- A+
一、概要
现在中国企业已步入全球化新时代,视频会议软件的使用率越来越高。之前我们讲了如何将腾讯会议接入到我们的系统中,这次,我们将zoom这个国际流行化的视频会议接入进来,无需安装客户端就能在kintone上开视频会议了。
二、ZOOM端准备
本教程是教大家如何将zoom直接以web嵌入的形式在kintone中展现。用到的技术是zoom web sdk。所以在开发部署前,请先对他的内容做一些了解。
-
了解zoom api
-
准备好应用的API Key 和 API Secret
以下我们就从创建zoom jwt应用开始:
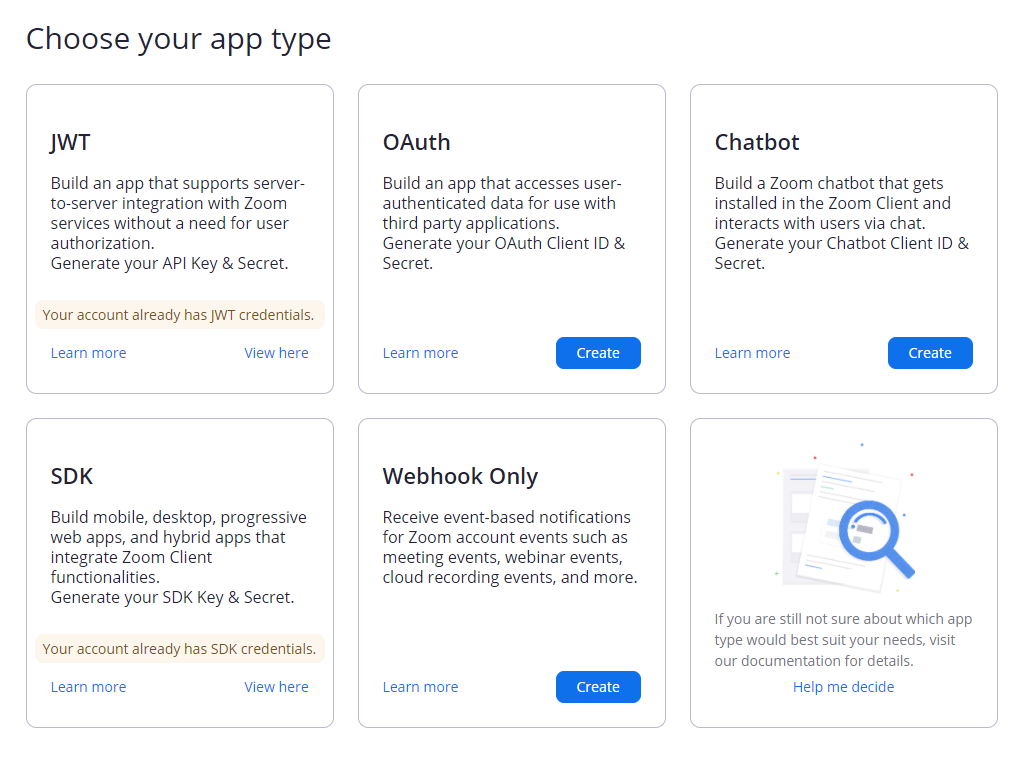
1、创建zoom jwt应用
参考资料:Zoom Meeting Web SDK
按照zoom的web sdk 开发文档,首先去zoom注册一个jwt应用:Create a JWT app

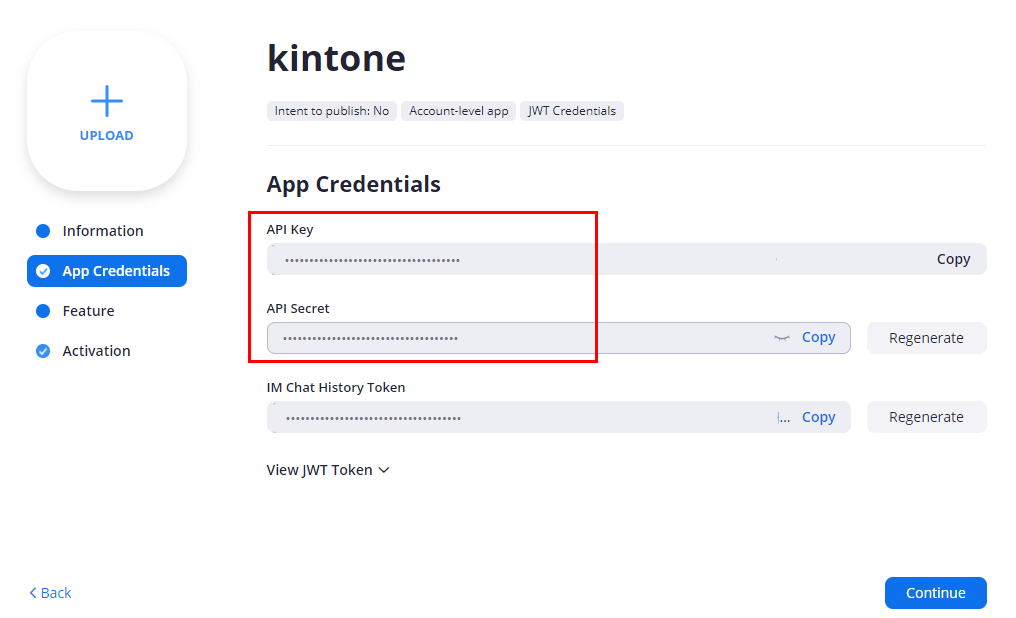
2、获取应用的API Key 和 API Secret,Token
将应用中的API Key 和 API Secret准备好。
API Key & API Secret:

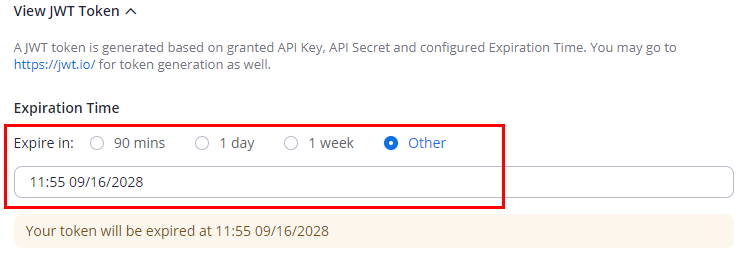
设置一个过期时间比较长的Token,用来调用zoom api来预定会议。

三、kintone端导入
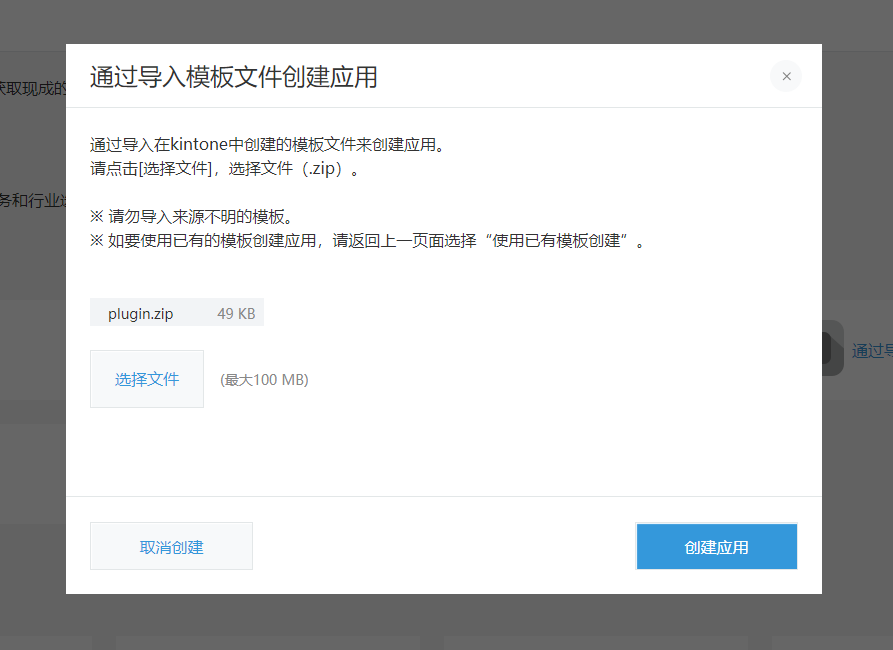
1、导入zoom的模板应用
通过导入模板文件来创建zoom相关的应用

2、应用说明
这时我们创建了两个应用。分别是“Calendar” 和 “ZoomClient”。
-
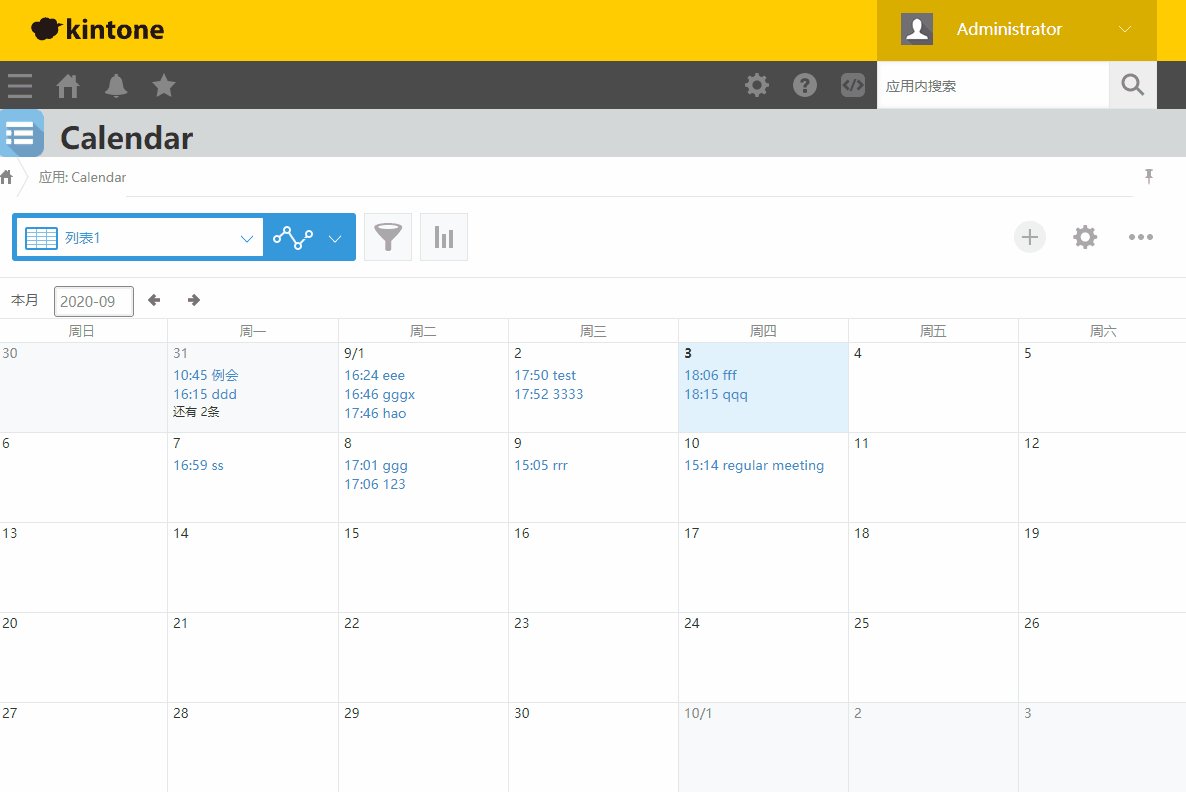
Calendar是日程应用,用户可以直接登记会议,参加会议。本例使用的是预定会议。
-
ZoomClient是zoom客户端应用。用来配置好zoom的信息及被Calendar应用调用来显示zoom会议。
3、应用配置
ZoomClient应用需要安装kintone插件并且预先配置好之前申请的zoom jwt应用的API Key 和 API Secret
STEP1:导入插件
-
准备插件: kintone2Zoom ,ZoomWebClient。关于插件的导入方法,请参考kintone帮助文档 在kintone中安装插件。
-
导入ZoomWebClient和kintone2Zoom 两个插件。
STEP2:在应用中添加插件
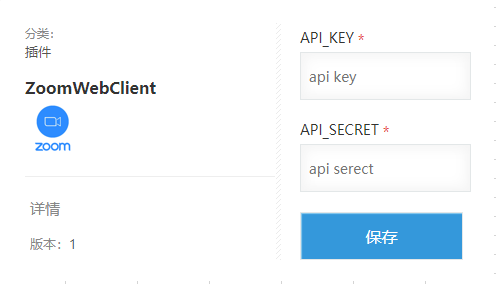
在ZoomClient应用中添加插件(ZoomWebClient)。
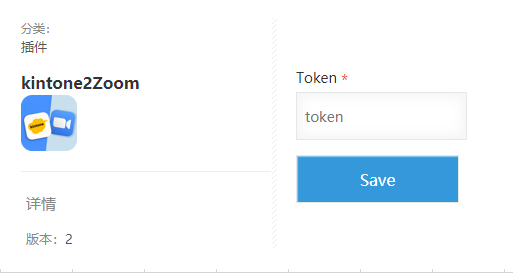
在Calendar应用中添加插件(kintone2Zoom)。
关于插件的添加方法,请参考kintone帮助文档 在应用中添加插件
STEP3:配置插件
-
在ZoomWebClient插件中设置好之前准备好的API Key 和 API Secret 并保存

-
在kintone2Zoom插件中设置好之前准备好的Token 并保存

4、Calendar应用使用
在Calendar应用中实现了创建会议(预约),取消会议。用户可以直接在线主持会议及参加会议。
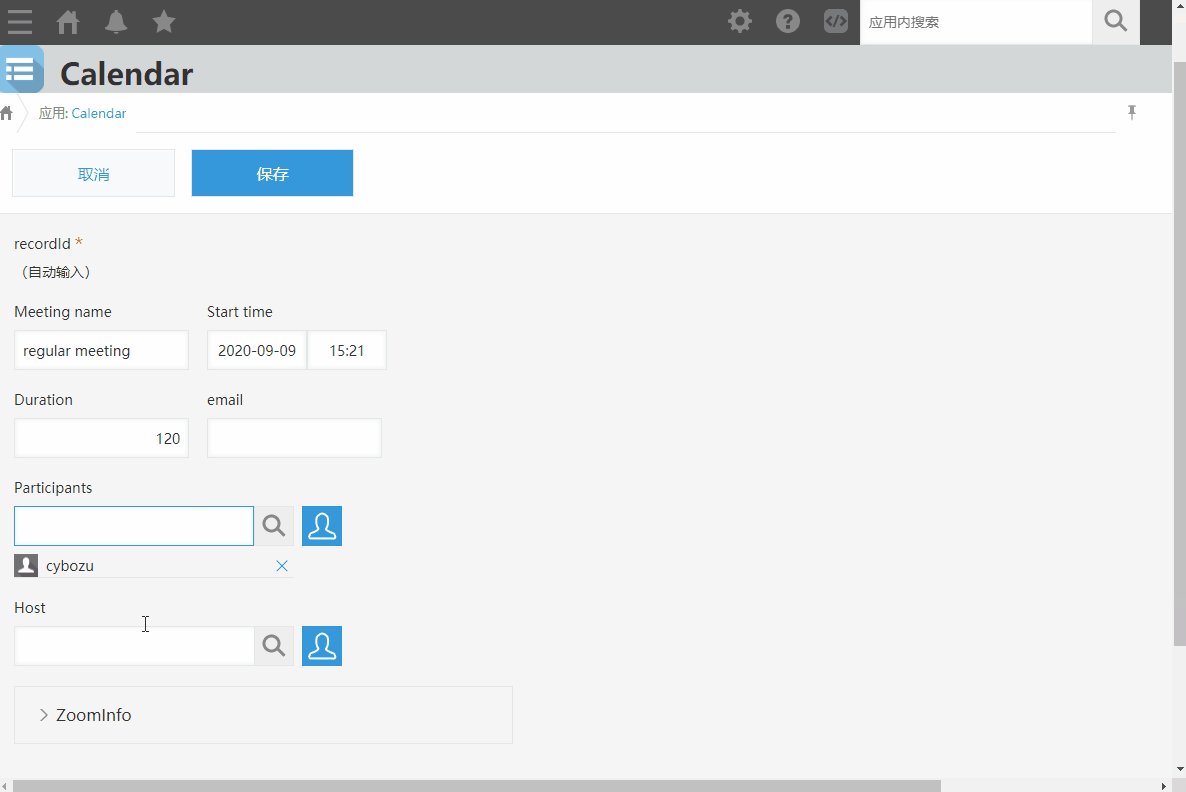
创建会议
在Calendar中创建的会议会自动生成zoom的会议链接,并同步到zoom中。
取消会议
删除这条会议记录时,这条预定会自动从zoom中删除。
主持会议
点击主持会议,会自动更新kintone的Host字段。这样其他用户可以看到这个会议是否已经开始,并且知道是谁在主持。
参加会议
等待主持人主持会议后,参加者才能点击attend来参加会议。

详细代码解析,请至开发者网站查看:cybozu开发者网站-把zoom视频会议web客户端嵌入kintone




