- A+
CSS知识点总结
文章内容可能较多且杂乱,可以查看页面右方的目录,以及使用
Ctrl+F搜索页面内容进行内容定位。
常用属性
推荐搭配文档使用,可以复制属性名,到文档查看该属性对应的可选值。
盒模型
-
宽度:width
-
高度:height
-
边框:border
-
圆角:border-radius
-
外边距:margin
-
内边距:padding
-
阴影效果:box-shadow
-
背景:background
-
背景颜色:background-color
-
背景图片:background-image
-
背景位置:background-position
-
背景大小:background-size
-
背景(图片)是否重复直到铺满:background-repeat
-
过渡效果:transition
-
字体
- 字体大小:font-size
- 字体颜色:color
- 字体粗细:font-weight
- 字体(备选)族:font-family
- 文字间距:letter-spacing
- 文字对齐方式:text-align
- 文字超出范围的显示处理:text-overflow
图片
- object-fit:contain/cover
flex布局
-
使用
display: flex; -
align-items:垂直于主轴方向上的排列方式
-
justify-content:主轴方向上的排列方式
-
flex-grow:容器空间有剩余时的扩大策略
-
flex-shrink:容器空间不够时的缩小策略
-
flex-wrap:是否自动换行
-
flex-direction:排布方向
伪元素
::before:在DOM元素的前方添加内容::after:在DOM元素的后方添加内容::empty:在DOM元素内容为空时添加内容,可以用于提示用户"...没有内容"之类的情景
伪类
:hover:鼠标覆盖时触发:focus:鼠标点击或者通过tab按键聚焦时触发,常用于输入框:blur:失去焦点时,常用于输入框
transform
- scale:放缩大小
- translate:平移
- rotate:旋转
动画
-
animation:使用动画
-
keyframes:定义动画
基础知识点
行内元素与块级元素
- 块级元素独占一行,行内元素与其它元素在同一行;
- 行内元素的width和height无效;
- 行内元素与块级元素的切换:
display: inline;或display: block; - 行内块元素同时拥有二者的特点:
display: inline-block;
常见块级元素
<div> // 定义文档中的分区或节 <form> // 创建 HTML 表单 <h1> // 定义最大的标题 <h2> // 定义副标题 <h3> // 定义标题 <h4> // 定义标题 <h5> // 定义标题 <h6> // 定义最小的标题 <hr> // 创建一条水平线 <li> // 标签定义列表项目 <ol> // 定义有序列表 <ul> // 定义无序列表 <p> // 标签定义段落 <table> // 标签定义 HTML 表格 <tbody> // 标签表格主体(正文) <td> // 表格中的标准单元格 <tfoot> // 定义表格的页脚(脚注或表注) <th> // 定义表头单元格 <thead> // 标签定义表格的表头 <tr> // 定义表格中的行 常见行内元素
<a> // 标签可定义锚 <b> // 字体加粗 <br> // 换行 <i> // <label> // 标签为 input 元素定义标注(标记) <span> // 组合文档中的行内元素 <sub> // 定义下标文本 <sup> // 定义上标文本 <textarea> // 多行的文本输入控件 常见行内块元素
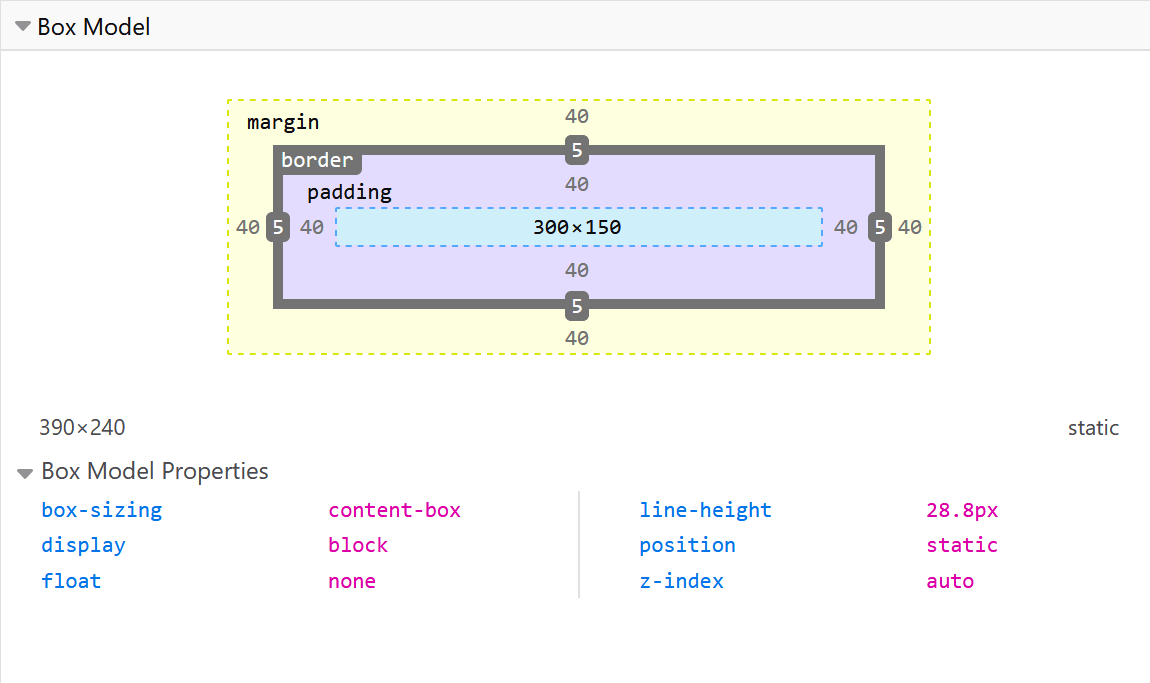
<button> // 按钮 <input> // 文本输入框 <textarea> // 文本域(多行文本输入) <select> // 下拉选择框 <img> // 图片 盒模型

内容区:指上图中的蓝色矩形区域,是一个节点的内容区域,可以是文字或图片等内容。
在CSS盒子模型的默认定义里,你对一个元素所设置的
width与height只会应用到这个元素的内容区。
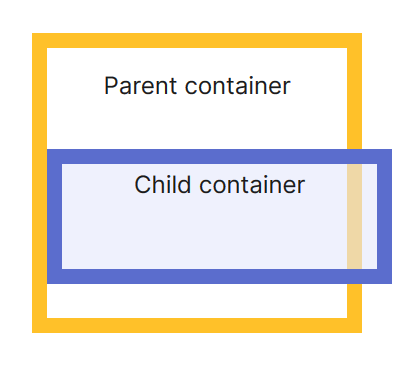
案例:
如果存在一个父盒子包含一个子盒子,子盒子的width设置为100%,如果子盒子存在边框或内边距,则子盒子会溢出父盒子的范围,如下图:

box-sizing
该CSS属性的默认值是content-box,即以内容区决定实际宽高。
另一个常用的值是border-box,指的是以(边框+内边距+内容区)决定实际宽高,更符合直觉,推荐使用。
推荐写法:
*{ margin: 0; padding: 0; box-sizing: border-box; } -
*是通配符,表示每一个页面元素都会匹配该规则。 -
由于部分html元素会自带内外边距,根据个人习惯可以考虑将自带的内外边距清空,后续需要再设置。
-
将
box-sizing设置为人性化的border-box。
居中方法
基本上所有主流浏览器都支持弹性布局(flex布局),下文的多种思路大多数都只是提供参考,flex布局可以完成绝大多数对齐需求。
水平居中对齐
元素居中对齐
使用margin: auto;,需要设置width属性。
文本居中对齐
文本在元素内居中对齐:text-align: center;
图片居中对齐
变成块元素,然后使
用margin:
img{ display: block; margin: auto; width: 40%; } 左右对齐
使用定位方式
position: absolute;
使用position通常<body>元素会设置margin和padding.
使用float方式
float: right; float: left;
通常对<body>元素的外边距和内边距进行预定义。
如果子元素的高度大于父元素,且子元素设置了浮动,那么子元素将溢出。可以在父元素上添加overflow: auto;来解决子元素溢出的问题。
垂直居中对齐
使用padding
父盒子使用padding,子元素可以实现垂直居中:
.center{ padding: 70px 0; /*...*/ } 如果要文本水平和垂直都居中:
.center{ padding: 70px 0; text-align: center; /*...*/ } 使用line-height
.center{ line-height: 200px; height: 200px; text-align: center; } 使用position和transform
.center{ height: 200px; position: relative; border: 3px solid green; } .center p{ margin: 0; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } 长度单位
绝对长度单位
| 长度单位 | 说明 |
|---|---|
| cm | 厘米 |
| mm | 毫米 |
| in | 英寸,inch,(1in = 96px = 2.54cm) |
| px | 像素( 1px = (frac1{96}) in) |
| pt | point,磅,点,(1pt = (frac1{72})in) |
| pc | pica,派卡,(1pc = 12pt) |
相对长度单位
| 长度单位 | 说明 |
|---|---|
| em | 相对于自身 font-size(字体大小)属性的值,如果自身没有设置,则继承父元素 font-size 属性的值,1em 等同于 font-size 属性值。 |
| rem | 相对于根元素<html>的 font-size 属性的大小,比如根元素的 font-size 是 100px,那么 1.2rem 就相当于 120px。 |
| ex | 相对于所用字体中小写英文字母 x 的高度,若无法确定 x 的高度则使用 0.5em 计算.。 |
| ch | 相对于所用字体中数字 0 的高度,若无法确定 0 的高度则使用 0.5em 计算。 |
| vw | 相对于浏览器窗口的宽度,1vw = 窗口宽度的 1%。 |
| vh | 相对于浏览器窗口的高度,1vh = 窗口高度的 1%。 |
| vmin | vw与vh中较小的值。 |
| vmax | vw与vh中较大的值。 |
| % | 相对于父元素宽度或字体大小的百分比. |
transform
平移translate()
两个参数:向右平移的距离,向下平移的距离。
旋转rotate()
一个参数:角度,单位deg。
- 正值:顺时针旋转;
- 负值:逆时针旋转。
缩放scale()
如果输入两个参数,则表示:宽度倍数,高度倍数。
如果输入一个参数,则表示:宽高倍数。
倾斜skew()
两个参数:X轴倾斜角度,Y轴倾斜角度。
矩阵matrix()
矩阵是最万能,但是最繁琐的写法,使用线性变化可以实现以上的各种变化。
包含六个参数:a,b,c,d,e,f 分别对应如下矩阵的位置的参数值
下面是矩阵和上文其它变化的关系
matrix() & translate()
transform:matrix(1,0,0,1,tx,ty); tx:水平偏移距离
ty:垂直偏移距离
matrix() & scale()
transform:matrix(sx,0,0,sy,0,0); sx:水平缩放倍数
sy:垂直缩放倍数
matrix() & rotate()
transform:matrix(cosθ,sinθ,-sinθ,cosθ,0,0); θ是顺时针旋转的角度。
matrix() & skew()
transform:matrix(1,tan(θy),tan(θx),1,0,0); θx表示X轴倾斜的角度,θy表示Y轴倾斜的角度。
镜像对称
matrix((1-k*k)/(1+k*k),2k/(1+k*k),2k/(1+k*K),(k*k-1)/(1+k*k),0,0) 其中 (k) 是轴的斜率。




