- A+
所属分类:Web前端
大佬们呀,花了好几天的时间总算是看着页面展示可以了,求赐教!
小米商城主页,对大佬来说肯定简单爆了,我抄写了好久呀,总是有一点点的小问题,还搞不明白
主要是一个静态的小米商城页面,HTML前端代码不复杂,一堆的div和ul、li就没问题了,主要是css代码搞不懂导致显示不正常
话不多说,直接上代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>小米商城首页</title> <link rel="icon" href="img/favicon.ico"> <link rel="stylesheet" href="./css/topBar.css"> <link rel="stylesheet" href="./css/head.css"> <link rel="stylesheet" href="./css/body.css"> <link rel="stylesheet" href="./css/foot.css"> </head> <body> <!-- 顶部导航栏 --> <div class="topBar"> <div class="container1"> <div class="topBar-nav"> <a href="#">MIUI</a> <span class="sep">|</span> <a href="#">loT</a> <span class="sep">|</span> <a href="#">云服务</a> <span class="sep">|</span> <a href="#">金融</a> <span class="sep">|</span> <a href="#">有品</a> <span class="sep">|</span> <a href="#">小爱开放平台</a> <span class="sep">|</span> <a href="#">政企服务</a> <span class="sep">|</span> <a href="#">下载app</a> <span class="sep">|</span> <a href="#">select Region</a> <span class="sep">|</span> </div> <div class="topBar-cart"> <a href="#" target="_self"> <img src="img/cart.png" alt="购物车" id="t-cart">购物车 </a> </div> <div class="user-info"> <a href="#">登录</a> <span class="sep">|</span> <a href="#">注册</a> <span class="sep">|</span> <a href="#">消息通知</a> <span class="sep">|</span> </div> </div> </div> <!-- 头部logo导航 和商品搜索部分 --> <div class="header"> <div class="container2"> <!-- logo的盒子 --> <div class="logo"> <img src="img/logo.png" alt="LOGO"> </div> <!-- 下面是导航的盒子 --> <div class="nav"> <div class="sub-nav"> <a href="#">小米手机 </a> <a href="#">红米手机 </a> <a href="#">电视 </a> <a href="#">笔记本 </a> <a href="#">空调 </a> <a href="#">新品 </a> <a href="#">路由器 </a> <a href="#">智能硬件 </a> <a href="#">服务 </a> <a href="#">社区 </a> </div> </div> <div class="search"> <input type="text" name="goods" value="请输入商品名:  " id="s1"> <input type="submit" name="submit" value="搜索" id="s2"> </div> </div> </div> <!-- 内容主题部分 --> <div class="content"> <!-- 内容选择样表 --> <div class="content-list"> <div class="sub-content"> <ul> <li>手机电话卡   ></li><br> <li>电视   盒子   ></li><br> <li>笔记本平板   ></li><br> <li>家电插线板   ></li><br> <li>出行   穿戴   ></li><br> <li>智能路由器   ></li><br> <li>电源   配件    ></li><br> <li>健康   儿童    ></li><br> <li>耳机   箱包    ></li><br> </ul> </div> </div> <!-- 轮播图 --> <div class="viewpager"> <a href="#"> <img src="img/lunbo.jpg" alt="轮播图" width="992px" height="460px"> </a> </div> </div> <div class="shop"> <!-- 选购引导 --> <div class="channel"> <ul> <li><a href="#">选购手机</a></li> <li><a href="#">企业团购</a></li> <li><a href="#">F码通道</a></li> <li><a href="#">米粉卡</a></li> <li><a href="#">以旧换新</a></li> <li><a href="#">话费充值</a></li> </ul> </div> <div class="advertise"> <ul> <li> <a href="#"> <img src="img/ad1.jpg" alt="广告1" width="316px" height="170px"> </a> </li> <li> <a href="#"> <img src="img/ad2.jpg" alt="广告1" width="316px" height="170px"> </a> </li> <li> <a href="#"> <img src="img/ad3.jpg" alt="广告1" width="316px" height="170px"> </a> </li> </ul> </div> </div> <!-- 内容主体 闪购部分 --> <div class="tag"> <div class="letter">小米闪购</div> <div class="form">查看更多</div> </div> <div class="limit-shop"> <div class="shangou"> </div> <div class="shangpin"> <ul> <li> <a href="#"> <img src="img/ad4.png" alt="广告" width="233px" height="388px"> </a> </li> <li> <a href="#"> <img src="img/ad5.png" alt="广告" width="233px" height="388px"> </a> </li> <li> <a href="#"> <img src="img/ad6.png" alt="广告" width="233px" height="388px"> </a> </li> <li> <a href="#"> <img src="img/ad7.png" alt="广告" width="233px" height="388px"> </a> </li> </ul> </div> </div> <!-- 页末 售后部分 --> <div class="foot"> <div class="f-cont"> <div class="f1"> <ul> <li><div class="f11"><a href="#">预约维修服务</a></div></li> <li><div class="f11"><a href="#">7天无理由退换货</a></div></li> <li><div class="f11"><a href="#">15天免费换货</a></div></li> <li><div class="f11"><a href="#">满150元包邮</a></div></li> <li><div class="f12"><a href="#">520家售后网点</a></div></li> </ul> </div> <div class="f2"> <div class="f21"> <div class="f22">帮助中心</div> <ul> <li><a href="#">账户管理</a></li> <li><a href="#">购物指南</a></li> <li><a href="#">订单操作</a></li> </ul> </div> <div class="f21"> <div class="f22">服务支持</div> <ul> <li><a href="#">售后政策</a></li> <li><a href="#">自助服务</a></li> <li><a href="#">相关下载</a></li> </ul> </div> <div class="f21"> <div class="f22">线下门店</div> <ul> <li><a href="#">小米之家</a></li> <li><a href="#">服务网点</a></li> <li><a href="#">授权体验店</a></li> </ul> </div> <div class="f21"> <div class="f22">关于小米</div> <ul> <li><a href="#">了解小米</a></li> <li><a href="#">加入小米</a></li> <li><a href="#">投资者关系</a></li> </ul> </div> <div class="f21"> <div class="f22">关注我们</div> <ul> <li><a href="#">新浪微博</a></li> <li><a href="#">官方微信</a></li> <li><a href="#">联系我们</a></li> </ul> </div> <div class="f21"> <div class="f22">特色服务</div> <ul> <li><a href="#">F码通道</a></li> <li><a href="#">礼物码</a></li> <li><a href="#">防伪查询</a></li> </ul> </div> <div class="f21" id="f21"> <span class="spf21">400-100-5678</span><br>周一至周日8:00-18:00 <div class="f212"><a href="#">联系客服</a></div> </div> </div> </div> <div class="f3"> 探索黑科技,小米为发烧而生 </div> </div> </body> </html>
HTML
CSS代码主要有四个部分,分别是topBar、head、body、foot,用来编辑页面的样式,代码如下:

/* 清除默认样式 */ * { padding: 0; margin: 0; } ul { list-style: none; } /* 顶部广告栏 */ .sep { width: 3.22px; font: 16px/40px "Microsoft YaHei"; color:#424242; margin: auto 6px; } /* 导航栏 */ .topBar { height: 40px; background-color: #333; } .container1 { width: 1226px; height: 40px; margin: 0 auto; } .topBar-nav { width: 750px; height: 40px; float: left; text-align: center; } .topBar-nav a { font-size: 14px; font-weight: bolder; color: #b0b0b0; text-decoration: none; } .topBar-nav a:hover { color: #fff; } .topBar-cart { width: 120px; height: 40px; background-color: gray; float: right; text-align: center; } .topBar-cart a { font-size: 14px; font-weight: border; color: #b0b0b0; text-decoration: none; margin: 5px auto; } .topBar-cart a:hover { color: #fff; } .topBar-cart #t-cart{ width: 22px; height: 22px; position: relative; top: 8px; } .user-info{ width: 200px; height: 40px; float: right; margin-right: 15px; } .user-info a { font-size: 14px; font-weight: border; color: #b0b0b0; text-decoration: none; } .user-info a:hover { color: #fff; }
topBar

.head { width: 100%; height: 110px; } .container2 { width: 1226px; height: 110px; margin: 0 auto; } .header .container2 .logo { margin-top: 24px; margin-right: 24px; width: 55px; height: 55px; float: left; } .header .container2 .logo img { display: block; width: 100%; height: 100%; } .nav { width: 820px; height: 110px; float: left; } .nav .sub-nav { width: 580px; height: 30px; margin: 40px auto 40px; } .nav .sub-nav a { font-size: 17px; font-weight: border; color: black; text-decoration: none; text-align: center; } .nav .sub-nav a:hover { color: #ff6700; } .search { margin-top: 25px; width: 300px; height: 50px; float: right; } .search #s1 { width: 240px; height: 50px; text-align: right; font-weight: border; } .search #s2 { width: 50px; height: 50px; }
head

.content { width: 1226px; height: 460px; margin: 0 auto 20px; } .content-list { float: left; width: 234px; height: 460px; background-color: #355; } .content-list .sub-content { width: 200px; height: 380px; margin: 50px auto; color: white; } .viewpager { float: left; width: 992px; height: 460px; } .shop { width: 1226px; height: 170px; margin: 0 auto 30px; } .channel { width: 225px; height: 170px; float: left; } .channel ul li { background-color: #5f5750; width: 75px; height: 85px; font: 12px/85px "Microsoft YaHei"; text-align: center; float: left; } .channel ul li a { display: block; width: 75px; height: 85px; color: whitesmoke; } .channel ul li a:hover { display: block; width: 75px; height: 85px; color: white; } .shop .advertise { float: left; width: 992px; height: 170px; } .shop .advertise ul li { width: 316px; height: 170px; float: right; margin-left: 14px; } .tag { width: 1226px; height: 40px; margin: 0 auto; } .tag .letter { width: 90px; height: 25px; float: left; font-size: 15px; margin-top: 15px; } .tag .form { width: 70px; height: 25px; float: right; font-size: 15px; margin-top: 15px; } .limit-shop { width: 1226px; height: 340px; margin: 0 auto; } .limit-shop .shangou { width: 234px; height: 388px; float: left; background-image: url(../img/bd.png); background-size: 234px 388px; } .limit-shop .shangpin { width: 992px; height: 340px; float: left; } .limit-shop .shangpin ul li { width: 233px; height: 340px; float: right; margin-left: 15px; }
body

.foot { margin-top: 20px; } .foot .f-cont { padding: 60px; } .foot a { text-decoration: none; } .foot .f1 { height: 50px; border-bottom: 1px solid #dddddd; margin: 0 auto; } .foot .f1 .f11 { width: 245.2px; height: 25px; border-right: 1px solid #dddddd; } .foot .f1 .f12 { width: 245.2px; height: 25px; } .foot ul li { width: 243.5px; float: left; text-align: center; } .foot ul li a { font: 16px/25px "Microsoft YaHei"; color: black; } .foot ul li a:hover { color: #FF6700; } .foot .f2 { height: 112px; padding: 40px 0; } .foot .f2 .f21 { width: 160px; height: 112px; float: left; } .foot .f2 .f22 { width: 150px; height: 17px; text-align: right; margin-bottom: 20px; } .f21 ul li a { color: #666666; } #f21 { width: 250px; height: 112px; margin-left: 20px; border-left: 1px solid #dddddd; text-align: center; } .spf21 { color: #ff6700; font-size: 20px; } .f212 { width: 120px; height: 30px; border: 1px solid #ff6700; margin: 20px 70px; } .f212 a { display: block; width: 120px; height: 30px; font: 12px/30px "Microsoft YaHei"; color: #ff6700; } .f212 a:hover { display: block; width: 120px; height: 30px; font: 16px/30px "Microsoft YaHei"; color: #fff; background-color: #ff6700; } .f3 { height: 73px; color: #bebebe; text-align: center; background-color: #fafafa; font: 20px/73px "Microsoft YaHei"; }
foot
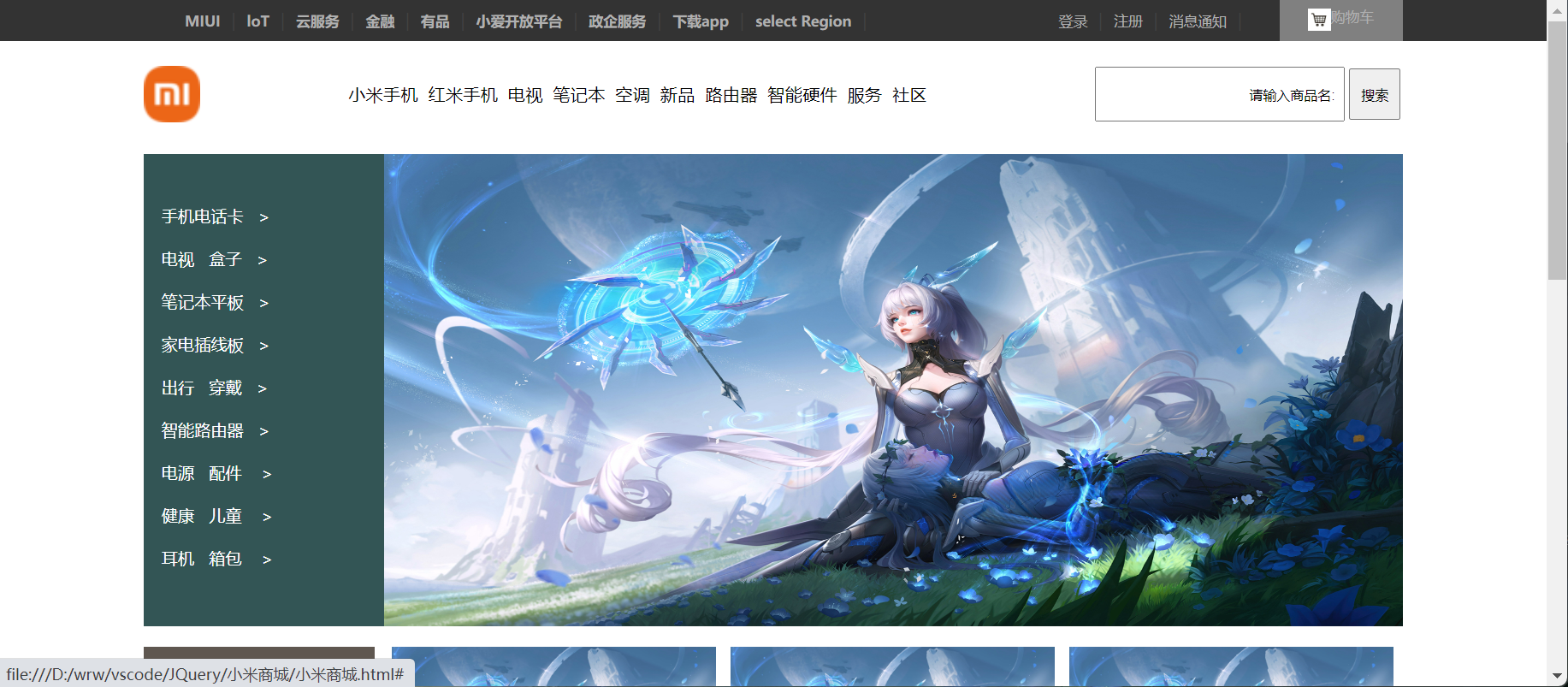
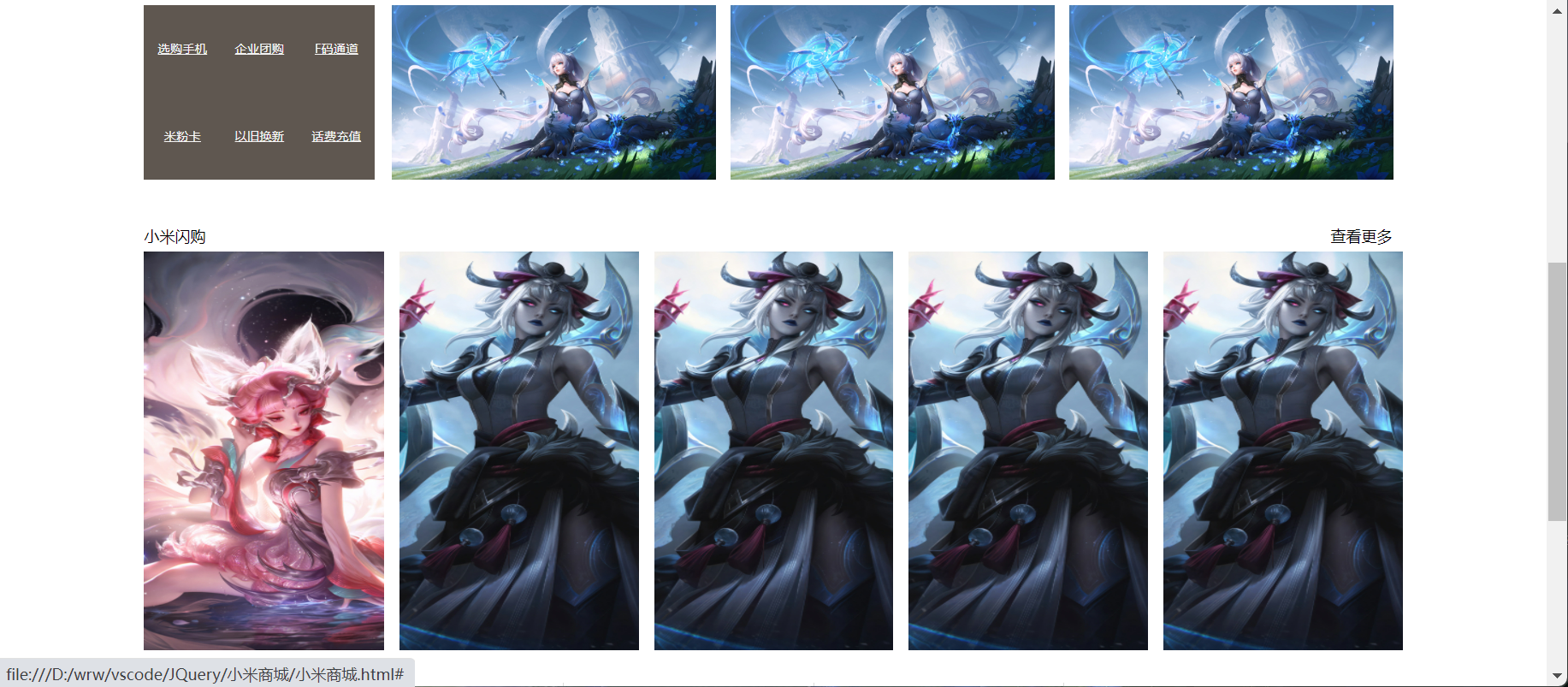
图片什么的就别在意了,就是网图,王者联盟的英雄人物图片,重要的是框架结构和样式结构
图片一换,这不就是个正经网站首页了吗,哈哈
运行效果如下图:



完毕。





