- A+
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助

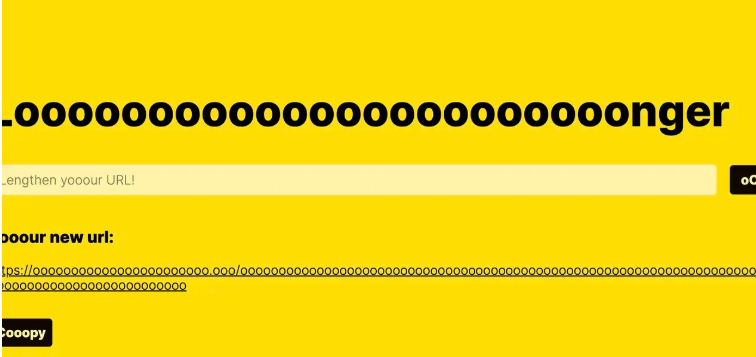
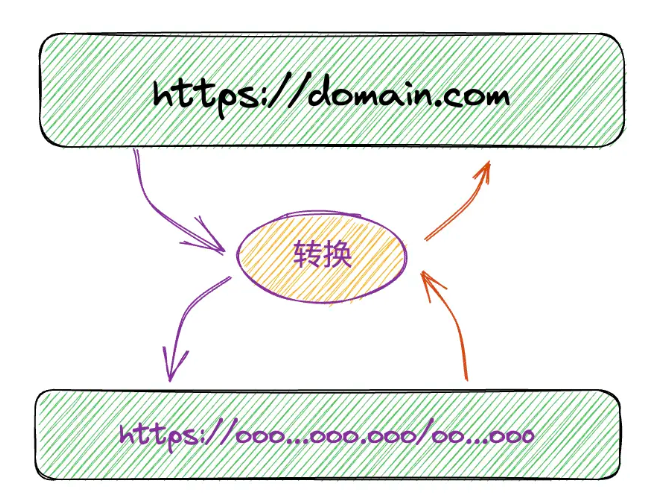
ooooooooo 的样子,通过转换后的地址访问可以转换回到原始地址,简单流程如下图所示。转换的逻辑有点像短链平台一样,只不过这个是将你的URL地址变的很长长长长,但是看着都是 ooooooooo,很好奇是如何实现的,所以查阅了源码,本文解读其核心实现逻辑,很有趣且巧妙的实现了这个功能。
前置知识点
在正式开始前,先了解一些需要学习的知识点。因为涉及到两个地址其实也就是字符串之间的转换,会用到一些编码和解码的能力。
将字符转为utf8数组,转换后的每个字符都有一个特定的唯一数值,比如 http 转换后的 utf8 格式数组即是 [104, 116, 116, 112]。
toUTF8Array(str) { var utf8 = []; for (var i = 0; i < str.length; i++) { var charcode = str.charCodeAt(i); if (charcode < 0x80) utf8.push(charcode); else if (charcode < 0x800) { utf8.push(0xc0 | (charcode >> 6), 0x80 | (charcode & 0x3f)); } else if (charcode < 0xd800 || charcode >= 0xe000) { utf8.push(0xe0 | (charcode >> 12), 0x80 | ((charcode >> 6) & 0x3f), 0x80 | (charcode & 0x3f)); } else { i++; charcode = ((charcode & 0x3ff) << 10) | (str.charCodeAt(i) & 0x3ff) utf8.push(0xf0 | (charcode >> 18), 0x80 | ((charcode >> 12) & 0x3f), 0x80 | ((charcode >> 6) & 0x3f), 0x80 | (charcode & 0x3f)); } } console.log(utf8, 'utf8'); return utf8; }
上面是编码,对应下面的则是解码,将utf8数组转换为字符串,比如 [99, 111, 109] 转换后的 utf8 格式数组即是 com。
Utf8ArrayToStr(array) { var out, i, len, c; var char2, char3; out = ""; len = array.length; i = 0; while (i < len) { c = array[i++]; switch (c >> 4) { case 0: case 1: case 2: case 3: case 4: case 5: case 6: case 7: // 0xxxxxxx out += String.fromCharCode(c); break; case 12: case 13: // 110x xxxx 10xx xxxx char2 = array[i++]; out += String.fromCharCode(((c & 0x1F) << 6) | (char2 & 0x3F)); break; case 14: // 1110 xxxx 10xx xxxx 10xx xxxx char2 = array[i++]; char3 = array[i++]; out += String.fromCharCode(((c & 0x0F) << 12) | ((char2 & 0x3F) << 6) | ((char3 & 0x3F) << 0)); break; } } return out; }
将 Number 对象以 4 进制的形式表示为字符串,toString 用的比较多,但是里面传入参数的场景比较少,这个参数 radix 是一个可选的参数,用于指定转换的进制数,范围为 2 ~ 36,如果未传入该参数,则默认使用 10 进制。
n.toString(4)
在字符串左侧填充指定字符,直到字符串达到指定长度。基本语法为 str.padStart(targetLength [, padString])。
- targetLength:必需,指定期望字符串的最小长度,如果当前字符串小于这个长度,则会在左侧使用 padString 进行填充,直到字符串达到指定长度。
- padString:可选,指定用于填充字符串的字符,默认为 " "(空格)。
str.padStart(4, '0')
URL 编码/解码
下面正式开始URL编码的逻辑,核心的逻辑如下:
- 转换为utf8数组
- 转换为4进制并左侧补0到4位数
- 分割转换为字符串数组
- 映射到o的不同形式
- 再次拼接为字符串,即转换完成后的URL
// 获取utf8数组 let unversioned = this.toUTF8Array(url) // 转换为base 4字符串 // padstart非常重要!否则会丢失前导0 .map(n => n.toString(4).padStart(4, "0")) // 转换为字符数组 .join("").split("") // 映射到o的不同形式 .map(x => this.enc[parseInt(x)]) // 连接成单个字符串 .join("")
上面有两个关键点解释一下,首先映射到o的不同形式这个是什么意思呢?其实转换后的o并不是一种“o”,而是4种,只不过我们肉眼看到的效果很像,通过 encodeURI 转换后的字符可以看出来。
encodeURI('o-ο-о-ᴏ') // o-%CE%BF-%D0%BE-%E1%B4%8F
这里其实也解释了为什么上面为什么是转换为4进制和左侧补0到四位数。因为上面代码定义的 this.enc 如下,因为总共只有四种“o”,4进制只会产生0,1,2,3,这样就可以将转换后的utf8字符一一对应上这几种特殊的“o”。
enc = ["o", "ο", "о", "ᴏ"]
最后的效果举例转换 http 这个字符:
- 转换为utf8数组:
[ 104, 116, 116, 112 ] - 转换为4进制并左侧补0到4位数:
['1220', '1310', '1310', '1300'] - 分割转换为字符串数组:
['1', '2', '2', '0', '1', '3', '1', '0', '1', '3', '1', '0', '1', '3', '0', '0'] - 映射到o的不同形式:
[ 'ο', 'о', 'о', 'o', 'ο', 'ᴏ', 'ο', 'o', 'ο', 'ᴏ', 'ο', 'o', 'ο', 'ᴏ', 'o', 'o' ] - 再次拼接为字符串,即转换完成后的URL:
οооoοᴏοoοᴏοoοᴏoo
到此整个转换编码的过程就结束了,看完后是不是觉得设计的很不错,编码完后就是解码,解码就是将上面的过程倒序来一遍,恢复到最原始的URL地址。这里要注意一点的是每次解析4个字符且parseInt以4进制的方式进行解析。
// 获取url的base 4字符串表示 let b4str = ooo.split("").map(x => this.dec[x]).join("") let utf8arr = [] // 每次解析4个字符 // 记住添加前导0的填充 for (let i = 0; i < b4str.length; i += 4) utf8arr.push(parseInt(b4str.substring(i, i + 4), 4)) // 返回解码后的字符串 return this.Utf8ArrayToStr(utf8arr)
到此就核心实现代码就分享结束了,看完是不是感觉并没有很复杂,基于此设计或许可以延伸出其他的字符效果,有兴趣的也可以试试看。将转码后的地址分享给你的朋友们一定会带来不一样的惊喜。
下面是我转换的一个AI小工具地址,点击看看效果吧~
ooooooooooooooooooooooo.ooo/ooooοооoοᴏο…