- A+
所属分类:Web前端
2023-05-15
(1)js中的同步任务与异步任务
①同步任务是指:不耗时的任务,就是执行很快,
②异步任务是指:耗时的任务,它里面有一个机制是EventLoop(事件循环),即值耗时任务会被js分配到宿主环境中进行执行,执行后的结果放到一个“消息队列”中,当js将同步任务执行完毕后,才会调用异步环境。在消息队列中的存放顺序的位置的规则是按照“谁(异步任务)先执行完,谁的运算结果先存放”,之后使用回调函数进行调用。
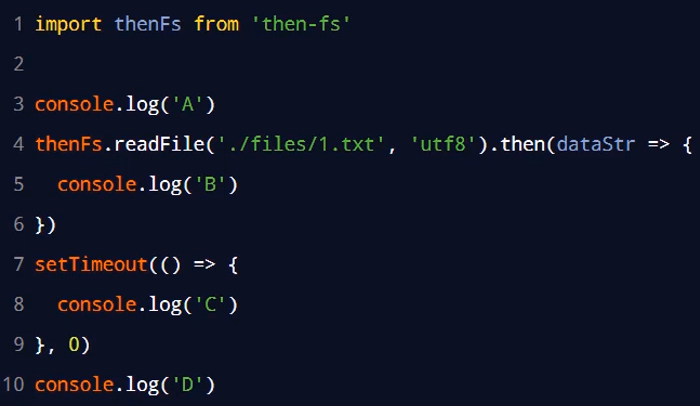
(2)有关EventLoop的经典面试题

问题:请说明上述代码的执行顺序
结果:ADCB
理由:A与D时同步任务,readFile与setTimeout是异步任务。A,B先执行,C,D后执行,因为setTimeout中的0毫秒之后进行响应,它的返回结果需要的时间短,它先执行。readFile异步任务中读取文件需要时间,因此它最后执行。所以执行的结果是ADCB。
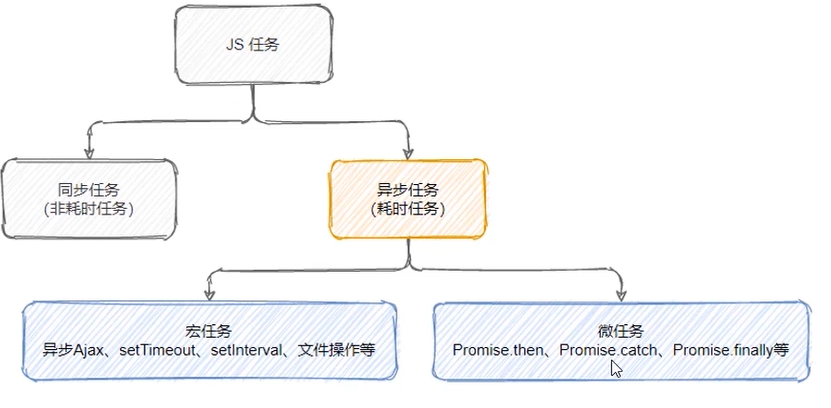
(3)宏任务与微任务
①宏任务与微任务都是异步任务
②宏观任务与微观任务的划分如下: