- A+

前言
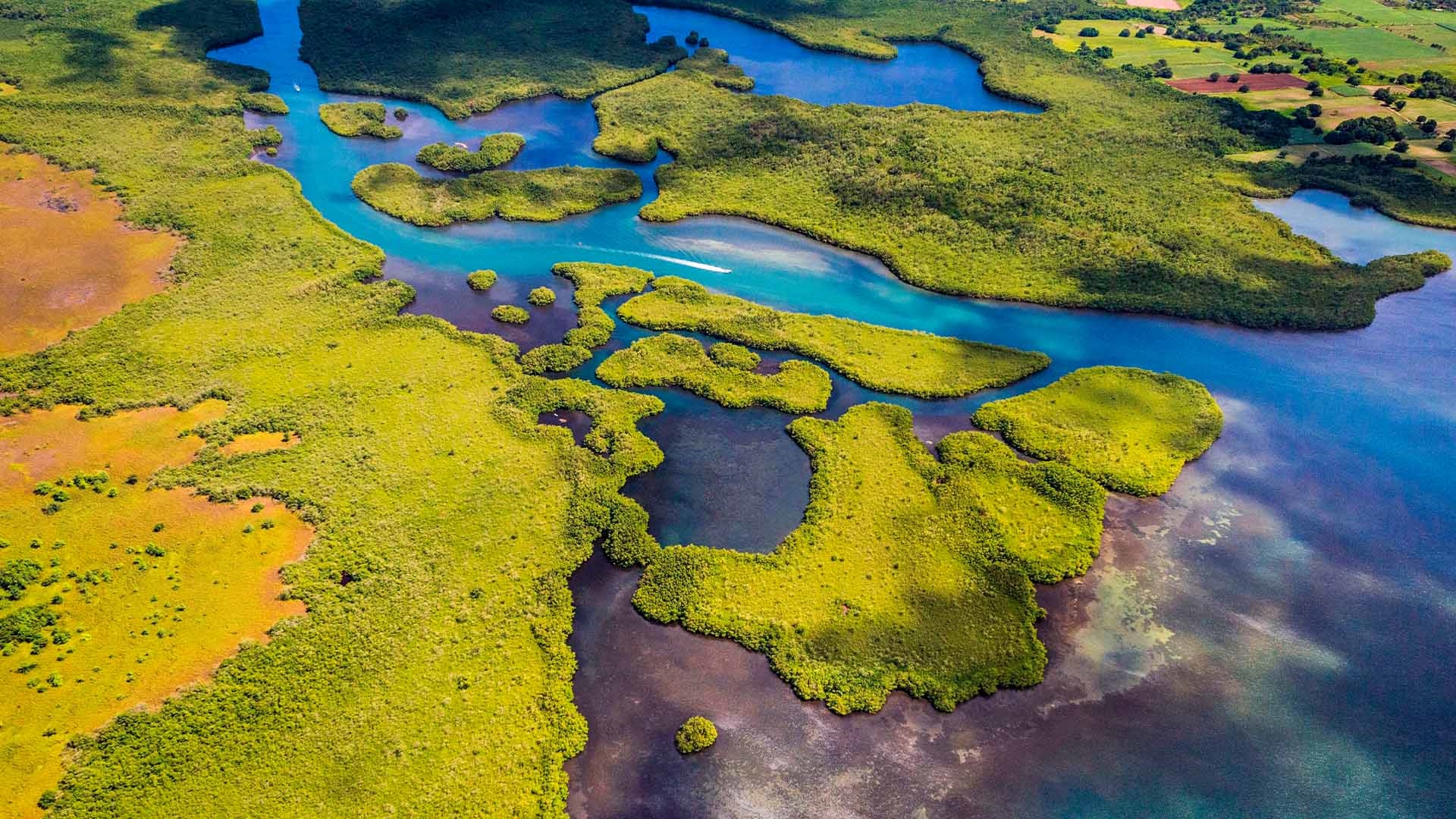
在现有的大环境下,越来越注重用户体验,因此对图片库的要求也日益攀升。从成本的角度来看,使用 AVIF 格式可以节省大量的网络带宽和存储空间,减少网站加载时间,可以改善用户体验,进而提高网站的效率和收益,节约大量的费用。
AVIF 的优点在于它可以提供更好的图像质量和更小的文件大小。与 JPEG 相比,AVIF 可以将文件大小减少50%以上,同时保持相同的图像质量。这是因为AVIF使用了更先进的压缩算法,包括可变长度编码(VLC)、帧间预测和深度学习等技术。
它还支持高动态范围(HDR)和广色域(WCG)图像,这意味着它可以呈现更真实的颜色和更明亮的亮度。这对于需要高质量图像的应用程序非常重要,例如医学成像、卫星图像和艺术品复制等。并且 AVIF 还具有广泛的兼容性。它可以在各种设备和平台上使用,包括桌面、移动和Web。此外,AVIF 还可以与现有的图像格式进行兼容,例如 JPEG、PNG 和 WebP 等。

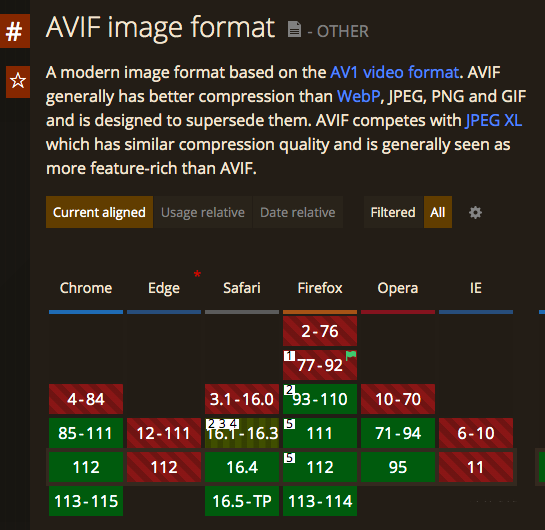
1.AVIF图片格式的压缩对比
AVIF 是基于 AV1 的新图像格式,使用 HEIF 作为容器(和Apple的HEVC一样)和 AV1 帧,压缩质量还是非常高的。

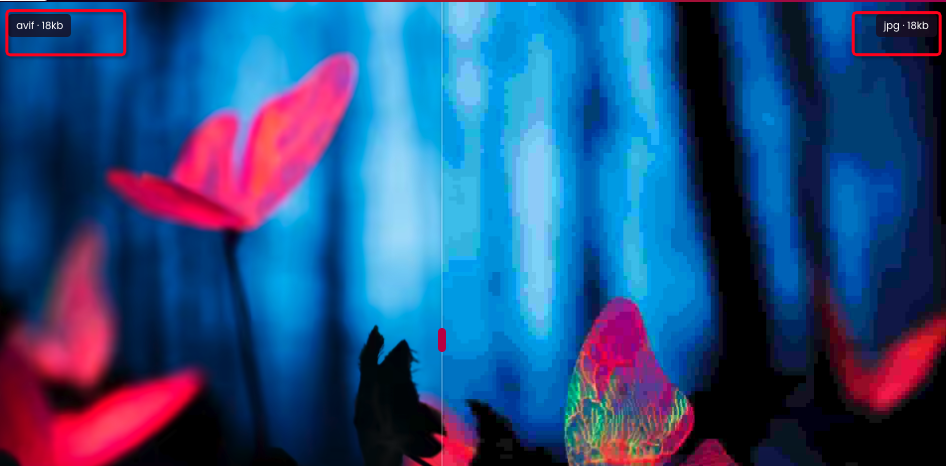
由上图可见,同样一张图片在AVIF和JPG两种格式下,左侧的AVIF压缩到18kb的图像显示还是正常的,但是右侧的JPG格式下压缩到相同大小之后,就变得非常模糊,马赛克的感觉就很强烈。
综上图片可见。AVIF压缩的大小是最小的,然而它的清晰度却是最好的。肉眼可见几乎没有什么太大的模糊,JPEG在压缩到20kb的时候,整个图片已经糊得不忍直视了,肉眼可见8x8的DCT矩阵,高频的车身部分还好一些。低频的道路部分已经完全不能看了,就连WebP压缩之后马路中间的位置也有了模糊,并且AVIF的大小也是最小的。

另外,AVIF不仅支持标准动态范围(SDR)图像,还支持高动态范围(HDR)和宽色域(WCG)。它可以存储单个图像和图像序列。AVIF是符合HEIF标准的格式。
更多图片示例可见 https://avif.io/
2.现有的图片格式都有哪些
2.1
JPEG
标准JPEG:1992年正式通过,是“信息技术连续色调静止图像的数字压缩编码”,该格式特点是:由上而下依序显示图像,直到图像资料全部下载完毕,才能看到图像全貌。
渐进式JPEG:使用过ps的同学,在保存“存储为web所用格式”时候,有一个勾选连续勾选后就是渐进式JPEG图片。渐进式JPGE图片可以在没有下载完毕就可以看到最终图像的大致轮廓,一定程度上可以提升用户体验。自持压缩,可以自定义,文件尺寸相对较小,下载速度会相对快些,但不是所有JPEG图片都是用于网络图片显示。也是因为他的特点是可压缩,尺寸小,也相对不适宜用该格式来显示高清晰度的图像。
2.2
JPEG 2000
基于离散小波变换(DWT)的JPEG 2000格式是2000年JPEG的继承者。它带来了空间可伸缩性、感兴趣区域编码、支持比特深度范围、颜色平面数目灵活、无损编码等一系列附加特性,随着运动的扩展,2004年被公认为数字电影的视频编码标准。但并没有得到很好的市场推广(对比Google大力推崇的WebP、苹果IOS系统支持的 HEVC)。JPEG2000在数字影院、指纹鉴别等小范围内流行,但明显缺乏更加强大、大众化、商业化的软件生态支持,故而并没有实现真正的落地普及。
2.3
WebP
WebP 源于VP8,是Google 2010年开源出来的图像编解码算法,可以说是“含着金汤匙出生”,YouTube、Gmail、Google Play均应用WebP图片格式。2018年之后,浏览器Edge、Firefox也宣布支持WebP格式。但就目前来说,WebP仍只被看作PNG更高效快捷的替代方案,而且Google的一些非开源的技术总是能神奇地阻碍图片的分享。
2.4
HEVC
HEVC是AVC(H.264)的后继产品,性能优秀,你可以在Apple设备上将HEIF(HEIF是存储HEVC编码的静态图像的容器)玩出各种花样。可惜的是,这支大佬的“独苗”存在专利费用。
3.AVIF图像格式转换
-
分享一个在线转换AVIF图像格式的工具
https://convertio.co/zh/formats/avif/
https://avif.io/
可以把AVIF转换成JPG,PNG格式,也可以把JPG,PNG转换成AVIF格式,毕竟AVIF编码都是开源的。
-
使用命令行工具转换,命令行工具转换图像到AVIF,需要Node.js 14.15.0+
npm install avifOptions: --input Input file name(s), supports globs/wildcards [string] [default: "*.{jpg,jpeg,tif,tiff,webp,png,gif,svg}"] --output Output directory, default is same directory as input [string] [default: ""] --quality Quality vs file size, 1 (lowest/smallest) to 100 (highest/largest) [number] [default: 50] --effort CPU effort vs file size, 0 (fastest/largest) to 9 (slowest/smallest) [number] [default: 4] --lossless Use lossless compression [boolean] [default: false] --chroma-subsampling Set to '4:2:0' to use chroma subsampling [string] [choices: "4:2:0", "4:4:4"] [default: "4:4:4"] --overwrite Allow existing output files to be overwritten [boolean] [default: false] --append-ext Append .avif to the file name instead of replacing the current extension (foo.jpg => foo.jpg.avif) [boolean] [default: false] --verbose Write progress to stdout [boolean] [default: false] -h, --help Show help [boolean] --version Show version number [boolean]Examples:
npx avif --input="./imgs/*" --output="./output/" --verbosenpx avif --input="images/*.*" --effort=0 --quality=30npx avif --input="**/*.{jpg,jpeg}" --output="/another/path" --overwrite其中 imgs/ 是输入文件夹,output/ 是输出文件夹。
4.在项目中使用AVIF
一、可以使用在客户端上提供一个优雅降级的方案
<picture> <source srcset="img/photo.avif" type="image/avif"> // 如果浏览器支持使用 <source srcset="img/photo.webp" type="image/webp"> <img src="img/photo.jpg" alt="小巧玲珑的AVIF,你的网页图片换新装!" alt="Description of Photo"> // 浏览器不支持 </picture>
二、服务器后端兼容方案
因浏览器会把所支持的图片格式加“Accept”请求头上,从而在服务器后端用“Accept”请求头来判断终端浏览器是否支持avif。所以来说需要服务端按着上面逻辑来是确认支不支持,支持就响应avif图片,不支持就响应原格式图片。存在的问题是,CDN 厂商不一定支持。
三、web中使用JS进行解析

体验项目 AVIF,它依赖service worker的请求拦截特性,当页面发出fetch操作时,它可以将请求拦截住,然后给出自己的响应,这样就能在请求完AVIF格式的图片以后,在service worker当中调用解码器,将图片转码。同时,因为是运行在service worker线程当中,解码操作并不会阻塞UI线程。
另外,由于AVIF是基于AV1视频编码的,Chrome等浏览器在很早之前的版本就内置了AV1的解码器,但是直到最近才支持AVIF的解析。
所以实际上在内置了原生解码器的浏览器版本里面,我们就不需要使用这个polyfill实现的JS版本解码器了,可以直接使用效率更高的原生解码器。
npm install avif.js// 下面代码放到reg.js中,然后把avif-sw.js放在web服务器根目录 require("avif.js").register("/avif-sw.js");<body> <!-- 注册worker --> <script src="reg.js"></script> <!-- 使用IMG标签嵌入AVIF图像 --> <img src="image.avif"> <!-- 或者通过CSS属性 --> <div style="background: url(image2.avif)"></div> </body>
1.小,可选依赖项,压缩后小于4kb
2.方便,直接引入即可。JS会自动拦截AVIF fetch请求
3.快,如果浏览器支持,就使用本机解码器,会相当快
原生编码支持:
Chrome Desktop 70+
Firefox 63+ (media.av1.enabled需要激活)
Firefox for Android 64+ (media.av1.enabled 和 media.av1.use-dav1d 需要激活)
Edge 18+ (AV1 Video Extension需要安装)
Bromite 71+
使用AV1 polyfill:
Chrome 57+
Firefox 53+
Edge 17+
Safari 11+
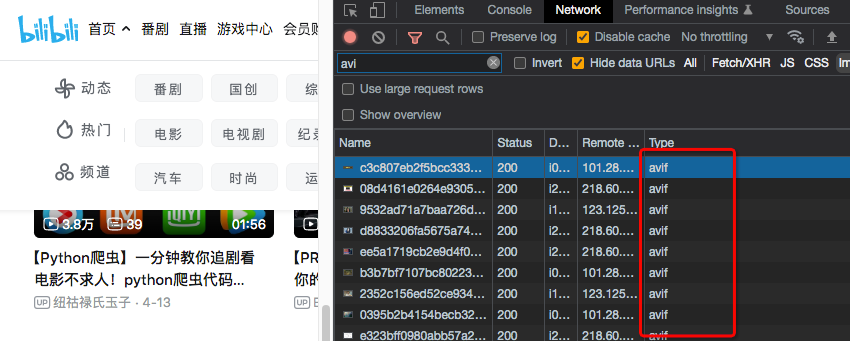
5.案例
目前 B 站客户端已经大量在使用 AVIF 格式的图片:

-
等待RN更新:我们可以等待React Native官方对AVIF格式进行支持,这需要等待RN更新。但是,这可能需要一些时间,因为RN的更新周期较长。 -
使用现有的第三方库:我们可以使用现有的第三方库,例如 react-native-fast-image 等,这些库可能已经支持了AVIF格式的图片。 -
自己实现对AVIF格式的支持:我们也可以自己实现对AVIF格式的支持,我们团队下一阶段会进行相应的开发和测试。 -
总之,对于RN项目中的AVIF图片支持,我们需要考虑多种方案,并根据实际情况进行选择。同时,我们也会关注技术的发展和趋势,及时调整我们的技术方向和决策
6.思考
当然,在项目中引入AVIF之前,需要考虑一下几点:
► 在兼容性方面:
在引入 AVIF 之前,评估现有业务中所使用的图片格式,并确定哪些图片可以被 AVIF 替换。在评估中考虑的因素包括:图片类型、图片大小、使用场景、压缩质量和压缩率等。
AVIF 目前在移动端的支持程度够不够完善,确定需要支持的移动端版本型号,硬件等,以便在决定是否使用 AVIF 时考虑到兼容性的问题。
► 在性能方面
引入 AVIF 后,需要进行性能和效果的评估,以确保引入 AVIF 后能够满足业务需求。这些评估可以包括:页面加载速度、图片渲染速度、内存占用率、CPU占用率、图像质量和文件大小等。再确定哪些业务和格式使用 AVIF 的图片和支持的系统版本,可以逐步引入 AVIF。
► 在工程化方面
考虑对图片的在线解码还是离线解码,及项目的 webpack 等打包工具也需要做相应的打包支持和在项目中 CSS 引入图片的路径问题,相应的工程化工作也已经在构建中。
另外我们团队将会进行相应的开发和测试,让 React Native 更好地支持 AVIF 格式的图片,这将为移动端应用的开发和优化带来更多的可能性和机会。我们将密切关注 AVIF 技术的发展和应用,及时更新我们的技术和方案,并分享给大家。同时,我们也欢迎大家积极参与讨论和贡献,共同推动移动端应用技术的发展和进步。请大家持续关注我们的微信




