- A+
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
使用背景:

1.因为svg图标在任何设备下都可以高清显示,不会模糊。而icon会在显卡比较低的电脑上有显示模糊的情况
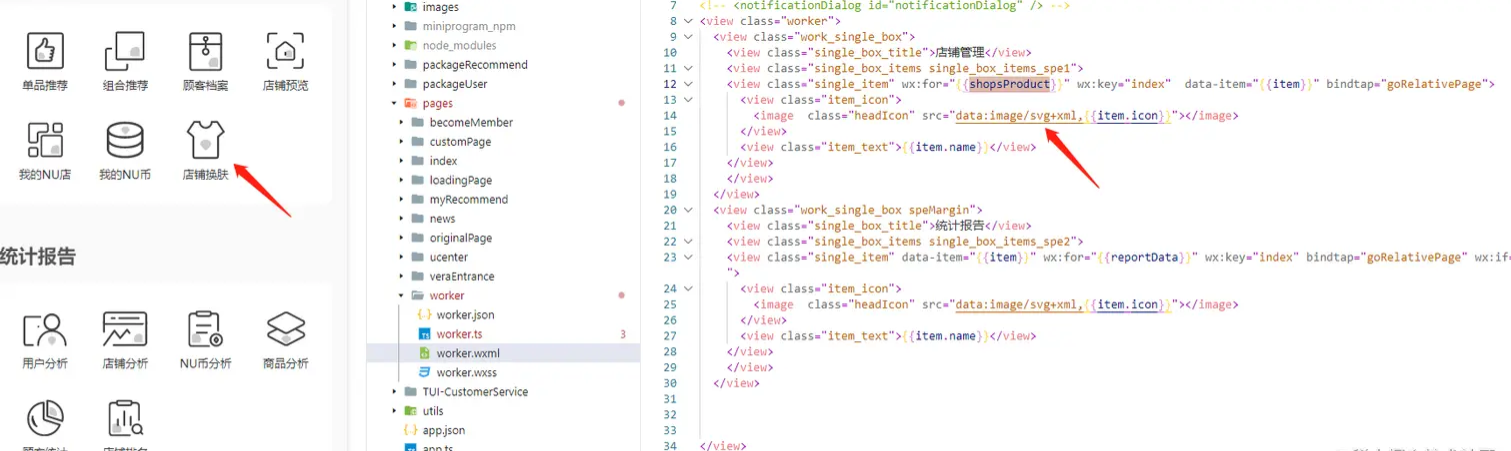
2.svg图标在页面render时 速度会比icon稍微快一点 3.实现小程序换肤功能 ;方案见:www.yuque.com/lufeilizhix…
// svg在html里的使用示例01 <div> <svg version="1.1" xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewBox="0 0 32 32"> <title>home</title> <path d="M32 18.451l-16-12.42-16 12.42v-5.064l16-12.42 16 12.42zM28 18v12h-8v-8h-8v8h-8v-12l12-9z"></path> </svg> </div>
SVG基础可参考:www.yuque.com/lufeilizhix…
Svg-inline的使用
//示例02 import iconShop from '../assets/menuIcon/shop.svg?inline' import iconCustomer from '../assets/menuIcon/customer.svg?inline' import iconCustomerService from '../assets/menuIcon/customerService.svg?inline' import iconNuCoin from '../assets/menuIcon/nuCoin.svg?inline' import iconBanner from '../assets/menuIcon/banner.svg?inline' import iconAccount from '../assets/menuIcon/account.svg?inline' import iconDataReport from '../assets/menuIcon/dataReport.svg?inline' import iconVera from '../assets/menuIcon/banner_01.svg?inline'
inline svg是目前前端图标解决方案的最优解(当然不仅限于图标),而且使用方式也及其简单,只要将svg图标代码当成普通的html元素来使用即可,如:
<!-- 绘制右箭头 --> <svg viewBox="0 0 1024 1024" height="1em" width="1em" fill="currentColor"> <path d="M665.6 512L419.84 768l-61.44-64 184.32-192L358.4 320l61.44-64 184.32 192 61.44 64z" /> </svg> <!-- 绘制边框 --> <svg viewBox="0 0 20 2" preserveAspectRatio="none" width="100%" height="2px"> <path d="M0 1L20 1" stroke="#000" stoke-width="2px"></path> </svg> 注意: 新版chrome不支持 # , 需要改成%23 ;stroke="%23000"
作为图片或背景使用时
icon: https://www.baidu.com+ '/icons/icon_01.svg' <image class="headIcon" src="data:image/svg+xml,{{icon}}"></image> **特别注意 需要把img标签换成image标签**
将上面的代码插入html文档即可以很简单地绘制出一些图标。 正常情况下会将svg保存在本地,具体的页面中导入,参考示例02 作为组件使用;目的是可复用 一般来说,使用inline svg作为图标使用时,想要保留svg的纵横比,可以只指定width属性,但是一般为了清晰都同时指定height属性。但如果是像上面绘制边框这种不需要保留纵横比的情形,可将preserveAspectRatio设置为none。
优势与使用方式
从示例01可以看到,将svg直接作为普通html元素插入文档中,其本质和渲染出一个div、span等元素无异,天生具有渲染快、不会造成额外的http请求等优势,除此之外还有以下优势之处:
样式控制更加方便; inline svg顶层的元素会设置以下几个属性:
height=“1em” width=“1em” 可以方便地通过设置父元素的font-size属性控制尺寸
fill=“currentColor” 可以方便地根据父元素或自身的color属性控制颜色
但是我们也可以为其内部的子元素单独设置样式 参考
注意事项
如需对svg中各部分分别应用样式,则在设计svg时最好不要将各部分都编于一组,可以将应用相同样式的部分进行分别编组,其他不需要设置样式的部分编为一组,这样我们在应用样式时,只需为对应的标签设置class属性即可。
一般在拿到svg文件后,推荐使用svgo优化svg代码,节省体积,但是如果我们需要针对性设置样式时则需要谨慎使用,因为优化代码会进行路径合并等操作,可能我们想要设置的子元素已经不是独立的了。
inline svg的复用及组件化
同一个inline svg必须能够进行复用,将需要复用inline svg封装成组件
// 使用inline svg组件 import AnySvgIcon from './inline-svg-component' <AnySvgIcon width="16px" height="16px" />