- A+
通过图片流来返回图片
前言
之前写了个图片接口,然后做了个授权,但是光返回图片地址虽然能适应大部分需求,但是考虑到有些人不想去处理返回值,也是做了个直接返回图片流的接口。
接口展示
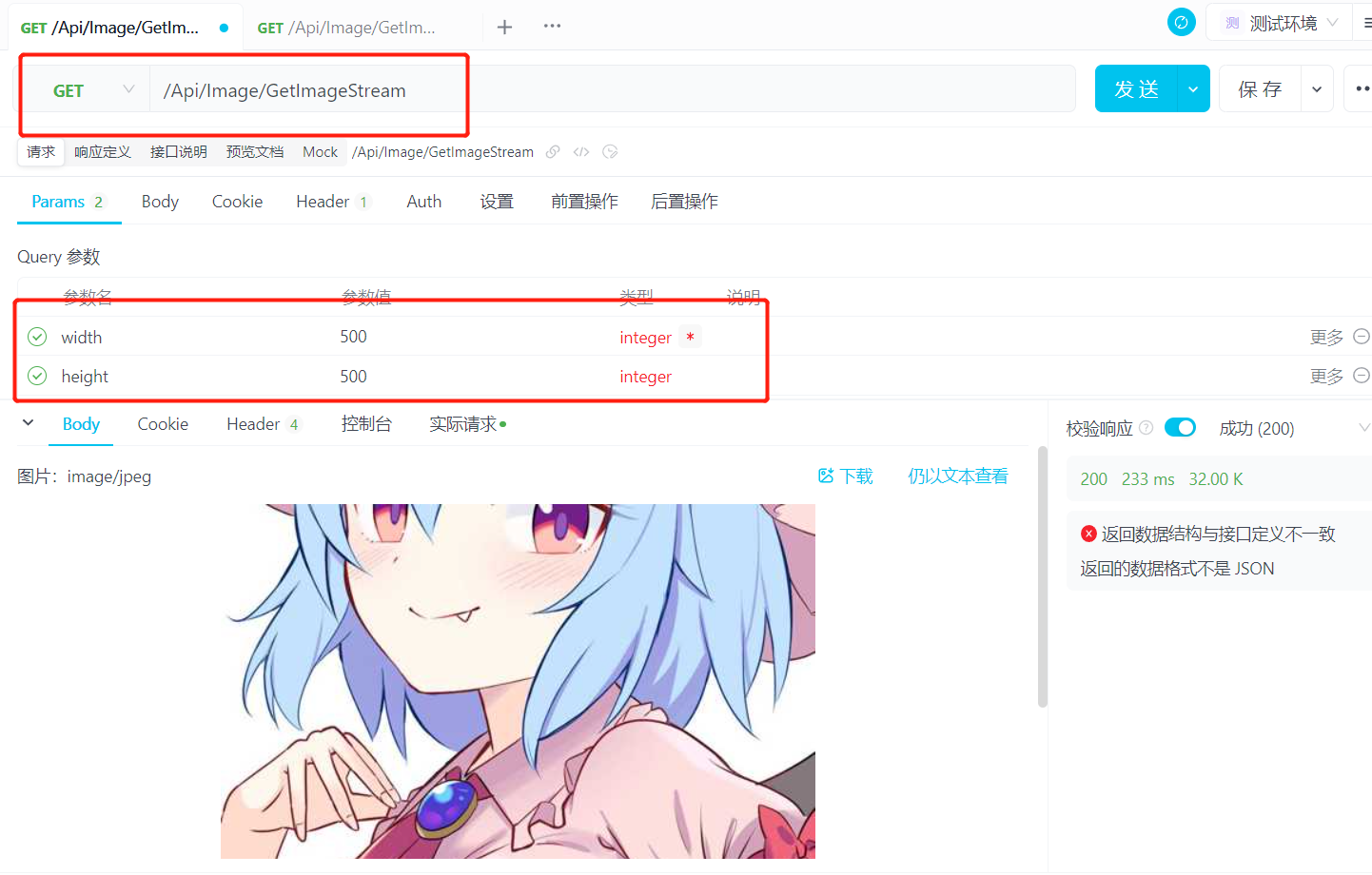
返回指定宽度和高度图片流

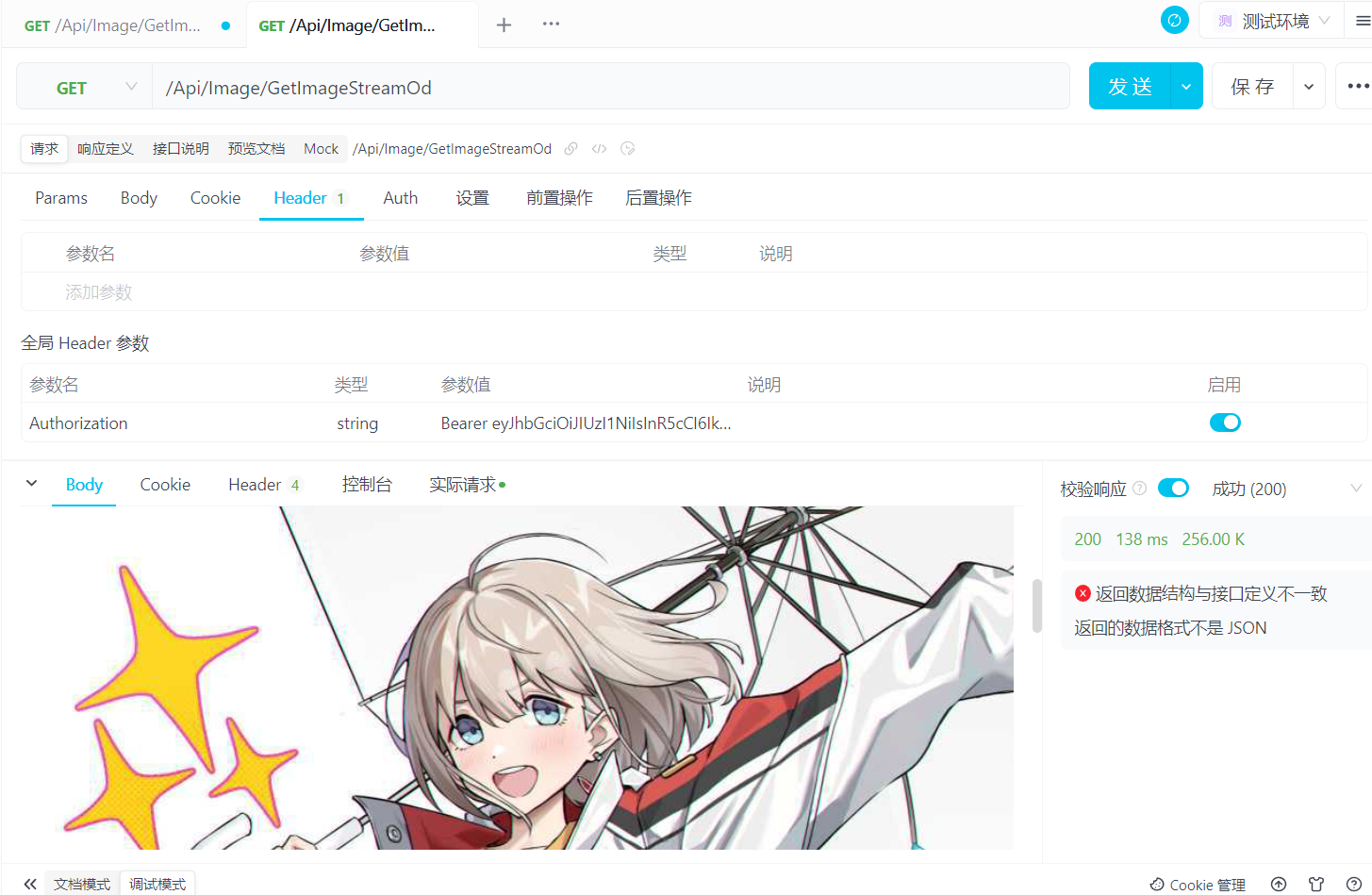
直接返回原图

接口实现
Service层
如何返回图片流给前端呢,首先写个Service层,创建GetOriginalDrawingAsync方法:
imagePath为图片存储的路径,代码太多了,这里就不做多的解释了,至于图片路径怎么传都行,只要是能访问到的路径就行。
public async Task<(Image, IImageFormat)> GetOriginalDrawingAsync(string imagePath) { await using var fileStream = new FileStream(imagePath, FileMode.Open); var (image, format) = await Image.LoadWithFormatAsync(fileStream); return (image, format); } 上述方法使用了SixLabors.ImageSharp库,可通过NuGet包下载
首先这个方法的返回值是(Image, IImageFormat)
Image 表示一个图像对象,包含了图像的像素数据和相关的元数据信息。IImageFormat 表示图像的格式,例如 JPEG、PNG 等。这两个对象一起组成了这个方法的返回值,表示从指定路径的图像文件中读取到的原始图像及其格式。
Controller层
然后在控制器层编写一个私有方法去处理Service返回的图片信息
private static async Task<IActionResult> GenerateImageResponse(Image image, IImageFormat format) { var encoder = image.GetConfiguration().ImageFormatsManager.FindEncoder(format); await using var stream = new MemoryStream(); await image.SaveAsync(stream, encoder); return new FileContentResult(stream.GetBuffer(), "image/jpeg"); } 代码详解如下:
- 首先调用
GetConfiguration方法获取当前Image对象的配置信息。 - 调用
ImageFormatsManager.FindEncoder方法,根据指定的图像格式获取相应的编码器。 - 创建一个
MemoryStream对象,并使用await等待对象创建完成。 - 调用
image.SaveAsync方法,将当前Image对象保存到内存流中,并使用指定的编码器进行编码。 - 创建一个
FileContentResult对象,将内存流中的图像数据作为文件内容,并将文件类型设置为image/jpeg。 - 将
FileContentResult对象作为IActionResult对象返回给调用方。
编写接口
[HttpGet] public async Task<IActionResult> GetImageStreamOd() { var (image, format) = await _getImageService.GetOriginalDrawingFormatAsync(); return await GenerateImageResponse(image, format); } Ok,一个返回图片流的接口就完成了。
说明
这样子请求就很方便了,不过接口使用了授权,需要在请求的时候带上token字段,如何继续采用之前的方法带上token还是要进行处理,不过我在后台设置了一下,只要Get请求参数中有token即可。
返回指定格式图片:
http://zy.pljzy.top/Api/Image/GetImageStream?token=这里填写token&width=500&height=500 返回原图:
http://zy.pljzy.top/Api/Image/GetImageStreamOd?token=这里填写token 然后直接就能在网站上使用了
<html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <img src="http://zy.pljzy.top/Api/Image/GetImageStreamOd?token=这里是token" alt=""/> </body> </html> 
token和其他的请求方式在上一篇文章已经说过了,只需要通过公众号获取token即可访问接口,关注公众号回复“获取token”就行
ZY知识库 · ZY - 图片接口JWT鉴权实现 (pljzy.top)

声明
本项目学习于StarBlog · 画星星高手 - Home Page (deali.cn)中图片接口而来,我的ZY知识库也是基于该博客学习而来,这个博主嘎嘎流弊。博客是开源的,对于.NET感兴趣的可以去了解一下。
然后这个图片项目也是更新了3篇文章,如果后面没什么特别的需求是不会更新了,这个小项目也就到此结束。
我的博客地址:




