- A+
所属分类:Web前端
这应该是这几天以来看到的最简单易懂的有二级菜单栏的导航栏效果实现了
使用html+css实现,看了好几天导航栏的实现方式,要么是太复杂的需要JS或者框架的,要么是太简单仅仅使用div和超链接的,
再要么就是只有简单的一级导航,没有二级菜单栏的,心情复杂
就想找一个有二级菜单栏,使用html+css实现,使用无序列表ul+浮动实现的,今天总算是找到了,赶紧拿来练练手
代码是很简单,感觉可以当做模版来做,之后记录一下样式的设置,稍加修改就好了
话不多说,直接上代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin: 0; padding: 0; } a{ text-decoration: none; } li{ list-style: none; } .nav{ width: 600px; height: 40px; background-color: black; margin: 40px auto 0; } .nav li{ float: left; margin-right: 10px; margin-left: 10px; position: relative; } .nav li a{ display: block; height: 40px; width: 100px; text-align: center; background-color: #c1727f; line-height: 40px; color: #fff; } .nav li .nav2{ display: none; left: -10px; } .nav li .nav2 li a{ background-color: orange; } .nav li .nav2 li a:hover{ background-color: #c1727f; } .nav li a:hover{ background-color: lightcoral; } .nav li:hover .nav2{ display: block; position: absolute; } .banner{ width: 800px; height: 350px; margin: 0 auto; background: yellow; line-height: 350px; text-align: center; font-size: 30px; } </style> </head> <body> <ul class="nav"> <li> <a href="#">产品中心</a> <ul class="nav2"> <li><a href="#">产品1</a></li> <li><a href="#">产品2</a></li> <li><a href="#">产品3</a></li> </ul> </li> <li> <a href="#">游戏中心</a> <ul class="nav2"> <li><a href="#">产品1</a></li> <li><a href="#">产品1</a></li> <li><a href="#">产品1</a></li> </ul> </li> <li> <a href="#">电影中心</a> <ul class="nav2"> <li><a href="#">产品1</a></li> <li><a href="#">产品1</a></li> <li><a href="#">产品1</a></li> </ul> </li> <li> <a href="#">娱乐中心</a> <ul class="nav2"> <li><a href="#">产品1</a></li> <li><a href="#">产品1</a></li> <li><a href="#">产品1</a></li> </ul> </li> <li> <a href="#">教育中心</a> <ul class="nav2"> <li><a href="#">产品1</a></li> <li><a href="#">产品1</a></li> <li><a href="#">产品1</a></li> </ul> </li> </ul> <div class="banner"> 轮播图 </div> </body> </html>
稍加解释:无序列表嵌套实现二级菜单,样式设置定位,把握好宽高及边距即可
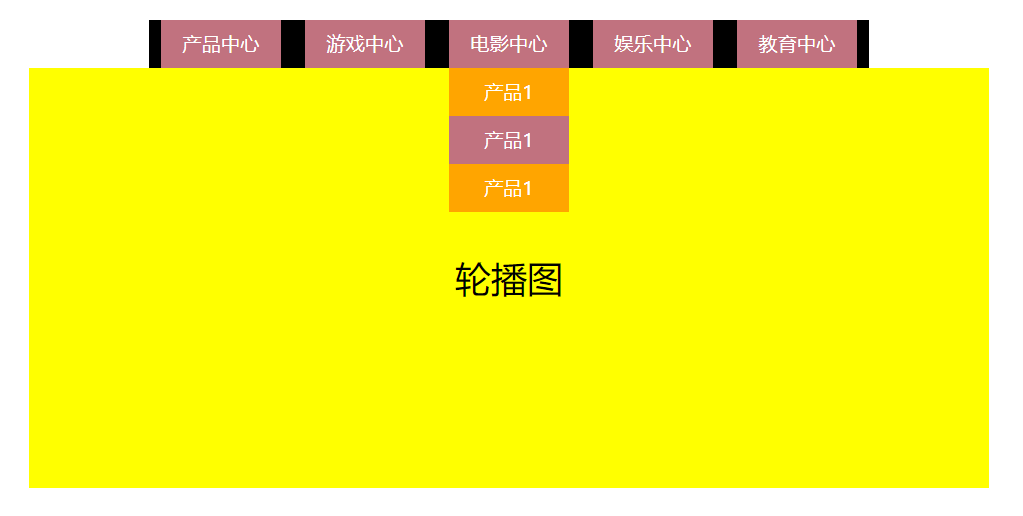
效果图如下:

完毕。




