- A+
所属分类:Web前端
高分辨率大图像可缩放 Web 查看器的实践
一、使用 vips 将高分辨率大图像转换为 DZI
-
安装 vips
具体安装步骤请参考libvips Install。
注意,在 windows 11 中安装 v8.14.2 版本后,在运行
vips dzsave **.jpg mydz命令时,出现vips: unknown action "dzsave"报错,解决办法是重装低版本 v8.14.1,因为在 v8.14.2 中 dzsave 功能被移除了,但有可能在后续版本中会添加回来。 -
安装 pyvips
pip install pyvipspyvips API 参考文档:pyvips
-
生成 DZI
import os import pyvips vipsbin = r'F:vips-dev-8.14bin' add_dll_dir = getattr(os, 'add_dll_directory', None) if callable(add_dll_dir): add_dll_dir(vipsbin) else: os.environ['PATH'] = os.pathsep.join((vipsbin, os.environ['PATH'])) current_abspath = os.path.dirname(os.path.abspath(__file__)) # 打开图像 image = pyvips.Image.new_from_file(os.path.join(current_abspath, 'bigimage.png')) # 生成 DZI image.dzsave(os.path.join(current_abspath, 'mydz'), suffix='.jpg', tile_size=512, overlap=1)dzsave参数说明:- 第一个参数为 DZI 文件夹的路径,将在此处生成 DZI 文件。
- suffix:生成的 DZI 图像文件的后缀名。
- tile_size:DZI 图像的瓷砖大小。
- overlap:DZI 图像的瓷砖之间的重叠区域大小。
上述代码运行后,将在代码文件目录下生成
mydz.dzi文件和mydz_fils文件夹。其中,dzsave方法的使用请参考官方文档:pyvips.Image.dzsave。
二、使用 flask 为 DZI 提供 HTTP 服务
from flask import Flask, send_from_directory app = Flask(__name__) @app.route('/<path:path>') def static_file(path): return send_from_directory('.', path) if __name__ == '__main__': app.run(port=8008) 三、使用 OpenSeadragon 实现 Web 访问
关于 OpenSeadragon 的使用请参考官方文档 OpenSeadragon。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Big Image Viewer</title> <script src="./openseadragon/openseadragon.min.js"></script> <style type="text/css"> html, body, .openseadragon-ctr { width: 100%; height: 100%; margin: 0; background-color: #111; } </style> </head> <body> <div id="contentDiv" class="openseadragon-ctr"></div> <script type="text/javascript"> OpenSeadragon({ id: "contentDiv", prefixUrl: "openseadragon/images/", showNavigator: false, navigatorPosition: "BOTTOM_LEFT", tileSources: { Image: { xmlns: "http://schemas.microsoft.com/deepzoom/2008", // 生成的 DZI 文件 HTTP 访问路径 Url: "../mydz_files/", Format: "jpg" alt="高分辨率大图像可缩放 Web 查看器的实践", Overlap: "1", TileSize: "512", Size: { Height: "3971", Width: "73364", }, }, }, }); </script> </body> </html> 查看效果:
-
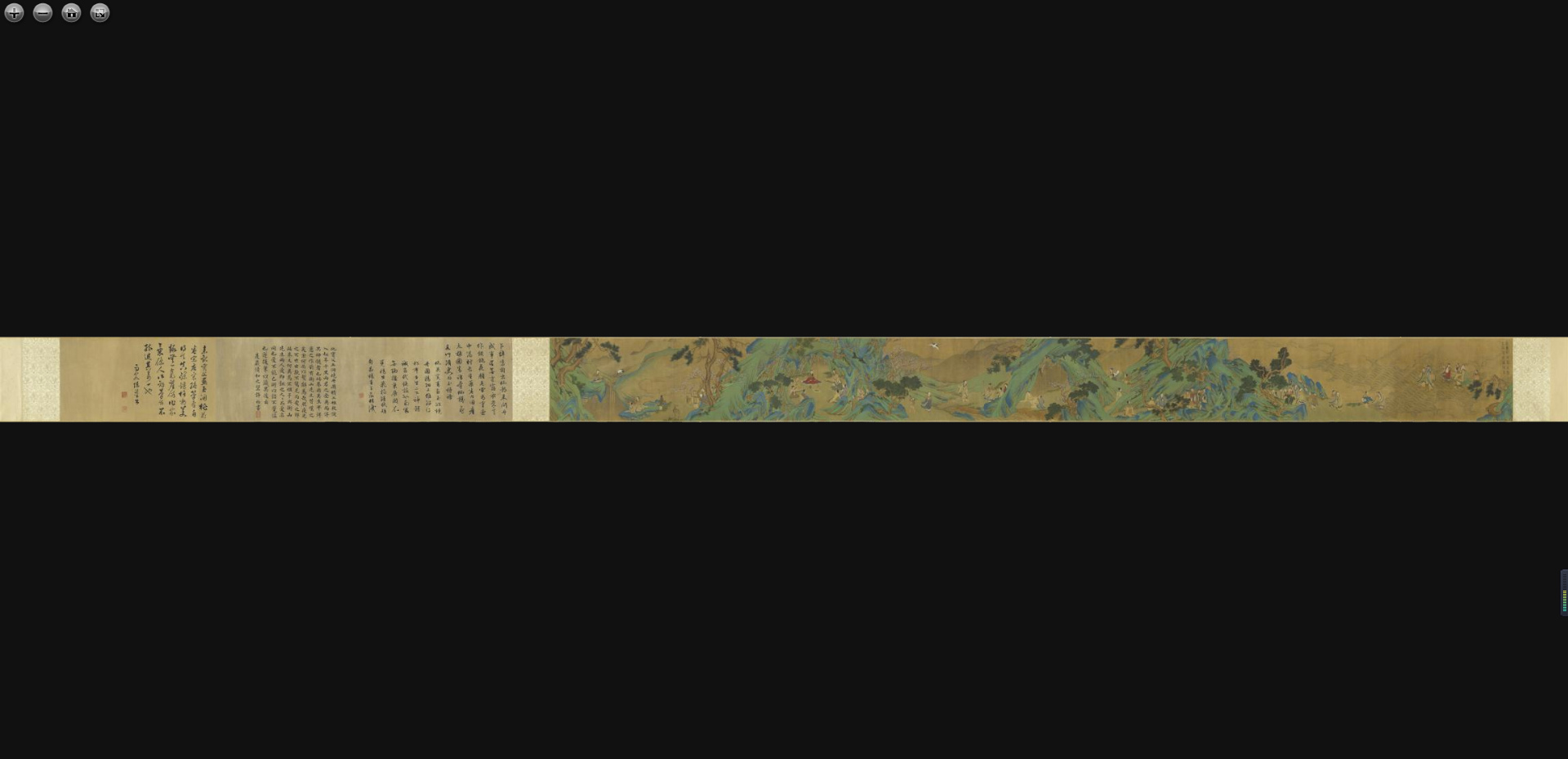
初始状态

-
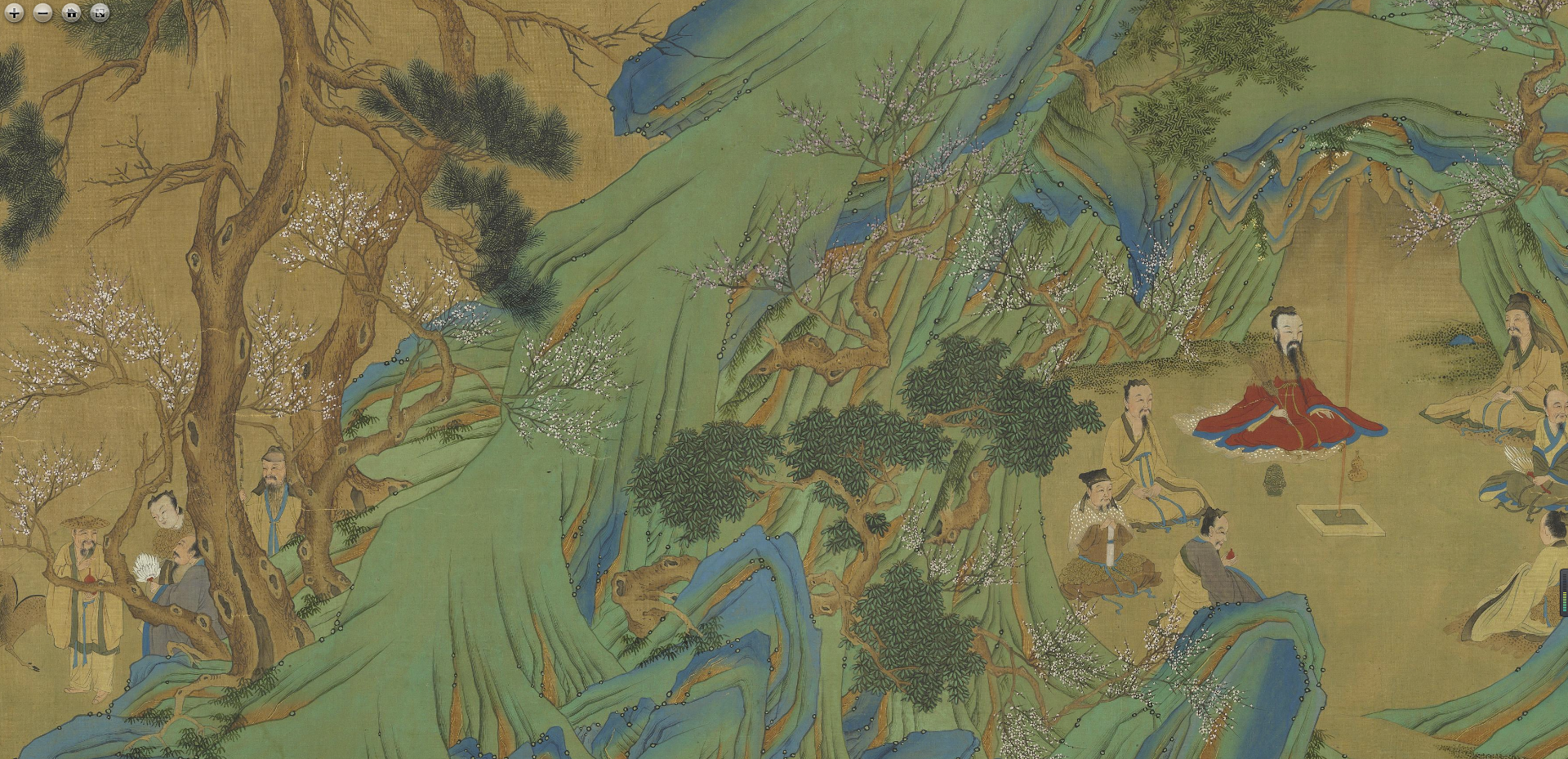
放大状态