- A+
所属分类:Web前端
随着人工智能技术的不断发展,阿里体育等IT大厂,推出的“乐动力”、“天天跳绳”AI运动APP,让云上运动会、线上运动会、健身打卡、AI体育指导等概念空前火热。那么,能否将这些在APP成功应用的场景搬上小程序,分享这些概念的红利呢?本系列文章就带您一步一步从零开始开发一个AI运动小程序,本系列文章将使用“云智AI运动识别小程序插件”,请先行在微信服务市场或官网了解详情。
一、应用场景
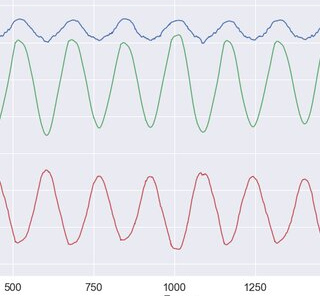
在适配诸如跳绳、开合眺或动作交互类场景时,需要追踪某些关键点的变化趋势,插件的关键点跳跃追踪能力PointTracker可以追踪指定的关键点的x或y轴变化,趋势变化时将记录变化临界轴值。

二、功能调用
const AiSport = requirePlugin("aiSport"); const humanDetection = AiSport.humanDetection; const PointTracker = AiSport.calc.PointTracker; const tracker = new PointTracker('nose', 1);//追踪鼻子y轴跳动 tracker.onChange = (pv,cv)=>{ console.log('趋势变化', pv, cv); //鼻子y轴上次值pv,鼻子y轴当前值cv }; //抽帧 const context = wx.createCameraContext(); const listener = context.onCameraFrame((frame) => { const iamge = { width: Number(frame.width), height: Number(frame.height), rawData: frame.data }; //人体识别 humanDetection.detectionAsync(image).then(human=>{ if(!human) return; //推入帧数据 const flag = tracker.tracking(human); console.log(flag); //0-平/首次/未检测点位;1-降转升;2-升转降 console.log(tracker.points); //记录的关键点轴值 }); }); listener.start(); 



