- A+
所属分类:.NET技术
背景
如题,这可能算是.net 做小程序的服务端时,绕不开的一个问题,老生常谈了。同样的问题,我记得我2018/19年的一个项目的解决方案是:
修改官方的SignalR.js的客户端:把里面用到浏览器的Websocket改成微信小程序的官方api的。目前网上也有不少这样的方案,已经改好开源了;这种方案的缺点是可能有一段时间了,可能跟目前自己的服务端版本不兼容,跟目前自己微信小程序的运行环境不兼容。或者已经有些隐藏bug等等,用上写好业务了再发现bug头疼得很。使用起来很没有安全感;
我现在这里的方案是:
直接使用微信小程序的Websocket的原生api与服务端通信;
原生api文档:https://developers.weixin.qq.com/minigame/dev/api/network/websocket/wx.connectSocket.html
服务端
运行环境:.net core 6 On Linux(k8s)ubuntu 18.04
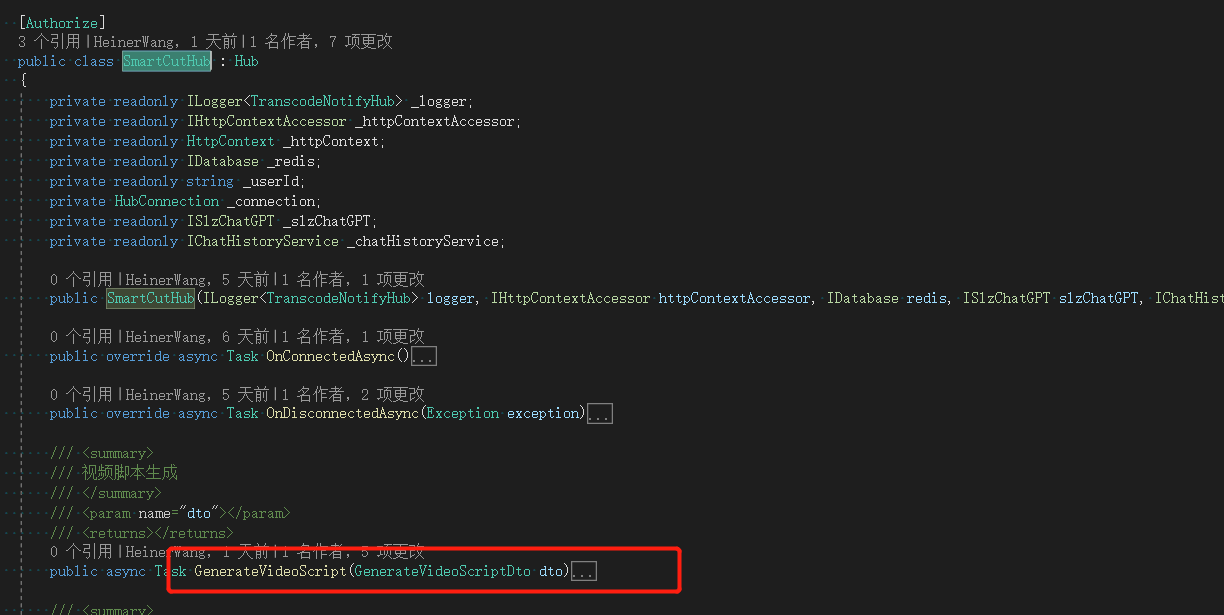
目前已有一个SignalR的Hub:SmartCutHub.cs

可以看到只有红圈函数GenerateVideoScript()接收一个强类型的参数:GenerateVideoScriptDto
ps:强类型参数传参时跟webapi一样用json对象即可;
Program.cs注册:
app.MapHub<SmartCutHub>("/ws/smartcut"); //所以路由是 ws://localhost:5055/ws/smartcut 小程序端
创建连接
这里代码是用的微信小程序原生api,请参考文档
var wsUrl = "ws://localhost:5055/ws/smartcut"; //创建连接 var conn= await wx.connectSocket({ url: wsUrl, fail(err) { console.error(err) }, success() { console.info(wsUrl+"链接成功") } }) //创建连接成功 this.connection=conn; let that=this; 发送消息
这里的步骤不能省略
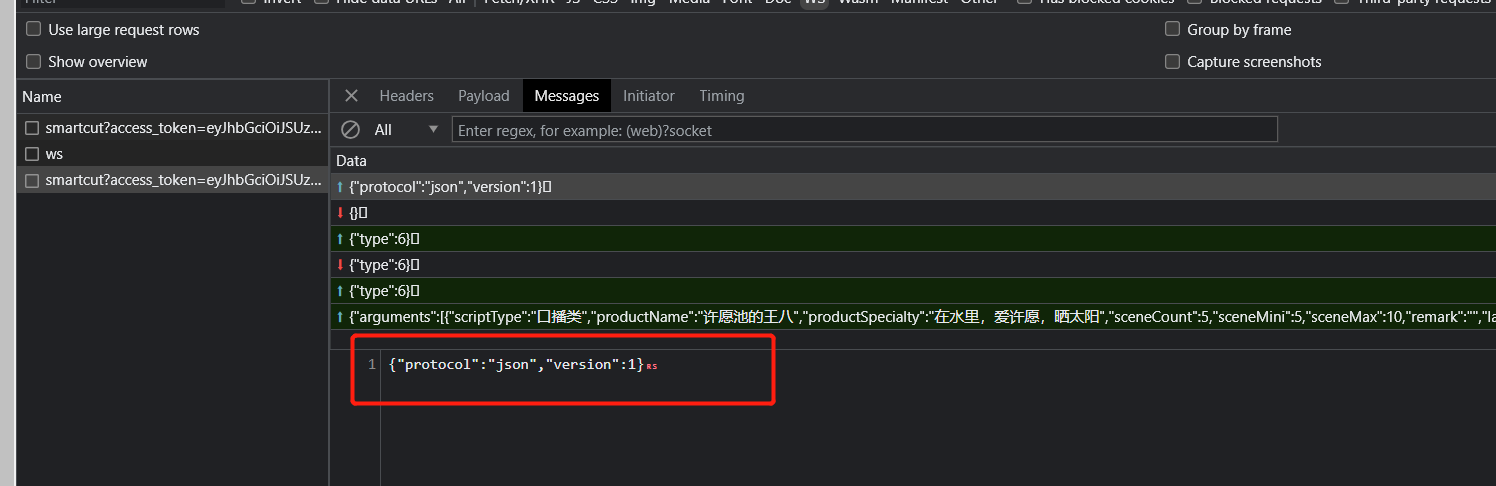
conn.onOpen(function (res) { console.log("SocketOpened"); //先要确认协议,版本 that.sendStrMsg("{"protocol":"json","version":1}"); //确认类型 that.sendStrMsg("{"type":6}"); //再发送消息内容 that.sendStrMsg("{"arguments":[{"scriptType":"口播类","productName":"许愿池的王八","productSpecialty":"在水里,爱许愿,晒太阳","sceneCount":5,"sceneMini":5,"sceneMax":10,"remark":"","language":"zh","generateCount":10}],"invocationId":"0","target":"GenerateVideoScript","type":1}"); }) 发送消息函数
//这里发送字符串到服务端 sendStrMsg(msg) { //连接成功后就示例好了 if(this.connection) { console.info("准备发送:"+msg); this.connection.send({ data: msg+"
", //注意,msg这里后面这个特殊的字符不能省略 fail(err) { console.error(err) }, success(res) { console.info(res) }, complete(res) { console.info(res) } }); } else { console.error("ws连接不存在"); } } 总结
我其实这里这种方式是模拟浏览器端的Websocket传输过程的:

注意这里消息体后面一样有这个特殊字符的
也不算原创和多有技术含量,可能大家早就理清楚搞定了。但只有能帮到一位朋友我就开心了。ok,今天就水到这。




![[C#] Bgr24彩色位图转为灰度的Bgr24位图的跨平台SIMD硬件加速向量算法](https://www.ztsky.cn/wp-content/themes/ztsky/img/random/5.jpg)