="email"> </p> <!--URL--> <p style="text-align:center;">URL: <input type="url" name="url"> </p> <!--数字 input type="number" max:最大值 min:最小值 step:点击右边上下按钮增减步长 --> <p style="text-align:center;">数量: <input type="number" name="name" max="100" min="0" step="1"> </p> <!--音量 input type="range" max:最大值 min:最小值 --> <p style="text-align:center;">音量: <input type="range" name="voic" max="100" min="0"> </p> <!--搜索 input type="search" --> <p style="text-align:center;">搜索: <input type="search" name="search"> </p> 18 表单应用
- 隐藏域 hidden
- 只读 readonly
- 禁用 disabled
拓展:使用label增强鼠标可用性,即点击某部分会进入某一编辑部分
<p style="text-align:center;"> <label for="mark">点点看吧</label> </p> <p style="text-align:center;"> <input type="text" name="text" id="mark"> </p> 19 表单初级验证
- 为什么要进行初级验证
- 对输入内容进行简单判断,从而降低服务器负载
- 安全,进行初级验证可以对用户输入内容进行简单查验,对系统有一定保护作用
- 常用方式:
- placeholder 提示信息
- required 非空判断
- pattern 正则表达式
20 总结