- A+
所属分类:Web前端

大家好,我是 DOM哥
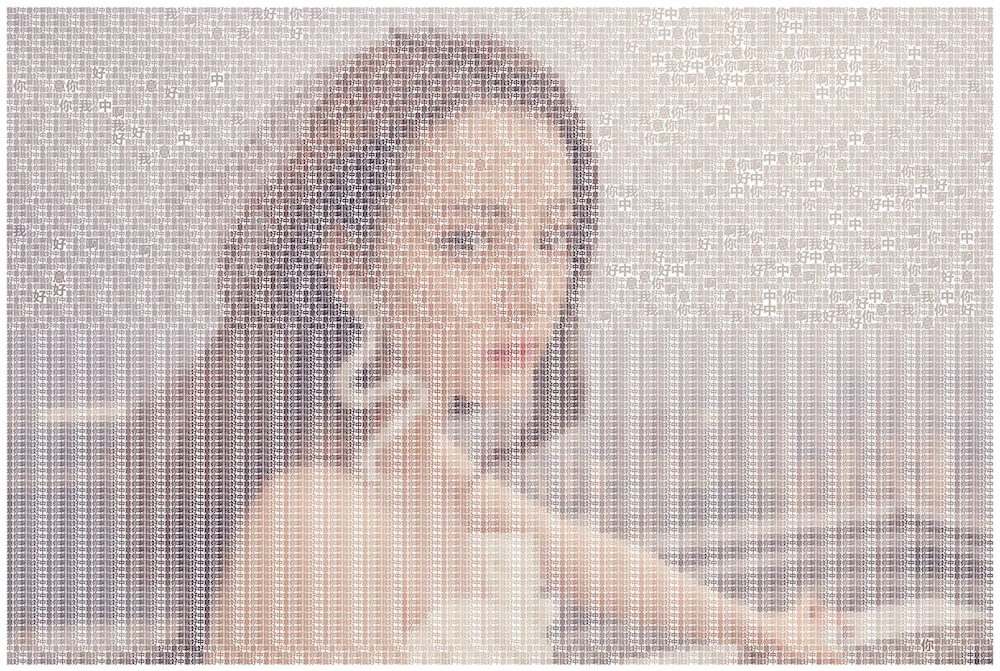
也许你会好奇上面的这张图片是怎么生成的,接下来我就开始隆重介绍这款文生图工具
当然,并非 AI 的那个文生图啦

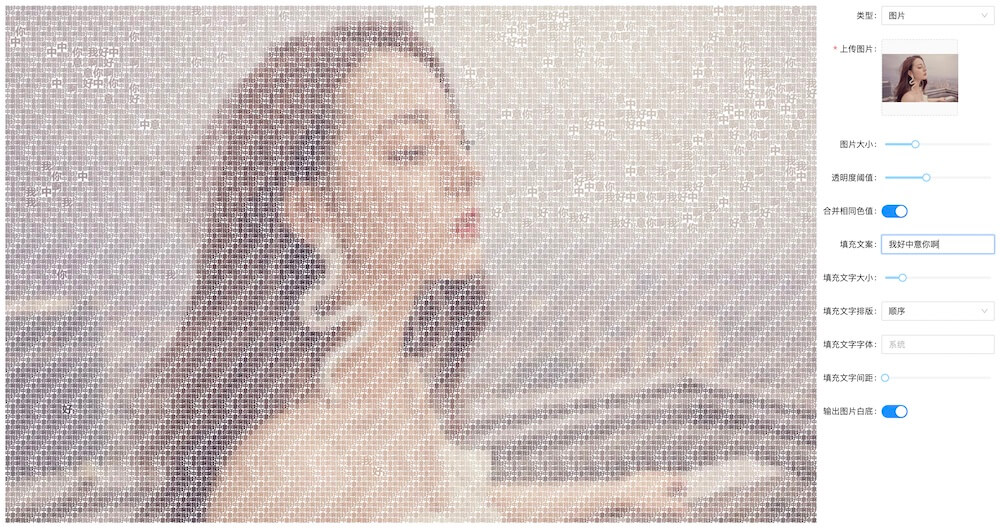
非常简洁的界面啊!左边是预览区,右边是配置区
图片模式呢,是能把一张图片变成由文字组成
用起来也是非常简单
graph TD 上传一张图片 --> 写上填充的文案 --> 成了
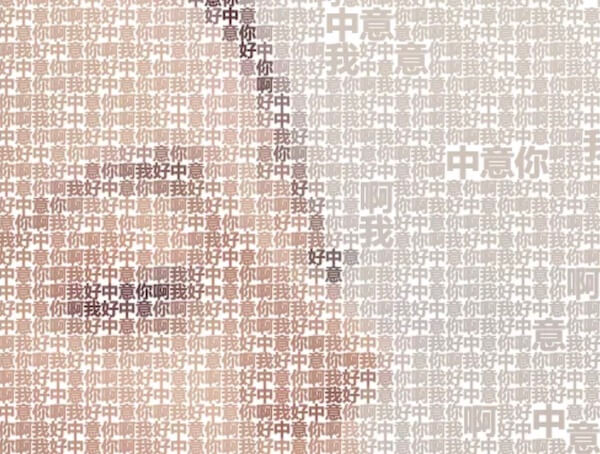
可以放大看看细节,相当耐斯

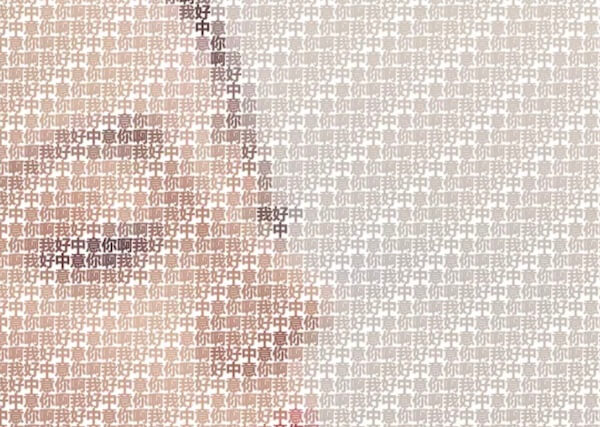
这里可以合并相同色值,把小字合成一个大字。可以看看上下两张图的不同

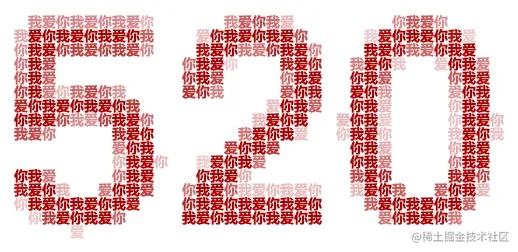
然后就是文字模式。
graph TD 输入一个文案 --> 再输入几个用来填充的字 --> 就生成了一张字套字的图片
字套字啊!
这里还可以设置文字的排版。
可以按照顺序去填充。这时候一个大字就是由很多小字组成。

也可以逐字去填充。这时候一个大字就是由一个小字填充。

马上就要520了,选中女神的图片,再写上想说的话,用来表白也不是不可以!

接下来说说实现思路。
先这样
先把选择的图片画在 canvas 上。接着用 getImageData 方法拿到源图上每个像素点的颜色信息。
再那样
然后把源图的每个像素点替换成填充文字,并且设置文字颜色和像素点儿的颜色一样。
最后
想要源码的猿媛们注意啦,我都写完了何必自己写呢!私信我留个邮箱哈~
点赞推荐送源码啦 ?




