- A+
最近这些年,随着三大框架React、Vue、Angular版本逐渐稳定,前端技术栈的迭代似乎缓慢下来。
如果我们把目光拉伸到未来十年的视角,前端行业会出现哪些框架有可能会挑战React、Vue、Angular呢?
崭露头角的 Svelte 应该是其中的选项之一。

简介
Svelte 是一个构建 web 应用程序的工具。它被预测为未来十年可能取代React和Vue等其他框架的新兴技术。
有一个关键的区别:Svelte 在 构建/编译阶段 将你的应用程序转换为理想的 JavaScript 应用,而不是在 运行阶段 解释应用程序的代码。这意味着你不需要为框架所消耗的性能付出成本,并且在应用程序首次加载时没有额外损失。
你可以使用 Svelte 构建整个应用程序,也可以逐步将其融合到现有的代码中。你还可以将组件作为独立的包(package)交付到任何地方,并且不会有传统框架所带来的额外开销。
发展趋势
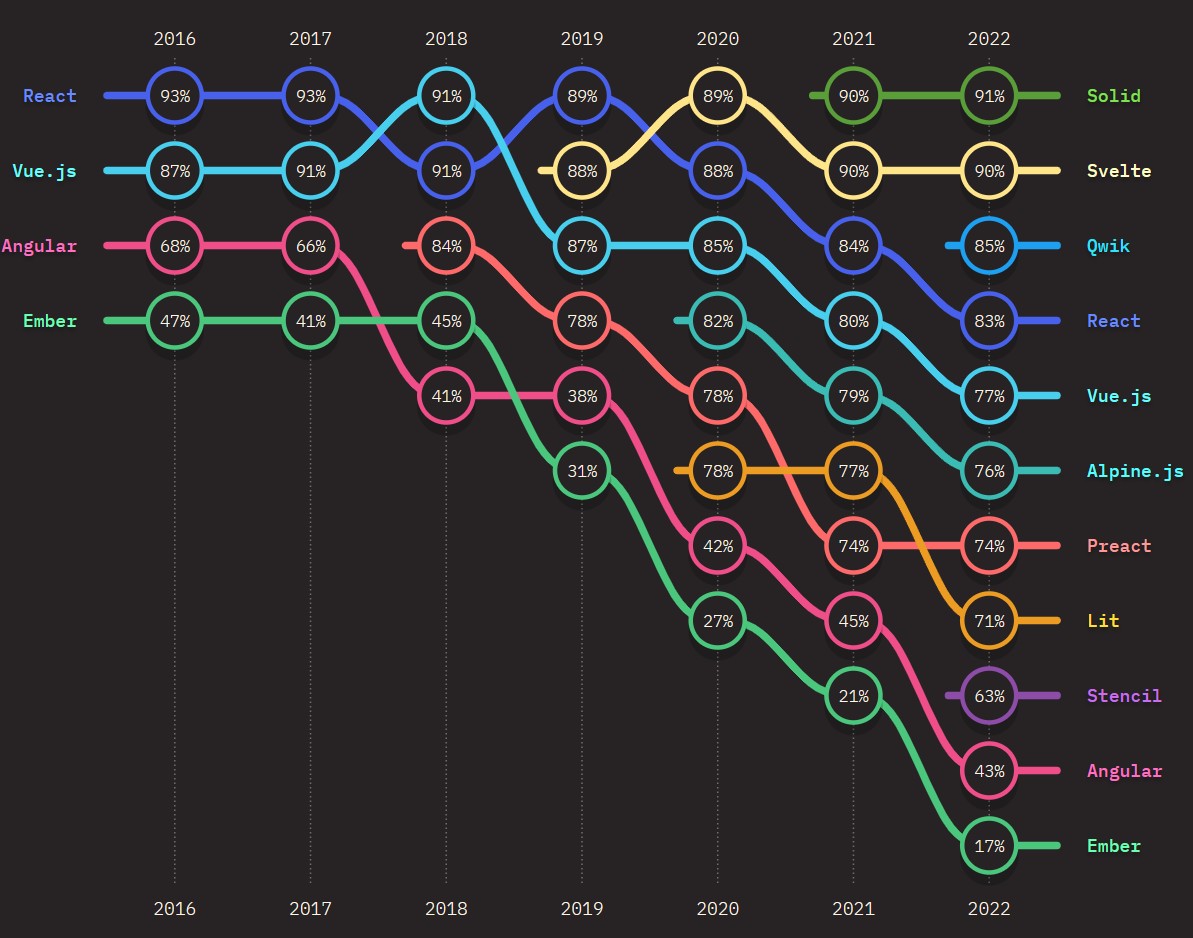
开发者满意度
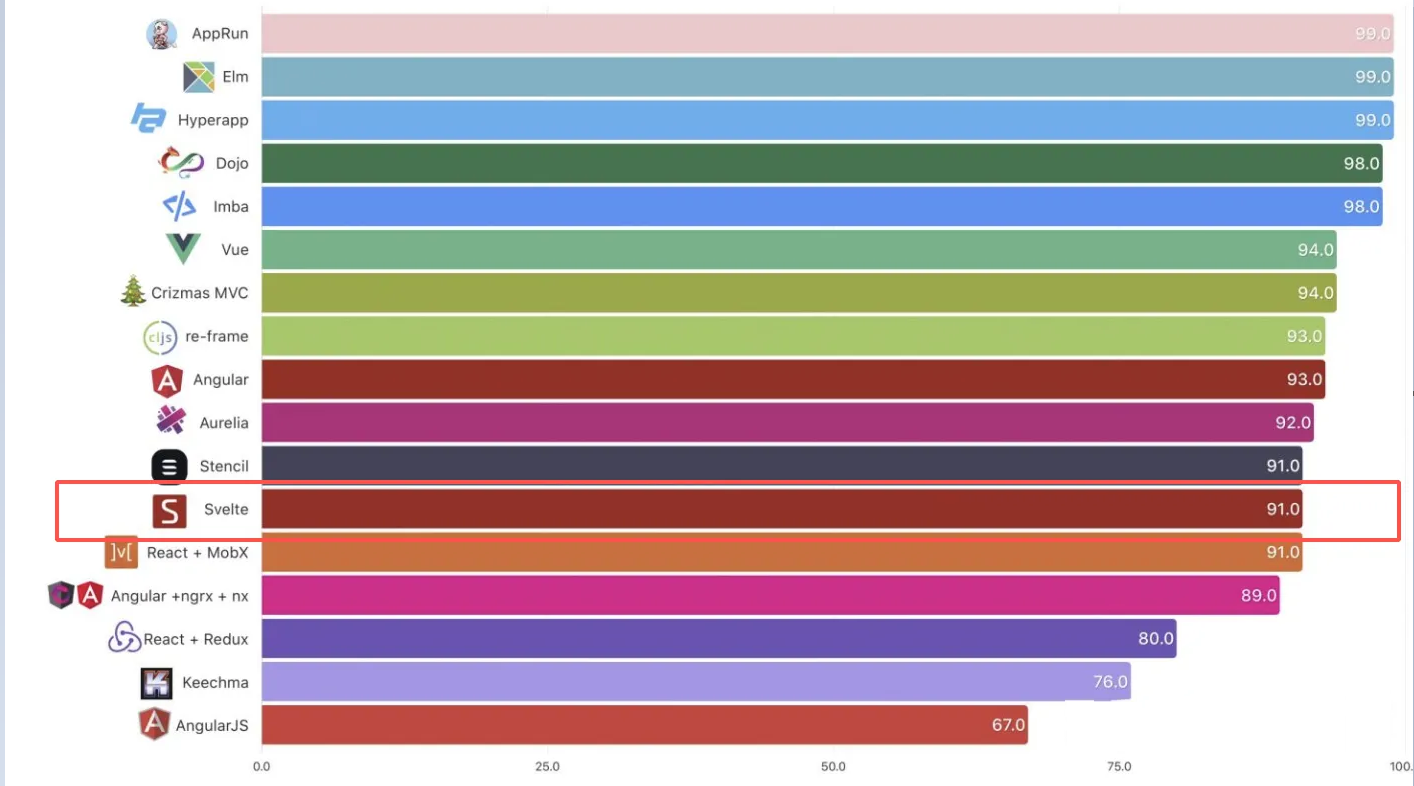
从2019年开始, Svelte出现在榜单中。2020年,Svelte在满意度排行榜中超越了react,跃升到了第一位。在过去的两年里,也是碾压三大框架的存在,还能与最新的 Solid 并驾齐驱(都是90%)。

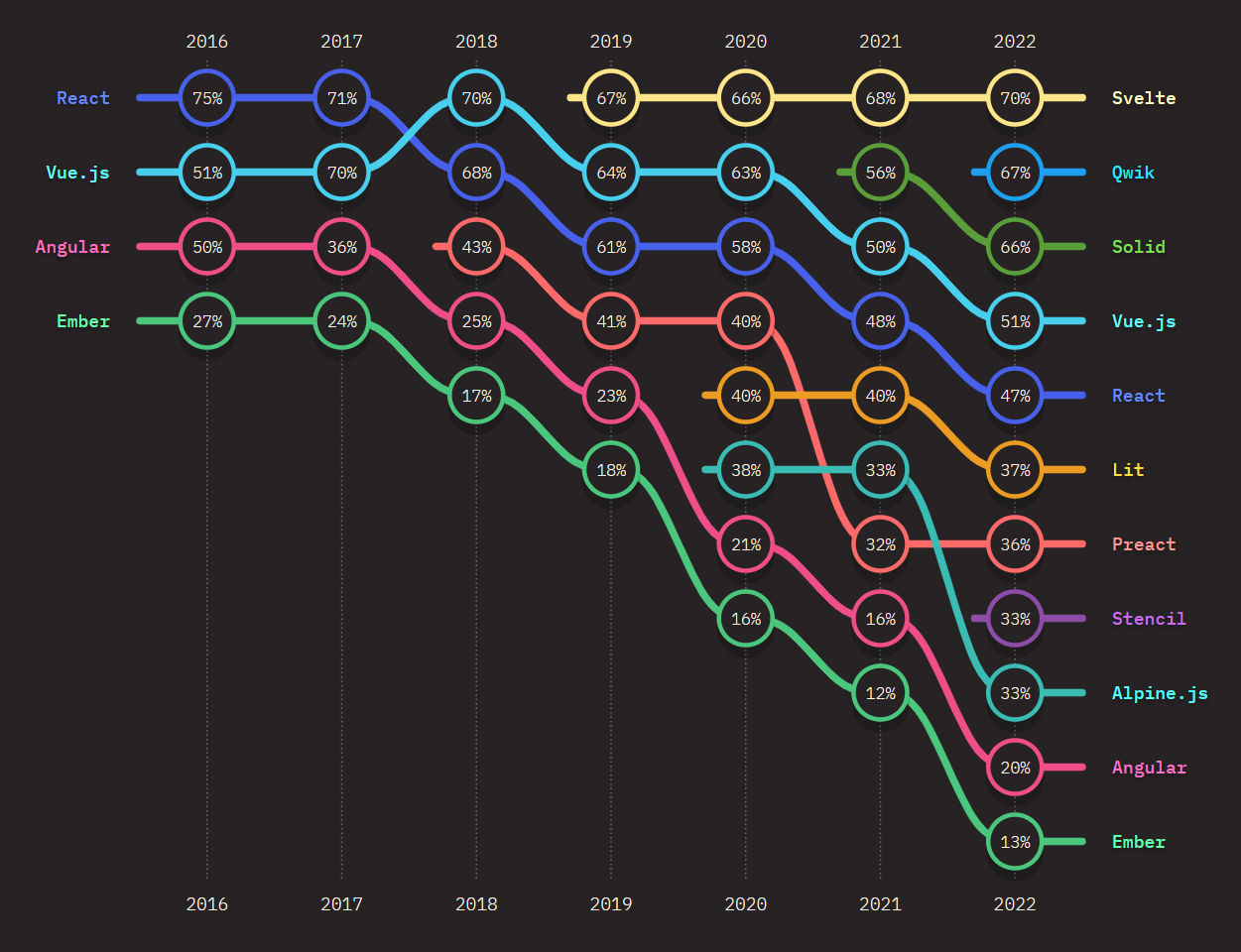
开发者兴趣度
在开发者兴趣度方面,在过去的四年里,Svelte 一直蝉联了第一。

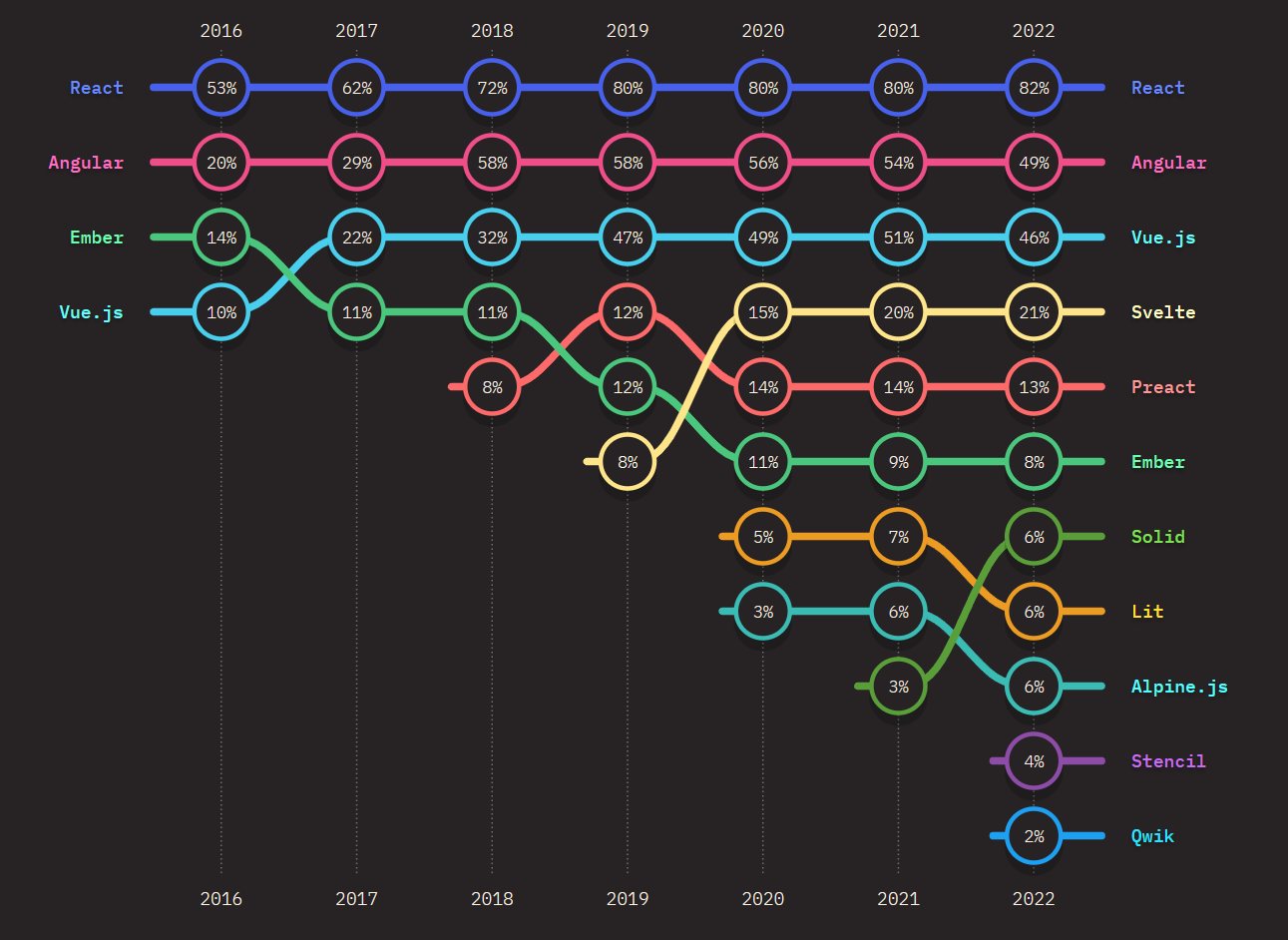
市场占有率
2020年,Svelte 的市场占有率从第6名跃升到第4名,仅次于 React、Angular、Vue 老牌前端框架。

随着 Svelte 在社区里慢慢流行起来,它的占有率还会提升。
在最新的《State of JS survey》中,Svelte 被预测为未来十年可能取代React和Vue等其他框架的新兴技术。
Svelte 特点
No Runtime —— 无运行时代码
React 和 Vue 都是基于运行时的框架,当用户在你的页面进行各种操作改变组件的状态时,框架的运行时会根据新的组件状态(state)计算(diff)出哪些DOM节点需要被更新,从而更新视图。
而 Svelte 会在编译阶段将代码编译到更加贴近dom操作的代码。或者说,Svelte 生成的是命令式的dom创建过程,直接操作Dom。
Less Code —— 更少的代码
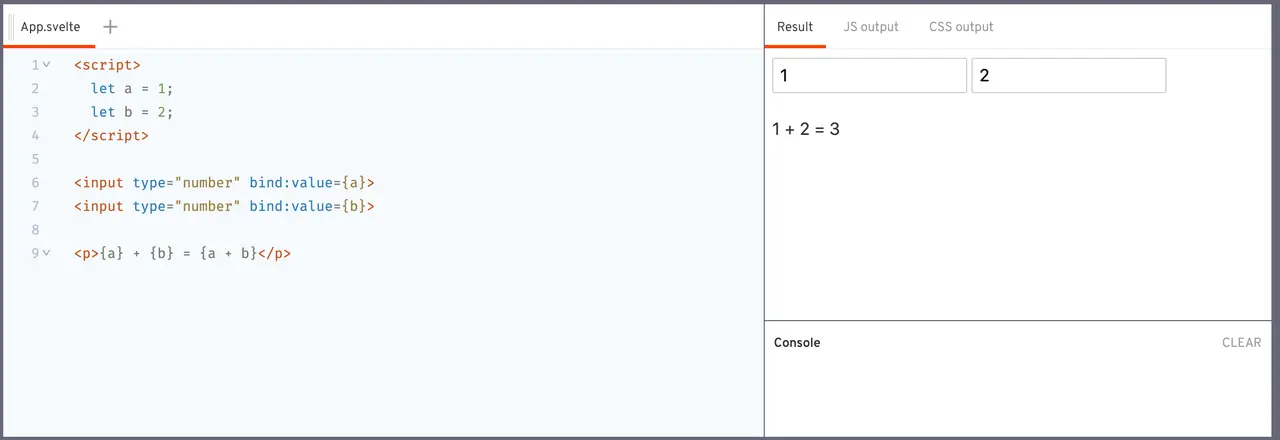
我们直接来看官网的例子:

实现的功能也很简单,就是两个Input的值求和,然后展示出来。图中是用svelte编写的代码。 看下 React 书写的版本:
import React, { useState } from 'react'; export default () => { const [a, setA] = useState(1); const [b, setB] = useState(2); function handleChangeA(event) { setA(+event.target.value); } function handleChangeB(event) { setB(+event.target.value); } return ( <div> <input type="number" value={a} onChange={handleChangeA}/> <input type="number" value={b} onChange={handleChangeB}/> <p>{a} + {b} = {a + b}</p> </div> ); } 再来看下 Vue 版本:
<template> <div> <input type="number" v-model.number="a"> <input type="number" v-model.number="b"> <p>{{a}} + {{b}} = {{a + b}}</p> </div> </template> <script> export default { data: function() { return { a: 1, b: 2 }; } }; </script> 三者对比:
| 框架名称 | svelte | react | vue |
|---|---|---|---|
| demo字符数 | 145 | 445 | 263 |
单纯从代码字符数上,Svelte比Vue和React少。但就此得出说svelte的编码体积更小,这样是不对的。我们一起来看下编译后的对比:
| 框架名称 | svelte | react | vue |
|---|---|---|---|
| 体积 | 1.6k | 22k | 42k |
从上述对比中可以看出,svelte 编译后的体积很少,包体积1.6k,对于一般中小型项目而言,整体运行的代码(编译后的代码+包体积)还是比较小的,所以可以说svelte项目的代码较小。
PS: 对于大型项目而言,因为svelte随着业务的进行,代码编译产物陡峭,大型项目体积并不会比react、vue等小,因此需要辩证看待。
svelte 生成的是命令式的dom创建过程,虚拟 dom 的框架生成的是虚拟 dom 结构创建的过程(vdom 渲染函数)。在基于虚拟 DOM 的框架里,虚拟dom到真实dom的转换过程,被封装在运行时里,所以每个组件虚拟 dom 创建过程仅仅是数据结构的表述,更为紧凑,代码产物也就比较少。
Hight-Performance ——高性能
在Virtual Dom已经是前端框架标配的今天, Svelte 声称自己是没有Virtual Dom加持的, 那性能如何呢?
Jacek Schae 在《A RealWorld Comparison of Front-End Frameworks with Benchmarks》中用主流的前端框架来编写 RealWorld 应用,使用 Chrome 的Lighthouse Audit测试性能,得出数据是Svelte 略逊于Vue, 但好于 React。

Svelte 性能还不错,至少没有我们预期的那么糟糕。
PS:sveltedom 是把数据和真实dom之间的映射关系,在编译的时候就通过AST等算出来,保存在p函数中。p函数就是一堆“if(...){...}”判断,直接保证dom的更新。同时,这也说明“如果项目中涉及了dom操作越多,那这个p函数就越大,编译后的代码提交就会增大”。
其他
本文没有涉及 Svelte 的语法,且 Svelte 的语法极其简单,官方教程学习文档也比较详细,相信大家很快就会上手语法的,这里就不做官网搬运工了。附上地址供大家参阅。




