- A+
博客园作为一个老牌技术博客网站,有着非常浓郁的游戏开发、引擎开发以及图形学氛围。并且没有像其他网站有难以接受的广告。
虽说网站主站看着比较老,但还在接受的范围。并且可以根据自己的喜好来自定义主题。
寻找主题
以下是找的几个常见的主题,因为是技术博客阅读体验是最重要的,所以最终还是选中了silence主题。
AwesCnb
主题地址:https://github.com/cnbloglabs/awescnb
它是一堆主题的合集,可以通过它快速切换热门主题查看效果。
所有主题介绍:https://www.yuque.com/awescnb/user/kyi19z

SimpleMemory主题
主题地址:https://bndong.github.io/Cnblogs-Theme-SimpleMemory/v2/#/

Silence主题
主题地址:https://github.com/esofar/cnblogs-theme-silence

修改silence主题
但是silence主题看着不太和谐。
- body部分也有,两边有很大的空白,很不协调
- 没有背景,整体都是白色,不好看
给cnBlog配置主题这部分就不赘述了,在silence主题配置写的很详细。
下面记录下二次开发的过程。
开发环境配置
克隆silence主题
// 克隆代码 git clone https://github.com/esofar/cnblogs-theme-silence.git // 进入目录 cd cnblogs-theme-silence 后面要用npm安装依赖,需要安装node.js。
安装nodejs
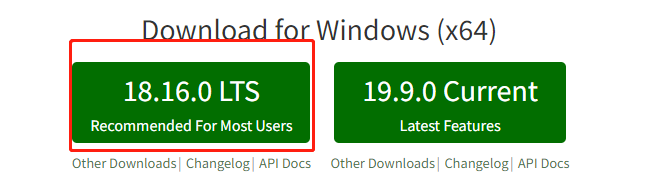
nodejs官网,安装LTS版本,我同时勾选了安装chocolatey。

安装完成后执行npm install,之后npm start时会报错
PS E:Githubcnblogs-theme-silence> npm start > cnblogs-theme-silence@3.0.0 start > webpack-dev-server --config webpack.config.dev.js 10% building 1/1 modules 0 active(node:1876) [DEP0111] DeprecationWarning: Access to process.binding('http_parser') is deprecated. (Use `node --trace-deprecation ...` to show where the warning was created) i 「wds」: Project is running at http://localhost:3050/ i 「wds」: webpack output is served from / i 「wds」: Content not from webpack is served from E:Githubcnblogs-theme-silence 10% building 1/2 modules 1 active E:Githubcnblogs-theme-silencesrcindex.jsnode:internal/crypto/hash:71 this[kHandle] = new _Hash(algorithm, xofLen); ^ Error: error:0308010C:digital envelope routines::unsupported at new Hash (node:internal/crypto/hash:71:19) at Object.createHash (node:crypto:133:10) at module.exports (E:Githubcnblogs-theme-silencenode_moduleswebpacklibutilcreateHash.js:135:53) at NormalModule._initBuildHash (E:Githubcnblogs-theme-silencenode_moduleswebpacklibNormalModule.js:417:16) at handleParseError (E:Githubcnblogs-theme-silencenode_moduleswebpacklibNormalModule.js:471:10) at E:Githubcnblogs-theme-silencenode_moduleswebpacklibNormalModule.js:503:5 at E:Githubcnblogs-theme-silencenode_moduleswebpacklibNormalModule.js:358:12 at E:Githubcnblogs-theme-silencenode_modulesloader-runnerlibLoaderRunner.js:373:3 at iterateNormalLoaders (E:Githubcnblogs-theme-silencenode_modulesloader-runnerlibLoaderRunner.js:214:10) at Array.<anonymous> (E:Githubcnblogs-theme-silencenode_modulesloader-runnerlibLoaderRunner.js:205:4) { opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ], library: 'digital envelope routines', reason: 'unsupported', code: 'ERR_OSSL_EVP_UNSUPPORTED' } Node.js v18.16.0 这个Issue提到node版本太新,降版本就好了。
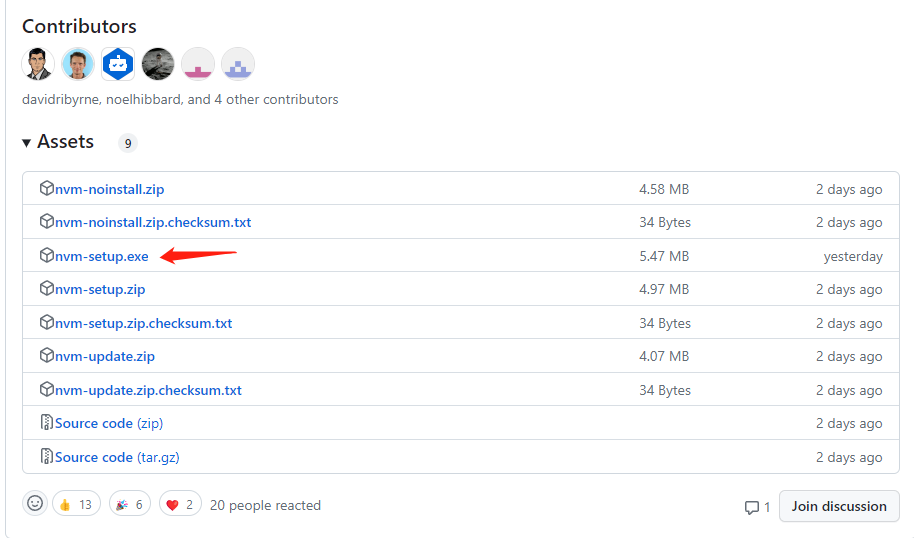
安装nvm
再装个nvm对node.js进行版本控制。

执行下面的代码将nvm切换到对应的版本。
nvm install 15 nvm use 15.14.0 如果报错路径不能带空格,需要新建个nvm的目录,用root命令修改nvm的根目录位置
nvm root D:Programsnvm 安装webpack
silence主题是用webpack构建的,用下面的命令配置webpack的环境
npm init -y npm install webpack webpack-cli --save-dev 修改页面
我对改页面的需求大致有两个:
- 修改页面宽度
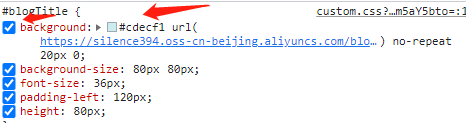
- 修改背景图/颜色
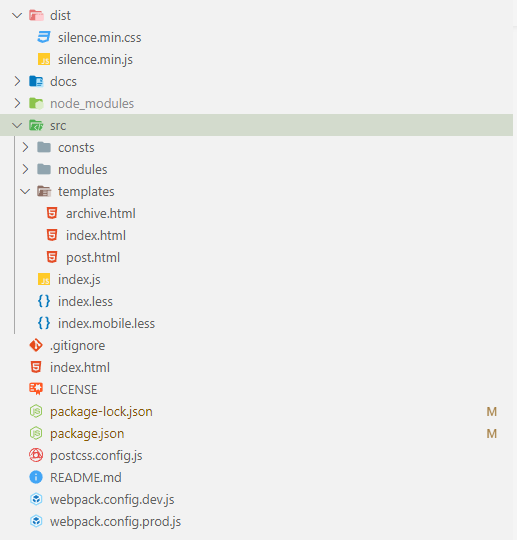
前端的文件结构和作用
对前端的了解可以近似于0,先分析一下silence主题下的文件的作用。

- dist目录,它们是使用webpack构建工具生成的,像C++build之后的可执行文件
- silence.min.css 用于控制页面的样式和布局,主要包括字体、颜色、背景、边框、间距等方面的设计,让页面更加美观和易于阅读
- silence.min.js 用于实现页面的交互和动态效果,主要包括响应用户操作、修改页面内容、验证用户输入、与后端交互等功能,让页面具有更好的用户体验和功能性
- src是实现主题的源码
- index.js是入口文件
- index.less 和 index.mobile.less 一种CSS预处理器的文件格式,它可以被编译成标准的CSS文件。.less文件提供了许多在CSS中不可用的功能,如变量、嵌套规则、运算、混合和函数等。在这里面可以很方便地修改布局样式
- templates目录下是静态页面
- archive.html归档页面
- index.htlm主页面
- post.html文章页面
做了一些常识之后,明白了只要修改index.less里的一些样式就可以生成自己想要的效果。
修改过程
最好能找到参考的网页,这样在不熟悉前端开发的情况可以更快速的完成。
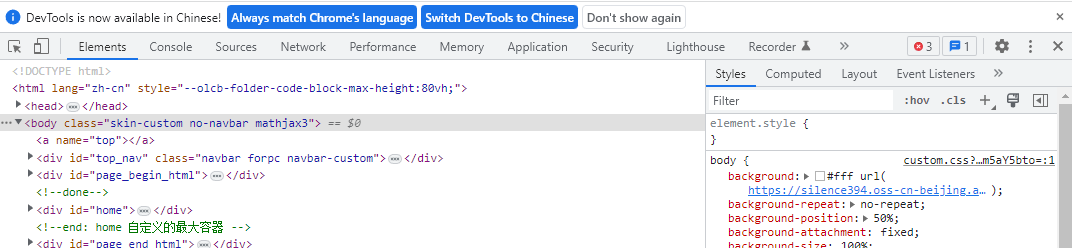
- 打开想要修改的网页,按F12呼出开发者工具

- 点击最左侧的箭头或者按Ctrl + Shift + C,打开选取网页上元素的功能
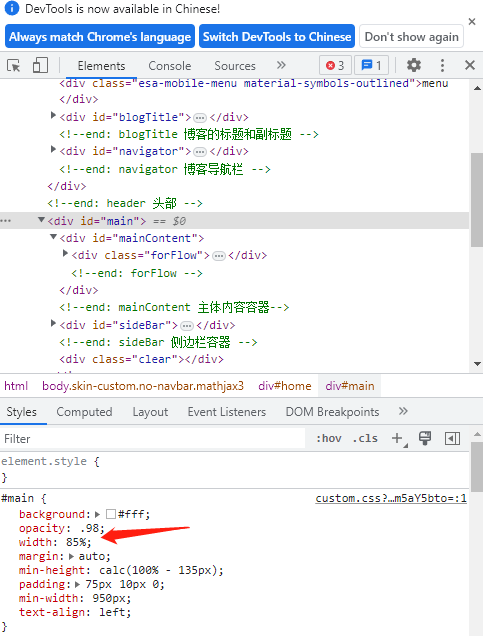
- 选中网页上的元素,想要调节阅读宽度,就选取到“main”,并在页面上修改width到合适的值

- 在index.less中找到main,并把width加进去
#main { background: #fff; opacity: .98; width: 85%; margin: auto auto; min-height: calc(100% - 135px); padding: 75px 10px 0 10px; min-width: 950px; text-align: left; } 如果有个参考网页,可以通过开发者工具开关或修改参数来快速确认是否是自己想要的功能。

方法就是这样,后面就是体力活了。
结束
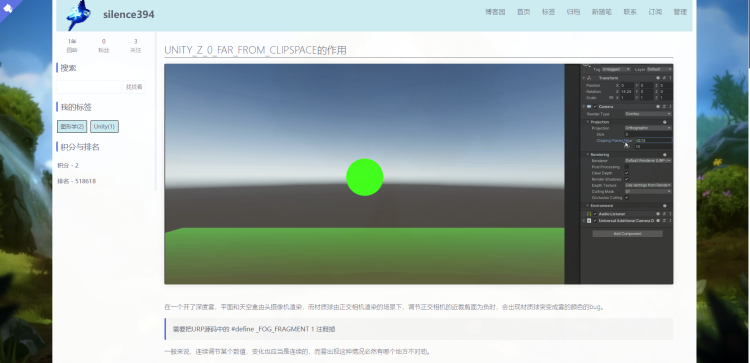
修改完后的效果是这样的,还是比较满意的。