- A+
所属分类:Web前端
一、安装

在需要创建图表的组件中全局引入

图表组件中
入门实例图表
<script setup lang="ts"> //全局引入 import * as echarts from "echarts"; import {onMounted} from "vue"; import TestCharts from "@/components/TestCharts.vue"; onMounted(() => { initEcharts(); }) function initEcharts() { const option = { title: { text: "ECharts 入门示例" }, tooltip: {}, legend: { data: ["销量"] }, xAxis: { data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] }, yAxis: {}, series: [ { name: "销量", type: "bar", //类型为柱状图 data: [5, 20, 36, 10, 10, 20] } ] }; const myChart = echarts.init(document.getElementById("myChart"));// 图标初始化 myChart.setOption(option);// 渲染页面 //随着屏幕大小调节图表 window.addEventListener("resize", () => { myChart.resize(); }); } </script>
二、图表容器及大小
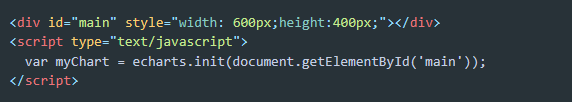
1、图表初始化
推荐:定义父容器的宽高,图表的宽高会默认跟随父容器

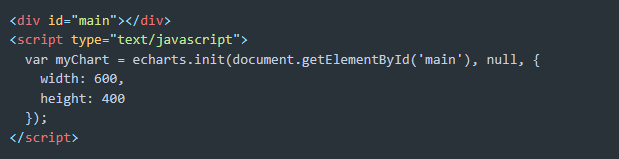
如果想要覆盖父容器的大小,可以声明 opts.width 或 opts.height 将其覆盖。
注意:使用init初始化图表时,父容器一定要具有宽高!
初始化是指定图表宽高:

2、响应容器大小的变化
resize
//随着屏幕大小调节图表 window.addEventListener("resize", () => { myChart.resize(); });
还可以给resize指定参数来修改图表大小

3、图表的销毁与重建
页面跳转后旧页面的图表消失(节点消失)
解决方法;在图表容器被销毁之后,调用 echartsInstance.dispose 销毁实例,在图表容器重新被添加后再次调用 echarts.init 初始化。
官方文档:https://echarts.apache.org/




