- A+
所属分类:.NET技术
最近组件库更新比较频繁,有些同学感觉有点迷茫,就着今天刚上了张老板一节课立马撸个新的上手教程回馈社区, ;->
1.新建工程b18QuickStartv757,将项目添加到解决方案中
dotnet new blazorserver -o b18QuickStartv757 dotnet sln add b18QuickStartv757/b18QuickStartv757.csproj 2.使用 nuget.org 进行 BootstrapBlazor 组件安装, FreeSql sqlite库,字体 ..
dotnet add b18QuickStartv757 package BootstrapBlazor dotnet add b18QuickStartv757 package BootstrapBlazor.FontAwesome 2.样式表和Javascript 引用
增加主题样式表到 Pages/_Host.cshtml 文件中
删除 <link rel="stylesheet" href="css/bootstrap/bootstrap.min.css" />
并在下面添加两行
<link href="_content/BootstrapBlazor.FontAwesome/css/font-awesome.min.css" rel="stylesheet"> <link href="_content/BootstrapBlazor/css/bootstrap.blazor.bundle.min.css" rel="stylesheet"> 添加 Javascript 引用到 Pages/_Host.cshtml 文件中
在 <script src="_framework/blazor.server.js"></script> 之前添加
<script src="_content/BootstrapBlazor/js/bootstrap.blazor.bundle.min.js" asp-append-version="true"></script> 3.添加增加命名空间引用到 _Imports.razor 文件中
@using BootstrapBlazor.Components 4.增加 BootstrapBlazorRoot 组件到 App.razor 文件中
<BootstrapBlazorRoot> <Router AppAssembly="@typeof(App).Assembly"> ... </Router> </BootstrapBlazorRoot> 5.添加BootstrapBlazor服务到 Program.cs 文件中
在 builder.Services.AddSingleton<WeatherForecastService>(); 后加入
builder.Services.AddBootstrapBlazor(); 以下步骤纯属个人喜好 , 改造原版 NavMenu 组件
6. 新建 menu.js 文件
在 wwwroot 建立 modules文件夹, 新建 menu.js 文件
import Data from "../_content/BootstrapBlazor/modules/data.js"; import EventHandler from "../_content/BootstrapBlazor/modules/event-handler.js"; export function init(id) { var el = document.getElementById(id) if (el === null) { return } const navbar = el.querySelector('.navbar-toggler') const menu = el.querySelector('.sidebar-content') const nav = { navbar, menu } Data.set(id, nav) EventHandler.on(navbar, 'click', () => { menu.classList.toggle('show') }) EventHandler.on(menu, 'click', '.nav-link', e => { const link = e.delegateTarget const url = link.getAttribute('href'); if (url !== '#') { menu.classList.remove('show') } }) } export function dispose(id) { const nav = Data.get(id) if (nav) { EventHandler.off(nav.navbar, 'click'); EventHandler.off(nav.menu, 'click', '.nav-link'); } } 7. 替换 SharedNavMenu.razor 文件
@inherits BootstrapModuleComponentBase @attribute [JSModuleAutoLoader("./modules/menu.js", Relative = false)] <div id="@Id"> <div class="navbar d-flex d-md-none px-3"> <a class="navbar-brand" href="">Demo</a> <button class="navbar-toggler" aria-label="toggle"> <span class="navbar-toggler-icon"></span> </button> </div> <div class="sidebar-content collapse d-md-block"> <div class="scroll"> <Menu Items="@Menus" IsVertical="true" IsAccordion="true" IsExpandAll="true" /> </div> </div> </div> 8. 新建 SharedNavMenu.razor.cs 文件
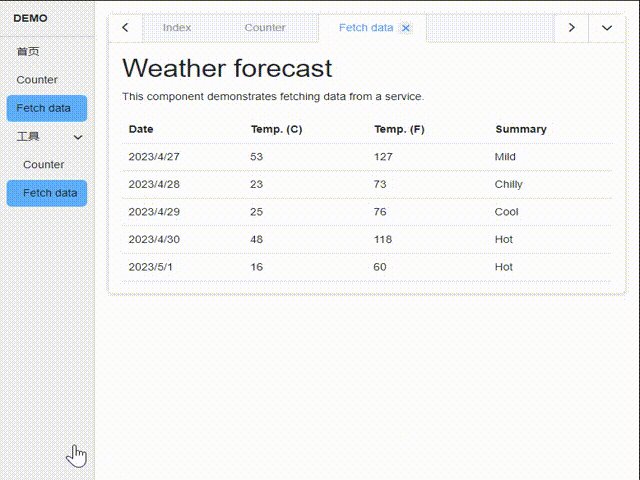
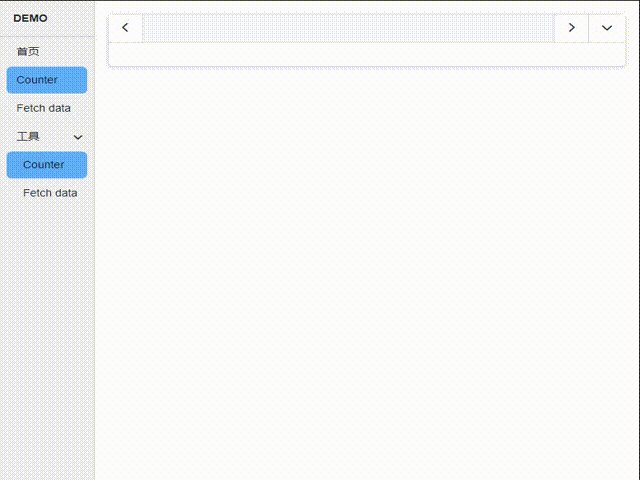
using BootstrapBlazor.Components; using Microsoft.AspNetCore.Components.Routing; namespace b18QuickStartv757.Shared; public partial class NavMenu { private IEnumerable<MenuItem> Menus { get; set; } = new List<MenuItem> { new MenuItem() { Text = "首页", Url = "/" , Match = NavLinkMatch.All}, new MenuItem() { Text = "Counter", Url = "/counter" }, new MenuItem() { Text = "Fetch data", Url = "/fetchdata" }, new MenuItem() { Text = "工具" ,Items= new List<MenuItem> { new MenuItem() { Text = "Counter", Url = "/counter" }, new MenuItem() { Text = "Fetch data", Url = "/fetchdata" }, } }, }; } 9. 替换 SharedMainLayout.razor 文件
@inherits LayoutComponentBase @using System.Reflection <section class="section"> <div class="sidebar"> <div class="sidebar-title"> <span class="sidebar-text">DEMO</span> </div> <NavMenu /> </div> <div class="main"> <div class="content px-3"> <Tab ClickTabToNavigation="true" ShowExtendButtons="true" ShowClose="true" Body=@Body /> </div> </div> </section> 10. 替换 SharedMainLayout.razor.css 文件
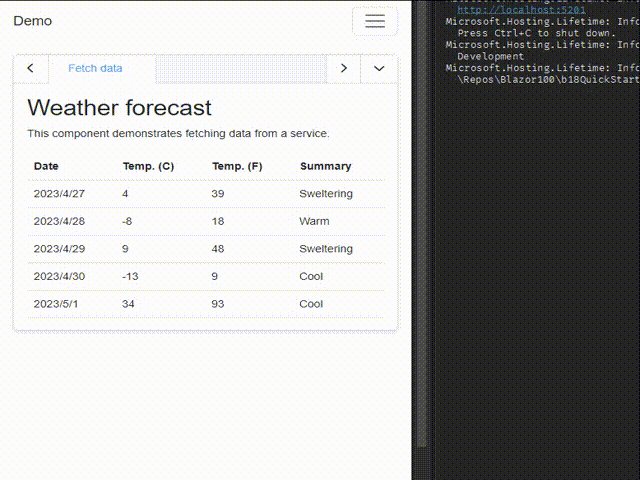
.layout-main .main { background: rgba(16, 142, 233, 1); color: #fff; min-height: 120px; width: 100%; height: 100%; display: flex; align-items: center; justify-content: center; flex-flow: column; } .main { flex: 1; } .sidebar .navbar-brand { font-size: 1.1rem; } .sidebar .nav-item { font-size: 0.875rem; padding-left: 6px; } .sidebar .nav-item a { color: #444; border-radius: var(--bs-border-radius); display: flex; align-items: center; padding: .25rem 1.5rem; font-weight: 400; } .sidebar .navbar { --bb-bg-navbar: #8548ff; background-color: var(--bb-bg-navbar); } .sidebar .sidebar-title { display: none; } .sidebar-text { font-weight: 700; } .menu .nav-link.nav-table { color: var(--bs-info); font-weight: bold; } .menu .nav-link.nav-table:hover { color: unset; } @media (max-width: 767.98px) { .main .top-row:not(.auth) { display: none; } .main .top-row.auth { justify-content: space-between; } .main .top-row a, .main .top-row .btn-link { margin-left: 0; } } @media (min-width: 768px) { .section { flex-direction: row; display: flex; } .sidebar { width: var(--bs-sidebar-width); height: calc(100vh); position: sticky; top: 0; border-right: solid 1px #c0c4cc; background-color: #f0f0f0; display: flex; flex-direction: column; margin-top: calc(var(--bs-header-height)*-1); } .sidebar .sidebar-content { height: calc(100vh - var(--bs-header-height)); } .sidebar .sidebar-content.collapse { display: flex; flex-direction: column; } .sidebar .sidebar-title { height: 50px; display: flex; align-items: center; padding: 1rem; border-bottom: solid 1px #c0c4cc; } .sidebar .scroll { overflow-x: hidden; max-height: calc(100% - 36px); padding: 5px 0; } .sidebar .scroll .menu { width: var(--bs-sidebar-width); } } 11. Index.razor 在@page下一行添加 attribute
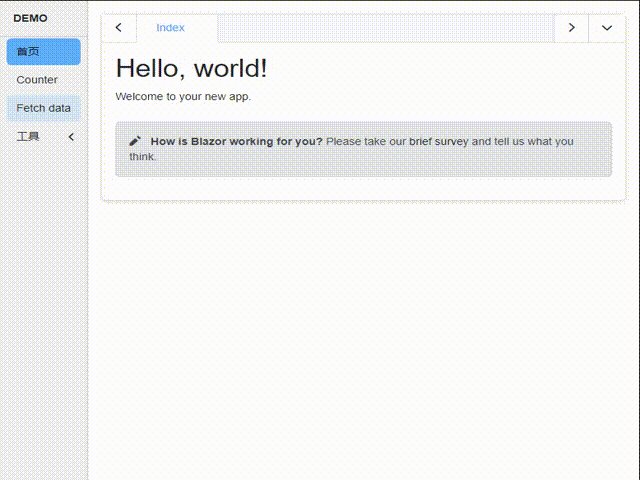
@attribute [TabItemOption(Text = "Index")] 12. 运行