- A+
html基础标签
学习查询网站:https://developer.mozilla.org/zh-CN/
!+tab自动出现框架
1.1 文档结构
html的所有标签都为树形结构,例如:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Web应用课</title> </head> <body> <h1>第一讲</h1> </body> </html> html标签
HTML<html>元素 表示一个 HTML 文档的根(顶级元素),所以它也被称为根元素。所有其他元素必须是此元素的后代。 head标签
HTML<head>元素 规定文档相关的配置信息(元数据),包括文档的标题,引用的文档样式和脚本等。 body标签
HTML<body>元素表示文档的内容。document.body 属性提供了可以轻松访问文档的 body 元素的脚本。 title标签
HTML<title>元素 定义文档的标题,显示在浏览器的标题栏或标签页上。它只应该包含文本,若是包含有标签,则它包含的任何标签都将被忽略。 常见属性:
- charset:这个属性声明了文档的字符编码。如果使用了这个属性,其值必须是与 ASCII 大小写无关(ASCII case-insensitive)的”utf-8”。
- name:name 和 content 属性可以一起使用,以名 - 值对的方式给文档提供元数据,其中 name 作为元数据的名称,content 作为元数据的值。
icon//logo
<link rel="icon" href="images/icon.png"> 单行注释
ctrl+ 多行注释
<!-- --> homework_1

<!-- 页面标签的标题为:Web应用课作业 charset为:UTF-8 keywords为:acwing,web,html description为:本课程为【AcWing工程课系列——Level-3 第一篇】《Web应用课》,讲解Web相关知识。 icon设置为:/images/logo.png --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="keywords" content="acwing,web,html"> <meta name="description" content="本课程为【AcWing工程课系列——Level-3 第一篇】《Web应用课》,讲解Web相关知识。"> <title>web应用课作业</title> <link rel="icon" href="/images/icon.png"> </head> <body> </body> </html> 1.2 文本标签
文本标签虽然很多,但大部分可看成是预定好样式的<div>和<span>。
div标签
<div>元素 (或 HTML 文档分区元素) 是一个通用型的流内容容器,在不使用CSS的情况下,其对内容或布局没有任何影响。 span标签
span元素是短语内容的通用行内容器,并没有任何特殊语义。可以使用它来编组元素以达到某种样式意图(通过使用类或者 Id 属性),或者这些元素有着共同的属性,比如lang。应该在没有其他合适的语义元素时才使用它。span与div很相似,但div是一个块元素而span是行内元素 h1-h6标签
六个不同的级别的标题 p标签
表示文本的一个段落 pre标签
表示预定义格式文本。在该元素中的文本通常按照原文件中的编排,以等宽字体的形式展现出来,文本中的空白符(比如空格和换行符)都会显示出来 br标签
换行符号 hr标签
表示段落级元素之间的主题转换(一条线) b标签
加粗 i标签
斜体 del标签
表示一些被从文档中删除的文字内容,类似于 你好
homework_2

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h2>春江花月夜</h2> <h5>张若虚</h5> <p>春江潮水连海平,海上明月共潮生。</p> <p>滟滟随波千万里,何处春江无月明!</p> <p>江流宛转绕芳甸,月照花林皆似霰;</p> <p>空里流霜不觉飞,汀上白沙看不见。</p> <p>江天一色无纤尘,皎皎空中孤月轮。</p> <p>江畔何人初见月?江月何年初照人?</p> <p>人生代代无穷已,江月年年望相似。</p> <hr> <pre> int main() { int a, b; scanf("%d%d", &a, &b); printf("%d %dn", a, b); return 0; } </pre> <p> <i>春眠不觉晓,</i><b>处处闻啼鸟。</b><del>夜来风雨声,</del><ins>花落知多少。</ins> </p> </body> </html> 1.3 图片
html<img>元素将一份图像嵌入文档,且默认为行内元素
- <src>属性
该属性是必须的,它包含了你想嵌入的图片的文件路径
- <alt>属性
包含一条对图像的文本属性,在图片无法加载时显示
-
<height>属性
-
图像的高度,可以只指定 width 和 height 中的一个值,浏览器会根据原始图像进行缩放。
-
<width>属性
图像的宽度
homework _3

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <img src="/images/mountain.jpg" alt="Web学习(一)——html基础标签" alt="山" width="600"> </body> </html> 1.4 音频与视频
<audio>标签
HTML <audio> 元素用于在文档中嵌入音频内容。 <audio> 元素可以包含一个或多个音频资源, 这些音频资源可以使用 src 属性或者<source> 元素来进行描述:浏览器将会选择最合适的一个来使用。也可以使用 MediaStream 将这个元素用于流式媒体。
- 使用src属性播放,示例:
<audio controls src="/audios/bgm.mp3"> Your browser does not support the <code>audio</code> element. </audio> -
<audio>与多个<source>元素
这个例子包含了多个 <source> 元素。如果能够播放的话,浏览器就会试图去加载第一个 source 元素;如果不行,那就退而求其次去加载第二个。
<audio controls> <source src="/audios/sound1" type="audio/mpeg"/> <source src="/audios/sound2" type="audio/mpeg"/> </audio> <video>标签
HTML <video> 元素 用于在 HTML 或者 XHTML 文档中嵌入媒体播放器,用于支持文档内的视频播放。你也可以将 <video> 标签用于音频内容,但是 <audio> 元素可能在用户体验上更合适。
<video controls width="800"> <source src="/videos/video1.mp4" type="video/mp4"> <source src="/videos/video2.mp4" type="video/mp4"> Sorry, your browser doesn't support embedded videos. </video> homework_4

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <audio src="/audios/bgm.mp3" controls></audio> <video src="/videos/video2.mp4" width="600" controls></video> </body> </html> 1.5 超链接
HTML <a> 元素(或称锚元素)可以通过它的 href 属性创建通向其他网页、文件、同一页面内的位置、电子邮件地址或任何其他 URL 的超链接。<a> 中的内容应该指明链接的意图。如果存在 href 属性,当 <a> 元素聚焦时按下回车键就会激活它。
示例:
<a href="https://www.acwing.com/problem/ "target="_blank"> ACWing-官网</a> <a href="about.html"> <mark>About</mark> </a> 常用选项
点击链接打开新标签页面时加入属性:target="_blank"
homeork_5

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <a href="/about.html">About</a> <a href="https://www.acwing.com" target="_blank"> <img src="/images/logo.png" alt="Web学习(一)——html基础标签" alt="logo" width="50"> </a> </body> </html> 1.6 表单
<form>标签
HTML <form> 元素表示文档中的一个区域,此区域包含交互控件,用于向 Web 服务器提交信息 <input>标签
HTML <input>用来填写内容,常见类型有:
- <input type="text">:创建基础的单行文本框。
- <input type="number">:用于让用户输入一个数字。其包括内置验证以拒绝非数字输入。浏览器可能会选择提供步进箭头,让用户可以使用鼠标增加和减少输入的值,或者只需用指尖敲击即可。
- <input type="email">:带有 “email” (电子邮箱) 类型标记的输入框元素 (<input>) 能够让用户输入或编辑一个电子邮箱地址,此外,如果指定了multiple属性,用户还可以输入多个电子邮箱地址。在表单提交前,输入框会自动验证输入值是否是一个或多个合法的电子邮箱地址 (非空值且符合电子邮箱地址格式). CSS 伪标签 :valid 和 :invalid 能够在校验后自动应用。
- <input type="password">: 元素 里有一种叫做 “password” 的值,给我们一个方法让用户更加安全的输入密码。这个元素是作为一行纯文本编辑器控件呈现的,其中文本被遮蔽以致于无法读取,通常通过用诸如星号(“*”)或点(“•”)等符号替换每个字符来实现。这个符号会根据用户的浏览器和操作系统来具体显示哪个。
- <input type="radio">:<input> 的 radio 类型元素默认渲染为小型圆圈图表,填充即为激活,类似于之前描述额复选框(checkbox)类型。单选按钮允许你选择单一的值来提交表单。
常用属性有:
- name: 名称
- id: 唯一ID
- maxlength:最大长度
- minlength:最小长度
- required:是否必填
- placeholder:当表单控件为空时,控件中显示的内容
<textarea>标签
HTML <textarea> 元素表示一个多行纯文本编辑控件,当你希望用户输入一段相当长的、不限格式的文本,例如评论或反馈表单中的一段意见时,这很有用。 <select>与<option>标签
HTML <select> 元素表示一个提供选项菜单的控件。
示例:
<label for="pet-select">Choose a pet:</label> <select name="pets" id="pet-select"> <option value="">--Please choose an option--</option> <option value="dog">Dog</option> <option value="cat">Cat</option> <option value="hamster">Hamster</option> <option value="parrot">Parrot</option> <option value="spider">Spider</option> <option value="goldfish">Goldfish</option> </select> <button>标签
HTML <button> 元素表示一个可点击的按钮,可以用在表单或文档其它需要使用简单标准按钮的地方。 默认情况下,HTML 按钮的显示样式接近于 user agent 所在的宿主系统平台(用户操作系统)的按钮, 但你可以使用 CSS 来改变按钮的样貌。
homework_6

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <form action="/login.html"> <label for="username">用户名</label> <input type="text" name="username" id="username" minlength="3" maxlength="15" required placeholder="用户名"> <label for="age">年龄</label> <input type="number" name="age" id="age" required placeholder="年龄"> <label for="email">邮箱</label> <input type="email" name="email" id="email" required placeholder="邮箱"> <label for="password">密码</label> <input type="password" name="password" id="password" required placeholder="密码"> <label for="resume">个人简介</label> <textarea name="resume" id="resume" placeholder="个人简介"></textarea> <label for="lang">语言</label> <select name="lang" id="lang"> <option value="Cpp">Cpp</option> <option value="Java">Java</option> <option value="Python">Python</option> </select> <button type="submit">提交</button> </form> </body> </html> 1.7 表单
<ul>与<li>标签
HTML <ul> 元素(或称 HTML 无序列表元素)表示一个内可含多个元素的无序列表或项目符号列表。
示例:
<ul> <li>first item</li> <li>second item</li> <li>third item</li> </ul> <ol>与<li>标签
HTML <ol> 元素表示有序列表,通常渲染为一个带编号的列表。
<ol> <li>Fee</li> <li>Fi</li> <li>Fo</li> <li>Fum</li> </ol> <dl><dt>与<dd>标签
HTML <dl> 元素 (或 HTML 描述列表元素)是一个包含术语定义以及描述的列表,通常用于展示词汇表或者元数据 (键 - 值对列表)。
示例:
<dl> <dt>Name</dt> <dd>Godzilla</dd> <dt>Born</dt> <dd>1952</dd> <dt>Birthplace</dt> <dd>Japan</dd> <dt>Color</dt> <dd>Green</dd> <dd>Orange</dd> </dl> homework_7

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <ol> <li> 第一讲 </li> <li>第二讲 <ul> <li>第一小节</li> <li>第二小节</li> <li>第三小节</li> </ul> </li> <li> 第三讲 <ol> <li>第一小节</li> <li>第二小节</li> <li>第三小节</li> </ol> </li> </ol> </body> </html> 1.8 表格
标签 HTML的 table 元素表示表格数据 — 即通过二维数据表表示的信息。 <thead>标签 HTML的元素定义了一组定义表格的列头的行。
<tbody>标签
HTML的元素定义一组数据行。
<tr>标签
HTML 元素定义表格中的行。 同一行可同时出现 和 元素。
<th>标签
HTML 元素定义表格内的表头单元格。
<td>标签
HTML 元素 定义了一个包含数据的表格单元格。
<caption>标签
HTML 元素 (or HTML 表格标题元素) 展示一个表格的标题, 它常常作为
<table>的第一个子元素出现,同时显示在表格内容的最前面,但是,它同样可以被 CSS 样式化,所以,它同样可以出现在相对于表格的任意位置。
示例:
<table> <caption>My Table</caption> <thead> <tr> <th colspan="2">The table header</th> </tr> </thead> <tbody> <tr> <td>The table body</td> <td>with two columns</td> </tr> </tbody> </table> homework_8

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <table> <caption>成绩单</caption> <!-- 表头 --> <thead> <tr> <th>姓名</th> <th>数学</th> <th>语文</th> <th>英语</th> </tr> </thead> <tbody> <tr> <td>Alice</td> <td>100</td> <td>99</td> <td>98</td> </tr> <tr> <td>Bob</td> <td>99</td> <td>98</td> <td>97</td> </tr> <tr> <td>Tom</td> <td>98</td> <td>97</td> <td>96</td> </tr> </tbody> </table> </body> </html> 1.9 语义标签

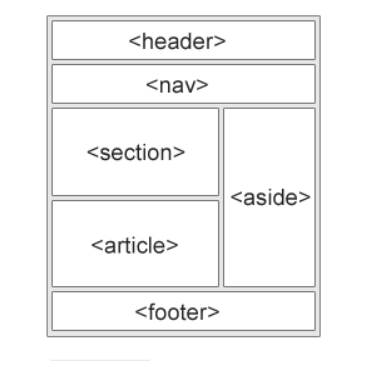
<header>
HTML <header>元素用于展示介绍性内容,通常包含一组介绍性的或是辅助导航的实用元素。它可能包含一些标题元素,但也可能包含其他元素,比如 Logo、搜索框、作者名称,等等。
<nav>
HTML <nav>元素表示页面的一部分,其目的是在当前文档或其他文档中提供导航链接。导航部分的常见示例是菜单,目录和索引。
<cection>
HTML <section>元素表示一个包含在 HTML 文档中的独立部分,它没有更具体的语义元素来表示,一般来说会有包含一个标题。
<figure>
HTML <figure> 元素代表一段独立的内容,经常与说明(caption)<figcaption> 配合使用,并且作为一个独立的引用单元。当它属于主内容流(main flow)时,它的位置独立于主体。这个标签经常是在主文中引用的图片,插图,表格,代码段等等,当这部分转移到附录中或者其他页面时不会影响到主体。
<article>
HTML <article>元素表示文档、页面、应用或网站中的独立结构,其意在成为可独立分配的或可复用的结构,如在发布中,它可能是论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目。
<aside>
HTML <aside> 元素表示一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分并且可以被单独的拆分出来而不会使整体受影响。其通常表现为侧边栏或者标注框(call-out boxes)。
<footer>
HTML <footer> 元素表示最近一个章节内容或者根节点(sectioning root )元素的页脚。一个页脚通常包含该章节作者、版权数据或者与文档相关的链接等信息。
homework_9

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <header> <h3>我的收藏夹</h3> </header> <section> <h4>图片</h4> <figure> <img src="/images/logo.png" alt="Web学习(一)——html基础标签" width="100"> <figcaption>logo</figcaption> </figure> <figure> <img src="/images/mountain.jpg" alt="Web学习(一)——html基础标签" width="100"> <figcaption>山</figcaption> </figure> </section> <section> <h4>古诗</h4> <article> <h5>春晓</h5> <p>春眠不觉晓,处处闻啼鸟。夜来风雨声,花落知多少。</p> </article> <article> <h5>咏柳</h5> <p>碧玉妆成一树高,万条垂下绿丝绦。不知细叶谁裁出,二月春风似剪刀。</p> </article> </section> <footer> ©2018-2022 Me 版权所有 </footer> </body> </html> 1.10 特殊符号

homework_10

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <footer> ©<Web>版权所有 </footer> </body> </html> 



