- A+
随着技术的发展,ASP.NET Core MVC也推出了好长时间,经过不断的版本更新迭代,已经越来越完善,本系列文章主要讲解ASP.NET Core MVC开发B/S系统过程中所涉及到的相关内容,适用于初学者,在校毕业生,或其他想从事ASP.NET Core MVC 系统开发的人员。 经过前几篇文章的讲解,初步了解ASP.NET Core MVC项目创建,启动运行,以及命名约定,创建控制器,视图,模型,接收参数,传递数据,路由,页面布局,wwwroot和客户端库,Razor语法等内容,今天继续讲解ASP.NET Core MVC 中EnityFrameworkCore与数据库等相关内容,仅供学习分享使用。

EntityFrameworkCore简介
Entity Framework (EF) Core 是轻量化、可扩展、开源和跨平台版的常用 Entity Framework 数据访问技术。
EF Core 可用作对象关系映射程序 (O/RM),这可以实现以下两点:
- 使 .NET 开发人员能够使用 .NET 对象处理数据库。
- 无需再像通常那样编写大部分数据访问代码。
创建数据库
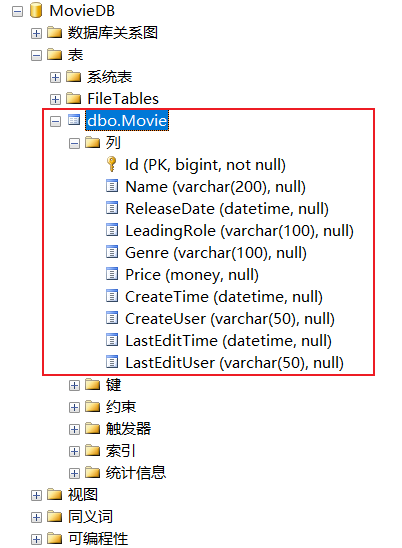
在ASP.NET Core MVC项目中,环境搭建常过有两种模式:Code First和DB First,在本例中主要采用DB First模式,使用的数据库为SQL Server 2012。首先创建数据库,并命名称MovieDB,然后创建数据表Movie,如下所示:

通过数据库右键进行创建数据库,创建表的语句如下所示:
1 USE [MovieDB] 2 GO 3 4 /****** Object: Table [dbo].[Movie] Script Date: 2023/4/25 23:53:21 ******/ 5 SET ANSI_NULLS ON 6 GO 7 8 SET QUOTED_IDENTIFIER ON 9 GO 10 11 SET ANSI_PADDING ON 12 GO 13 14 CREATE TABLE [dbo].[Movie]( 15 [Id] [bigint] IDENTITY(1,1) NOT NULL, 16 [Name] [varchar](200) NULL, 17 [ReleaseDate] [datetime] NULL, 18 [LeadingRole] [varchar](100) NULL, 19 [Genre] [varchar](100) NULL, 20 [Price] [money] NULL, 21 [CreateTime] [datetime] NULL, 22 [CreateUser] [varchar](50) NULL, 23 [LastEditTime] [datetime] NULL, 24 [LastEditUser] [varchar](50) NULL, 25 CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED 26 ( 27 [Id] ASC 28 )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] 29 ) ON [PRIMARY] 30 31 GO 32 33 SET ANSI_PADDING OFF 34 GO
构造测试数据
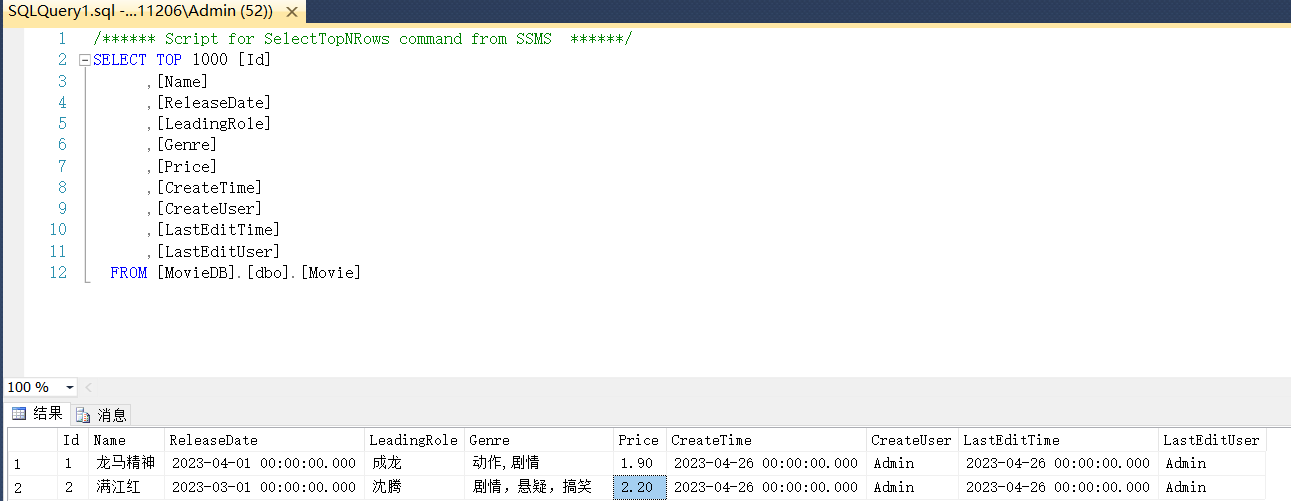
在测试应用之前,首先在数据表中插入2条测试数据,以便看到效果,如下所示:

创建数据实体
数据库和数据表创建成功后,需要需要ASP.NET Core MVC项目中创建与数据表对应的实体类MovieEntity,如下所示:
1 namespace DemoCoreMVC.Entities 2 { 3 /// <summary> 4 /// 电影实体 5 /// </summary> 6 public class MovieEntity 7 { 8 /// <summary> 9 /// 主键唯一标识 10 /// </summary> 11 public long Id { get; set; } 12 13 /// <summary> 14 /// 电影名称 15 /// </summary> 16 public string Name { get; set; } 17 18 /// <summary> 19 /// 发行时间 20 /// </summary> 21 public DateTime ReleaseDate { get; set; } 22 23 /// <summary> 24 /// 主角 25 /// </summary> 26 public string LeadingRole { get; set; } 27 28 /// <summary> 29 /// 电影类型 30 /// </summary> 31 public string Genre { get; set; } 32 33 /// <summary> 34 /// 票价格 35 /// </summary> 36 public decimal Price { get; set; } 37 38 /// <summary> 39 /// 创建时间 40 /// </summary> 41 public DateTime CreateTime { get; set; } 42 43 /// <summary> 44 /// 录入人员 45 /// </summary> 46 public string CreateUser { get; set; } 47 48 /// <summary> 49 /// 最后编辑时间 50 /// </summary> 51 public DateTime LastEditTime { get; set; } 52 53 /// <summary> 54 /// 最后编辑人员 55 /// </summary> 56 public string LastEditUser { get; set; } 57 } 58 }
创建业务模型
实体用于和数据表进行映射,业务模型用于在控制器和视图之间进行数据的交互,所以为了进行分层和数据隔离,需要创建模块,在本例中模型为Movie,字段名称和Entity保持一致【也可以不一致】。如下所示:
1 namespace DemoCoreMVC.Models 2 { 3 public class Movie 4 { 5 /// <summary> 6 /// 主键唯一标识 7 /// </summary> 8 public long Id { get; set; } 9 10 /// <summary> 11 /// 电影名称 12 /// </summary> 13 public string Name { get; set; } 14 15 /// <summary> 16 /// 发行时间 17 /// </summary> 18 public DateTime ReleaseDate { get; set; } 19 20 /// <summary> 21 /// 主角 22 /// </summary> 23 public string LeadingRole { get; set; } 24 25 /// <summary> 26 /// 电影类型 27 /// </summary> 28 public string Genre { get; set; } 29 30 /// <summary> 31 /// 票价格 32 /// </summary> 33 public decimal Price { get; set; } 34 35 } 36 }
安装EntityFrameworkCore
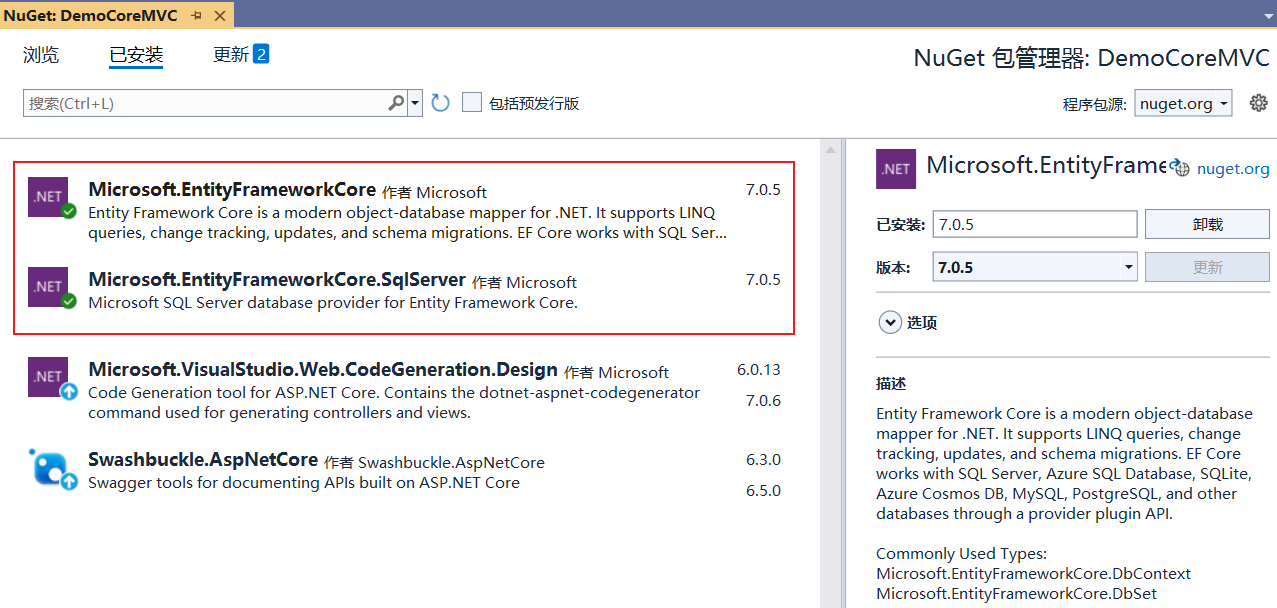
在ASP.NET Core MVC项目中,我们使用EntityFrameworkCore操作数据库,需要安装依赖包,通过Nuget包管理器进行安装,目前版本为7.0.5,如下所示:

配置SQL Server连接字符串
在appsettings.json中,增加数据库连接字符串,配置ConnectionStrings节点,如下所示:
{ "ConnectionStrings": { "Default": "Server=数据库url;Database=MovieDb;User Id=数据库账号;Password=数据库密码;Trusted_Connection=True;;TrustServerCertificate=true;MultipleActiveResultSets=true" }, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }
创建DbContext
EntityFrameCore通过DbContext操作数据,需要创建属于整个项目的数据上下文,并继承于DbContext,如下所示:
1 using DemoCoreMVC.Entities; 2 using Microsoft.EntityFrameworkCore; 3 4 namespace DemoCoreMVC 5 { 6 public class MovieDbContext:DbContext 7 { 8 public MovieDbContext(DbContextOptions<MovieDbContext> options) 9 : base(options) 10 { 11 } 12 13 public DbSet<MovieEntity> Movie { get; set; } 14 15 protected override void OnModelCreating(ModelBuilder modelBuilder) 16 { 17 base.OnModelCreating(modelBuilder); 18 modelBuilder.Entity<MovieEntity>().ToTable("Movie"); 19 } 20 } 21 }
注意:在OnModelCreating中,将实体和数据表进行映射。
注入EntityFrameworkCore框架
在Program.cs中注入框架,并将appSetting.json配置的数据库连接字符串传递进去,如下所示:
1 using DemoCoreMVC; 2 using Microsoft.EntityFrameworkCore; 3 4 var builder = WebApplication.CreateBuilder(); 5 6 //注入数据库框架 7 builder.Services.AddDbContext<MovieDbContext>(options => options.UseSqlServer(builder.Configuration.GetConnectionString("Default"))); 8 9 // Add services to the container. 10 builder.Services.AddControllersWithViews(); 11 var app = builder.Build(); 12 13 // Configure the HTTP request pipeline. 14 if (!app.Environment.IsDevelopment()) 15 { 16 app.UseExceptionHandler("/Home/Error"); 17 // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. 18 app.UseHsts(); 19 } 20 app.UseHttpsRedirection(); 21 app.UseStaticFiles(); 22 app.UseRouting(); 23 app.UseAuthorization(); 24 app.MapControllerRoute( 25 name: "default", 26 pattern: "{controller=Home}/{action=Index}/{id?}"); 27 28 app.Run();
创建控制器MovieController
在项目中,创建MovieController,在Index方法中查询电影信息,并将数据传递给视图,如下所示:
1 using DemoCoreMVC.Models; 2 using Microsoft.AspNetCore.Mvc; 3 4 namespace DemoCoreMVC.Controllers 5 { 6 public class MovieController : Controller 7 { 8 private MovieDbContext movieDb; 9 10 public MovieController(MovieDbContext movieDb) 11 { 12 this.movieDb = movieDb; 13 } 14 15 public IActionResult Index() 16 { 17 //1.获取数据库实体 18 var entities = movieDb.Movie.Skip(0).Take(20).ToList(); 19 //2.将实体转换成业务模型 20 var movies = entities.Select(e => new Movie() 21 { 22 Id = e.Id, 23 Name = e.Name, 24 Genre = e.Genre, 25 LeadingRole = e.LeadingRole, 26 Price = e.Price, 27 ReleaseDate = e.ReleaseDate, 28 }).ToList(); 29 ViewData.Add("Movies",movies); 30 return View(); 31 } 32 } 33 }
创建视图Index.cshtml
视图用于显示电影列表,代码如下所示:
1 @{ 2 ViewData["Title"] = "Index"; 3 var movies = ViewData["Movies"] as List<Movie>; 4 } 5 6 <h1>Index</h1> 7 <table class="table"> 8 <thead> 9 <tr> 10 <td>序号</td> 11 <td>电影名称</td> 12 <td>类型</td> 13 <td>主演</td> 14 <td>上映时间</td> 15 <td>票价</td> 16 <td>功能</td> 17 </tr> 18 </thead> 19 @for (var i = 0; i < movies.Count; i++) 20 { 21 var movie = movies[i]; 22 <tr> 23 <td>@movie.Id</td> 24 <td>@movie.Name</td> 25 <td>@movie.Genre</td> 26 <td>@movie.LeadingRole</td> 27 <td>@movie.ReleaseDate</td> 28 <td>@movie.Price</td> 29 <td><a href="/Movie/Edit/@movie.Id">编辑</a> | <a href="/Movie/Delete/@movie.Id">删除</a></td> 30 </tr> 31 } 32 </table>
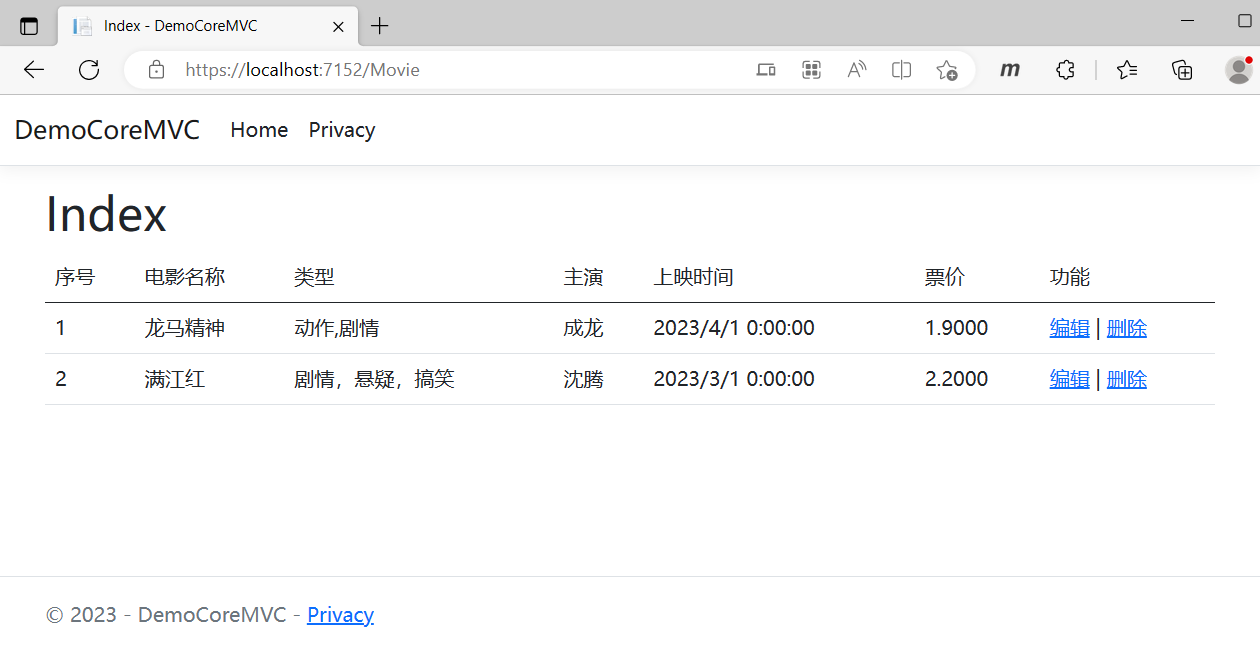
运行测试
经过上述步骤,程序已经搭建完成,运行程序并输入URL:https://localhost:7152/Movie,打开效果如下所示:

参考文章
本文主要参考文章如下:
数据库故障排查:https://learn.microsoft.com/zh-cn/troubleshoot/sql/welcome-sql-server
ASP.NET Core MVC入门之数据库:https://learn.microsoft.com/zh-cn/aspnet/core/tutorials/first-mvc-app/working-with-sql?view=aspnetcore-7.0&tabs=visual-studio
以上就是ASP.NET Core MVC从入门到精通之数据库的全部内容,旨在抛砖引玉,一起学习,共同进步。




